tTab栏切换不同页面
导读:我们在制作产品原型时,时常会遇到一些切换tab栏进行切换页面的功能,产品小白很容易挨个制作tab栏导致绘制时间长效率慢等缺点,本篇将详细为大家介绍如何快速制作tab栏。

文章插图
一、Tab栏切换在Axure制作中的优点1、维护成本低:tab切换便于修改,可以使用最简单的方法实现某一需求的的效果,比如产品中常见的母版的使用,极大的提高了操作的便捷性。
2、复用性高:便于批量操作,使得不同的tab对应的功能不同,多次利用互不影响。
话不多说,下面开始为大家详细介绍如何快速绘制tab栏。
演示效果:https://hycjv2.axshare.com
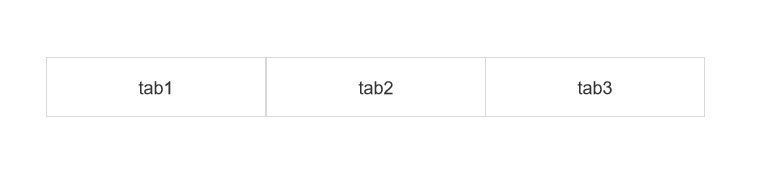
二、Tab栏切换绘制教程首先我们先拉取三个矩形作为tab栏,分别标注tab1、tab2、tab3作为备用,实际可根据需要标注。

文章插图
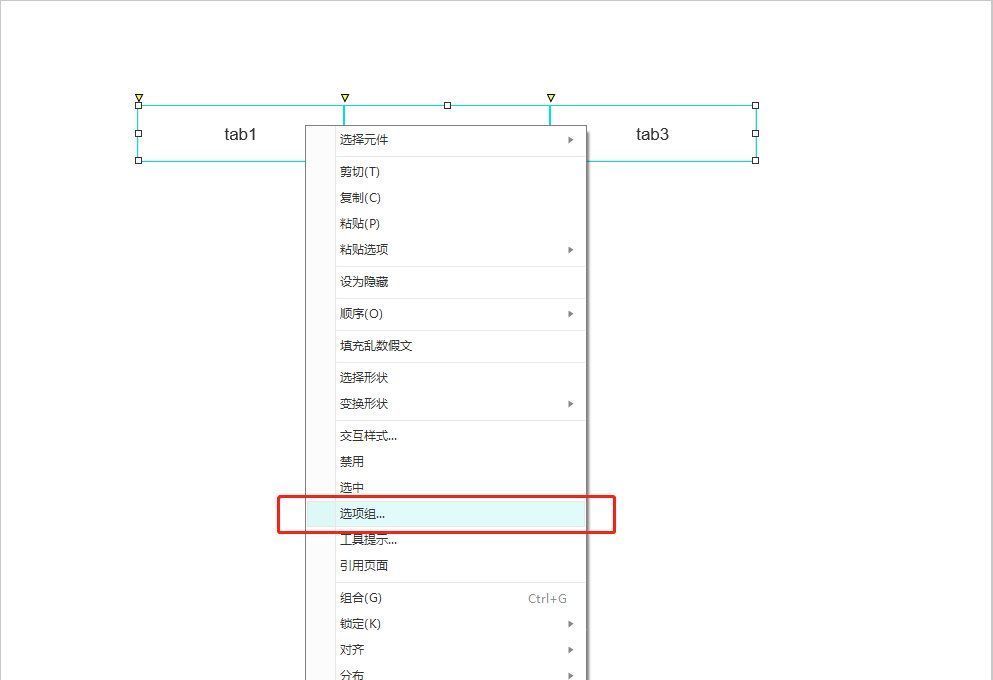
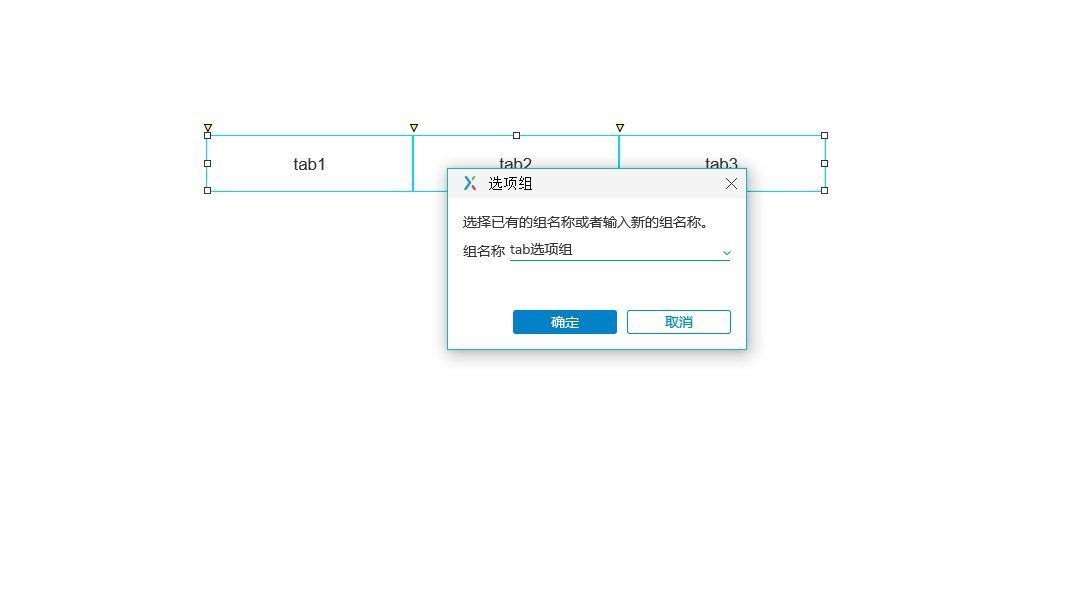
选中三个矩形,点击右键选择【选项组】,设置为同一选项组

文章插图

文章插图
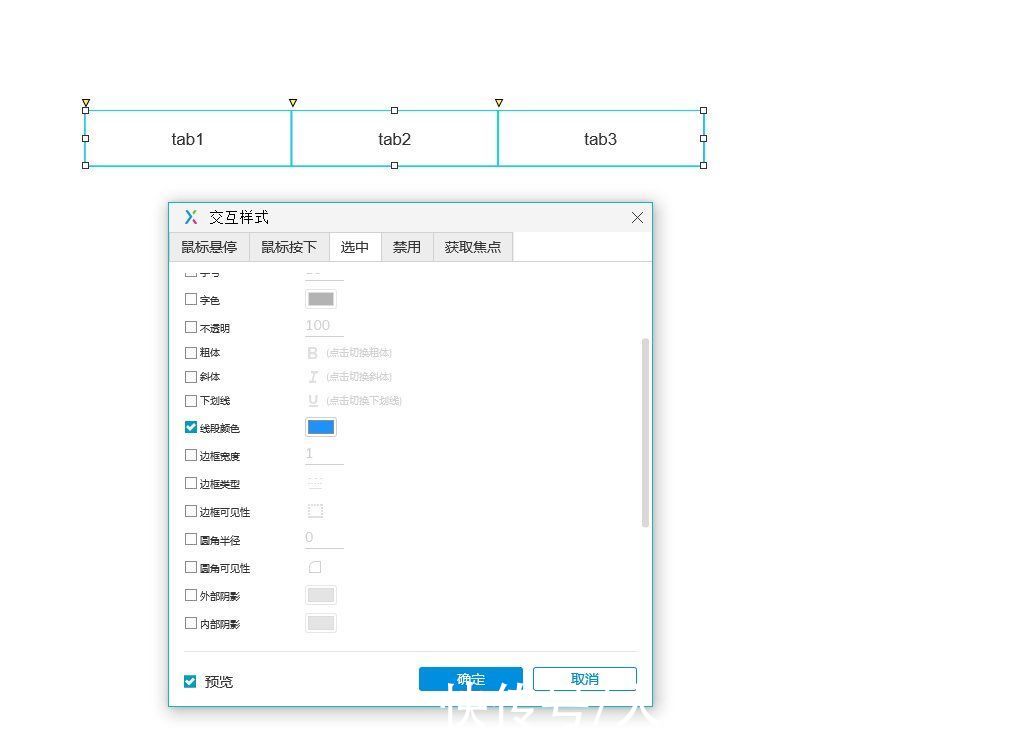
选中三个矩形,点击右键选择【交互样式】,设置矩形的交互样式,在这里我只设置了一种样式:线段颜色,实际可根据需要进行设置。

文章插图
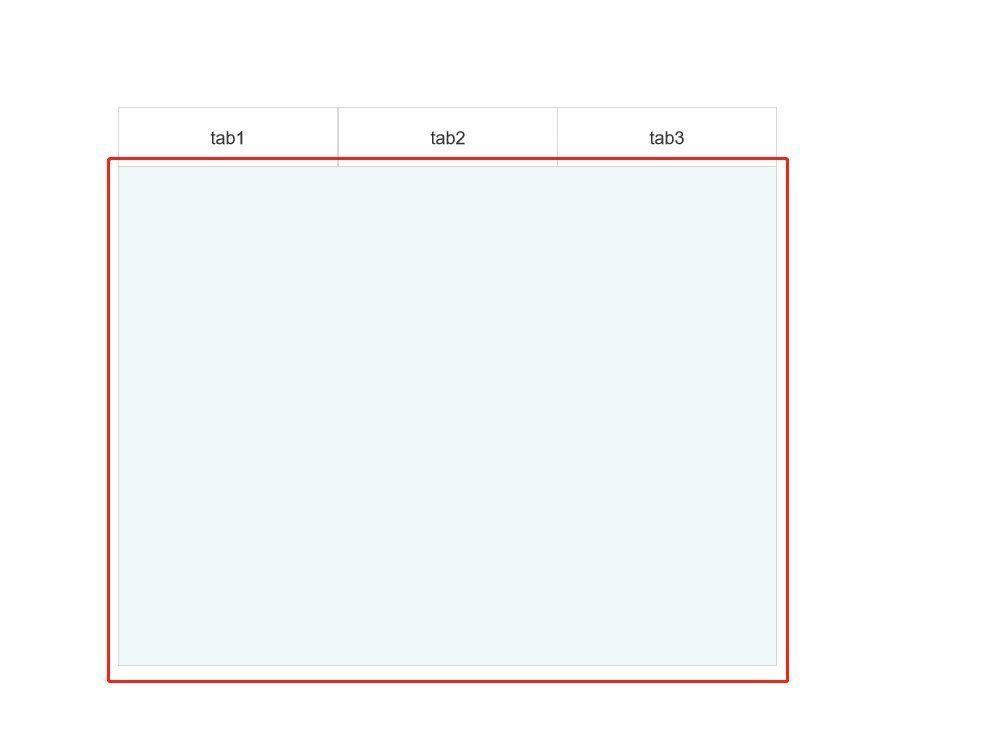
接着拉去一个动态面板放置tab栏下方,用于点击tab栏进行切换

文章插图
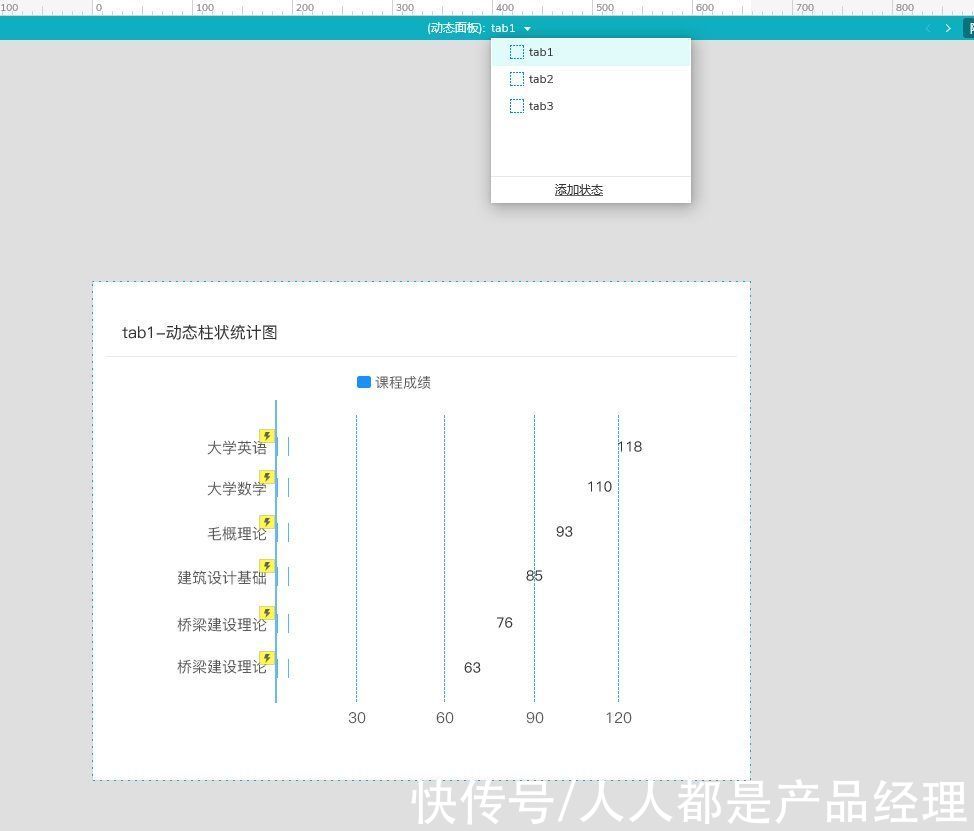
分别复制动态面板1、2、3,放置相关功能信息

文章插图
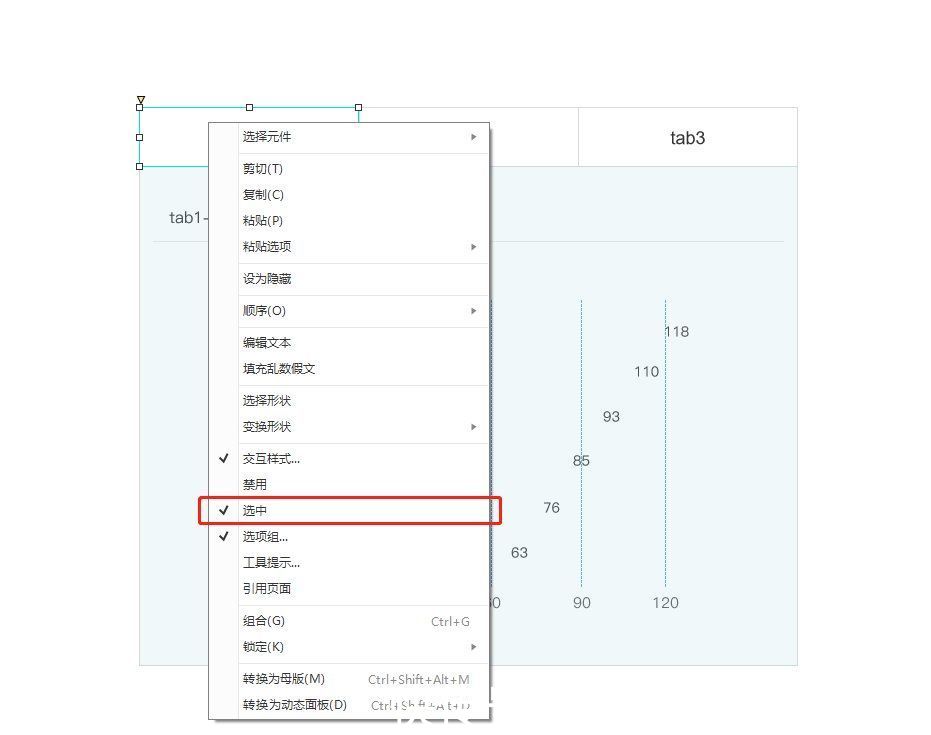
选择tab1,点击右键进行选中

文章插图
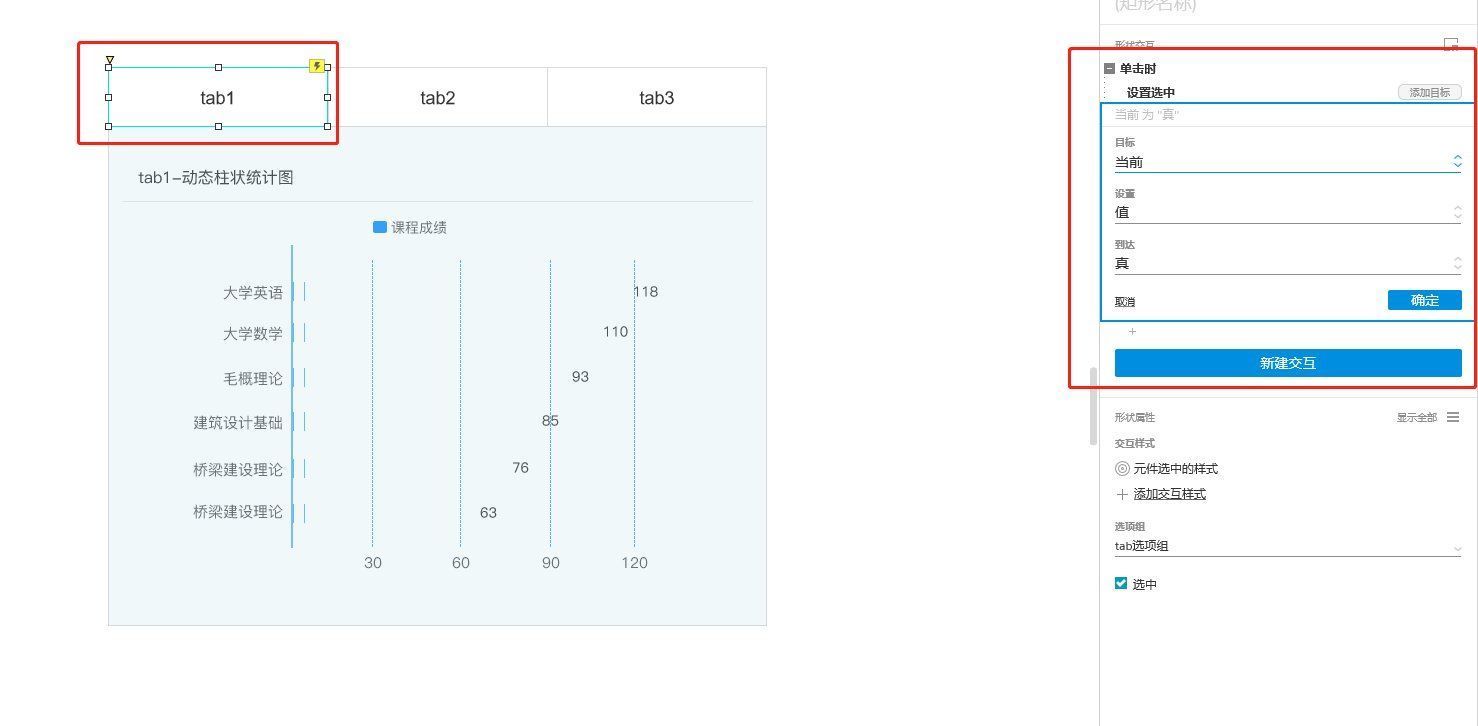
接着对tab1进行设置交互,点击元件,设置【单击时】-【设置选中】-【当前元件】

文章插图
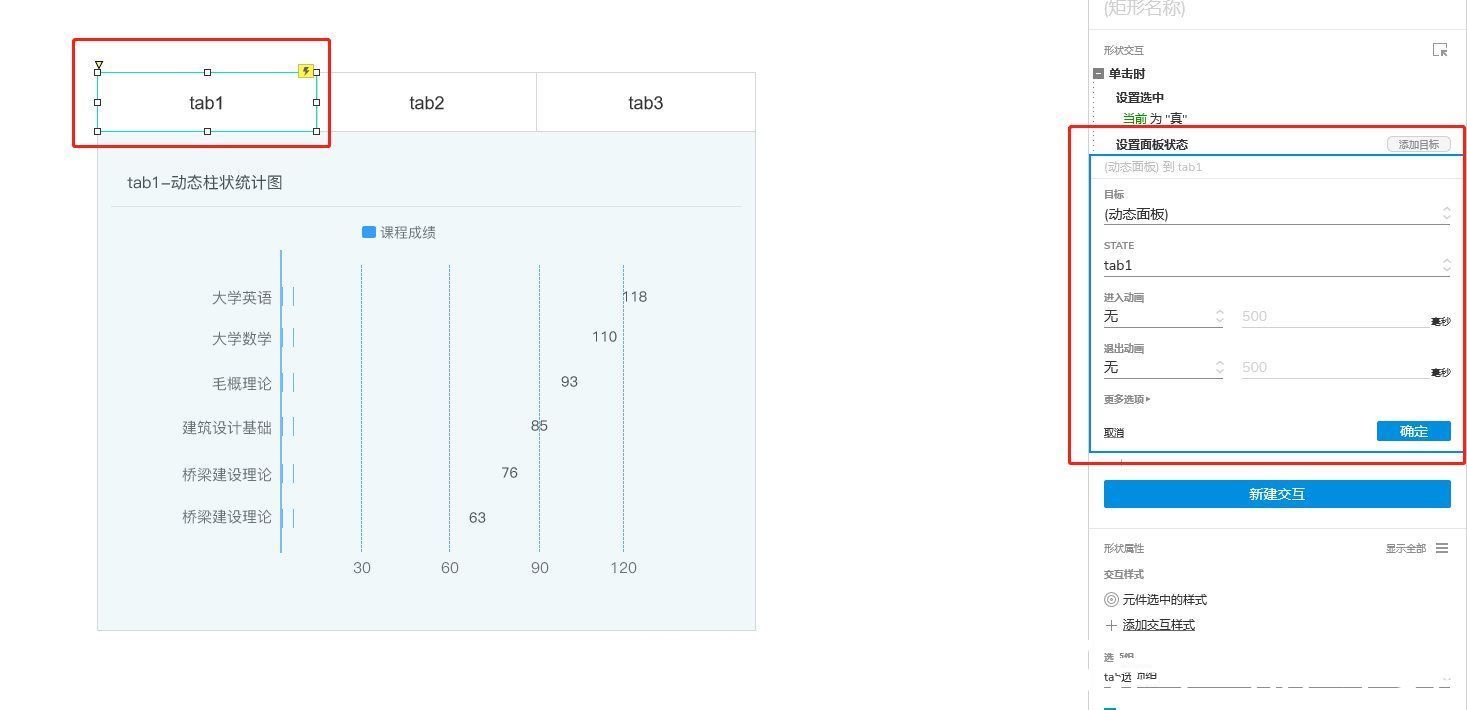
再次设置交互,设置【单击时】-【设置面板状态】-【tab1】

文章插图
分别对tab2和tab3进行交互设置,设置完成后查看预览
本篇tab栏的教程就到这里,如果可以帮助你们是我的荣幸,我们一起在产品的路上学习进步。
本文由 @画图仔 原创发布于人人都是产品经理,未经作者许可,禁止转载。
【 tTab栏切换不同页面】题图来自Pexels,基于CC0协议。
- Windows11|Windows 11版“您的手机”应用将更新! 任务栏新功能截图曝光
- 编解码器|B站现已支持 AV1 解码,但需要你手动切换
- 机械键盘|三模无缝切换、RGB炫彩背光——米物Z870机械键盘体验
- 网页浏览器|B站现已支持 AV1 解码,但需要你手动切换
- 浏览器|如何从零开始设计一个高效的浏览器左侧栏?
- zte|ZTE LiveBuds Pro六麦降噪,自由模式切换,享受定制音乐生活!
- 聚合网|广东圣淼水微生物科技”董事长顾亚祥做客《崛起中国》栏目
- VMware|为什么要从vmware切换到kvm?
- OS|一家酒店遭勒索软件攻击,酒店随后将 Windows 电脑切换成 Chrome OS
- volte|手机状态栏显示HD到底是什么意思?许多人都搞错了!
