Qt|Qt编写控件属性设计器1-加载插件
一、前言加载插件是整个属性设计器的第一步要打通的功能 , 插件中的控件都加载不了 , 后面就别搞别玩下去了没法玩的 , 要从一个动态库中加载出来控件 , 肯定需要用到反射机制 , 以前做.NET开发的时候就觉得反射这个东西相当强大 , 居然可以读取DLL加载出来控件 , 现在用Qt , 发现Qt也有反射机制 , 也许这东东可能各大开发语言平台都具备吧 , Qt反射对应的类叫QMetaObject , 着实强大 , 其实整个Qt开发框架也是超级强大的 , 本人自从转为Qt开发为主后 , 就深深的爱上了她 , 在其他跨平台的GUI开发框架平台面前 , 都会被Qt秒成渣 , Qt的跨平台性是毋庸置疑的 , 几十兆的内存存储空间即可运行 , 尤其是嵌入式linux这种资源相当紧张的情况下 , Qt的性能发挥到极致 。
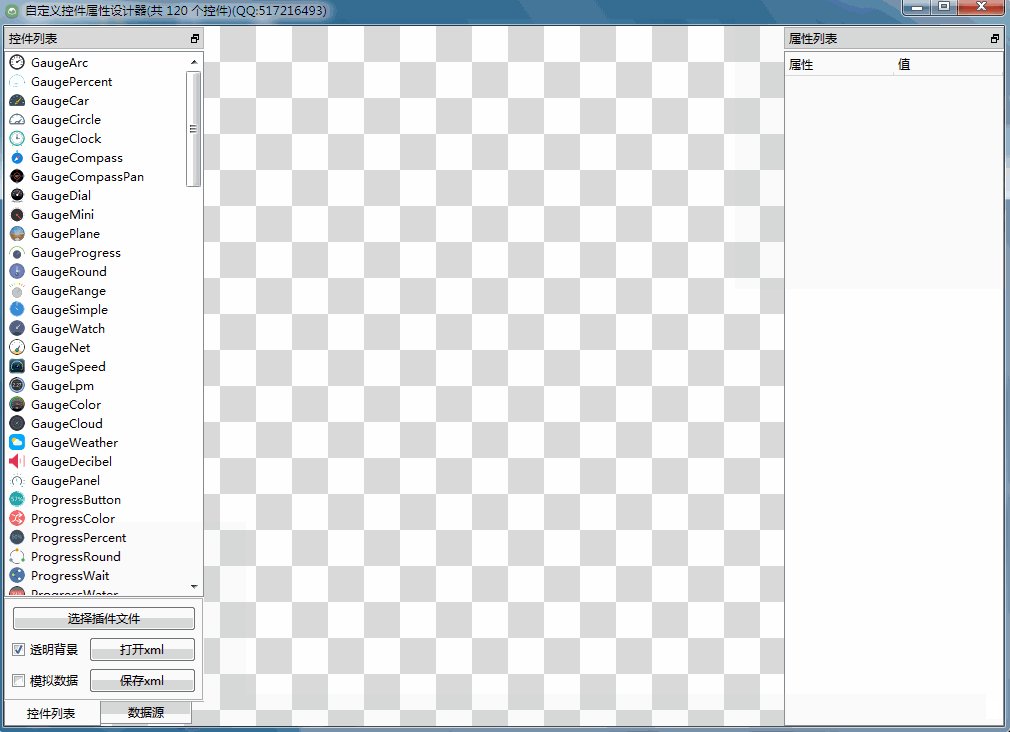
二、功能特点1. 自动加载插件文件中的所有控件生成列表 , 默认自带的控件超过120个 。
2. 拖曳到画布自动生成对应的控件 , 所见即所得 。
3. 右侧中文属性栏 , 改变对应的属性立即应用到对应选中控件 , 直观简洁 , 非常适合小白使用 。
4. 独创属性栏文字翻译映射机制 , 效率极高 , 可以非常方便拓展其他语言的属性栏 。
5. 所有控件的属性自动提取并显示在右侧属性栏 , 包括枚举值下拉框等 。
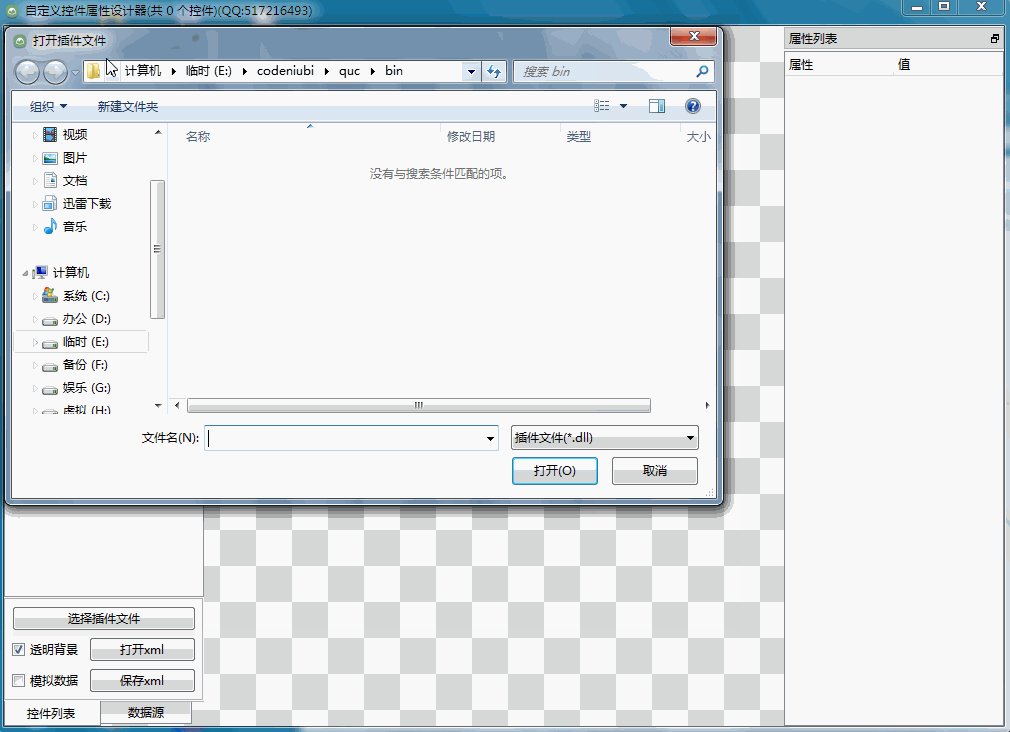
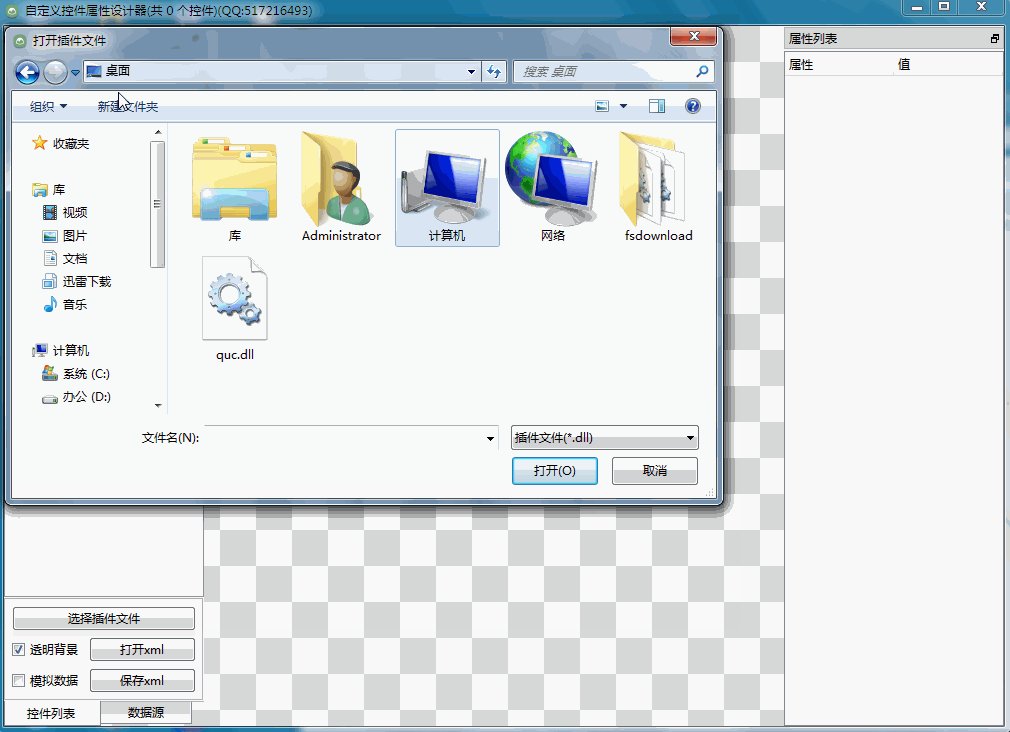
6. 支持手动选择插件文件 , 外部导入插件文件 。
7. 可以将当前画布的所有控件配置信息导出到xml文件 。
8. 可以手动选择xml文件打开控件布局 , 自动根据xml文件加载控件 。
9. 可拉动滑动条、勾选模拟数据复选框、文本框输入 , 三种方式来生成数据应用所有控件 。
10. 控件支持八个方位拉动调整大小 , 自适应任意分辨率 , 可键盘上下左右微调位置 。
11. 打通了串口采集、网络采集、数据库采集三种方式设置数据 。
12. 代码极其精简 , 注释非常详细 , 可以作为组态的雏形 , 自行拓展更多的功能 。
13. 纯Qt编写 , 支持任意Qt版本+任意编译器+任意系统 。
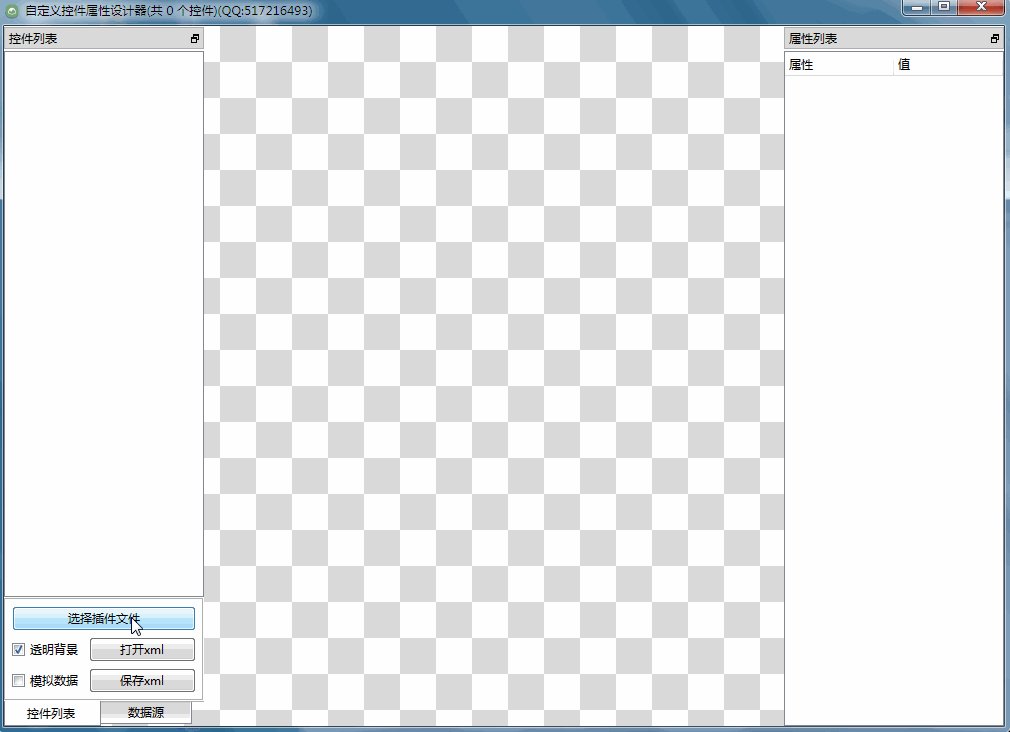
三、效果图 文章插图
文章插图
四、核心代码void frmMain::initPlugin(){ //载入默认的插件#if defined(Q_OS_WIN) QString pluginName = QString("%1/quc.dll").arg(qApp->applicationDirPath());#elif defined(Q_OS_UNIX) QString pluginName = QString("%1/libquc.so").arg(qApp->applicationDirPath());#elif defined(Q_OS_MAC) QString pluginName = QString("%1/libquc.dylib").arg(qApp->applicationDirPath());#endif loadPlugin(pluginName); //载入默认的控件xml数据 openFile(qApp->applicationDirPath() + "/quc.xml"); qApp->processEvents(); ui->listWidget->verticalScrollBar()->setValue(0);}void frmMain::loadPlugin(const QStringthis->setWindowTitle(QString("自定义控件属性设计器(共 %1 个控件)(QQ:517216493)").arg(ui->listWidget->count()));}void frmMain::openPlugin(const QStringlistWidgets.clear(); listNames.clear(); ui->listWidget->clear(); //加载自定义控件插件集合信息,包括获得类名+图标 QPluginLoader loader(fileName); if (loader.load()) { QObject *plugin = loader.instance(); //获取插件容器,然后逐个遍历容器找出单个插件 QDesignerCustomWidgetCollectionInterface *interfaces = qobject_cast
2. 每个类都可以独立成一个单独的控件 , 零耦合 , 每个控件一个头文件和一个实现文件 , 不依赖其他文件 , 方便单个控件以源码形式集成到项目中 , 较少代码量 。 qwt的控件类环环相扣 , 高度耦合 , 想要使用其中一个控件 , 必须包含所有的代码 。
3. 全部纯Qt编写 , QWidget+QPainter绘制 , 支持Qt4.6到Qt5.12的任何Qt版本 , 支持mingw、msvc、gcc等编译器 , 支持任意操作系统比如windows+linux+mac+嵌入式linux等 , 不乱码 , 可直接集成到Qt Creator中 , 和自带的控件一样使用 , 大部分效果只要设置几个属性即可 , 极为方便 。
4. 每个控件都有一个对应的单独的包含该控件源码的DEMO , 方便参考使用 。 同时还提供一个所有控件使用的集成的DEMO 。
- 江西|中国区块链技术和产业发展论坛团标编写会议在江西召开
- Python编程:一个基于PyQt的Led控件库,建议收藏
- UG编程曲面凹槽字码如何编写程序?
- 居然有这么美的鼠标,“乐、萌”属性的雷柏ralemoAir1成女性新宠
- SpreadJS 表格控件应用:MHT-CP数据填报采集平台
- 震撼发布,这份由华为19级架构师编写448页运维宝典,太强了
- 熟知|熟知快手小店食品属性填写规范 快速过审
- 超赞!这份由阿里P8大牛编写的322页Javaweb面试笔记
- 渗透率|疫情加速了跨境电商线上渗透率,海外仓“加速度”属性得以凸显
- 一篇文章带你了解HTML表格及其主要属性介绍
