3.排列和对齐 (将细节部分设计得整齐有序,为页面带来整洁、有条不紊的美感)
在先前文章中我们对首页进行改版时已经制定了栅格系统,可以运用栅格系统来更有条理的排列元素间距,加强页面阅读一致性。

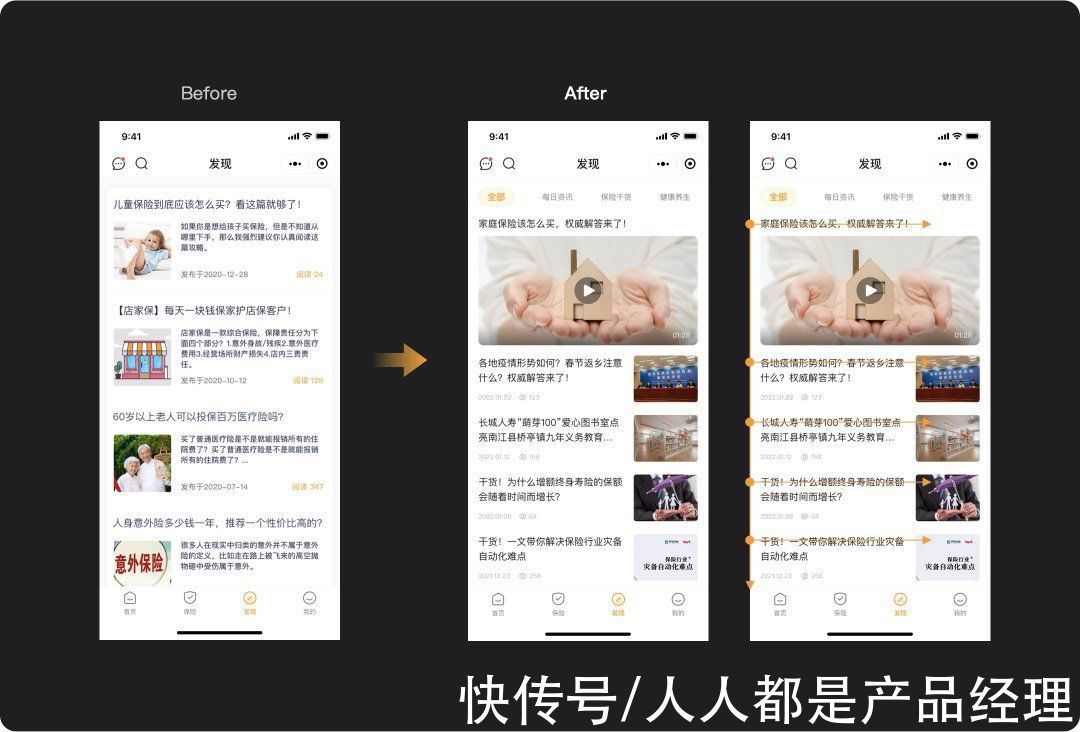
文章插图
页面中所展示的图片来源于网络,在此仅用于展示,学习用,不作为商业用途
通过用户的阅读顺序(习惯)来做出相应的思考并正确引导视线移动方向。理清用户更易理解的内容来提升浏览效率。这种设计策略并非适用所有产品要看当下业务需求和用户角度中寻找一个平衡点是相对关键的。以上就是本次分享的内容了。希望对大家有帮助。
参考文献:
《版面设计的原理》 伊达千代&内藤孝彦 著
“完形心理” 即 格式塔心理学
尼尔森用户体验原则
资讯流到底该左文右图还是左图右文?
作者:KG 公众号:KG的设计沉淀
本文由 @KG 原创发布于人人都是产品经理,未经作者许可,禁止转载。
【 阅读|百试不厌,提升“阅读体验”的方法】题图来自Unsplash,基于CC0协议
- 删除|懒人科技,新Android系统一项功能使在床上阅读更容易一些
- IT之家 iOS / 安卓版 8.09 更新:章节导航/快速回归阅读位置……
- 亚马逊|苹果IOS上最香的阅读软件——爱阅书香
- 智能投影仪|两个简单模版,取出好标题,立马提升你的文章阅读量
- 自媒体|新手小白做自媒体,这三个方法教会你,快速提升阅读量和播放量
- 乔布斯|【2022/01/25】thinkphp源码无差别阅读(二十九)
- 付费阅读|中国网民真的很抗拒付费阅读吗?
- 数码产品|盘点2021年数码兴衰:阅读器数码相机没落,折叠屏新家电兴起
- 北京日报|Kindle中国退市上热搜 数字阅读市场未来仍可期
- 付费|从付费到免费,在线阅读是在底层做对了两件事
