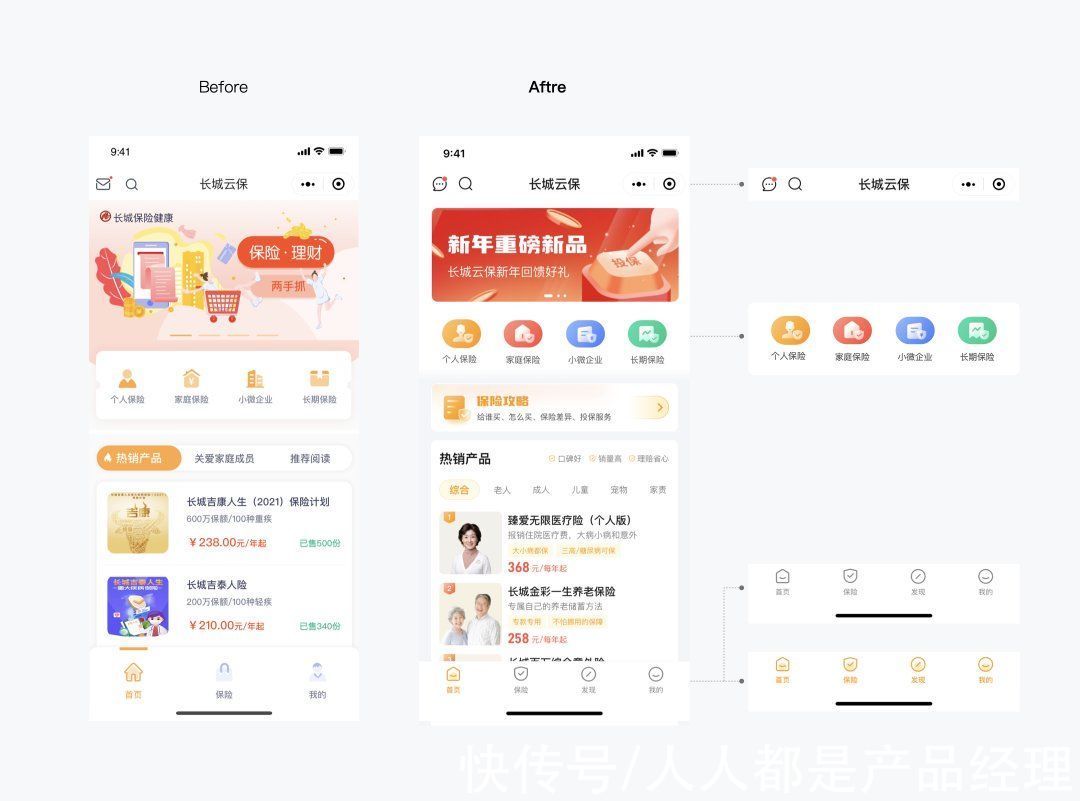
2.Tabbar、Navbar-简化图标造型,未选中状态减轻过重的差异化呈现。

文章插图
3. 系统化设计规范栅格系统
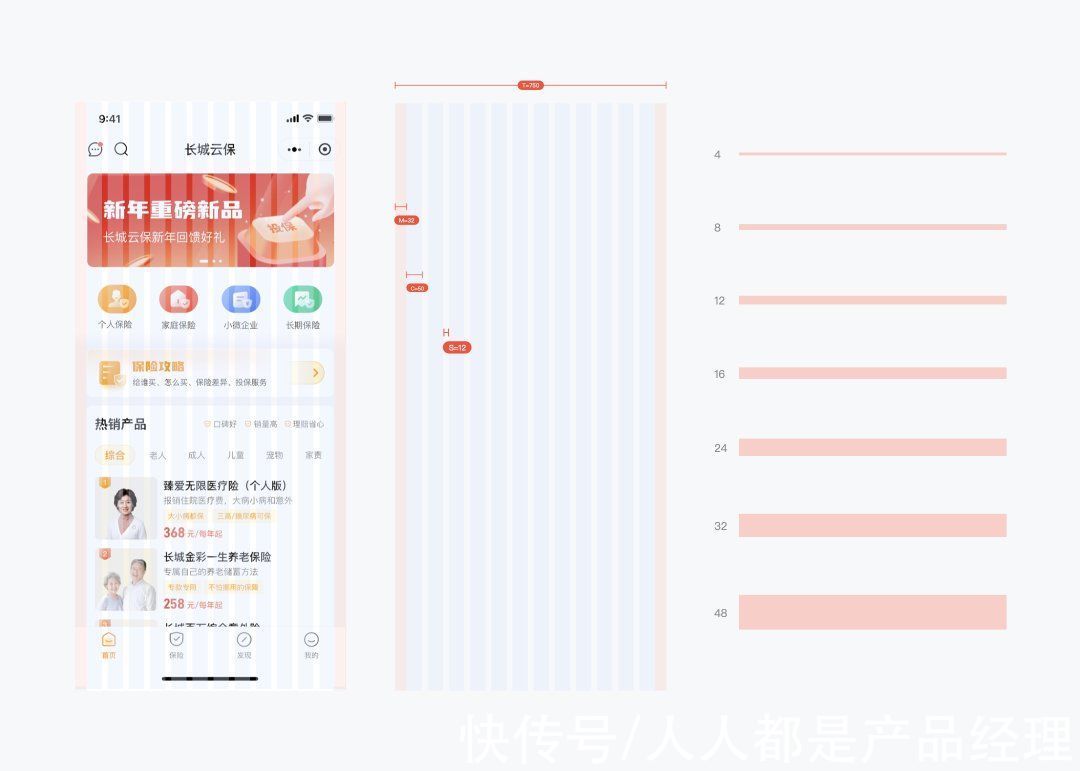
全新采用12列网格系统布局,元素均基于合理的排版、网格、间距和比例进行设计。
此栅格以 750 x 1624(iPhoneX @2x)分辨率为基准设定; 能被2、3、4等分的12栅格体系; 边距(M=32)自适应,内容区自动适配不同分辨率; 元素间距 以 4 为最小单位;

文章插图
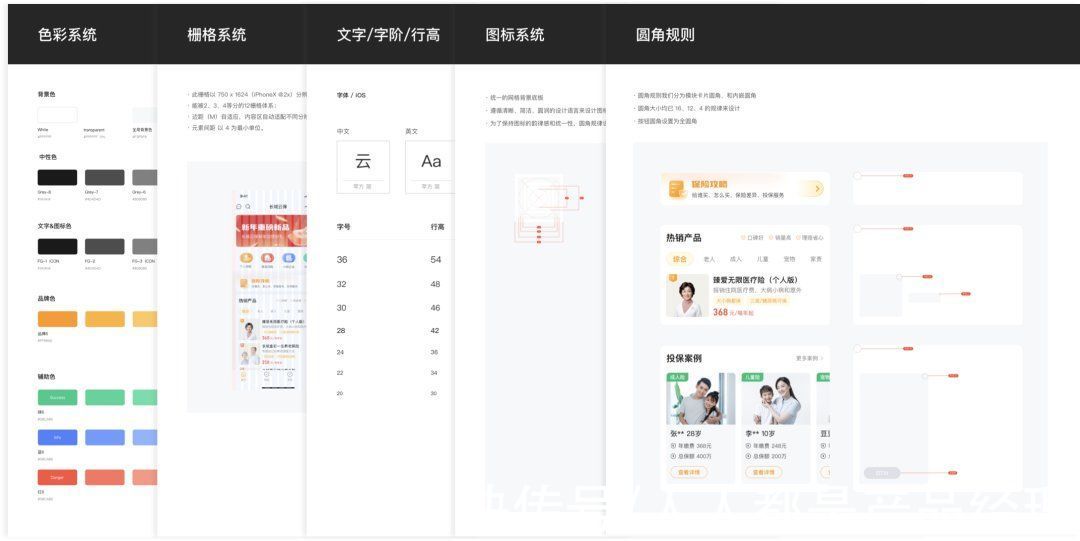
4. 文字系统在设计时中英文默认使用苹方字体,重要数据展示使用D-Din,强化页面信息节奏感。
页面信息通过字号、字重和字色的差异,明确信息层级,为用户提供更流畅阅读体验。

文章插图
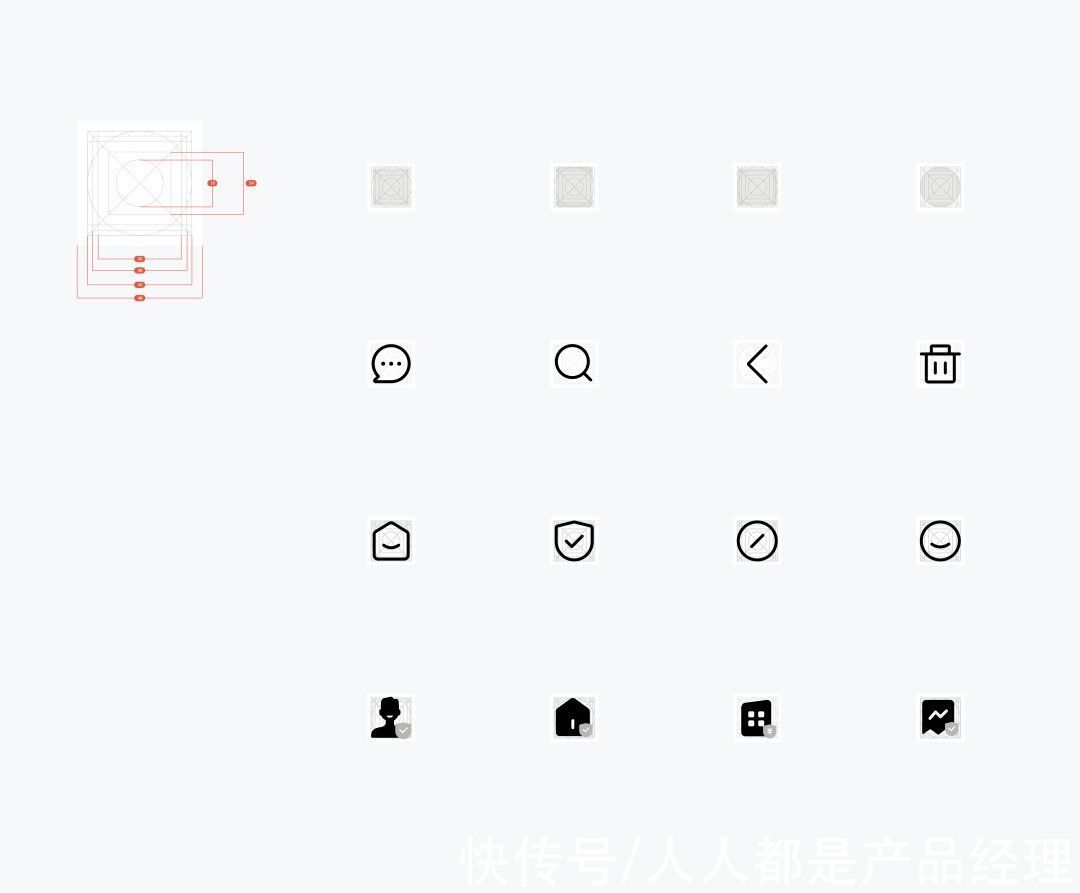
5. 图标系统统一的网格背景底板;
遵循清晰、简洁、圆润的设计语言来设计图标;
【 图标|怎样通过业务诉求和用户反馈优化首页?】为了保持图标的韵律感和统一性,圆角规律设置为 4、2、1;

文章插图
05 组件规范为了提高设计协作效率和一致性打造通用组件库,方便团队内部使用和管理,提高开发还原度、开发效率。

文章插图
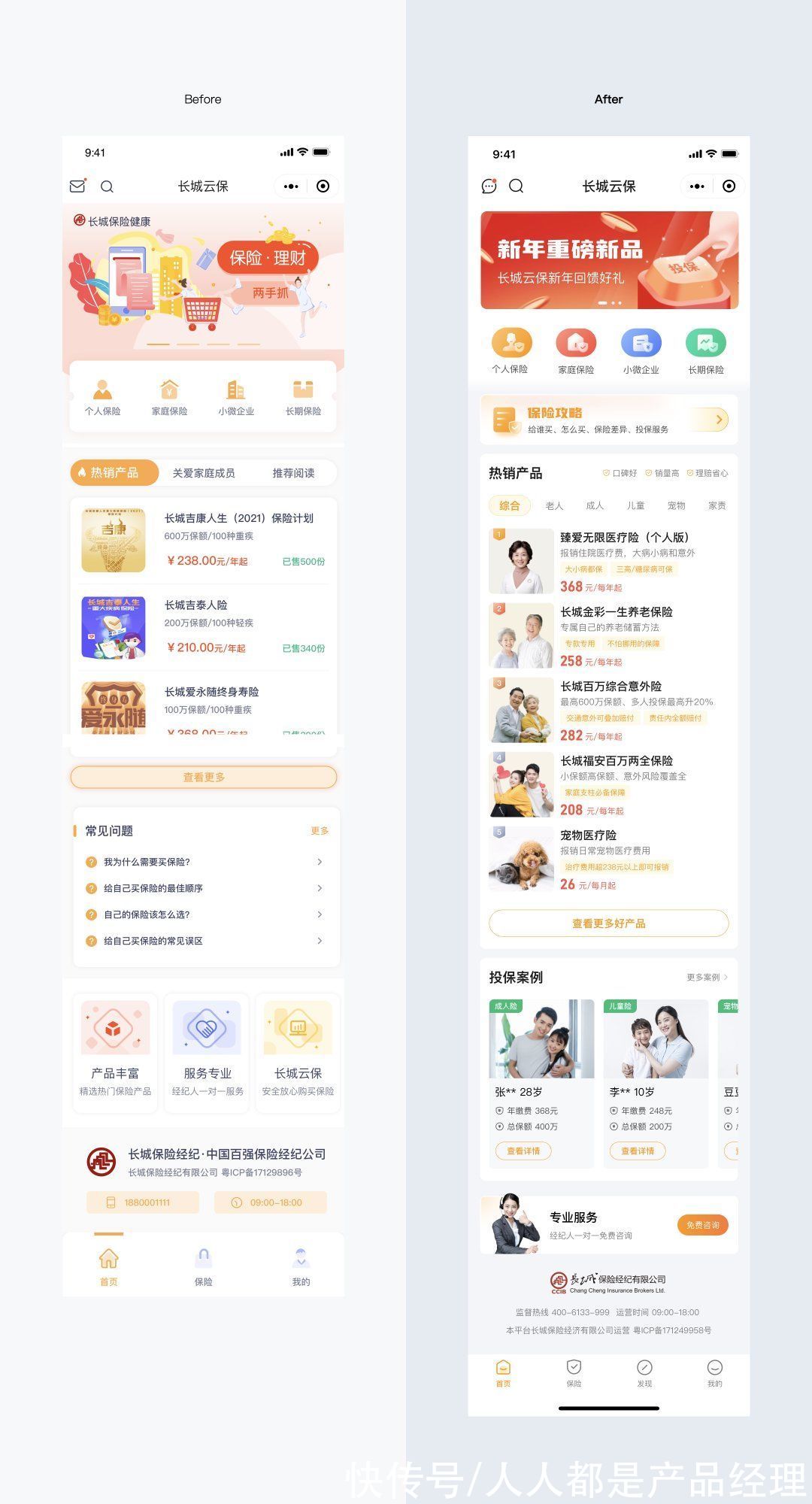
06 效果展示
文章插图
设计稿中的图片来源于网络在次仅作为展示、学习用,不作为商业用途。
07 总结以上是此次改版升级的主要思路。从前期发现问题、定义问题、制定设计策略、设计执行,并建立了相应的设计规范。对之前的历史遗留问题以及业务和用户需求分析后推动了此次项目改版。目前项目还在重构,且还有不足点,后续也会在改版中持续优化,让产品有更好的体验。
感谢读到这里的小伙伴。谢谢~~??
作者:KG 公众号:KG的设计沉淀
本文由 @KG 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 程序员|为什么程序员会有代码能跑就不要动的观点?是有毒吗?还是怎样?
- |怎样写一个自动吸粉的视频号简介?怎样设置视频号头像?
- 联想|联想拯救者Y700预热视频展示多种使用场景,游戏表现到底怎样呢?
- 英特尔|专为游戏玩家特供,12代的英特尔i5-12490F性能到底怎样?实测
- iptv|如果孙正义抛售大量阿里巴巴的股份,他的未来会怎样?那马云呢
- 流量|一文详解:各阶段的直播间该使用怎样的运营策略
- 光纤|7大方面,详解光纤衰减
- 齐鲁在线网|柯尔柏通过收购提升其供应链产品服务范围
- 直播|诺梵松露巧克力如何通过"达人直播"火遍全网?
- 小米手机|小米手机怎样熄屏显示时间?教你三种玩法,涨知识了
