标签|信息无障碍研究与应用
编辑导语:随着互联网的发展,更多人会使用电子产品获取信息;很多产品开始没有意识障碍群体庞大的用户量,往往到了使用环节才出现问题,所以信息无障碍功能已经成为了产品必要的考虑环节;本文作者分享了关于信息无障碍的研究与应用,我们一起来看一下。
文章插图
信息无障碍,是指任何人在任何情况下都能平等地、方便地、无障碍地获取信息和利用信息。
随着互联网覆盖越来越广,对于身体有局限的群体而言,更加迫切通过互联网获取信息,而这就需要互联网产品进行信息无障碍的优化。
在我国其受益人群至少包括:8500多万残障人士,2亿多60岁以上的老年人,数量庞大;率先考虑信息无障碍能为产品增加优势而带来更多用户。
如今智能手机掀起了一场无障碍辅助工具的革命,而站在这个关键点的互联网设计师,也要开始行动起来,先从以下这几个容易实现的事情开始着手进行无障碍的优化吧。
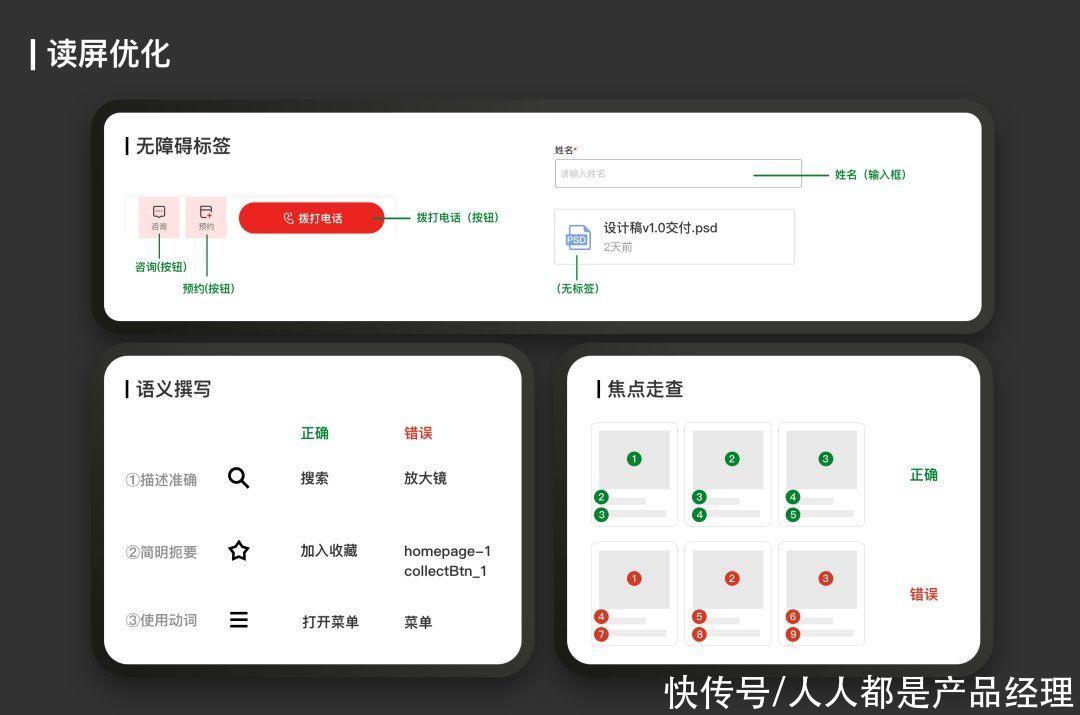
一、关于读屏对视障用户来说,是用听取读屏语音来了解你设计的界面信息的。
读屏软件就像他们了解互联网世界的眼睛,它的原理是直接读出界面里的文字,如果icon按钮未加无障碍标签读屏会读为“无法发音”,那么视障者就无法获取这些信息,自然也就无法使用你设计的功能。
解决的办法是:
- 需要在产品代码中添加无障碍标签(Android :contentDescription ; iOS:accessibilityLabel在对应的开发者文档里很容易找到,可以发给你合作的研发同学)。
- 装饰性icon可隐藏标签不读,提升读屏效率。不建议不做处理也不加标签,那么用户听到的就是“无标签”,这样会让用户以为这里有什么重要信息读不到而感到不安。
- 标签语义简短准确,尽可能使用动词。
- 必要时需要走查焦点顺序,确保不会被错误的焦点顺序误导页面含义。

文章插图
并且最好由设计师进行语义的标注,因为设计师才是对页面里图形应用最了解的人。避免出现“搜索”被写成“放大镜”、或者是“searchBtn_123”之类的情况。
二、关于色彩【 标签|信息无障碍研究与应用】颜色可以用来区分信息数据的类别和维度,也可以帮助传达情绪等重要信息;然而,世界上有超过8%的男性和0.4%的女性都被色觉障碍的问题困扰;我们通常笼统的称这类人群为“色盲”,他们是典型的识别颜色有问题的群体。
“色彩”的目标是“易于感知”,指的是互联网产品的内容信息的色彩对任何人来说,都应该拥有足够高的辨识度和舒适度,我从以下4个方向进行介绍。
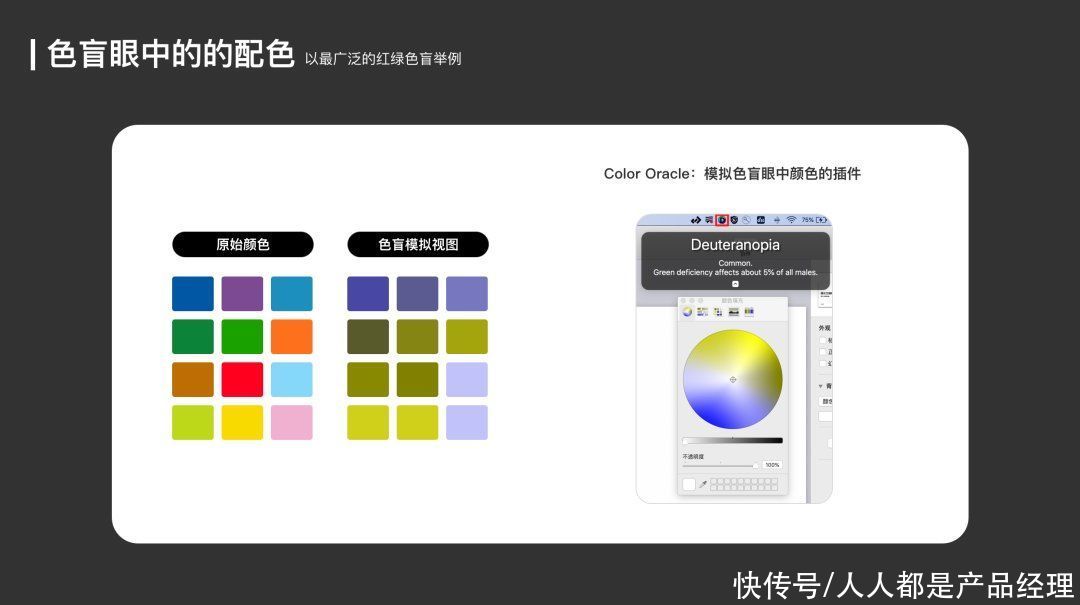
1. 更安全的配色a. 色盲人群
设计师在进行设计配色时应时刻自测,避免明度相似的橙黄绿两两配色和明度相似的红绿配色,因为这样的配色势必会造成色盲用户的可读性问题;并且,红色在红绿色盲眼中并不是一种明亮醒目的颜色。
相反红色对他们来说显得非常深,而暗红色则几乎接近黑色;因此色盲人士很难分辨出文章内的深红色的强调字,从而遗漏关键信息(设计时,可利用此插件模拟色盲眼中的颜色:Color Oracle) 。

文章插图
b. 文化差异
因为色彩在不同国家文化中代表不同含义,所以对于国际用户来说也是存在障碍的;在西方文化里,红色通常用于表示消极趋势,而绿色则表示积极趋势,但在东方文化中却正相反。
c. 特殊群体
临床医学研究表明对于部分自闭症患者来说,高饱和高对比度的颜色,甚至只是黄色都会让他们感到不舒服和不安,因此在自闭症康复中心是不会出现过于对比刺激的颜色的。
另外,老年群体随着年龄的增长,晶状体变黄变浑浊,会选择性的吸收蓝光,从而导致老年人对蓝色的鉴别能力下降明显;如果你的主流用户是老年人,请尽量避免将蓝色运用到重要的按键中去。
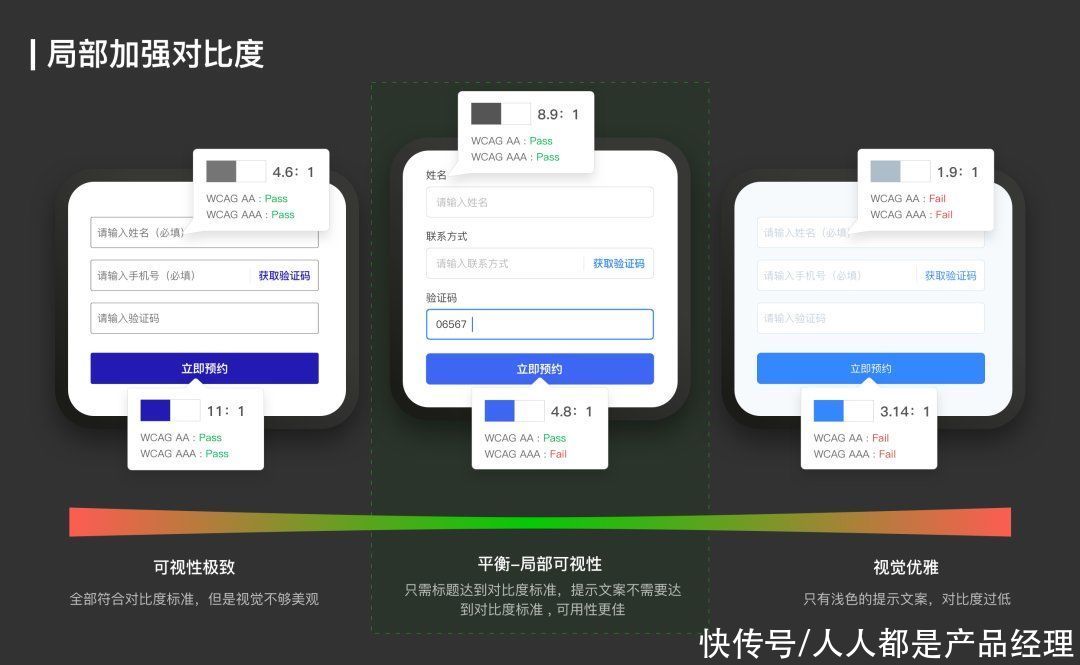
2. 更强的文本对比度文本对比度与可读性息息相关,它测量的文本颜色和背景色之间的明度差。
WCAG AA对于文本对比度的规范是:4.5:1,若字号够大(>18pt,或粗体>14pt)时,标准可降到3:1;如果满足4.5:1这个标准会让你的页面视觉看起来不那么优雅,可以尝试局部加强可视性的方法:

文章插图
关于可读性其他需要注意的点:尽量不要在图片上叠加文字,除非你能保证图片背景颜色单一且对比度足够高。
- 信息|澜湄合作机制开通水资源合作信息共享平台
- 通气会|12月4~6日,2020中国信息通信大会将在成都举行
- 互联网|强制收集个人信息?国家网信办拟为38类App戴紧箍
- 建设|龙元建设中标中国移动宁波信息通信产业园二期施工项目
- 湖北|湖北将建立进口冷链食品信息追溯平台
- 贵阳|捷顺科技(002609.SZ)中标贵阳智慧停车公共信息服务平台系统建设项目
- 算法|【远见】个人信息保护法将出台 揭开数据算法的神秘“面纱”
- 用户|自称百度旗下平台,收集用户信息,为资金盘倒流,这个坑你踩过吗?
- 社会化|《中国视频社会化趋势报告》发布 视频成为重要信息载体
- 信新信息技|荣耀逐步“搬家”:官方公众号主体由 “华为终端”变为 “荣耀终端”
