出镜率|这些超流行的7种网页UI风格,简直美炸了
编辑导语:一名产品设计师,往往需要对行业流行审美趋势有所洞察,这将对产品设计创新有所助益。那么,你了解现在流行的几种网页UI风格吗?本文作者就总结了七种今年最流行的设计表现形式,一起来看看吧。

文章插图
对于设计师来说,时刻关注设计趋势,了解行业风向,可以培养我们对趋势的敏锐度,对市场行情的洞察。
最近,我搜罗全网设计,总结出了这7种出镜率最高的版式风格,也是今年最流行的设计表现形式之一,希望能给你带来启发。

文章插图
看完这一波网页UI类设计,再也不愁接下来该如何做设计创新了。
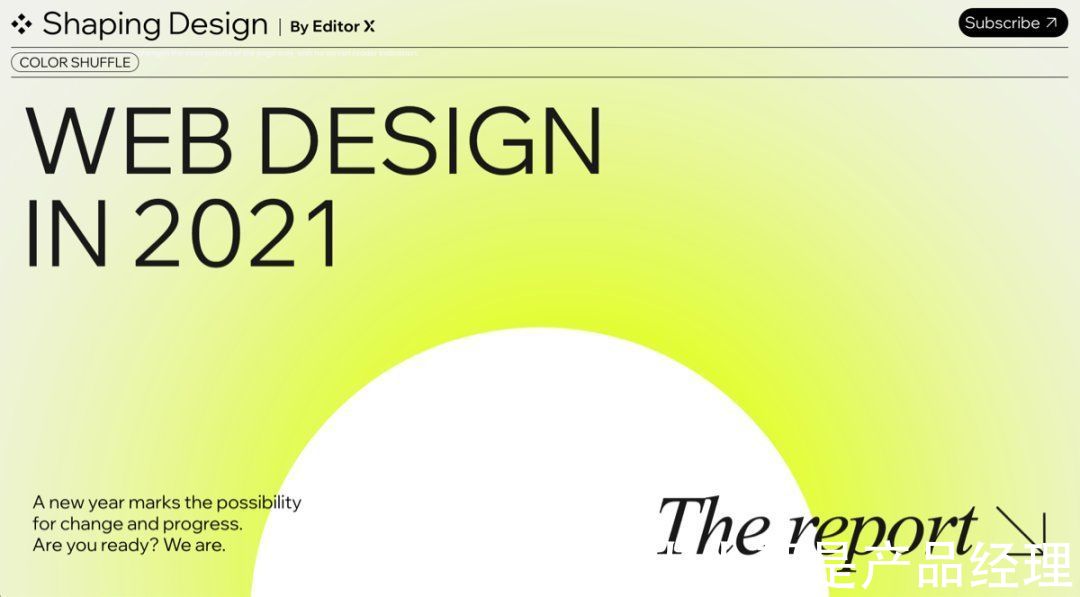
一、图与线叠加
文章插图
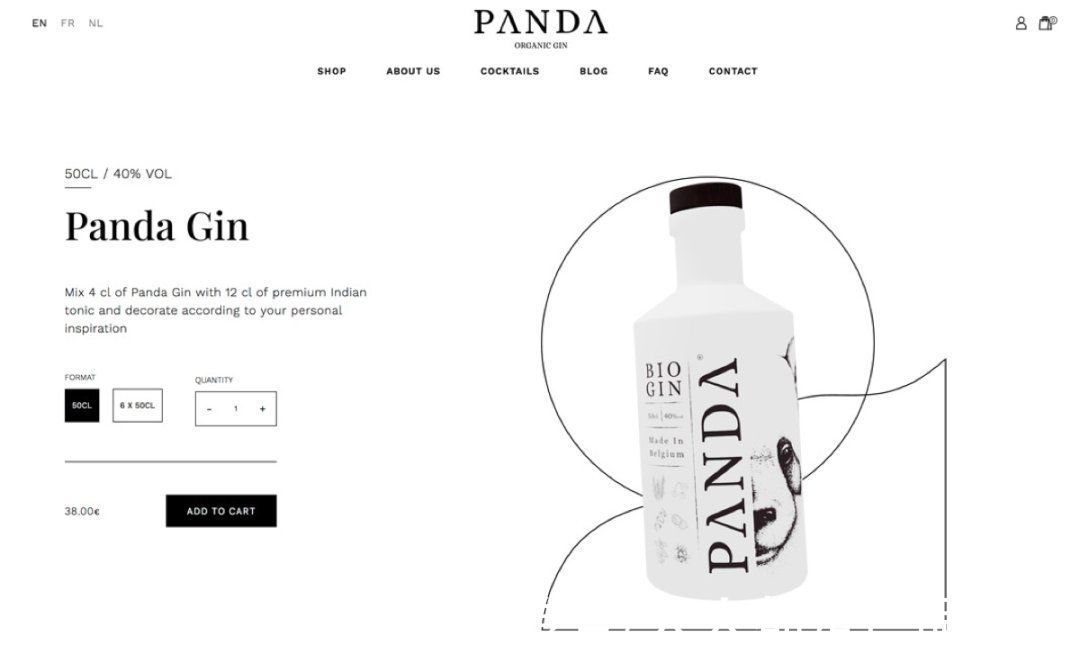
【 出镜率|这些超流行的7种网页UI风格,简直美炸了】这是今年出镜率比较多的一种设计风格,不管你是在Dribbble还是Behance上都能见到它的影子。这种风格设计最大特点:形式感、聚焦、简约而不简单。

文章插图
当然还可以是将线圈与文字叠加图片,有一种层叠纵深布局感受。

文章插图

文章插图
又或者说图形只是作为装饰作用。
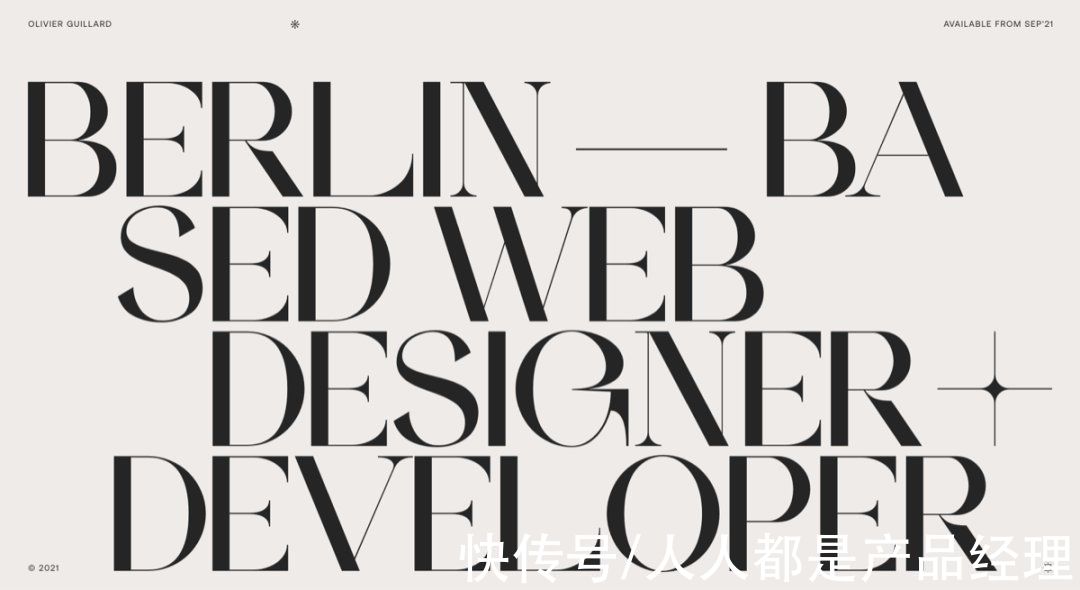
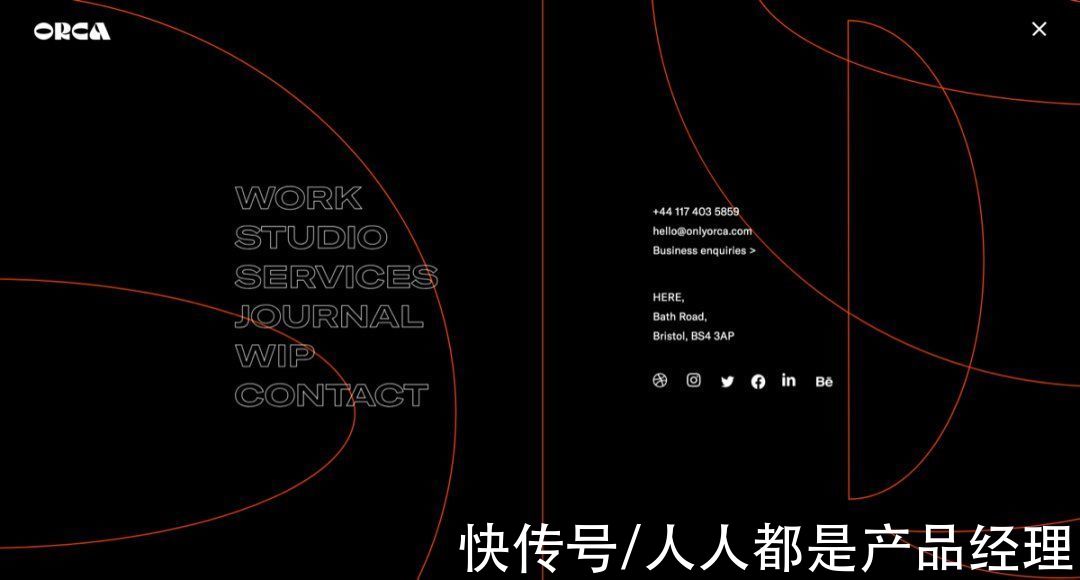
二、纯文字版式
文章插图
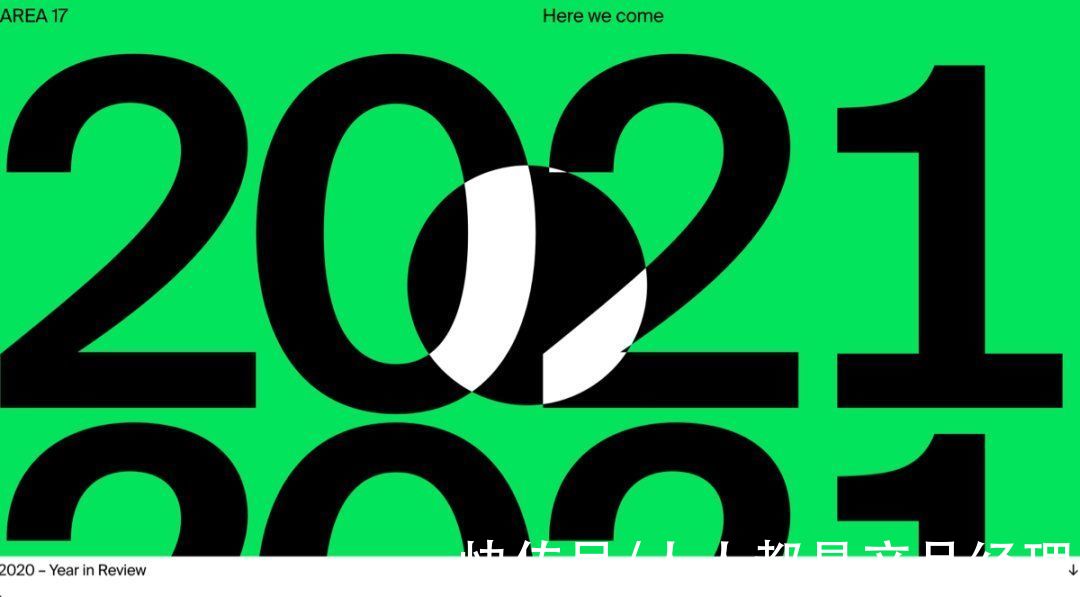
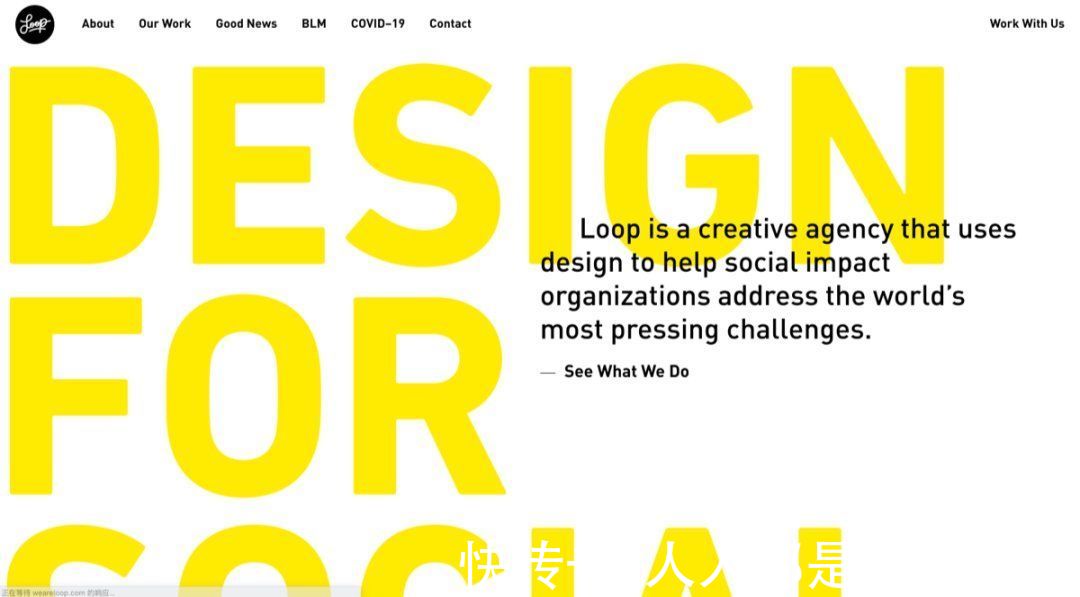
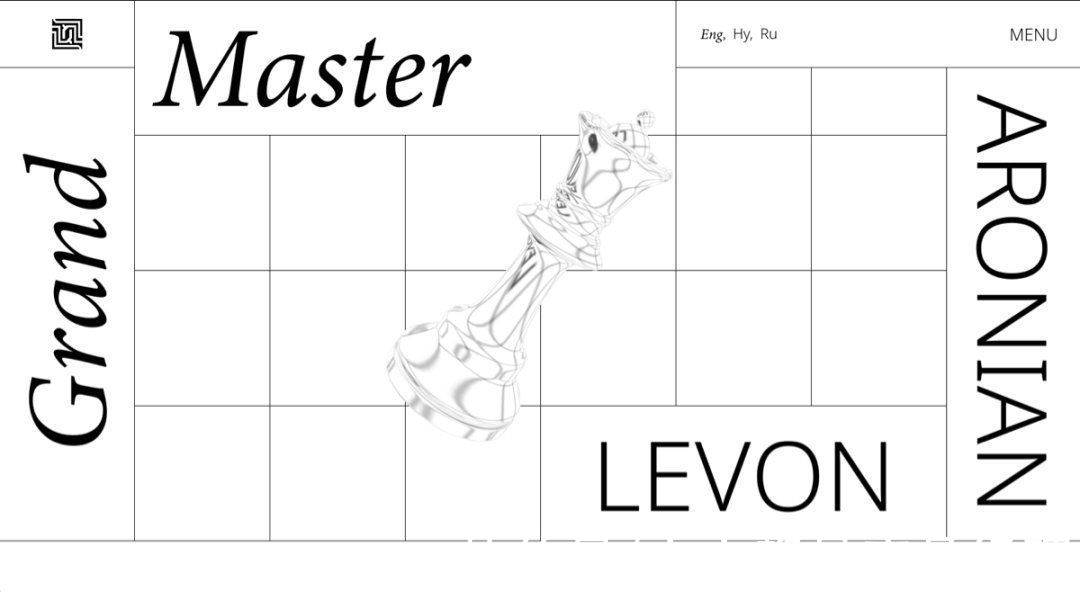
纯文字版式在今年版式中出镜率也是相当之高,包括深圳设计周官网也几乎都是几个大字排版。其实我们仔细思考,将文字放大处理,有点图形化的意思。

文章插图

文章插图
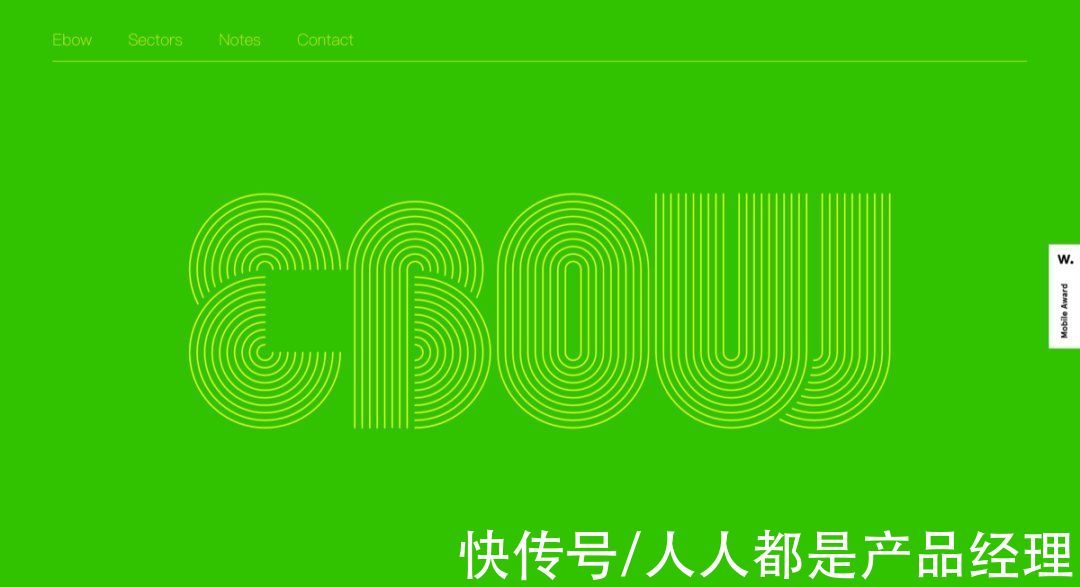
上图是典型的文字图形化,将文字转化成线性设计。

文章插图

文章插图
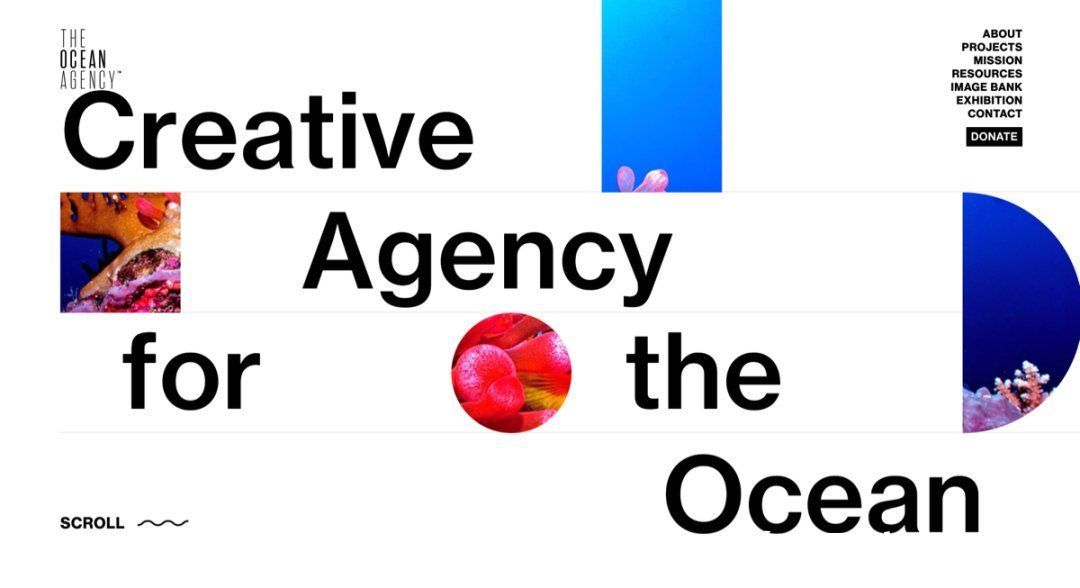
三、图文混合
文章插图
图文混合设计风格大胆、新颖,让人眼前一亮。这种版式布局一般会出现在设计工作室网站居多一些,追求形式感与观赏性。

文章插图
图文混合设计,不光只是图片与文字混合排版,还可以是图标与文字、粗字体与细字体之间的混合穿插。

文章插图

文章插图

文章插图
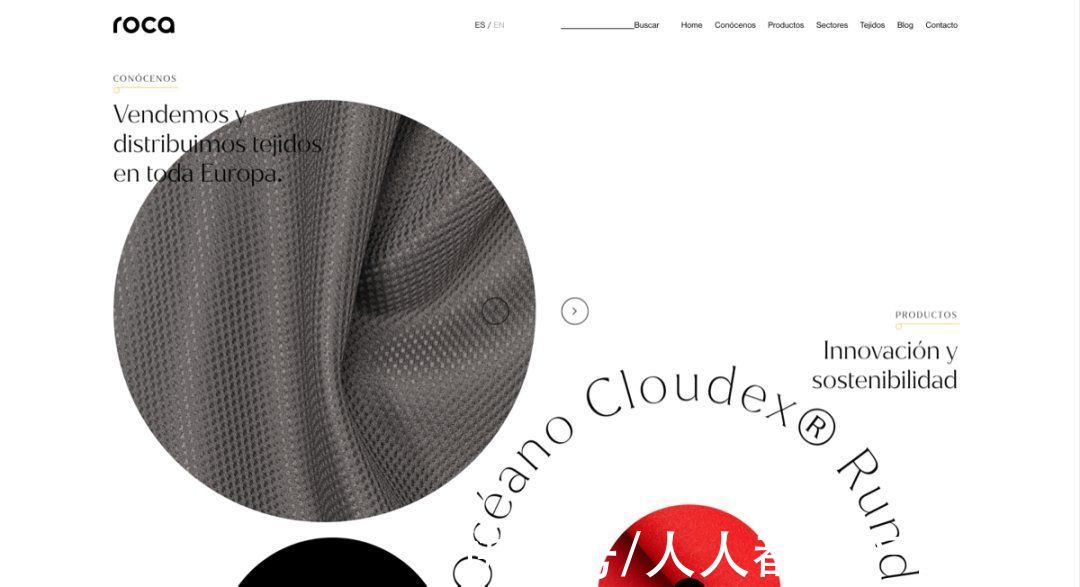
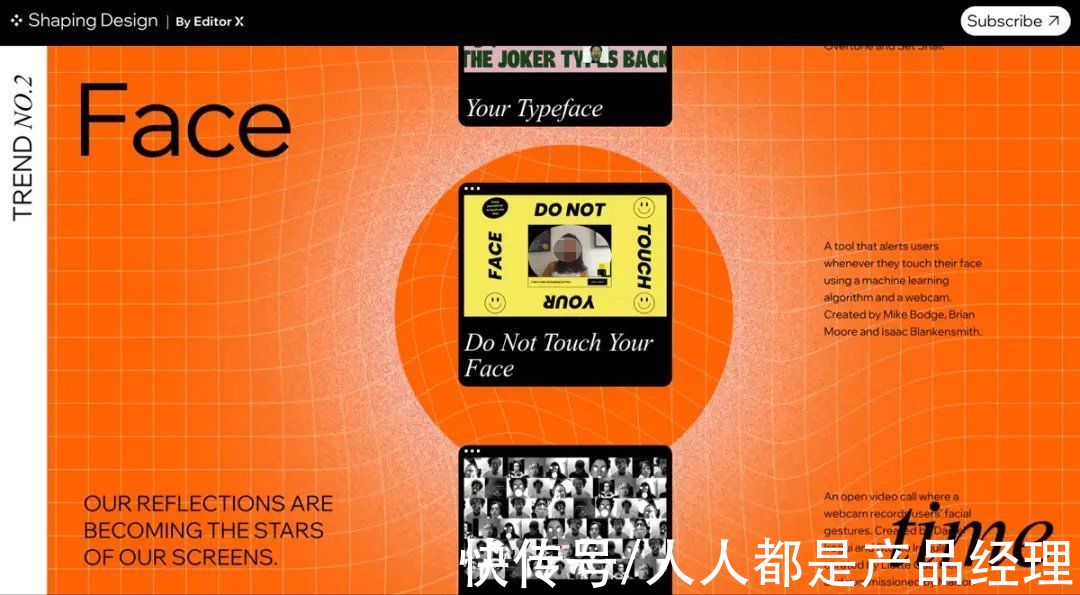
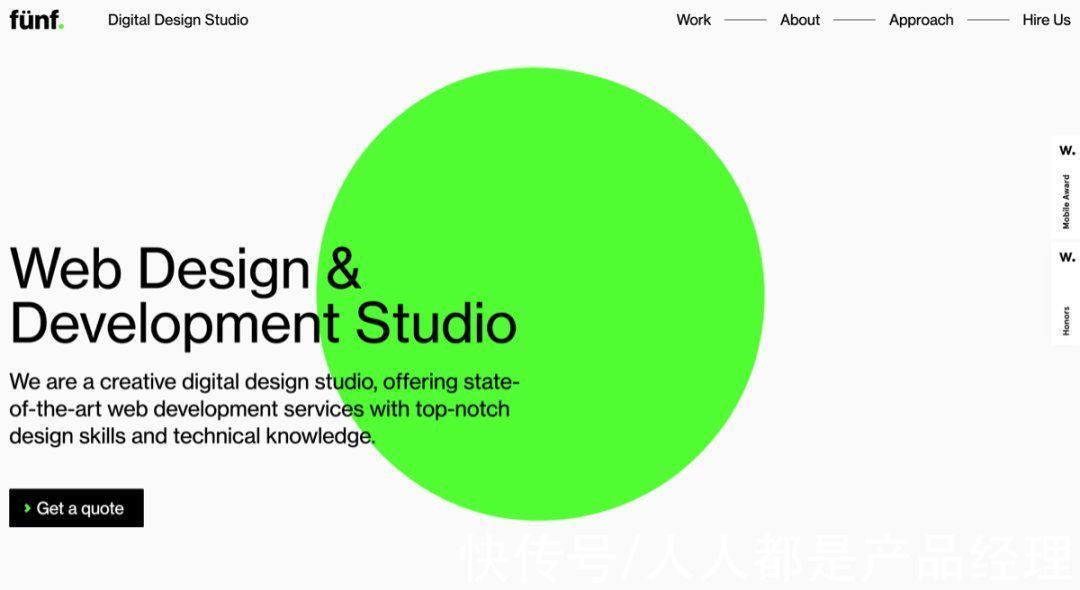
四、圆形版式
文章插图
圆形设计趋势一直都存在,在网页设计中出镜率高也是毋庸置疑的事情。毕竟圆形本身自带超强亲和力、聚焦。设计用它可以解决很多枯燥的版式,让画面瞬间活了起来。

文章插图
还可以将文字处理成圆形,与圆形图相呼应。

文章插图

文章插图

文章插图

文章插图

文章插图
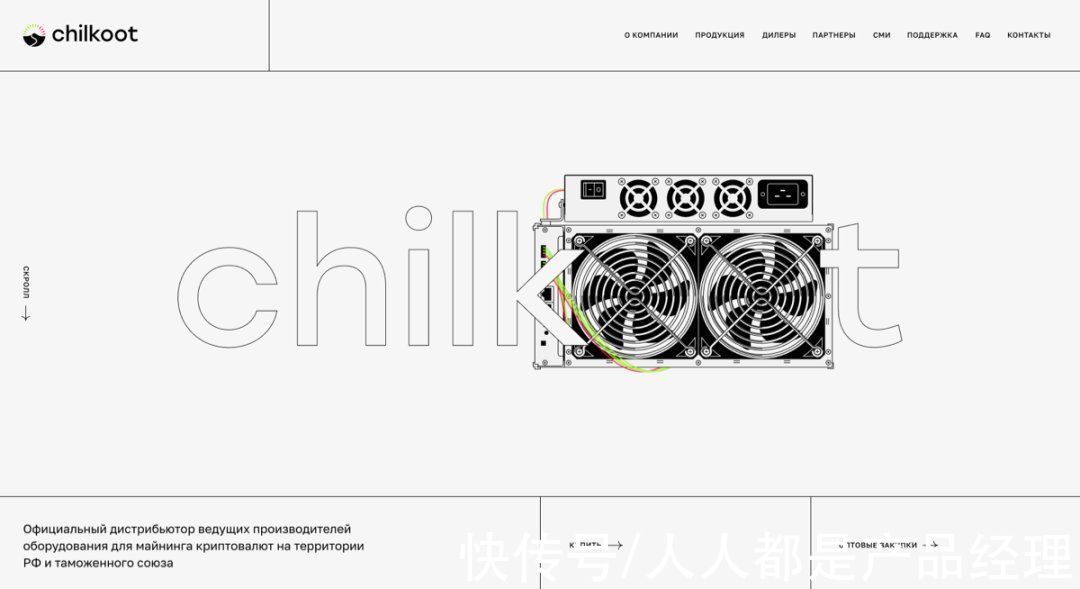
五、文字轮廓化
文章插图
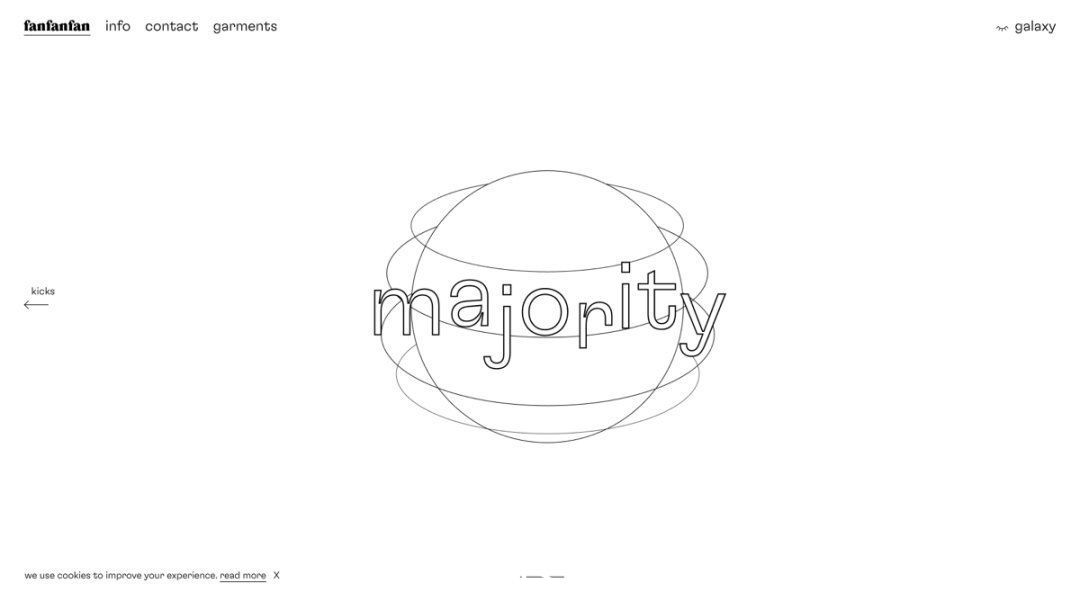
文字轮廓化版式今年出镜率尤其之高,之前我还写个类似的文章。将文字轮廓化设计处理,减轻了文字的视觉重量感,更像是将文字线条化设计处理。

文章插图

文章插图

文章插图
文字轮廓化设计还可以用在背景,作为设计装饰效果。

文章插图
六、玻璃质感
- 交付物|掌握这些措施,敏捷项目管理直接飞起
- 软件|这些APP比你想象中的还好用
- 脚踏装置|电动车这些功能千万别改 最高罚款5万块
- Windows11|不停打补丁的 Windows 11,悄悄把这些 App 都换了样
- 浏览器|工信部出手,这些网站彻底被封杀
- 央视曝光,这些App,在偷看你的私密照片
- 高通骁龙|游戏党现在值得入骁龙8新机吗?这些实测体验足以给出答案
- 云计算|a6000除了视频胯点,自动对焦这些落后以外,画质摆在今天依旧很能打
- 计算器|不停打补丁的 Windows 11,悄悄把这些 App 都换了样
- 华为|苹果华为领衔,这些顶级旗舰口碑如何?用户看发很真实
