ux|3D视频模板化的设计思路( 二 )
- 短期来看,最初几个模板需具有普适性,用量要足够高,否则不利于业务试水与推广;
- 长期来看,模板讲述的故事类型要足够多(≥10),否则就不能形成“视频服务体系”;
- 模板的设计、使用、修改规则应尽可能保持一致,以降低研发成本和用户学习使用成本
经过多次集体讨论与思考,我们最终围绕”降低用户创作门槛“、”降低用户学习成本“、”更快获取设计成果“三个方面产出了系统化的产品设计策略。
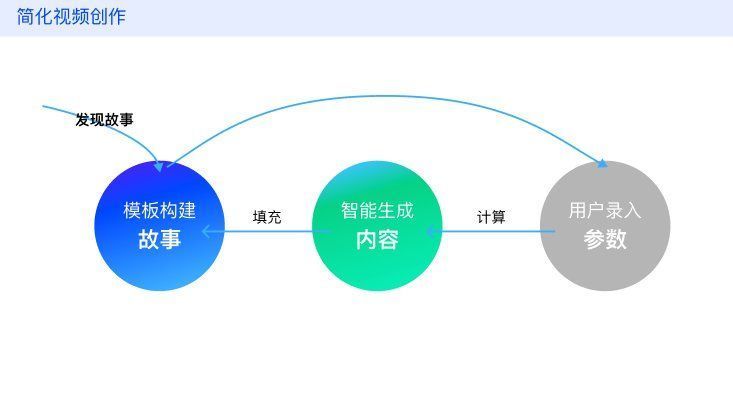
1. 降低创作门槛 ——“一键”生成视频在设计视频模板前,我们的首要任务就是拆解出3D短视频的所有基本要素(模板的设计变量),并明确用户对模板的控制关系,找到最简化的交互点。“短视频”作为一个上层对象,由“形式(视频所表达的故事)”和“材料(用于表达故事的内容)”两个基本要素构成。构成“形式”和“材料”的更小分子会在下一节做具体阐述。

文章插图
用户在利用模板生成视频的过程中承担了“指挥官”的角色,仅需录入必要的、对“内容”产生关键影响的参数。

文章插图
1)故事模板化 · 内容模板化
视频故事模板化即视频类型、脚本、分镜结构模板化。推导我们需要做什么故事模板时,应当站在客户角度思考:企业投放视频时,其目标用户是谁(给谁看)?→ 为什么要看?→ 需要看什么?从而得出可复用故事脚本的构建方向。

文章插图
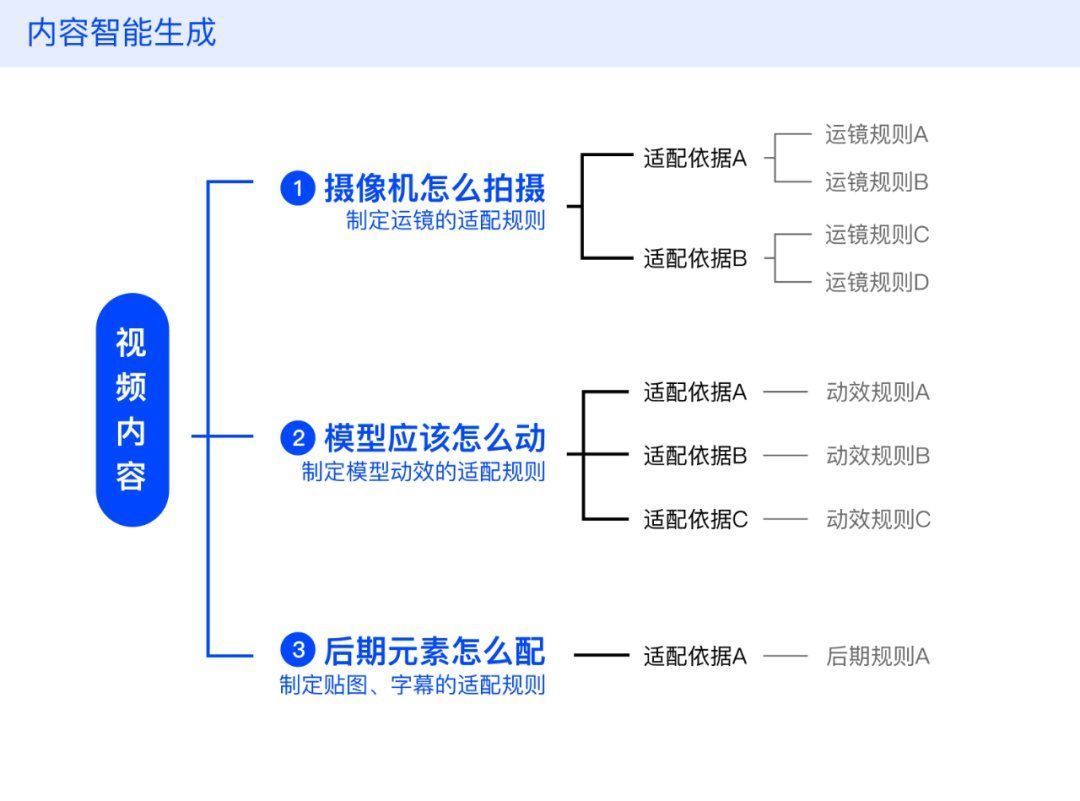
视频内容模板化,即从技术层面拆解视频内容的维度,给每个维度制定适配规则,使视频可以自动生成。用户即使在不做调整的情况下,也能收获一份效果不错的视频原材料。

文章插图
2)用户操作最简化
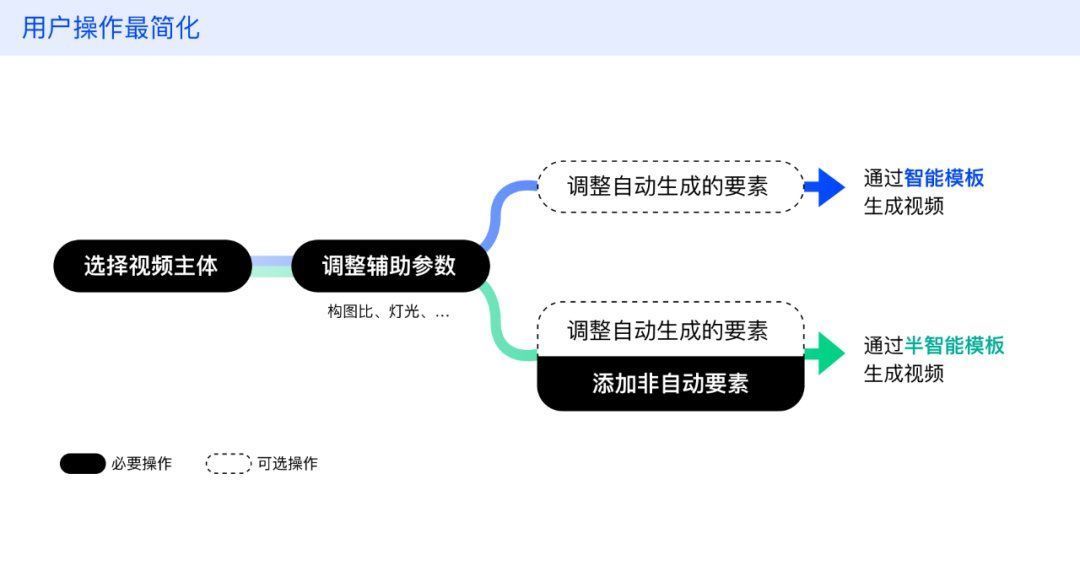
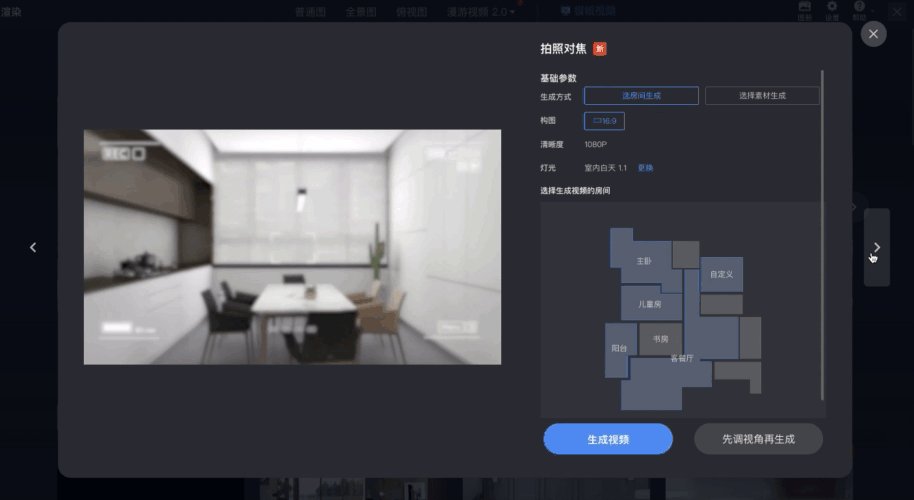
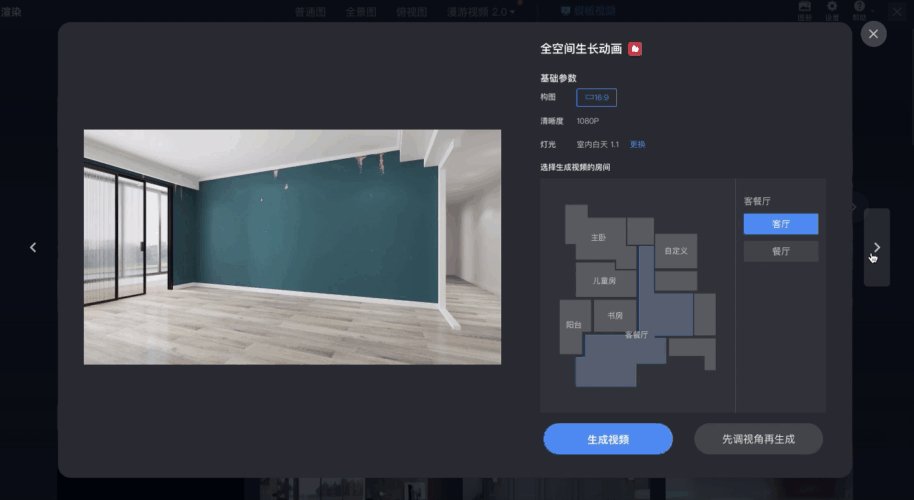
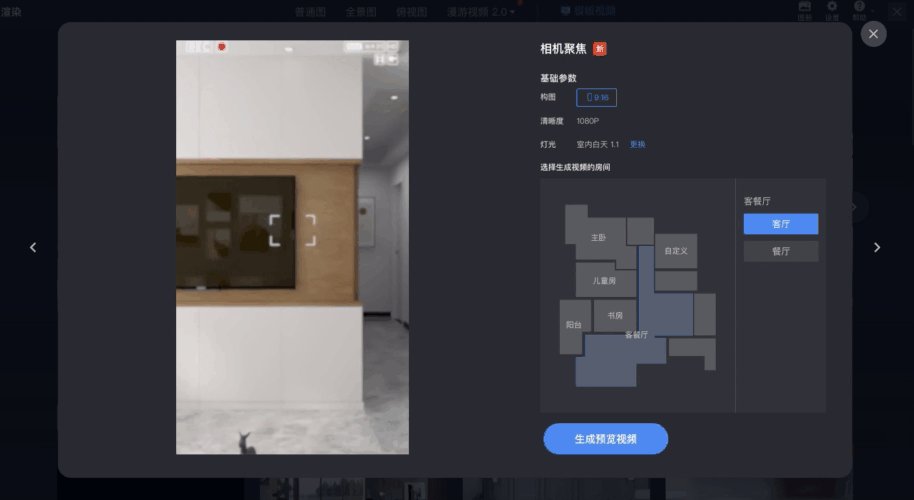
在故事和内容已模板化的基础上,我们只将最重要的参数暴露给用户去调整,降低用户的操作门槛。减少参数暴露的额外优势则是,通过既定规则产出的视频内容(运镜、动效、后期),质量下限得以把控。

文章插图
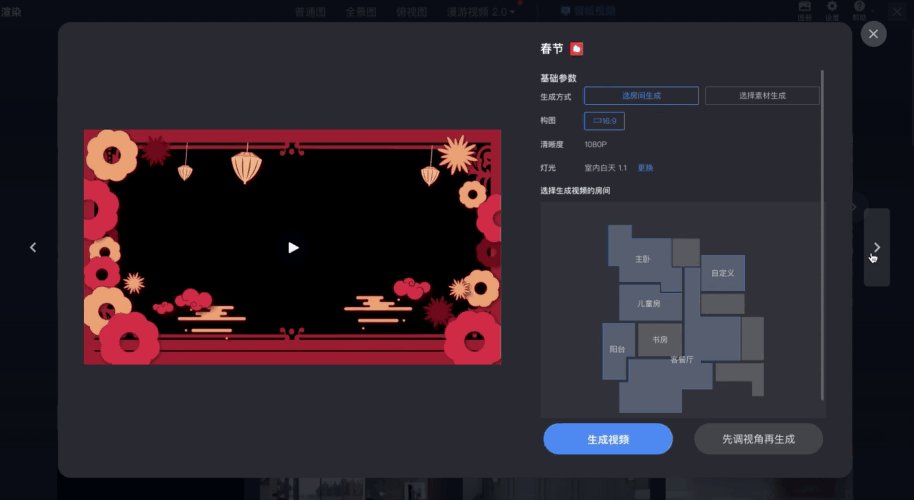
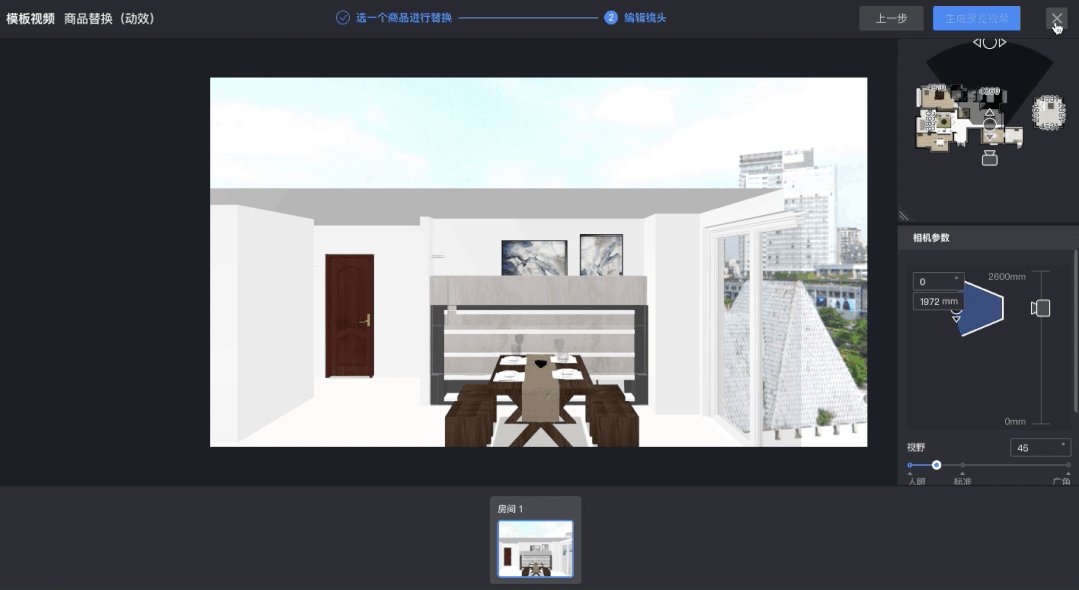
产品使用举例:使用视频模板时,用户先看模板的演示视频,再确认少量参数,即可用当前设计方案生成同款视频。

文章插图
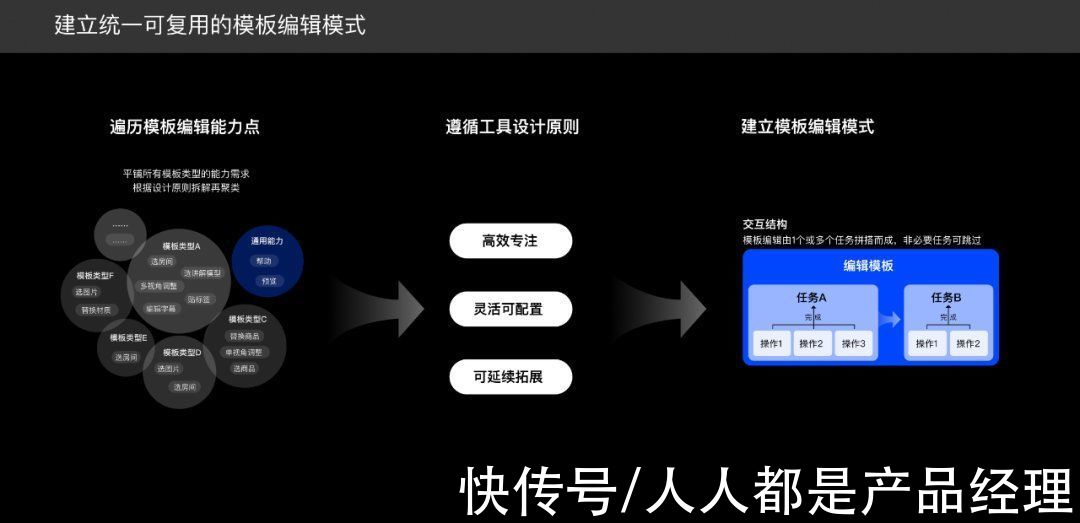
2. 降低学习成本 —— 提升交互一致性,减少操作疑虑通过”一键生成”得到视频质量在60-80分之间,为了将60分的视频优化至能用,将80分的视频提高到更好,提供用户手动编辑的能力是很有必要的。除此之外,对于半自动模板,用户也无法避免编辑环节。然而不同类型的视频差异较大,可编辑的要素并不统一,和纯粹的后期剪辑类视频模板大相径庭(剪辑类视频的编辑要素是统一的)。为了让复杂的编辑功能更易学,提升用户的编辑完成漏斗就成了关键的设计要点。我们通过遍历所有模板的编辑能力,以酷家乐的工具设计原则作为依据,推导并建立了一种统一的、聚焦的线性编辑流程。

文章插图
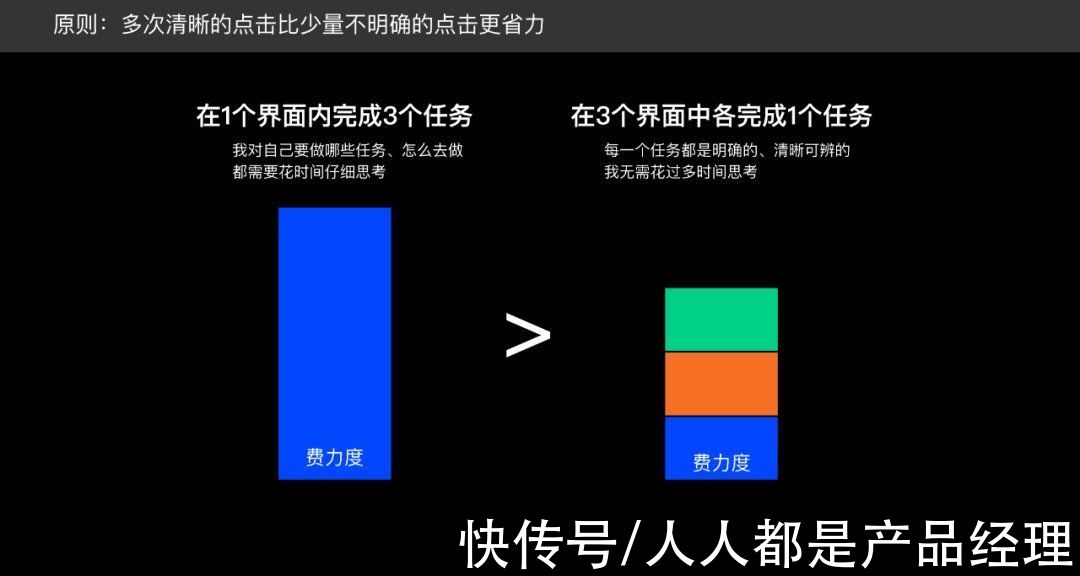
1)复杂的视频编辑能力
拆解为多个独立任务,降低用户理解费力度,实现能力配置化。

文章插图

文章插图

文章插图
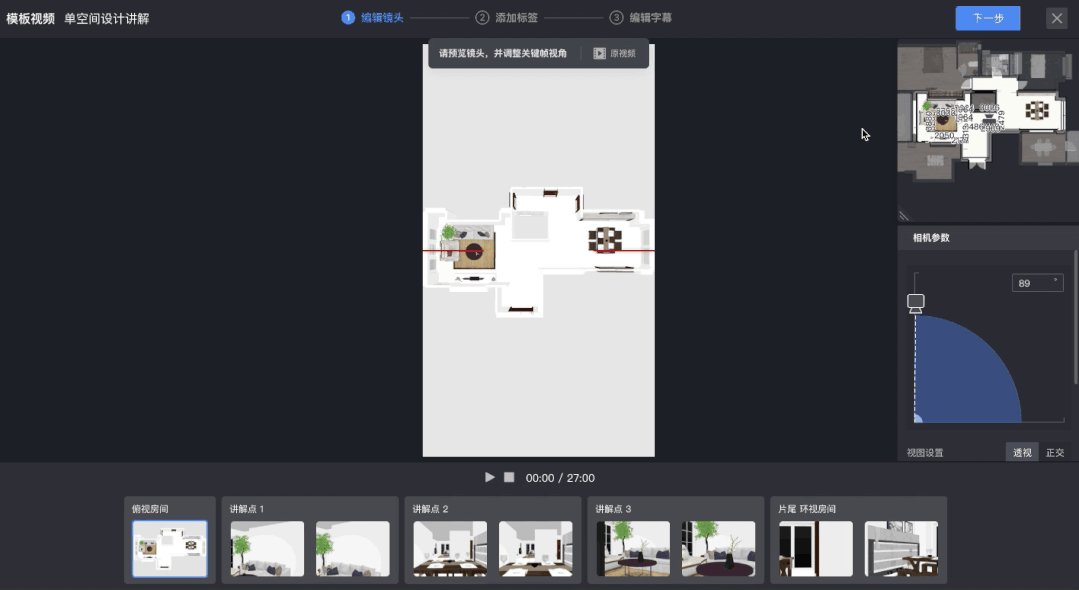
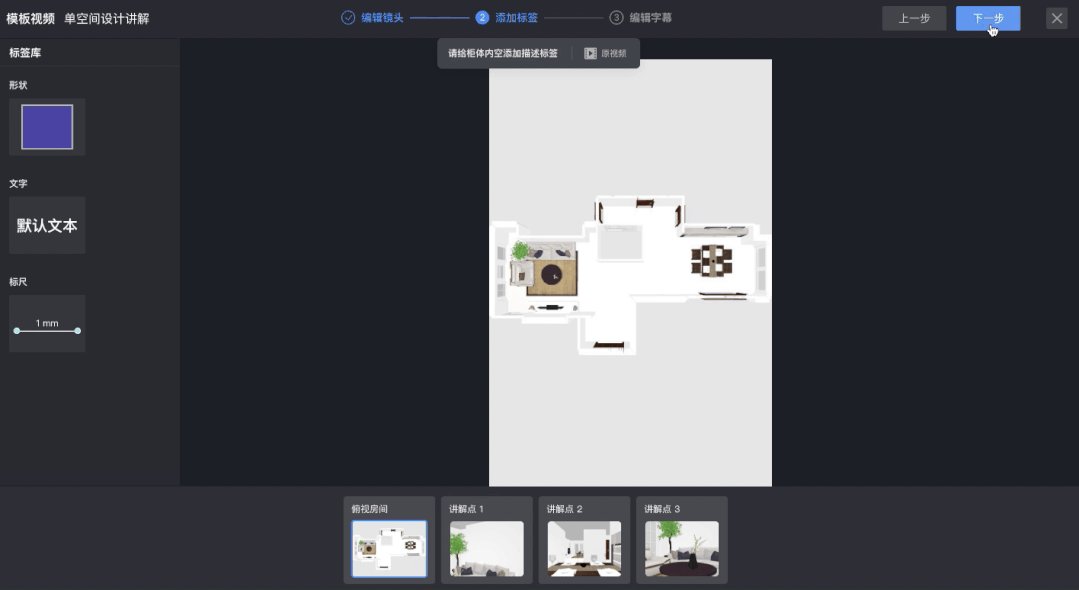
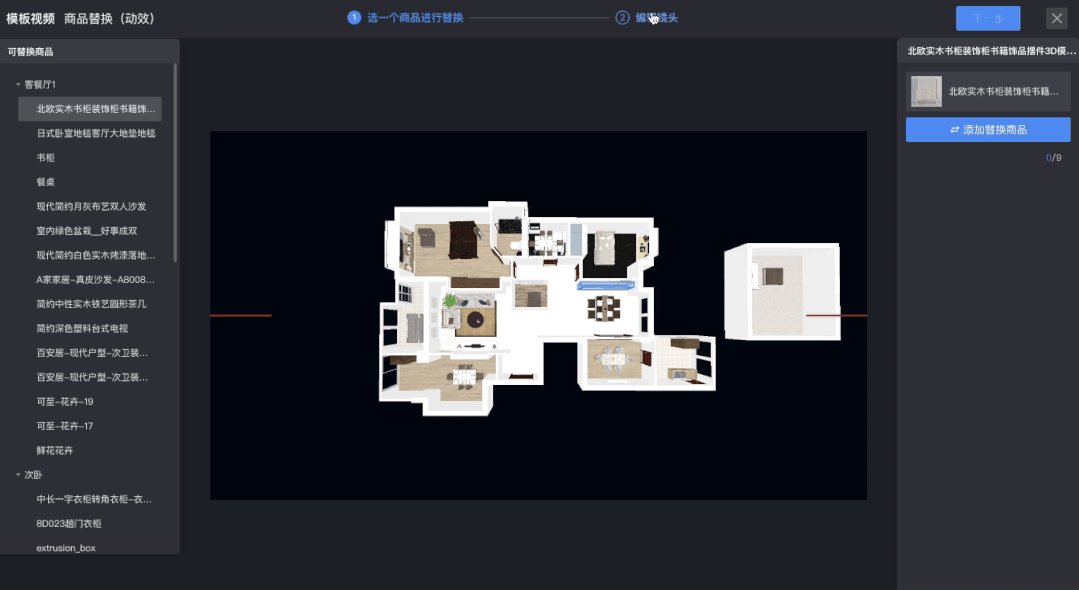
2)建立视频模板统一的线性编辑流程
即通过使用任务进度条明确告知用户当前所处的任务与还需要执行的任务,同一任务应使用一致的文案。不同类型模板的任务和流程如下图所示。
- 小姐姐|“全民视频UP主”盛世之下,是一个尚未实现“可持续发展”的生态
- 亚马逊|亚马逊关键词优化—在哪里嵌入关键词才会获得更好的流量
- 摄影|「摄影101」手机视频将会是手机影像的下一个方向
- 勋章|3分钟读懂什么是“游戏化”
- 视频|一条视频涨粉200万,蹭饭类短视频为什么容易火?
- 上海美术电影制片厂|重温经典 西瓜视频上线4K修复版《大闹天宫》动画片
- 化妆品|6人快手直播销售假“雅诗兰黛”等金额超百万,被检察院提起公诉
- q4|从“利刃”走向“钝刀”,古偶正在杀死腾讯视频的想象力
- 利润总额|2021年我国石化行业营业收入和利润总额创新高
- promotion|除了M2处理器 下月发布的13英寸Macbook Pro将有一个重大变化
