按关键词阅读: 小米 整合 消费品 tech 中国区 小米模式 业务 小米商城 小米集团 北京大兴

文章插图
3. 抽奖按钮鼠标单击时交互这里是需要分两种情况,第一种是次数文本>0的情况:
鼠标单击按钮以后,我们要首先禁用掉当前按钮,为了防止重复点击而出现的问题
然后我们标记中继器里的所有行,然后更新已标记的行,即更新所有行,将所有行里面的xuanzhong列和jinyong列的值都改为0,这里可以理解成全部奖品的背景设置为默认颜色。
然后我们再更新行,更新的逻辑是no列的序号==记录文本,将这一行的xuanzhong列的值更新为1。这样我们就可以保证每次只会选中1个,而且选中这个之后又会自动设置记录文本+1,从而实现循环。
这里我们设置一个等待的时间,就是每个奖品选中显示蓝色背景的时间,案例中是0.1秒,大家可以根据实际来设置。
这样完成以后,我们设置次数文本为他原来的值-1,然后在触发当前按钮鼠标单击时事件。例如刚开始随机出来的数字是20,那么他就会一直不断的循环在转,20到19到18……到0,才会停止

文章插图
当次数文本变成0的时候,我们进入下一中情况:
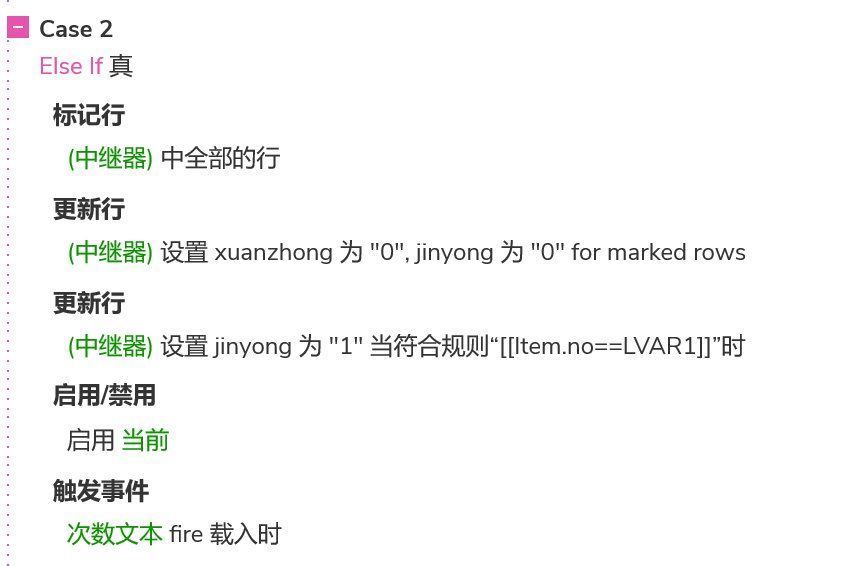
首先我们也是通过标记所以行,更新所有行,将所有行里面的xuanzhong列和jinyong列的值都改为0,这一步和前面的都是一样的。
然后我们再更新行,更新的逻辑是no列的序号==记录文本,这里注意,这次更新是将这一行的jinyong列的值更新为1。这样就会有一个变成橙色,就是抽中的键盘了。
按道理来说这样就完成了整个抽奖的流程,后面我们就要为下一次抽奖准备
因为开始抽奖的时候禁用了按钮,所以这里我们要重新启用抽奖按钮。
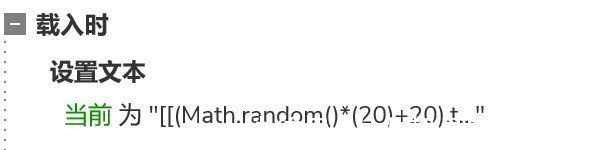
然后我们重新随机抽取闪烁的次数,因为之前是次数文本在载入时通过随机函数来设置的,所以这个我们直接触发随机文本触发时事件即可。

文章插图
样,我们就完成了随机抽奖的原型模板了,以后使用的话,我们可以直接在中继器表格中维护奖品信息,就能自动生成交互,是不是很方便快捷呢?
那以上就是本期的全部内容了,感谢您的阅读,我们下期见,88~~~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议

稿源:(人人都是产品经理)
【傻大方】网址:http://www.shadafang.com/c/111E6243R021.html
标题:交互|随机抽奖原型( 二 )