矩形|拖动选择器
【 矩形|拖动选择器】编辑导读:随着系统的升级,用户的操作习惯的发生了改变,从以往的点点点,到现在的拖拉拽。拖动、滑动的操作在软件操作里越来越常见。本文作者分享了如何用Axure制作拖动选择器,希望对你有帮助。

文章插图
随着系统的升级,用户的操作习惯的发生了改变,从以往的点点点,到现在的拖拉拽。拖动、滑动的操作在软件操作里越来越常见。所以今天作者就教大家在Axure里如果使用中继器以及动态面板,来做一个拖动选择的穿梭选择器。

文章插图
原型预览地址:https://xqvfpk.axshare.com/#g=1
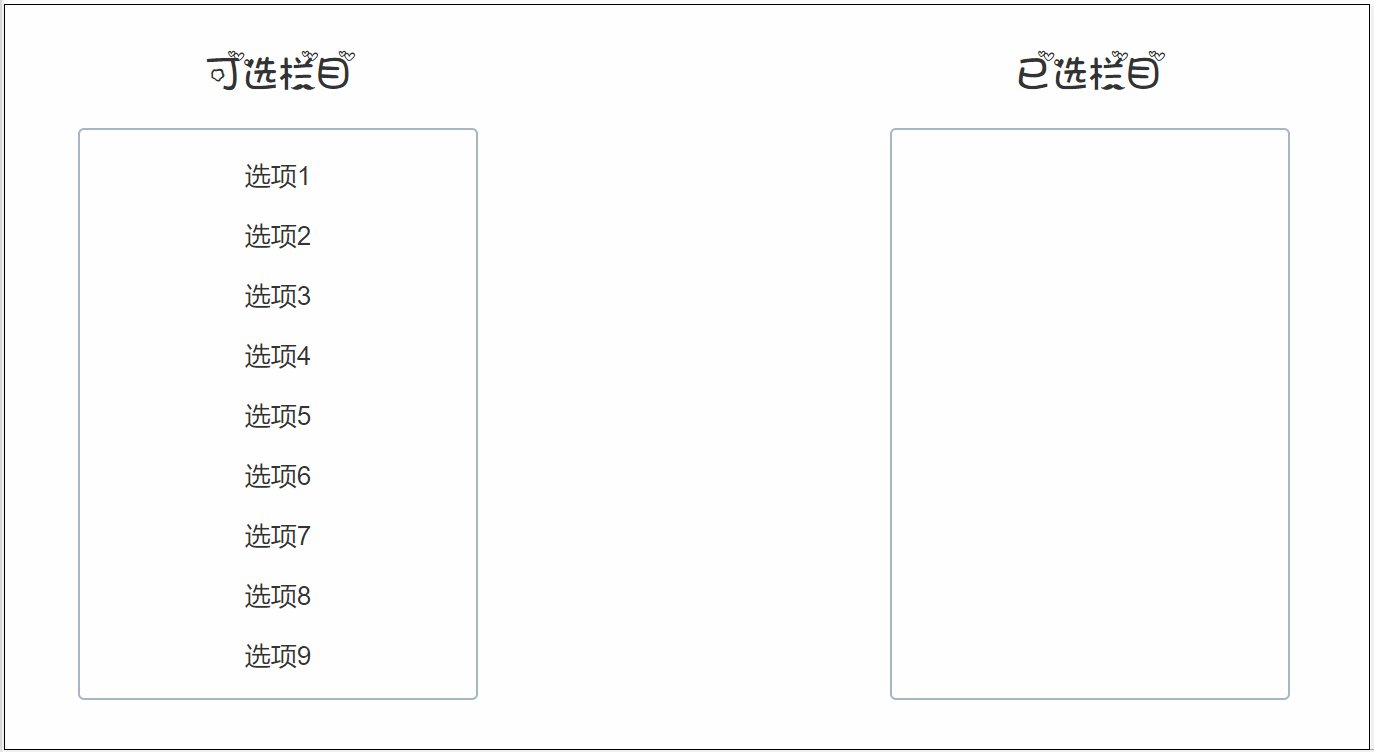
一、材料准备选择器分为可选栏目和已选栏目,两边的选择器里面的元件都是一样的,所以我们就以左侧可选栏目选择器展开说明。
具体材料包括:中继器、背景外框
1、中继器:内部自带的矩形转为动态面板,因为在axure里面只有动态面板可以拖动,然后样色需要设置成无边框线,选中颜色为灰色,禁用颜色为蓝色。
中继器表格内在默认列Column0填入选项即可,如下图所示

文章插图
2、背景外框:用矩形制作,设置边框颜色,置于中继器选项下方即可。
二、交互制作中继器每项加载时时,设置中继器内部自带矩形的文本值为item.Column0,即中继器内Column0列的值,这个交互是默认存在的,如果我们没有改过就不用变。

文章插图
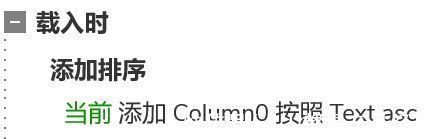
中继器载入时,这里如果我们想固定选项的排序,那我们可以增加排序事件,如果不需要固定排序的话就可以不用增加

文章插图
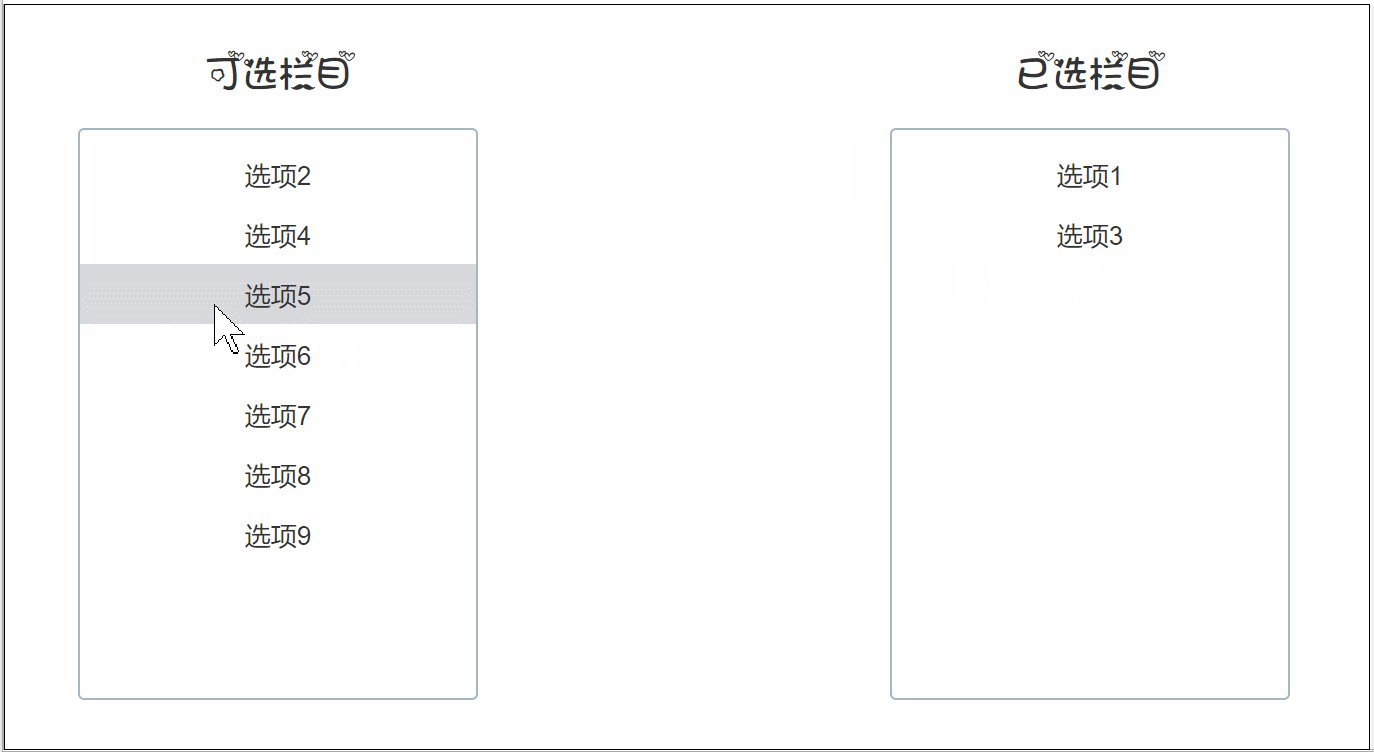
鼠标移入动态面板时,我们用设置选中的交互选中中继器内部矩形,鼠标移出动态面板时,我们用设置选中的交互取消选中中继器内部的矩形。这样做是让各个选项有一个移入变色的效果,因为之前我们设置矩形选中样色是填充颜色为灰色,所以移入就会变灰色。那这里为什么不用鼠标悬停时的交互呢,那是因为中继器的bug,后续拖动选项后,虽然鼠标移出了区域,但是中继器还会以为鼠标停留在原来的地方,导致自动让下一个选项变色。所以我们就不用鼠标悬停的交互样式。

文章插图
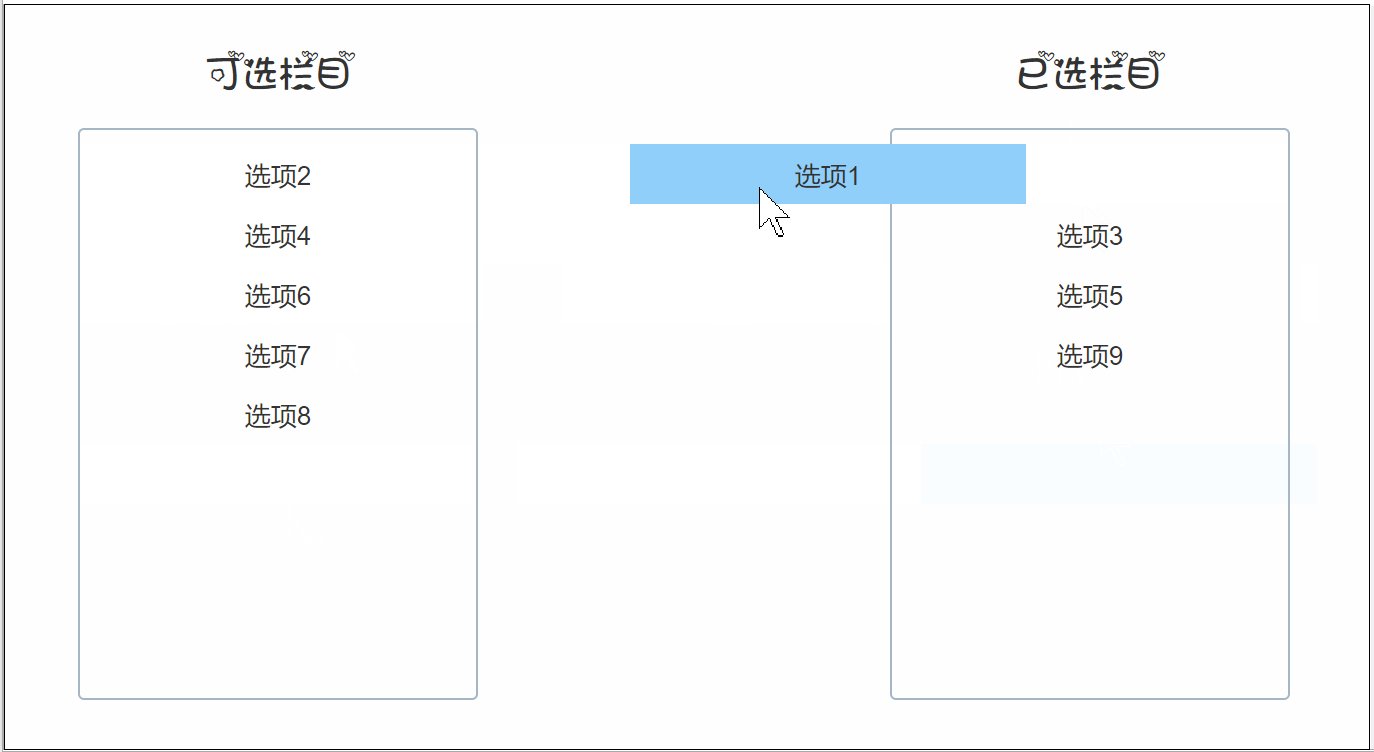
鼠标拖动动态面板时,我要用移动事件,移动该动态面板跟谁水表在x轴方向移动,并且用置顶的组合将该组合置顶,如果不置顶的话,移动的过程中就有可能被其他元件遮挡。然后我们还要禁用中继器内部的矩形,前面我们设置了禁用矩形的样式为蓝色,这样做的原因就是为了有一个变色的效果。

文章插图
完成到这一步,我们就可以复制整个组合,然后在右边粘贴一个作为已选栏目的选择器组合。
继续回到左边选择器的交互,鼠标拖动动态面板结束时,我们分两种情况来讨论
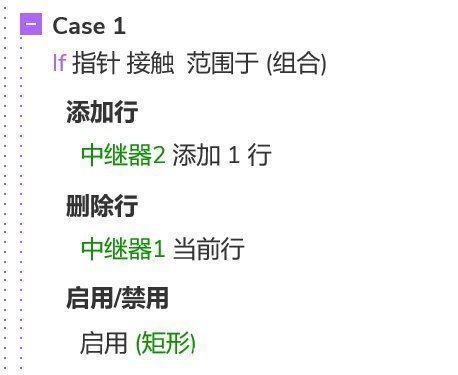
第一种是,鼠标指针接触到右边已选栏目的组合,这代表想将该选项移到右边的选择器中,所以我们要执行以下交互:
1、在右面的中继器里添加行,添加的内容为当前选择器移动的内容,可以用变量选择中继器内容的文本,或者直接用中继器表格中的item.column0都可以。
2、在左边的中继器,即当前中继器中删除行,删除当前行,即移动过去的选项。
3、启用中继器内部矩形,因为前面移动的过程中禁用了,所以我们这里用启用的交互将矩形重新启用。

文章插图
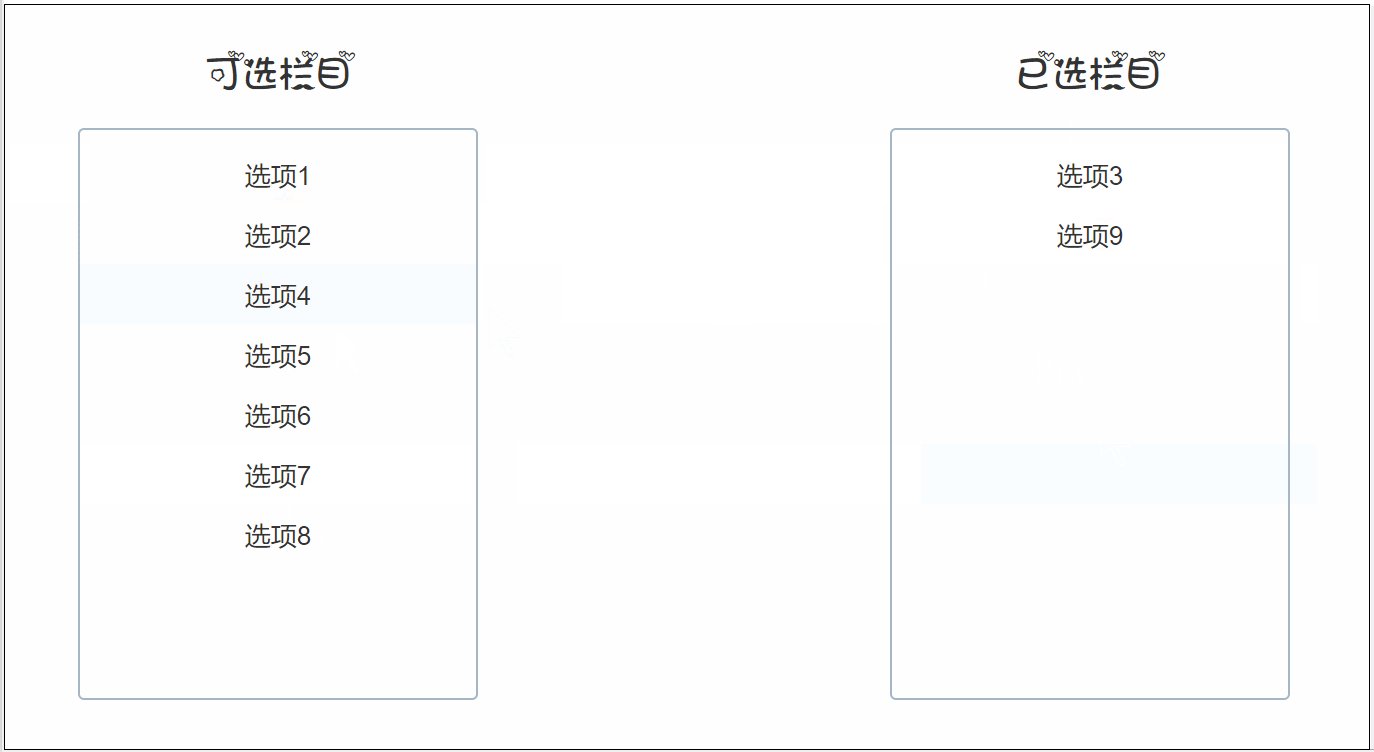
第二种情况:鼠标指针没有解除到右边已选栏目的组合是,这代表用户移错了,并不是想移动该项到右边,name我们就执行以下交互:
1、用移动事件将动态面板移动回原来的位置。
2、启用中继器内部矩形,因为前面移动的过程中禁用了,所以我们这里用启用的交互将矩形重新启用。
这样我们就完成了左边可选栏目的交互了,右边已选栏目的交互和左边的交互思路都是一致的,只是指针判断的接触范围从右边的选择器改为左边的选择器,添加行变成是在左边选择器添加,右边选择器中删除。
这样我们就完成制作了,以后我们需要使用的话,只需要填写在左边中继器的表格里填写选项文字即可,自动生成交互效果,是不是很方便呢?
- 编程|FANUC数控铣床编程实例50 矩形阵列孔宏程序编制
- width|极验-按住滑块,拖动到最右边
- 谷歌|谷歌将为 Android 带来全新的时间选择器 UI
- 华为p50|华为P50概念机,全新矩形五摄+四曲面设计,这种颜值才配得上华为
- ITER重要部件杜瓦超大矩形波纹管研制成功进入量产
- Axure9 教程:拖动滑块确定评分区间效果
- 华为鸿蒙系统|内测用户升级华为强推的鸿蒙2.0系统,圆角矩形风格太美
- 瀑布屏|华为P50Pro概念机:这样的无孔瀑布屏+矩形4摄,你愿意加钱买它吗
- 小米科技|小米11 Ultra曝光!超大尺寸矩形模组+副屏,魅族Pro7笑了
- 魅族|魅族18渲染图曝光,矩形镜头+居中挖孔,颜值依然在线
