编辑导语:平时项目或产品设计中难免会遇到列表相关的需求,本文结合“完形心理学” “尼尔森视觉阅读模型”,通过通俗易懂的方式来优化一个列表页,一起来看看吧。

文章插图
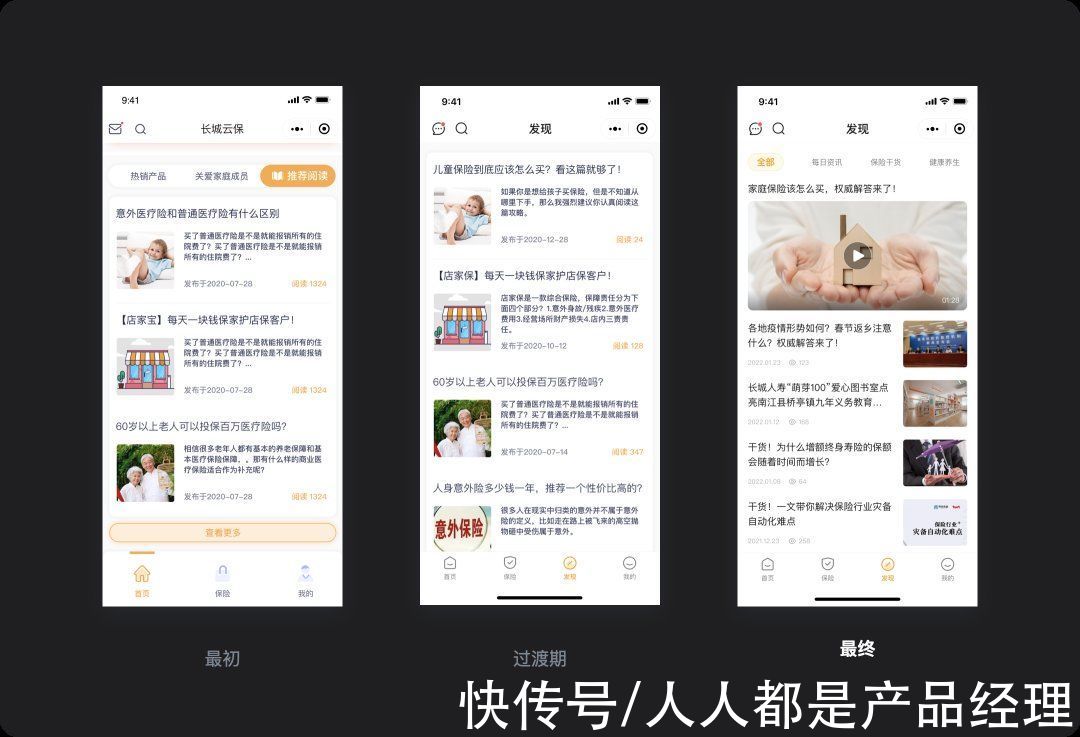
一、改版契机经过一段时间,最初的版本首页中从用户反馈中得知对于“推荐阅读”模块很难去理解,阅读比较费时,三个模块堆叠在一处不明确要先看哪个而且每次都要通过tab切换。从业务层面来说目前的使用体验对热销产品的商业转化上也构成了一定的影响。
虽然后来有过一次优化由于时间成本的压缩从最初的版本版本停留在了过渡期。发现页本质是所承载的内容其实是想更有效的提供给用户保险相关的认知信息,提升健康意识的目的。
现阶段业务新增视频需求、为了补齐同行竞品中的通用功能,满足用户多场景诉求,需要重新对发现页内容重新梳理优化。

文章插图
1. 提炼问题
文章插图
2. 任务路径
文章插图
二、设计策略基于目前发现的问题和新增需求,通过内部讨论以及用户回访制定了以下设计策略。
1.用户易理解的内容
2.符合用户的阅读习惯

文章插图
1. 内容分层从原有的页面中不难发现,目前页面中有很多不同类型的内容,而且辅助信息内容过长,容易引起阅读厌倦,导致大部分用户其实对于这些内容没有一个准确的定位,且现有内容欠缺规划对于用户查看效率低。我们需要提炼梳理出不同的各分类信息。

文章插图
2. 结构搭建基于这些问题,整个结构需要更直观、易懂是降低用户思考成本关键所在。我们通过将现内容做出梳理分类,按照全部、每日资讯、保险干货、健康养生的顺序排列,保证用户能更轻松、准确的触达所需信息。并且根据业务需求和不同用户浏览场景添加视频内容。

文章插图
3. 视觉动线先分析下原有的页面中列表信息包括标题、左图片、右辅助信息、左时间、右阅读数量信息。整个视觉动线非常复杂这样的阅读非常影响用户的阅读体验。
基于尼尔森的F型阅读视线模型中用户浏览页面时从上到下、从左到右的顺序来阅读显然现有页面用户浏览习惯与之相违背。

文章插图
文章也好,图文列表也罢首先要考虑用户的阅读的先后顺序。让用户视线按照顺序自然流畅的移动,能更好地传达列表信息。相反若视线移动停顿、不断折返会使用户产生不必要的疲劳,也很难表达出设计目的。根据不同的设计,思考并正确引导视线移动方向,是为设计添彩的有力手段。
我们尽可能要让列表中的图文阅读保持一致性。目前现有很多信息传达为主的页面中也是更倾向于通过文字优先,而图片作为辅助信息。其实图片的视觉引导会大于文字的但是由于此页面中除了特殊的图片与文案标题相呼应大部分情况是不能专业性表达出内容。所以图片放在文字后面也是可包容的。再结合尼尔森的F型阅读视线模型将现有列表修改为信息放在左边图片放在右边,也更有利于用户获取信息。

文章插图
4. 建立条理1.信息的整理(理解设计的意图、提取要素、正确布置是设计的第一步)/也可以理解为信息降噪
- 这个工作可分为“理解”“提取”“布置”三步。
- 第一步是“理解”阶段考虑以什么样的方式展现。
- 第二步是“提取”这里首先要明确列表中什么是最重要的,根据重要程度进行排序。
- 第三步是“布置”的阶段。提取完元素之后,重新梳理信息层级。强化列表内有效信息,删除冗余信息,以便更有效的传递给用户。

文章插图
2.贴近和远离 (将同类型要素贴近搭配,使整体页面更容易阅读)
让用户感觉整个页面有条理其实并不困难。因为人们会下意识地想从看到的东西中找出某些条理或意思。这种被称为“完形心理”的现象,主张研究直接经验(即意识)和行为,强调经验和行为的整体性,认为整体不等于并且大于部分之和,主张以整体的动力结构观来研究心理现象。该心理学学派的创始人是韦特海默,代表人物还有苛勒和考夫卡。
- 删除|懒人科技,新Android系统一项功能使在床上阅读更容易一些
- IT之家 iOS / 安卓版 8.09 更新:章节导航/快速回归阅读位置……
- 亚马逊|苹果IOS上最香的阅读软件——爱阅书香
- 智能投影仪|两个简单模版,取出好标题,立马提升你的文章阅读量
- 自媒体|新手小白做自媒体,这三个方法教会你,快速提升阅读量和播放量
- 乔布斯|【2022/01/25】thinkphp源码无差别阅读(二十九)
- 付费阅读|中国网民真的很抗拒付费阅读吗?
- 数码产品|盘点2021年数码兴衰:阅读器数码相机没落,折叠屏新家电兴起
- 北京日报|Kindle中国退市上热搜 数字阅读市场未来仍可期
- 付费|从付费到免费,在线阅读是在底层做对了两件事
