标签|信息无障碍研究与应用( 二 )
Material Design设计规范建议,需要淡淡的遮罩确保上层文字的可读性;并且不建议极高对比度的文本,因为这样会使一部分视障者看到的字旋转模糊。
3. 更多样的视觉变量颜色是数据可视化中最常用的视觉变量之一;但是对于无法辨别颜色的用户,如果颜色作为的唯一的提示信息,他们可能将无法理解你传达的信息。
那么有什么改善的方法呢?
a. 不让颜色成为唯一的视觉变量
除颜色外,我们可以追加图标、纹理或者文字来加以标注。
文章插图
b. 色盲模式
Trello作为一款工具产品,在标注信息时,提供色盲模式可打开和关闭,并用不同纹理加以区别,色盲友好模式是一个很好的范例,它可以有效帮助色盲,又不会妨碍非色盲用户。
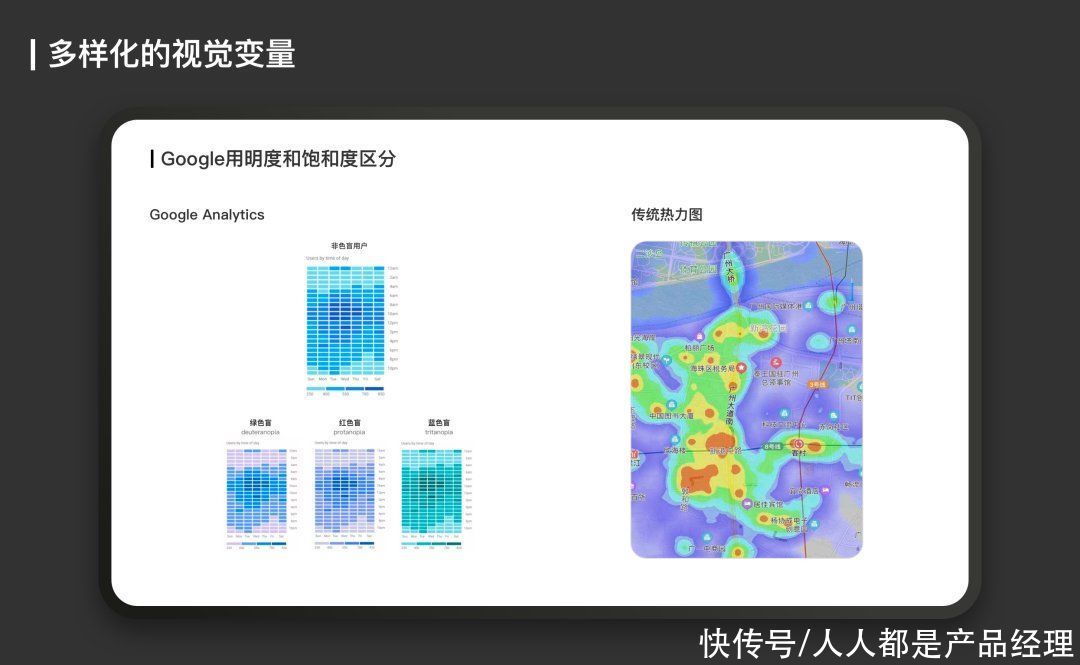
c. 以明度饱和度为度量
虽然色盲人士对色相的辨识能力较弱,但却对明度、饱和度非常敏感。我们可以使用明度或饱和度区分信息。
看这个例子:传统热力图习惯用暖色代表热力高冷色代表热力低,Google Analaytics的热力图采用深蓝色显示热度高的时段、浅蓝色显示热度低的时段,简单有效。
文章插图
三、关于控件控件可以是按钮、链接、输入框或任何带有事件监听器的HTML元素,控件太小或彼此太靠近可能会给用户带来糟糕的体验问题。
比如对于无法用指尖精确定位的用户(有颤抖疾病的用户),或因年龄而导致灵活性降低的老年用户,都会难以点击过小控件。
为了给用户足够的间距来准确选择控件,Material Design建议至少48×48dp,iOS设计系统将目标热区尺寸最小值定为44 x 44pt,而WCAG对WEB的规范则建议至少44×44px。
一个控件可以在视觉上是24 x 24px,但是在所有边上都会有一个额外的填充使它达到44×44px;并且太靠近的控件可能会因误点击而带来挫败感,所以同时还建议控件之间的空间足够远以减少误触。
Microsoft给pc的建议是至少有8px的间距,而Material Design推荐的控件至少间隔8dp。我们可根据以上规范来审视自己设计的控件。
四、关于文字1. 文字大小有视觉障碍的用户可能会把字号调得很大,你需要保证你的设计在大字号的情况下内容不会溢出或排版错乱,做设计的时候,可以使用2倍以上的字体测试你的设计。
在互联网早期,设计了字号在9-14px之间的网页,如今已与20年前不同,浏览器已经可以在任何尺寸设备上使用,小到智能手表大到4K荧幕,我们不能再使用固定的字号来设计产品了;字号应该与设计本身一样具有响应性,例如可以允许用户自定义字号、行高或字间距等以达到舒适的阅读水平。
2. 文字样式文字作为传达信息的重要载体,对于许多用户来说,装饰字体或草书字体都是比较难阅读的;且用过细的、过小的、斜体和全大写文本,也会降低识别度。
五、关于动效有效的动画可以给页面带来生命感,但如果滥用动效不仅会分散用户注意力,严重的话对某些用户来说来说可能是致命的(光敏性癫痫的临床诱因之一就是闪光图像的刺激)。
1997年的一天,日本电视台正在播放《精灵宝可梦》第38集“电脑战士3D龙”,但就在这天晚上发生了600多名儿童昏倒在家中集体送医事件,轰动了动画界,任天堂的股价也随之大跌。
原来,为了达到震撼效果,3D龙的背景运用了“蓝-红-蓝”的快速闪烁来表现爆炸,这样高频率的闪烁刺激了孩子们脆弱的眼睛,导致他们集体患上了急性光敏症;也因为这件事日本开始着手对动画片的制作制定规范;Twitter在2019年为了保护对闪烁图像敏感的人员安全,也采取了禁用APNG动图格式的措施。
另外WCAG 2.3.3官方说明,一些用户会因滚动页面的动效(例如缓动和视差滚动)而触发大脑前庭疾病从而产生头晕的症状,所以iOS、Mac、Windows 10都具有关闭动效的功能。
为了避免给特殊人群造成困扰,设计师在开始做动效之前,应该看看以下四条是否满足:
- 动效每秒闪动不超过3次,发生的闪光区域不超过超过25%否则,光敏癫痫患者会有发病的风险。
- 避免过于夸张的视差和运动效果,因为大脑前庭失调者会引发眩晕。
- 避免有多个元素通过不断移动、闪烁而分散注意力,因为这可能会让注意力缺陷者产生困扰 。
- 如果有上述情况,需提供一些控件或选项来暂停、隐藏或者更改任何动画或效果的频率。
- 信息|澜湄合作机制开通水资源合作信息共享平台
- 通气会|12月4~6日,2020中国信息通信大会将在成都举行
- 互联网|强制收集个人信息?国家网信办拟为38类App戴紧箍
- 建设|龙元建设中标中国移动宁波信息通信产业园二期施工项目
- 湖北|湖北将建立进口冷链食品信息追溯平台
- 贵阳|捷顺科技(002609.SZ)中标贵阳智慧停车公共信息服务平台系统建设项目
- 算法|【远见】个人信息保护法将出台 揭开数据算法的神秘“面纱”
- 用户|自称百度旗下平台,收集用户信息,为资金盘倒流,这个坑你踩过吗?
- 社会化|《中国视频社会化趋势报告》发布 视频成为重要信息载体
- 信新信息技|荣耀逐步“搬家”:官方公众号主体由 “华为终端”变为 “荣耀终端”
