HTML说:想做一个别人家的网页(附全套HTML视频教程)
本文适用如下场景
领导指着一个网页说 , 这个不错 , 咱们页面也按这个布局和风格做 。 这时你直接用html+css+js生写还是挺费工的 。 最快的方法当然是直接照抄网页 。 本文不需要其它工具 , 只用浏览器的“另存页面为”和“查看页面源代码”两个功能来搞定照抄网页 , 结果证明 , 不考虑js功能 , 仅看网页外观 , 是完全可以做出一模一样的网页的 。 (大家看懂应该都没问题 , 有小白的伙伴 , 文末也有整理视频教程 , 从基础入门到上手精通 , 大家按需学习就好!)
举个例子
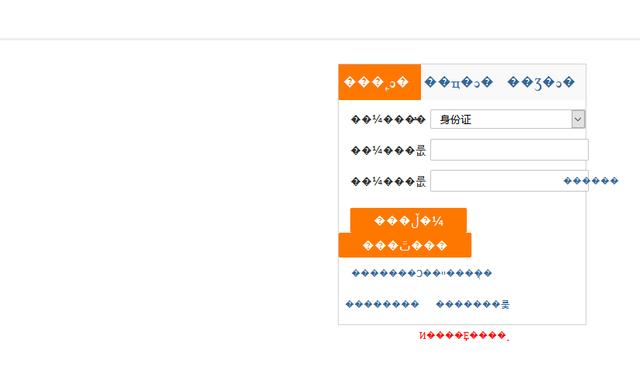
以下面网页为例 , 布局简单 , 但是要自己从头开始写 , 肯定要调试很久 。 文章插图
文章插图
网页上鼠标右键 , 查看页面源代码 文章插图
文章插图
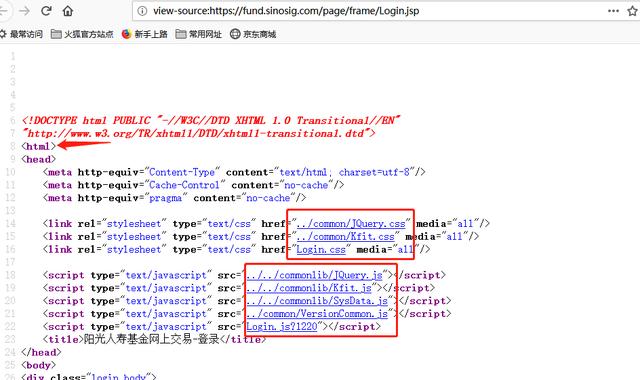
浏览器的新标签中会打开一个完整的html文件 , 文章插图
文章插图
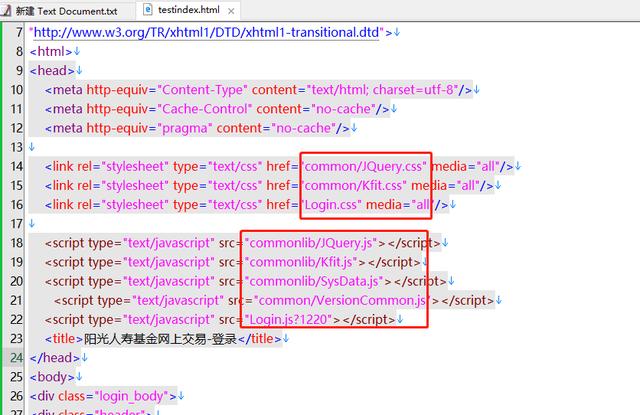
复制html全部内容到testindex.html , 这个文件就是我们网页的主页面 。 将红框中引入的css文件和js文件的目录去掉…/…/ , 这是为了我们建立目录方便 , 改完后只需要在testindex.html同级目录下建立common目录 , 避免到testindex.html所在目录的外面建立目录 。 文章插图
文章插图
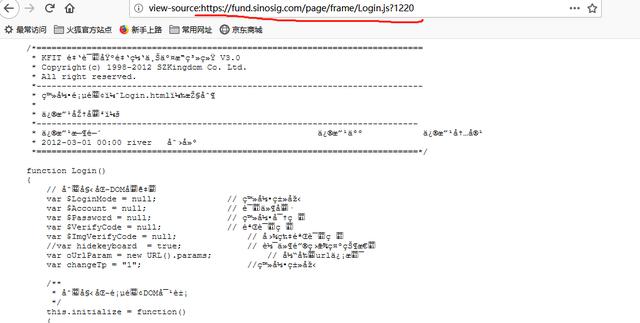
页面源代码页面点击js和css文件名称 , 会在新标签页打开js文件 , 如下图 。 如果复制js css文件内容到对应文件 , 有些乱码会影响最终显示 , 我试验是失败了 。 文章插图
文章插图
要获得需要的js和css文件用“另存页面为”可以得到 文章插图
文章插图
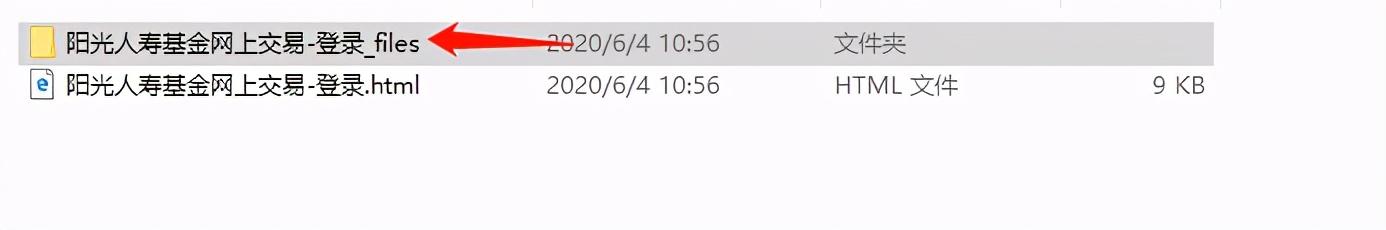
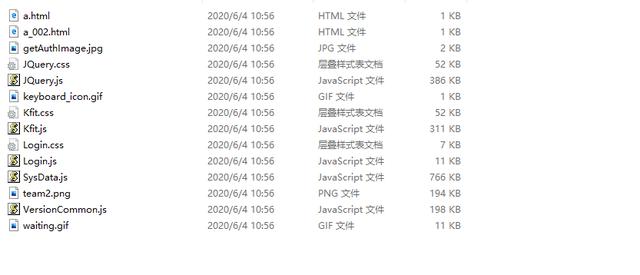
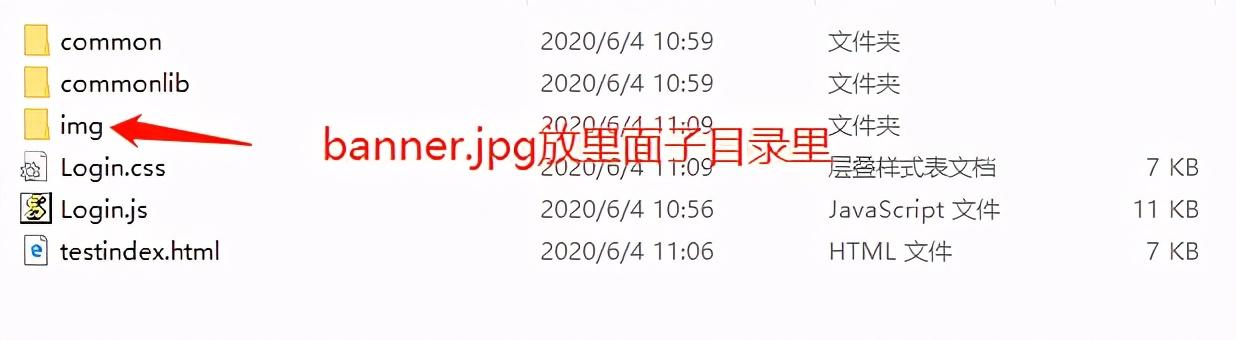
箭头指向的文件夹内有testindex.html需要的全部js和css 文章插图
文章插图 文章插图
文章插图
在testindex.html目录下建立js和css需要的目录 , 将对应文件拷贝进去 文章插图
文章插图
然后用浏览器打开testindex.html 文章插图
文章插图
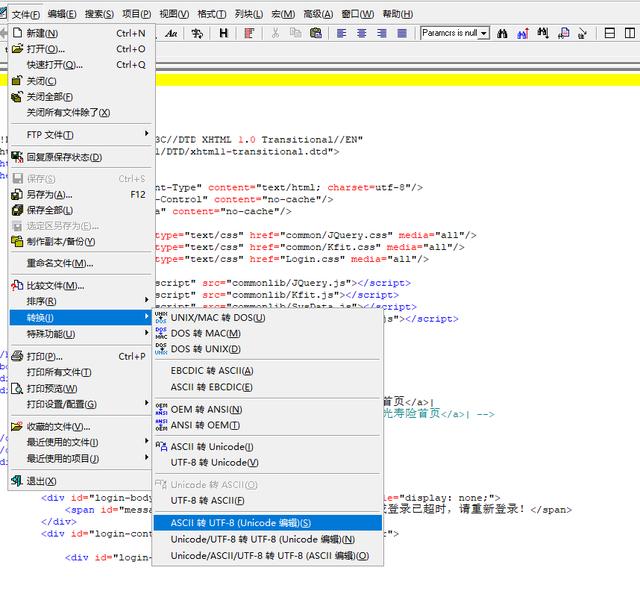
发现中文部分是乱码 , 用UltraEdit对文件进行转换 文章插图
文章插图
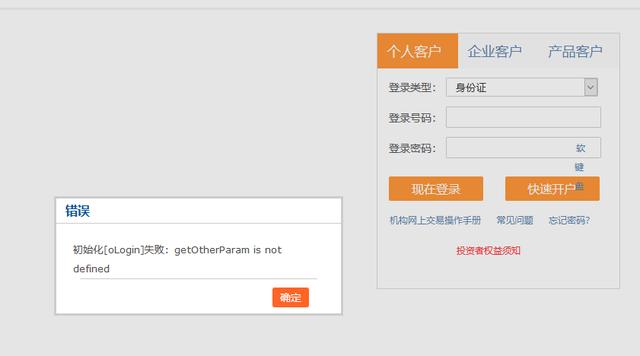
转换完重新打开 , 中文显示正常了 。 弹窗是因为js和后台服务交互的问题 , 我们只抄外观 , 所以这个问题不用处理 , 后期把js文件对应动作注释即可 。 文章插图
文章插图
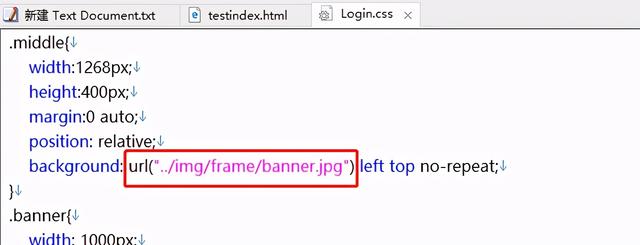
现在还差图片无法显示 , Login.css里配置了图片的相对位置 , 文章插图
文章插图
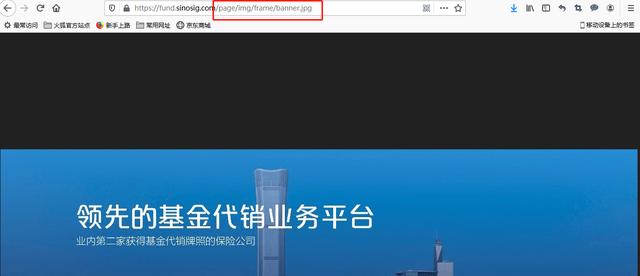
通过相对位置可以猜测图片url , 浏览器打开url 文章插图
文章插图
下载图片放到目录里 , 同时修改css中图片的目录为url(“img/frame/banner.jpg”) , 文章插图
文章插图
刷新浏览器 , 看到图片也成功加载上了 。 其它图片也都同样处理 文章插图
文章插图
总结
只用浏览器的“页面另存为”和“查看页面源代码”两个功能可以实现照抄网页外观的目的 , 是否对所有网页都可行并不确定 。 如果使用页面另存为也可以保存页面的大部分元素 , 但是文件的目录结构会很混乱 , 主文件里面会有乱码表示的目录位置 , 不利于后续维护和管理 。 所以建议主文件还是直接复制的页面源代码 , 图片、css、 js文件位置也自己手动设置 , 这样项目结构合理清晰 , 后续维护也方便 。 图片其实不用下载 , 我们的网页不可能用人家的原图 , 自己做好图片放到正确的目录下 , 页面会展示我们自己的图 。 js文件涉及和后台服务的交互 , 我们只需要模仿外观 , 可以把引入的js文件都注释掉 。
【HTML说:想做一个别人家的网页(附全套HTML视频教程)】我觉得大家应该都看懂了吧 , 小白选手也不用焦虑 , 整理了前端HTML的视频教程 , 还比较全 , 你们慢慢跟着学 ,, 可以留言发你 。
- 看不上|为什么还有用户看不上华为Mate40系列来看看内行人怎么说
- 现货供应|卢伟冰说到做到!120Hz+一亿像素,狂销30万首销现货供应
- 无国界|嘴上说着支持华为,却为苹果贡献了2000亿!还真是科技无国界啊?
- 巨头|“社区薇娅”都不够用了 一线互联网巨头全员下场卖菜
- 正确|新昌消防丨听说,这才是微信新表情的正确打开方式
- 实体店|这3类手机建议“网购”,实体店太坑了!网友:咋不早说?
- 控制|正弦电气科创板IPO过会,需说明与前员工设立或控制的经销商交易的原因及合理性
- 系列|首销300000台!红米Note 9系列,或许可以说恭喜你了?
- 公众|66兔家说防控丨公众接收快递安全提醒
- 说法|网购进口食品安全吗?且看法官以案说法
