按关键词阅读: 小米 整合 消费品 tech 中国区 小米模式 业务 小米商城 小米集团 北京大兴
编辑导语:随着商业的发展,在ToC系统中,抽奖是必备的一项功能。那么,对于这么高频使用的功能,如何用Axure做一个既美观且复用性又强的抽奖原型?作者分享了相关步骤,希望对你有所帮助。

文章插图
随着商业的进步与发展,在To C的系统里面,抽奖可以说是必备的功能。
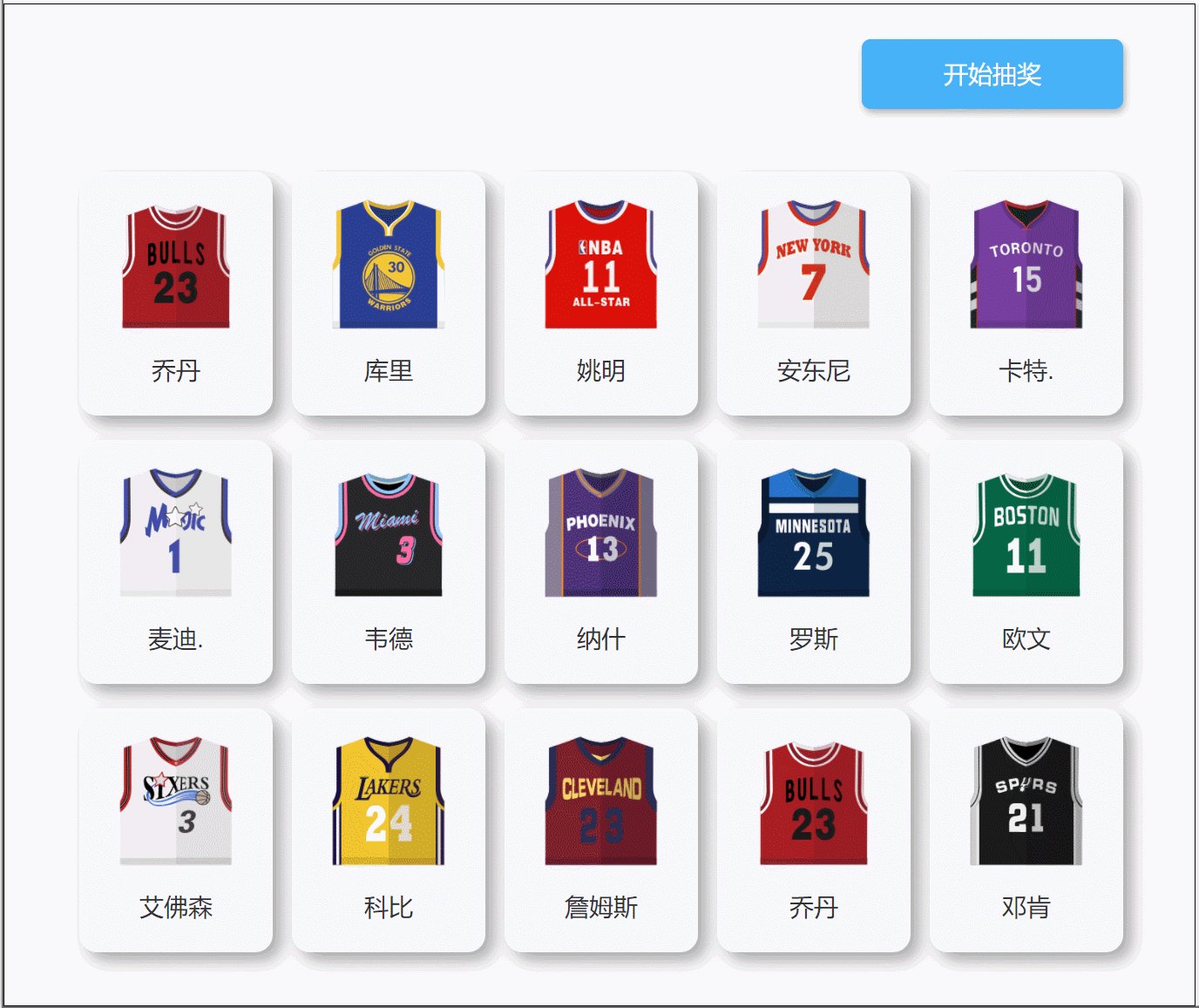
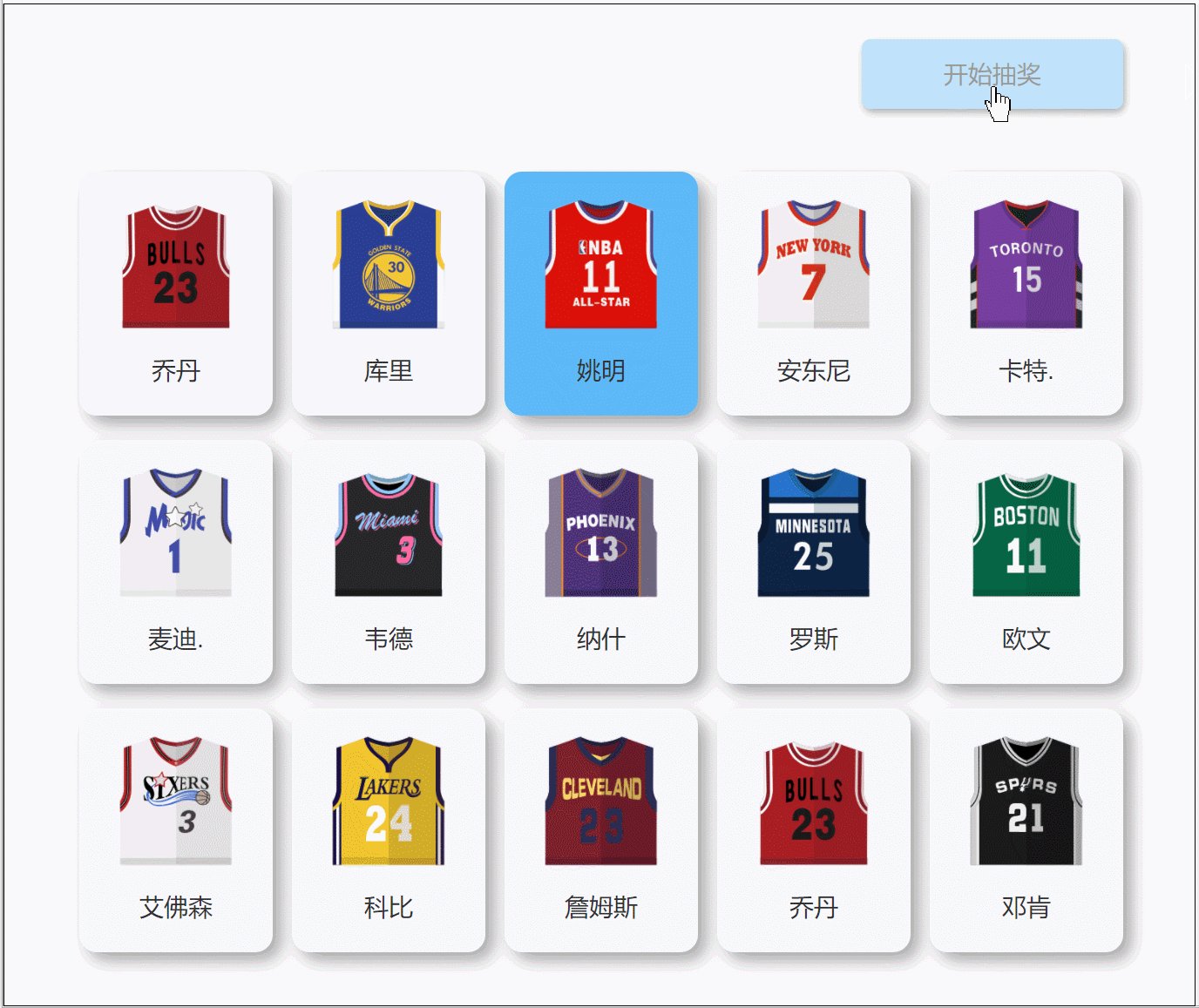
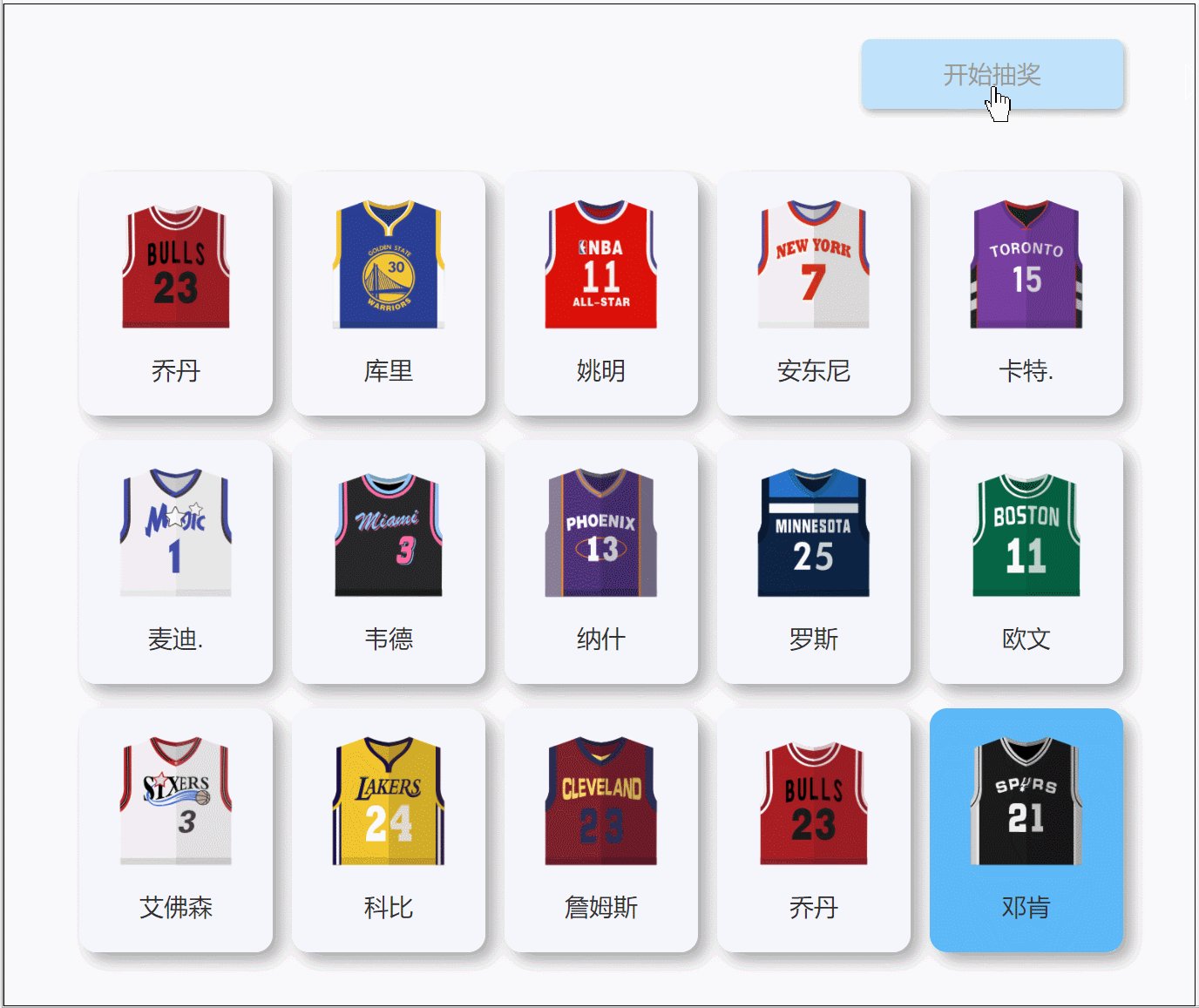
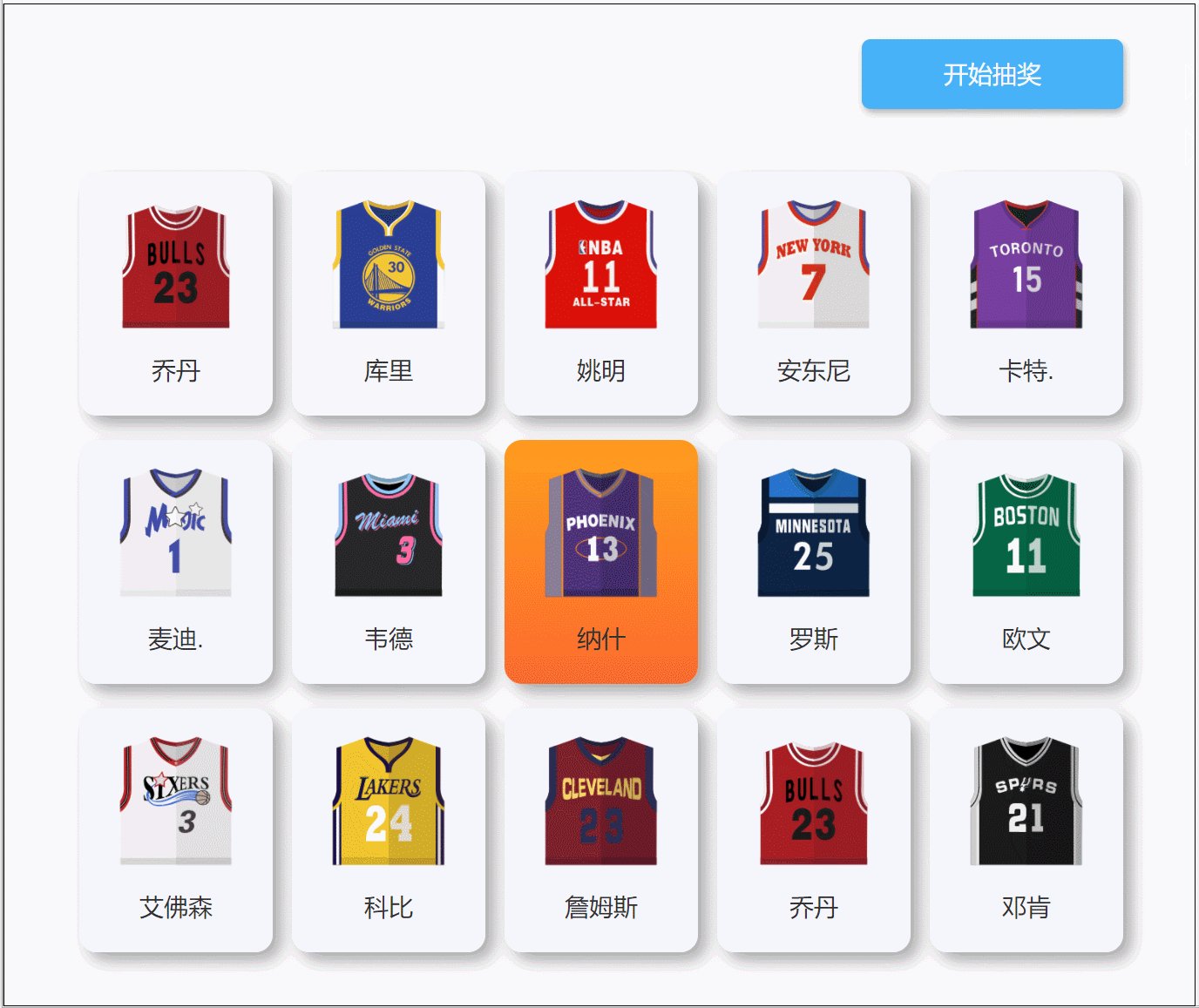
所以我们今天来学习,在Axure里面做一个最一个既美观,而且复用性又强的抽奖原型,完成后效果如下图所示:

文章插图
原型地址:https://br9e4z.axshare.com/#g=1
一、材料准备1. 中继器这次教程主要是通过中继器制作,因为中继器有很强的复用性,制作完成之后,只需要再中继器表格中维护奖品信息,既可以自动生成交互效果
【 交互|随机抽奖原型】布局:为水平分布,每行项目数为5;
中继器内部所需元件:
内部矩形:设置选中样式为蓝色(抽奖过程中闪烁效果),禁用样式的为橙色(抽完成后抽中的效果)。
图片元件:奖品的图片内容,后续通过设置图片的交互,将中继器里的图片设置到该元件里。
文本标签:奖品的文字内容,后续通过设置文本的交互,将中继器里的奖品文字设置到该元件里。
将内部矩形、图片元件和文本标签组合在一起,如下图所示放置在中继器内。

文章插图
中继器内部表格设置:
中继器表格内共需要设置5列,如效果所示:

文章插图
no列:序号列,为按12345……填写,后续随机抽取的时候会用到序号;
text列:文字列,对应的是文本标签的内容,这里填写奖品信息即可;
pic列:图片列,右键导入本地图片,或者填写图片的在线地址均可;
xuanzhong列:默认为空即可,只用于抽奖过程中的逻辑处理。
jinyong列:默认为空即可,只用于抽奖完成后奖品背景变色的逻辑处理。
2. 按钮抽奖的按钮,按钮样式你们根据自身需求设计即可。
3. 文本标签需要增加两个文本,只用于逻辑处理,默认隐藏
- 次数文本:用于记录抽签是闪烁效果的次数
- 记录文本:用于记录闪烁的位置,默认值为1
设置文本:将item.text的内容设置的中继器里的文本标签(奖品的文字内容)
设置图片:将item.pic的内容设置的中继器里的图片元件(奖品的图片)

文章插图
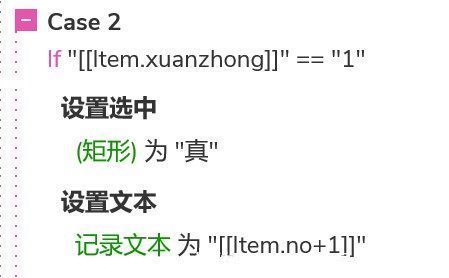
然后我们需要分情况来设置,如果xuanzhong的值为1:
设置选中:那么我们就需要选择背景矩形让他变色,我们是通过中继器的值来控制背景矩形的状态的,如果xuanzhong列的值为1,即选中变色,如果不等于1,就不会选中
设置文本:这里我们还需要设置记录文本,设置为item.no+1,item.no是当前的序号,加一代表我这个已经闪烁完成了,记录下一个要闪烁的奖品的no

文章插图
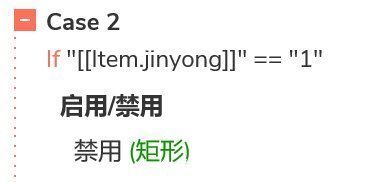
接下来我们设置禁用的事件,和选中的事件差不多,如果jinyong的值为1,那么就禁用背景矩形,如果不是1的情况,我们可以不用写,因为本来默认就不是1的情况,当然了你也可以写上如果禁用不等于1,启用背景矩形,不过这里写不写都是一样的,没必要浪费时间。

文章插图
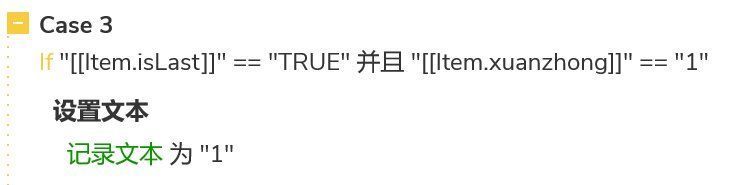
最后,我们还要做一个循环,需要考虑的是,如果是在最后一行,选中的时候设置记录文本为序号+1那肯定是错误的,最后一行的时候应该设置记录文本为1,这样才能循环闪烁。
如果tem.isLast为真,而且xuanzhong的值=1,我们就是设置记录文本的值为1。

文章插图
那这样,中继器内的交互就完成了,接下来,我们制作抽奖循环的交互。
2. 次数文本载入时交互次数文本是用来控制抽奖过程中闪烁的次数,因为抽奖的随机的,所以我们在元件载入时,设置次数文本为随机数。这里我们用到随机函数math.random,他可以从0到1中任意取一个数,然后我们希望控制闪烁的次数在20到40次之间所以我们用随机函数的结果*20+20,就可以控制了,最后记得需要用fixed函数来四舍五入。

稿源:(人人都是产品经理)
【傻大方】网址:http://www.shadafang.com/c/111E6243R021.html
标题:交互|随机抽奖原型