响应式网站作用+模板用法科普
随着移动端网站访问需求增加 , “响应式网站”越来越受到用户欢迎 。 到底什么叫响应式网站呢?
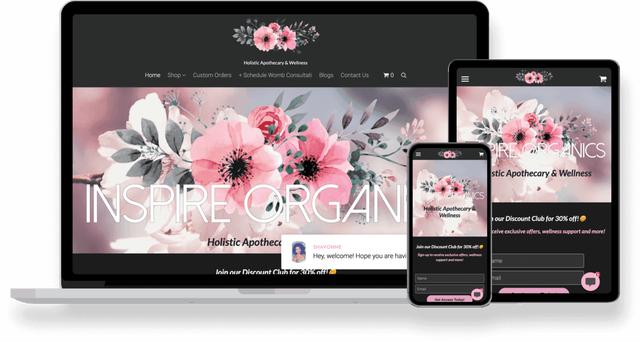
其实就是网站效果可以随着屏幕尺寸大小而自适应 , 不会发生变形、扭曲、缺失的现象 。 不管你是在使用手机、iPad , 还是电脑 , 页面都能自动切换分辨率、图片尺寸及相关脚本功能等 , 兼容多个终端 。 这样就能够为建站者节约大量成本和精力 , 建站者不必专门为新设备做设计和开发 , 只用做一个响应式网站就好了 。 文章插图
文章插图
响应式网站怎么做?不同企业有不同的方法:
(1)对于资金和时间充足的大型企业来说 , 你可以自己组建技术团队 , 这样需要前端开发、后端、产品设计、维护、运营等多个人员 , 成本高;或者找外包团队定制开发 , 但这样质量无法长久保证 , 且成本也很高 , 一般几万起步 。
(2)对于时间紧张、普通中小企业来说 , 比较便捷的方式是使用响应式网站模板 , 在模板上稍加编辑就能生成自己需要的网站 。 这样建站速度快 , 内容不多的话十分钟就能做好;成本也低 , 免费就能建站 。 这种响应式建站教程如下:
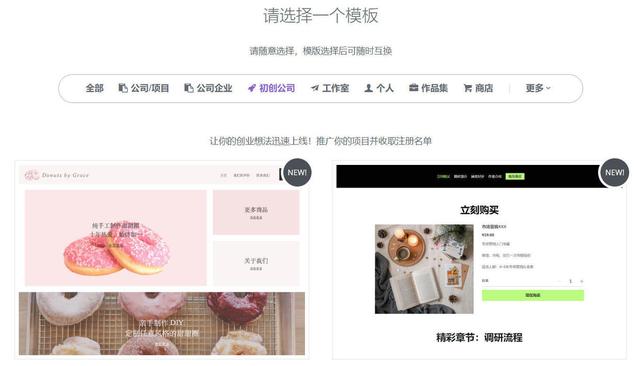
在「上线了」注册好账户后选择“创建网站” , 再选择一个你喜欢的模板: 文章插图
文章插图
本展示页所提供的模板及元素仅供展示功能效果 , 未经授权不得应用于其他用途
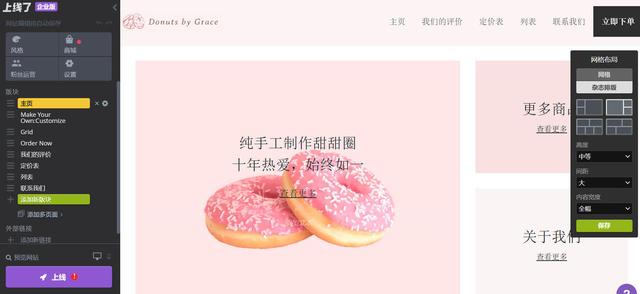
点击模板进入编辑页面 , 在这里你可以【添加新版块】 , 添加你需要的功能 , 包括商店、博客、定价表、自定义应用、产品展示、标题、相册、留言表单……热门版块排列位置靠前 , 你可以参考下大家常用的版块 , 选取自己需要的 。 文章插图
文章插图
模板是可以随时更改的 , 在左上角【风格】里可以更换 。 各版块的顺序和布局、图片和文字内容也可更改 。 通过这样的方式 , 你能很快搭建好网站页面 。
【响应式网站作用+模板用法科普】企业在建站时 , 可以多用美观的图片、视频来展示 , 注意不要让网站太啰嗦 , 不要堆砌太多繁琐无用的信息 , 尽量简约、整洁 , 让不同设备的人都能有好的浏览体验 。
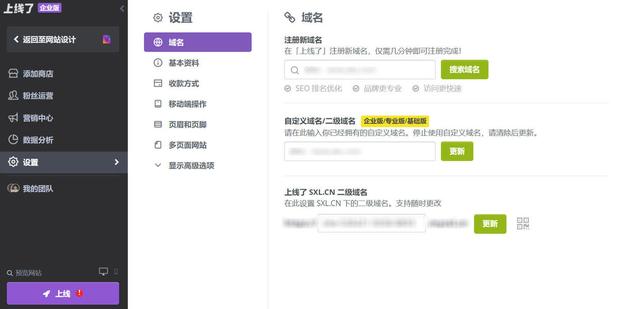
在左上角【设置】里 , 你可以设置网站域名、网站标题、描述、关键词等 。 做好并预览无误后点击左下角“上线”即可 。 文章插图
文章插图
这就是响应式网站开发方法 , 全程傻瓜式操作 , 不需要懂任何技术 , 不管是个人、普通工作室、中小企业都可以很顺利地做出一个网站 。
现在我们浏览网站通过各种不同终端设备 , 如果网站不能做到自适应、依然是只能适应PC端浏览器 , 那么渐渐就会失去大量客流量 。 因此 , 企业若想满足不同用户的浏览需求 , 就一定要做一个能够自适应的响应式网站!
- 桌面|日常使用的软件及网站分享 篇一:几个动态壁纸软件和静态壁纸网站:助你美化你的桌面
- 抖音小店|抖音进军电商,短视频的商业模式与变现,创业者该如何抓住机遇?
- 公式|?有人把 5G 讲得这么简单明了
- 表达|重磅!2021世界安防博览会官方宣贯会正式召开,百余家企业表达参展意愿
- YFI正式宣布与Sushiswap合作|金色DeFi日报 | 合作
- 小店|抖音小店无货源是什么?与传统模式有什么区别?
- 正确|新昌消防丨听说,这才是微信新表情的正确打开方式
- 早报:高通骁龙888正式发布 嫦娥五号传回首张图片
- 运营|首个OTA智能社区落地 社区运营酿发展模式之变
- wmv|怎么把mp4转wmv?转换视频格式,这样操作很掂
