按关键词阅读: 微信 微信号 粉丝群 引流 私域 添加 短信 用户 淘宝 村长
编辑导语:数据可视化能够准确而高效、精简而全面地传递信息和知识。可视化能够将不可见的数据现象转化为可见的图形符号。数据的可视化能够加深和强化受众对于数据的理解与记忆。本文作者根据自身经历,跟大家分享一段数据可视化产品的迭代感受,感兴趣的朋友一起来看看吧。

文章插图
这节课梁宁讲的是产品“系统能力”模块里的迭代,在课后她留的作业是:
- 你的公司或产品对于新版本的节奏或者感受。
- 欢迎你谈谈对微信故事的感受。
并提到了两点核心内容:
- “产品设计要直指人心”;
- “产品设计应该找到内核,小步快迭代,而不是憋大招”。
- 产品设计的初版是不是够简单?
- 每次产品迭代是不是依赖前一版本功能的提升?
因为进入职场后一直从事 B 端产品的工作,正好最近在复盘过往数据产品的经历,那今天就作业中的第一项再次回顾之前负责 BI 可视化系统,聊聊我从初版到后续迭代过程的感受。
一、效率、安全 BI 可视化系统的两架马车在前公司自研 BI 可视化系统前,我们当初也在使用 Tableau,可 Tableau 是以单个账号按年收取昂贵金额的年计费方式,且因为跨平台进行数据展示需要将调度系统跑好的数据上传到 Tableau Server 上。
前者是因为账号的有限导致数据安全的风险,后者因为大量数据的传输,导致 T+1 的数据无法在上班时间及时看到。
安全问题依赖公司内部的账户系统和数据权限系统的双重保障解决了:
- 公司内各个用户登陆自己的账号,不再有公共账号的概念;
- 分析师将做好的仪表盘分享给指定的用户和群组,且在数据权限的加持下给数据安全进行了双重保护。
什么时候需要传输完整的数据?仪表盘数据的加载如何保证效率?
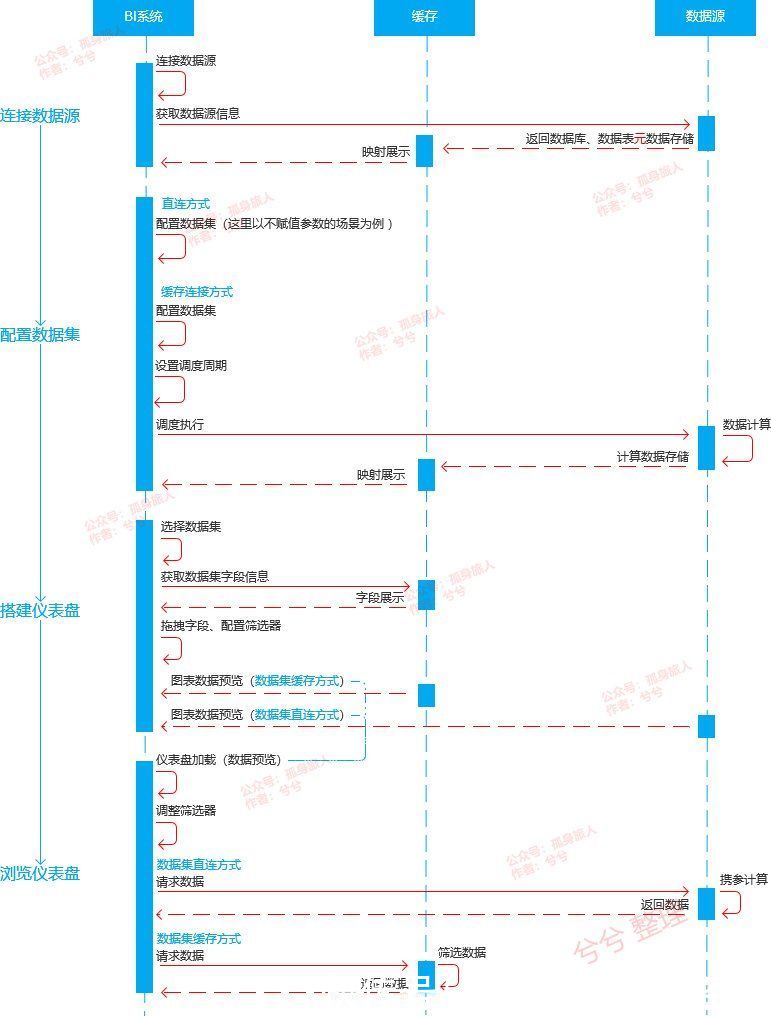
在1.0版本,我们就设计了一套稳定可用的底层框架,而这个框架的核心就是围绕“效率”进行的,如下时序图所示:

文章插图
注:
- 市场上的商业化 BI 可视化系统基本上与上述框架基本一致,可以体验有数 BI、Quick BI、BDP等系统,了解、验证相关流程,本篇将不再赘述;
- “缓存”指的是 BI 系统的后端缓存,非浏览器的前端缓存;
- 直连数据源的方式,需要将数据集的参数配置到筛选器中,这样调整筛选器才能作用参数从数据源中计算出数据。
而在数据集的连接方式上,我们基于缓存的存储大小限制和仪表盘展示的数据范围的大小,设计了两种连接方式(直连数据源、缓存),同时会作用在仪表盘数据加载的传输上,以保证仪表盘在不同数据量的展示场景下,都能够最高效的加载。
二、产品与技术的均衡在产品1.0阶段,关注技术侧确实给整个系统打下了一个稳定的基础架构,其实通过上节的图片我们也能看到,这块更多是数据存储、传输策略的设计与开发工作。
虽说数据应用型系统区别去其他 B 端系统,不涉及复杂的业务性场景流程和用户策略,但如果不是有过硬的数据产品经验或系统的产品思维,我们很容易会陷入只关注数据流问题的漩涡。
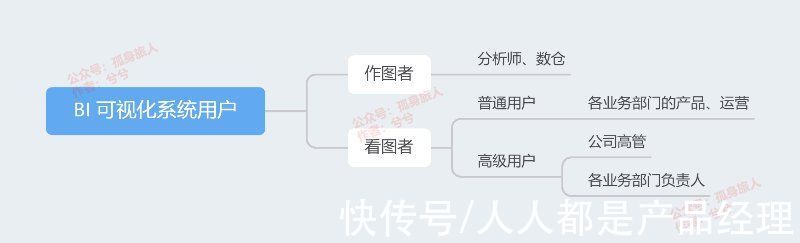
1. 除了数据流还要重视业务流虽然 BI 可视化系统没有复杂的业务场景,但不代表它没有任何场景。BI 可视化产品包括两类用户:作图者、看图者。

文章插图
2.0阶段在全公司推广后发现效果很差,我们开始反思产品设计,并在核心功能上对比 Tablaeu 到底还缺少什么?
后来发现面向“作图者”虽然了解完整制作一个仪表盘的流程,却可能忽视他们不显著但非常重要的场景:
