原则|全局交互规范制定指南( 三 )
你为什么需要设计原则?
https://zhuanlan.zhihu.com/p/246430795
业务原则:源自实际业务本身产生的问题,行业内没有标准定义。需要具体问题具体分析,推导出具体目标,最后再统一制定规范解决业务问题。
举一个实际的例子便于理解:全局Z轴定义
明确问题:整站层级高度没有统一定义,导致不同控件间相互遮挡,没有统一规则。需要定义全局Z轴规范,统一不同场景、页面、组件的高度。

文章插图
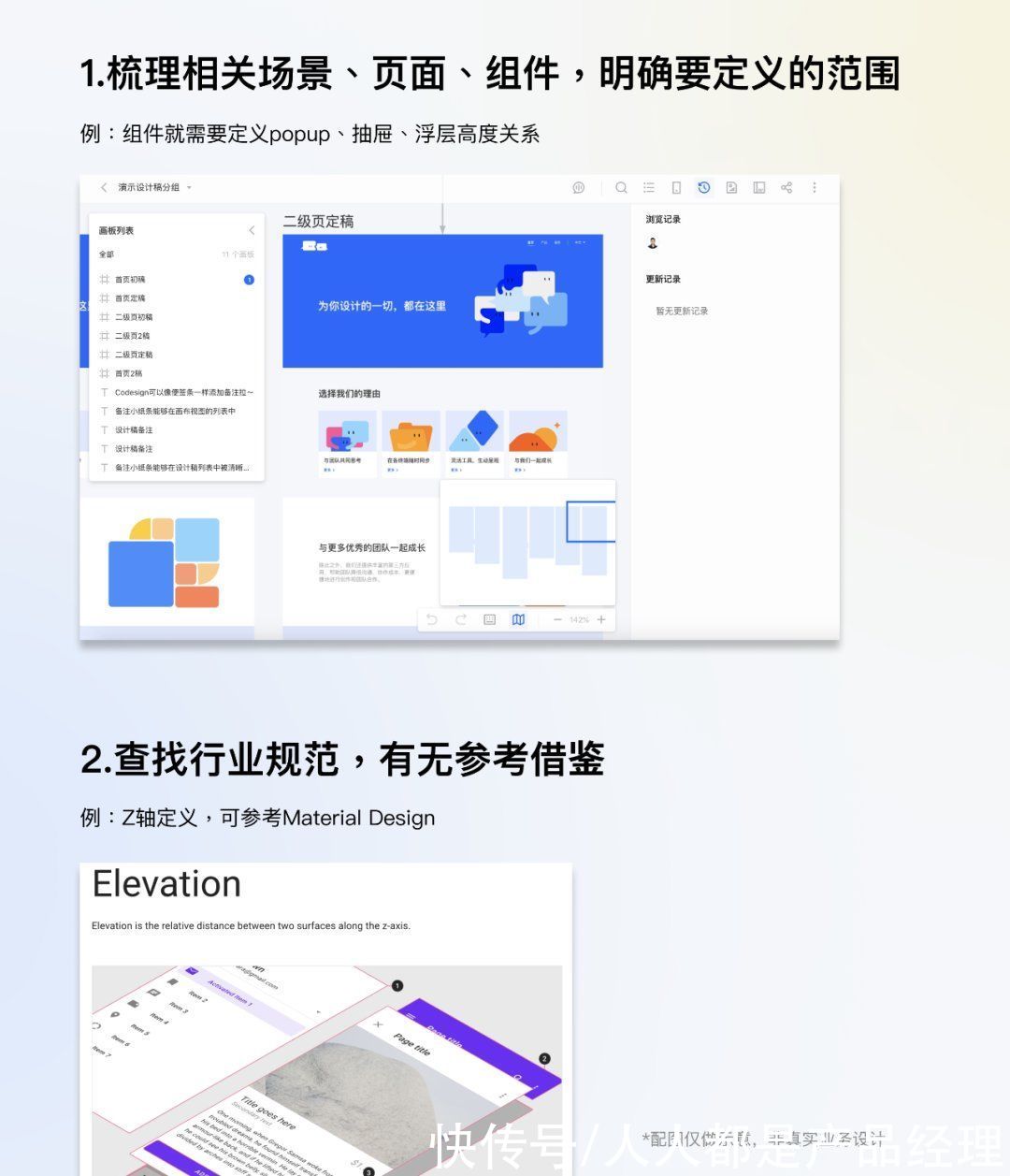
梳理借鉴:统一梳理相关场景、页面、组件,明确需要定义的范围。再查找行业规范,有无参考借鉴。(如Z轴定义,可参考Material Design)

文章插图
定义规范:最后通过最具代表性的场景进行展示

文章插图
全局原则没有维度高低之分,例如可能全局涉及到的「右键菜单」也能被定义成全局原则。不必盲从行业交互规范内庞大且抽象的原则。只要能够实际解决你业务的需要,能够覆盖整站各个部分,都可以纳为全局原则。
(2) 页面框架
目标:梳理整站所有关键页面,整理抽象成相对固定的 框架布局&功能分区 让后续设计新页面时能遵循规律、找到参考。
页面框架的搭建一般由四个步骤组成:
第一步,收集页面:根据早期定义的规范分类,收集展示所有相同层级的页面。这些在定义规范分类时,应该已收集完成。
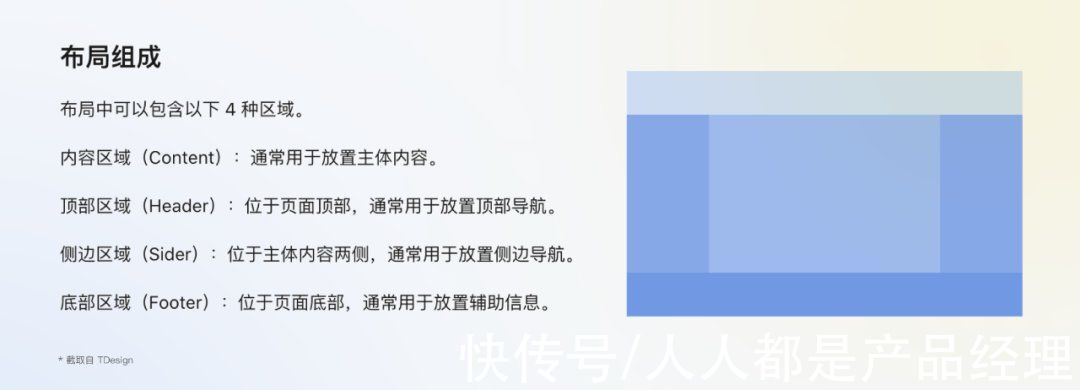
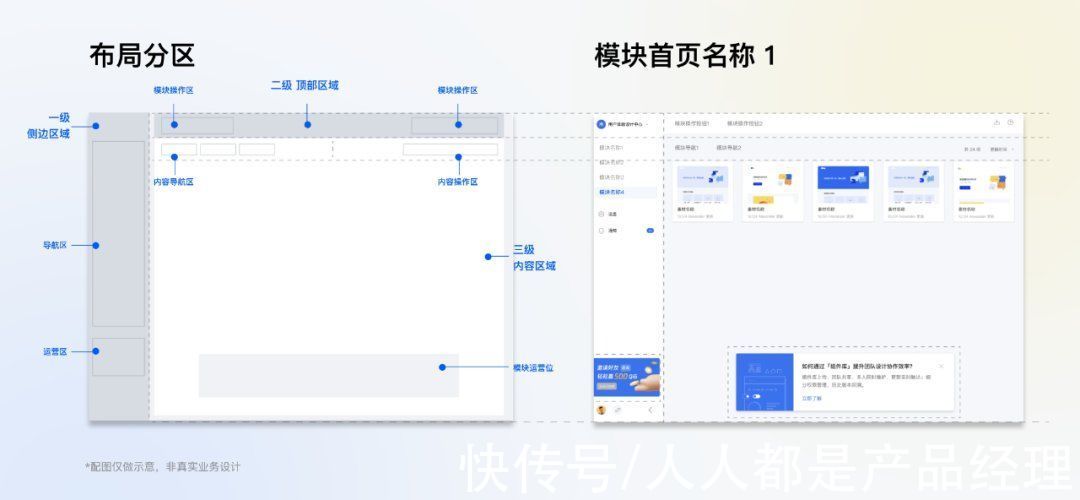
第二步,框架布局:提取共性,搭建框架和布局,明确页面大的区域划分和结构。(TDesign布局详细指南)

文章插图
第三步,功能分区:基于框架布局,细化区域内具体的业务功能属性,如:导航区、操作区等。这部分是页面框架内最接地气最具指导性的内容,同时也是最难定义的。主要原因如下:
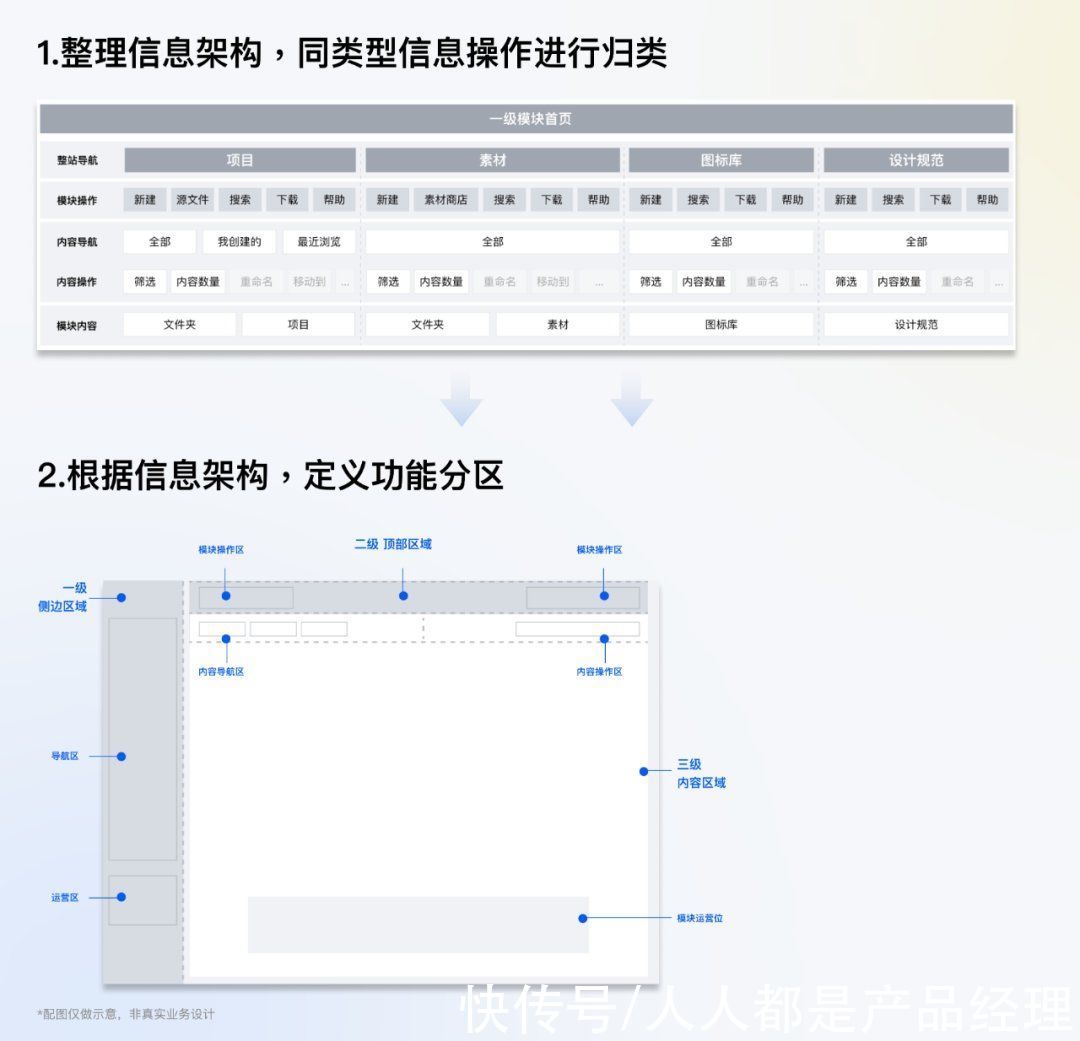
定义太细,担心缺乏前瞻性限制后续设计:定义越细灵活度就低,后续改动和限制性就越高。为避免这种问题,推荐在定义关键页面时,按输出设计稿的思路:整理「信息架构」→定义「功能分区」,这样后续拓展性和前瞻性更高

文章插图
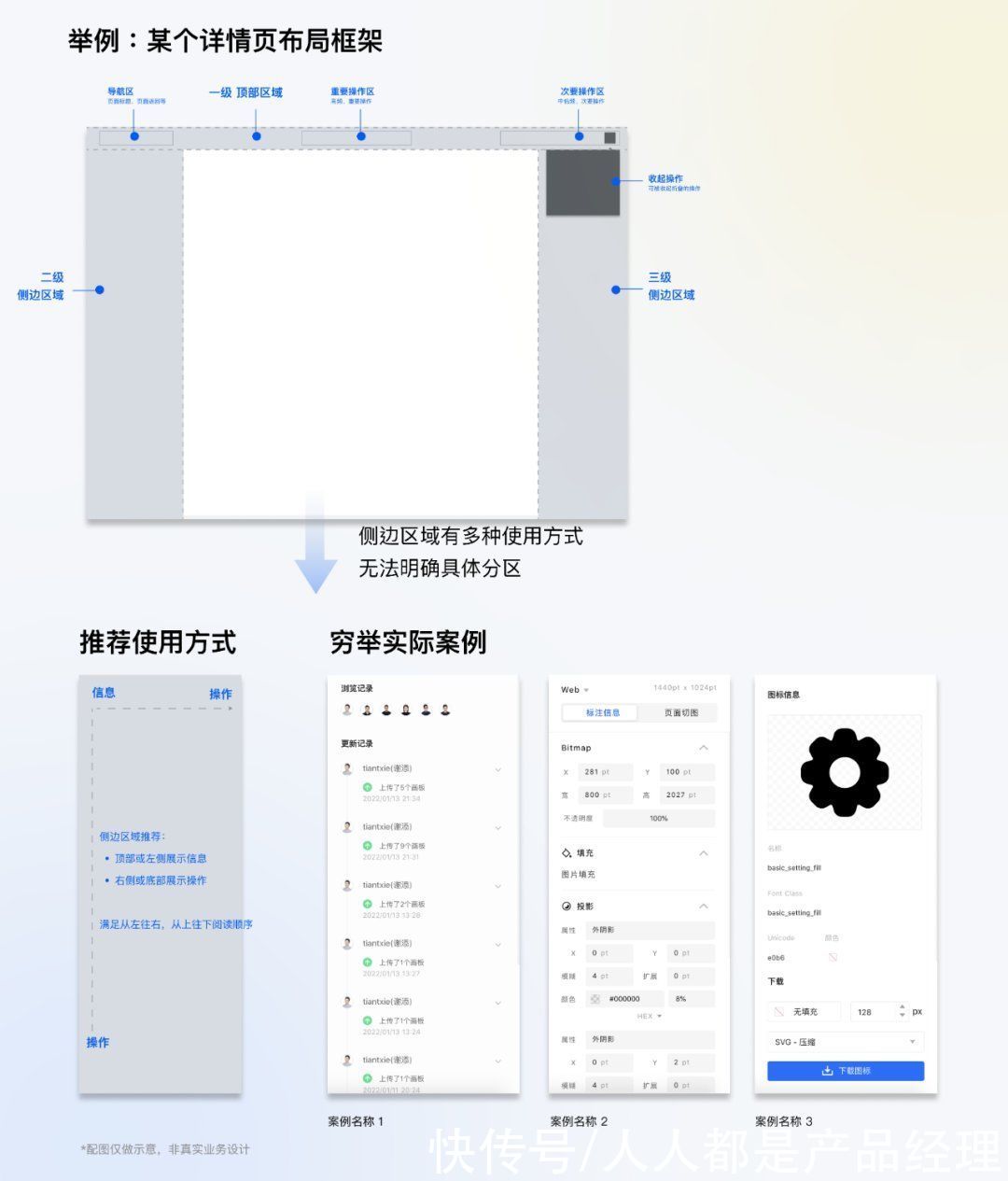
定义太粗,无法定义出明确的功能分区,担心缺乏实际指导意义:同一区域有些页面展示操作,有些展示导航。从规范角度好像不应该,但实际套在各个业务内却又合理。当遇到这种无法达成一致的情况时,建议就不定义具体的“功能分区”,避免因为盲目追求统一而限制实际设计。而可以采用“穷举举例”的方式,将该布局下可承载的内容均展示出来,既可以起到参考意义,又能供后续沿用达到统一的效果。

文章插图
第四步,加入案例:将刚刚定义的布局框架与功能分区,与实际案例完整结合,便于后续理解和沿用。

文章插图
(3)通用流程
目标:梳理整站所有流程,对那些可复用的流程进行整理、抽象、封装。让后续设计师和研发能够直接沿用。
“可复用的流程”是指:在多个场景下,不改变其原有业务逻辑的情况下能够“既插既用”。例如:登录注册流程、扫码关注流程、分享流程等等。往往一个通用流程中,不同的步骤亦可以打散,重新拼装成不同的流程,以适配具体的场景使用。
下面就举一个具体的例子:注册流程。一般完整的注册流程如下,通过不同的入口触发后进入,通过一定步骤后注册成功。

文章插图
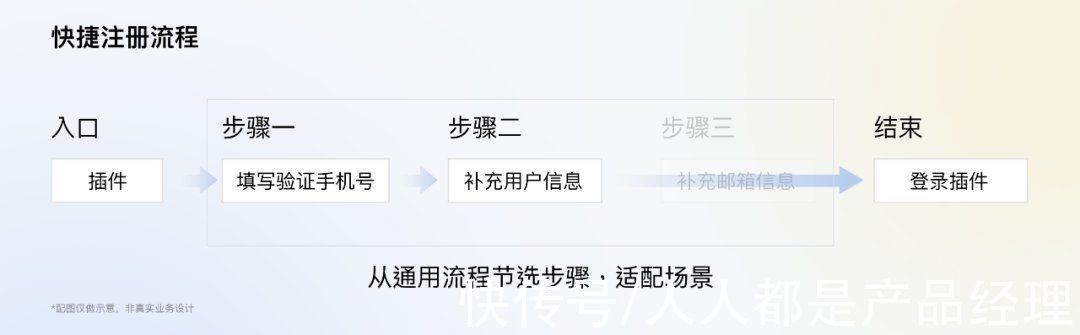
当业务有了进一步需求,需要通过插件快捷登录时,步骤便可以重新组合,再适配具体的场景。

文章插图
对于设计师要做的,就是识别具体的通用流程有哪些,并将其给「步骤化」串联起来。当有新的需求来的时候,判断能直接复用,还是需要重新组装,亦或是新增步骤。
而这样拼装的思维,恰好对应了研发搭建流程时的思路。通用流程对于他们就是将不同的步骤进行组合起来。当遇到不同场景时,再以搭积木的方式进行拼装。
而具体的搭建步骤也是由两个步骤组成:1.第一步,收集流程;2.第二步,抽象步骤。具体方式上面已提到,就不过多赘述。
- 空白|UI设计四大原则,高级感界面背后原来藏着这些秘密
- 河北网络广播电视台 |石墨烯膜散热系统配全局能效优化技术,OPPO Find X5 Pro天玑版简直又强又稳!
- 雷神科技|玩转电竞虚拟偶像 雷神打开品牌新交互格局
- 玩家|游戏化设计(三):基本原则
- Python|2022年换新手机,要遵守“3不碰”原则,这样才能买到“好手机”
- 交互|从微信朋友验证功能迭代,看交互设计对产品的价值
- excel|换手机怕买贵?记住这两个原则,让你不踩坑就能选到满意的手机
- 网约车|2022换手机,谨记这“五不碰”原则,大概率能选到中意的手机
- 软件|关于我开发软件的原则:能用就行
- VR|网易获头戴设备VR交互方法专利授权
