一篇文章带你了解HTML表格及其主要属性介绍
一、定义一个HTML表格使用标签定义HTML表格 。
标签定义表中的每一行使用 。 使用标签定义表头 。 默认情况下 , 表标题是粗体和居中的 。 一个表的数据/单元使用 标签定义 。
FirstnameLastnameAgeJillSmith50EveJackson94  文章插图
文章插图
注意: 元素是表的数据容器 。 它们可以包含所有的HTML元素; 文本、图像、列表、其他表格等 。
1. HTML表格 - 添加边框如果不指定表的边框 , 则将不显示边框 。
使用CSS设置表格的边框如下:
table, th, td {border: 1px solid black;} 文章插图
文章插图
记住为表和表单元格定义边框 。
2. HTML 表格 - 折叠边框如果你想要的边框折叠成一个边框 , 添加CSS border-collaps边框属性:
table, th, td {border: 1px solid black;border-collapse: collapse;/*折叠边框*/} 文章插图
文章插图
3. HTML 表格 - 添加单元格填充(padding)单元格填充(padding)指定单元格内容及其边框之间的空间 。
如果不指定填充(padding) , 则将显示表单元格而不填充(padding) 。
设置填充 , 使用css padding属性:
table, th, td {border: 1px solid black;border-collapse: collapse;} th, td {padding: 15px; /* 设置边距*/} 文章插图
文章插图
4. HTML表格 - 左对齐标题默认情况下 , 表标题是粗体和居中的 。
左对齐的表格标题 , 使用CSS text-align属性:
th {text-align: left;} 文章插图
文章插图
5. HTML表格 - 添加边框间距边框间距指定单元格之间的空间 。
设置一个表空间的边界 , 使用CSS border-spacing属性:
table {border-spacing: 15px; /*添加边框间距*/}注意:如果表已经是collapsed折叠边框 , 边框间距没有影响 。
6. HTML表格 单元格跨多列使表格单元格跨越多个列 , 使用colspan属性:
姓名电话Bill Gates5557785455577855  文章插图
文章插图
7. HTML表中 - 单元格跨多行使表格单元格跨多个行 , 使用rowspan属性:
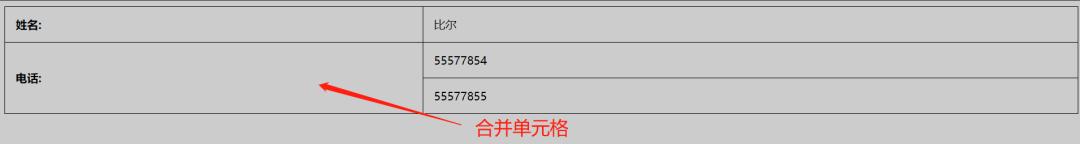
姓名:比尔电话:5557785455577855  文章插图
文章插图
8. HTML表格 - 添加标题若要向表添加标题 , 请使用`标签:
 文章插图
文章插图
注意:` 标签必须立即插入在``标签之后 。
二、项目为表格指定一个特殊样式为表格指定一个特殊样式, 添加一个 id 属性:
FirstnameLastnameAgeEveJackson94 现在您可以为这个表定义一个特殊的样式:
table#t01 {width: 100%;background-color: #f1f1c1;border: 2px solid black; } 文章插图
文章插图
添加更多样式:
table#t01 tr:nth-child(even) {background-color: #eee;}table#t01 tr:nth-child(odd) {background-color: #fff;}table#t01 th {color: white;background-color: black;} 文章插图
文章插图
小总结标签描述定义表格定义表中的头单元格定义表中的一行定义表中的单元格
属性描述border属性定义一个边框border-collapse定义折叠单元格边框的属性padding添加到单元格中的填充text-align对齐单元格文本border-spacing设置单元格之间的间距colspan使单元格跨越多个列rowspan使单元格跨越多行id唯一表示一个表格
三、总结本文主要介绍了HTML表格 , 对表格中主要的属性进行了详细的介绍 。 对遇到的问题进行详细的解答 。 方便大家表格的标签的了解 。 希望对大家的学习有帮助 。
【一篇文章带你了解HTML表格及其主要属性介绍】想学习更多Python网络爬虫与数据挖掘知识 , 可前往专业网站:
- 占营收|华为值多少钱
- 商品|问道自有品牌,山姆多方博弈
- 公式|?有人把 5G 讲得这么简单明了
- 责令|1336款APP被责令整改,三大问题突出
- 长庚君|向小米公司致歉
- “天河优创”放榜
- 广东移动OTN精智专网,助力千行百业数字化转型
- 快的秒回,慢的等了近一天
- 制药领域|为什么AI制药这么火,为什么是现在?
- 介绍|5分钟介绍各种类型的人工智能技术
