ux|3D视频模板化的设计思路( 三 )

文章插图
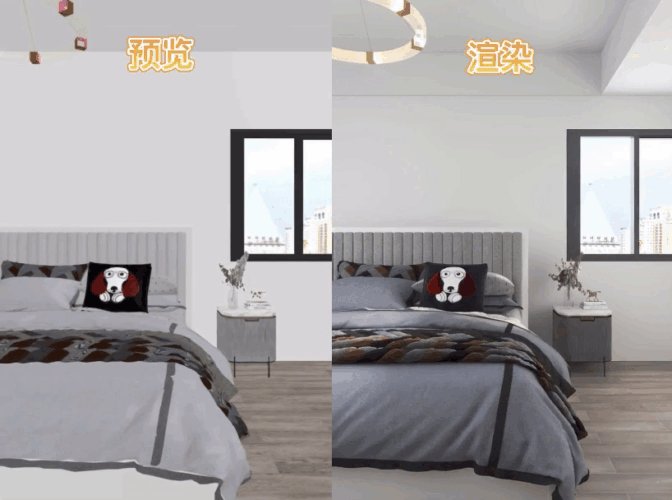
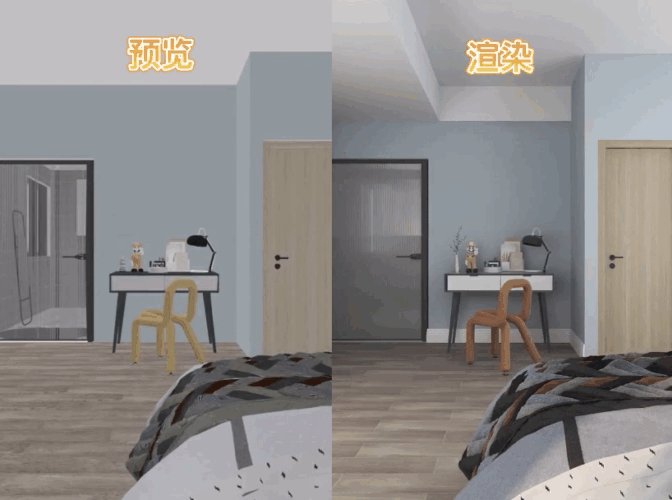
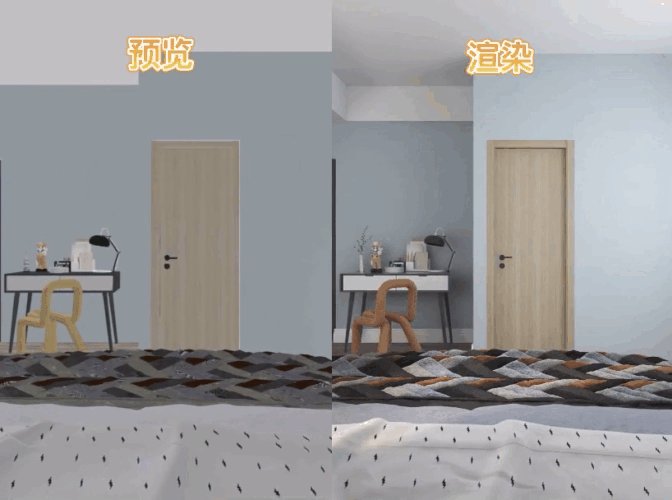
3. 尽快获取成果 —— 预览替代渲染,避免等待焦虑渲染图片是相当消耗GPU的,更别说渲每秒24帧的视频了,即使使用酷家乐云端渲染一段720P视频(通常约15秒,每秒24帧)也需要等到第二天才能拿到,在这之前用户是拿不到任何可预览、传播的视频成品的。从客诉中也发现用户曾多次诟病“隔夜取视频”的缺陷。而视频模板想要传达给用户的概念就是 简单、快速、质量高,怎么能被“出图”这个环节卡脖子呢?
因此产品策略上,我们默认采用了录屏即出预览视频的方案,让用户能在数分钟内拿到结果。对于比较满意的预览视频则可选择阶梯渲染档位进行渲染,从而避免了隔天拿到高清视频却发现效果不如人意还需再花几天调试效果的尴尬局面。

文章插图
四、总结视频产品的搭建并不是一蹴而就的,前期我们过于重视生产视频的“工具”(基于我们本身就以做工具为本)而忽略了更重要的视频“内容池”,从而在业务初期并没有太多进展。后来在一次又一次的客户沟通中,我们才得以明确他们最本质的需求是“内容”,也才诞生了视频模板这样的idea,并取得了初步成功。
除了在本质需求挖掘上的经验收获以外,这个项目给UX带来的另一大挑战和收获便是对复杂工具制定智能化、简单化、可复用的设计策略了,它甚至没有可以直接对标的行业竞品或解决方案,基本要靠自己所掌握的用户画像与设计原则来设计,过程中也需要多次与行业专家进行沟通交流。
目前的模板视频平台对我们来说只是开始,整个产品需要深化、改善的地方还有很多,我们接下来也会不断去跟踪、打磨,达成我们的愿景。
【 ux|3D视频模板化的设计思路】参考:
1. JCD 驱动 – 复杂系统设计应对之道https://www.zcool.com.cn/article/ZMTI1ODkzNg==.html
2. 福格行为模型https://weread.qq.com/web/reader/614325a07273de5c614b852kd3d322001ad3d9446802347
3. NNG – Stop Counting Clicks: The 3 Click Rule is Nonsensehttps://www.nngroup.com/videos/3-click-rule/
4. 抖音企业号家居建材行业白皮书https://www.sohu.com/a/154879177_120784
作者:西橙、月熙;公众号:酷家乐用户体验设计
本文由 @酷家乐用户体验设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 小姐姐|“全民视频UP主”盛世之下,是一个尚未实现“可持续发展”的生态
- 亚马逊|亚马逊关键词优化—在哪里嵌入关键词才会获得更好的流量
- 摄影|「摄影101」手机视频将会是手机影像的下一个方向
- 勋章|3分钟读懂什么是“游戏化”
- 视频|一条视频涨粉200万,蹭饭类短视频为什么容易火?
- 上海美术电影制片厂|重温经典 西瓜视频上线4K修复版《大闹天宫》动画片
- 化妆品|6人快手直播销售假“雅诗兰黛”等金额超百万,被检察院提起公诉
- q4|从“利刃”走向“钝刀”,古偶正在杀死腾讯视频的想象力
- 利润总额|2021年我国石化行业营业收入和利润总额创新高
- promotion|除了M2处理器 下月发布的13英寸Macbook Pro将有一个重大变化
