编辑导语:在日常项目中我们经常会遇到改版或者优化体验向的设计需求。本次作者通过一个案例来说明怎样通过业务诉求和用户反馈来升级体验。并且用体系化的方法优化了现有设计规范。

文章插图
01 改版背景长城云保是通过客户端小程序向用户提供产品查询、线上投保、理赔指引、保单查询及其他客户端服务,致力于便捷、高效为客户提供保险相关的线上服务。
随着产品发展以及业务诉求反馈用户反馈旧版首页问题逐渐暴漏出来,为了给用户更好使用体验和浏览体验推动了改版设计。
02 现存问题
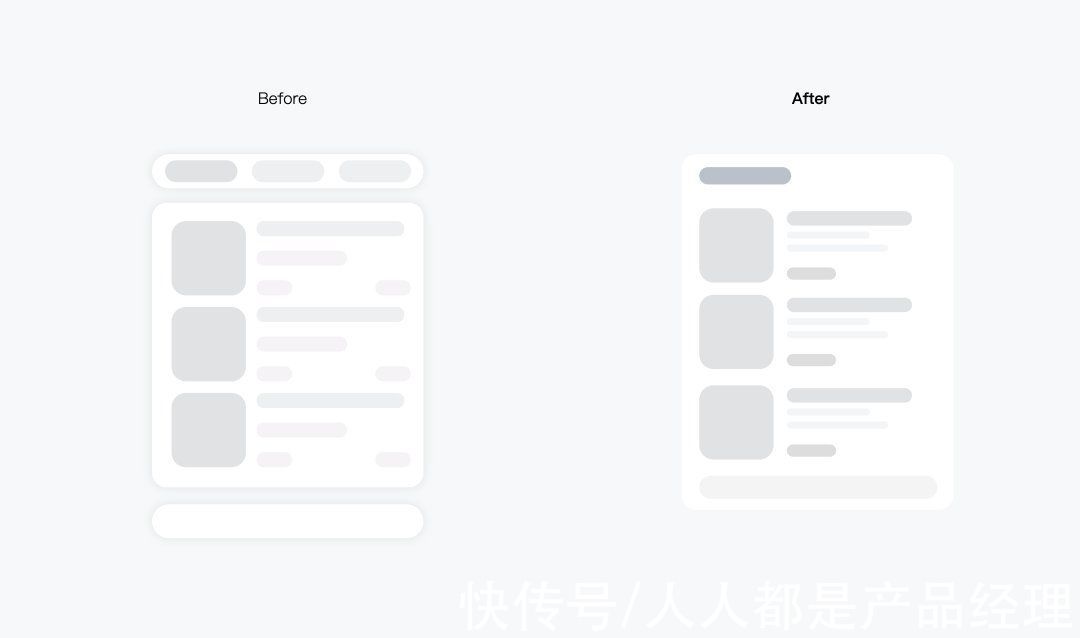
文章插图
1. 业务&用户(基于业务诉求&用户反馈)业务:提升各保险模块的分发效率,并且主打热销产品的销量。
用户:产品是否可信?怎样买适合自己的保险?保险之间有什么差异?想了解保险具体信息找谁问?
2. 视觉问题(历史遗留问题)模块之间区分不明显、界面沉闷、设计维护成本高。
热销产品区与其他内容堆叠产品操作和展示效率低。
03 设计策略
文章插图
- 高效分发:突出首屏业务功能区保险模块的识别效率,提升业务曝光率。
- 框架重构:各模块之间区分不明显,将每个模块独立展示。
- 内容重构:减少冗余元素、定制更符合用户认知的信息,让用户更聚焦于主任务。

文章插图
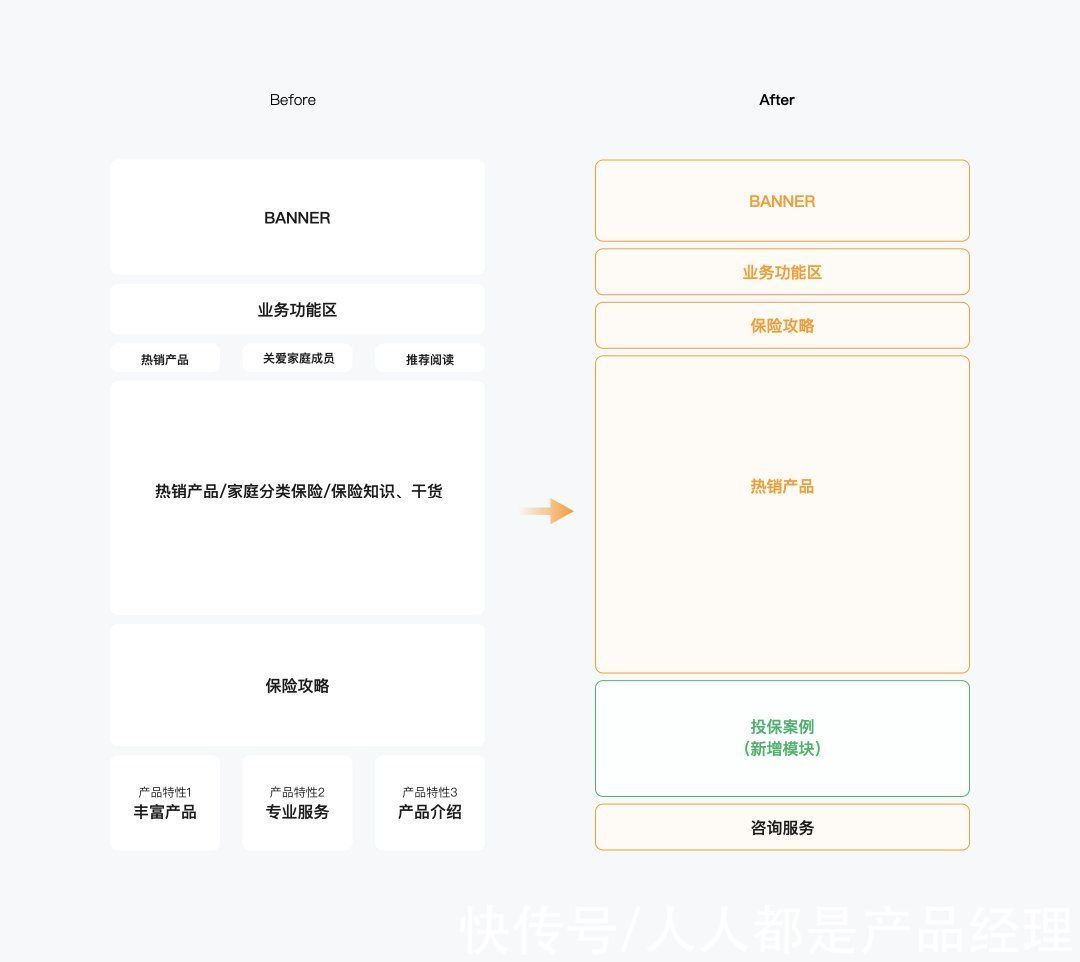
2. 框架重构1.从框架层和层级进行梳理,将首页模块进行优化提炼,将每个模块独立展示,保持相对一致的外观,让页面看上去更加清晰且提升浏览效率。
2.在首页中展示真实投保案例模块,加强产品对于用户的信任度。

文章插图
3. 内容重构在内容呈现上需要更加突出重点信息,在内容化设计上需要更明确的认知。在屏效上有不错的提升,并且对其他模块提高了空间容错率。

文章插图
1.在新版的保险列表中增加保险特性和相对易理解的的保障信息。
2.在同类型内容模块的设计表现也需一致,删除无用字段、弱化次要信息。给用户提供丰富内容但结构简明的视觉认知。
3.将推荐阅读等内容独立出来放到发现页优化操作效率,让用户任务更聚焦在热销产品模块。
4.每个保险产品图从复杂的视觉图形转换成真实的人物图来降低用户认知成本。
5.从原来的 3 个产品列表增加到 5 个加强热销产品展示效率。

文章插图
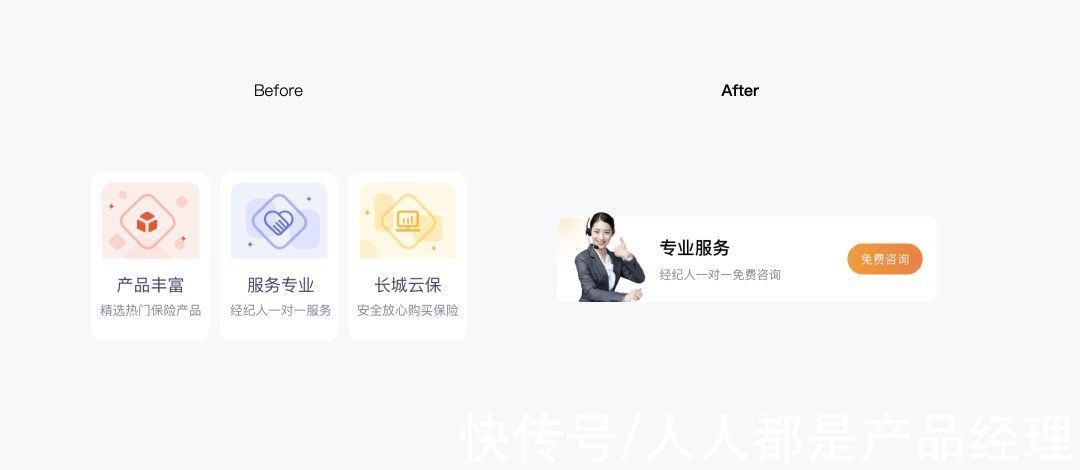
减少页面中冗余信息展示
1.产品丰富模块与底部标签保险功能是跳转同一页面,操作雷同以及关于平台介绍入口在首页展示过于冗余取消在首页中展示移入到个人中心。
2.根据用户反馈我们增强经纪人服务模块,帮助用户及时了解到保险相关疑惑。

文章插图
04 视觉升级目前视觉上存在的细节问题:
1.模块之间区分不明显、元素间距缺乏一致性。
2.旧版的图标样式及文字层级相对违和且卡片投影较重导致界面沉闷。
3.缺乏提效的组件库导致后期设计维护成本高。

文章插图
1. 卡片容器优化为了整体视觉体体量更加轻量化、背景色采用较深的灰摒弃原有的重投影。并且统一卡片容器,用卡片化区分不同模块和内容减少用户认知负担。聚焦核心信息展示,加强设计统一性。

文章插图
优化后的卡片容器???

文章插图
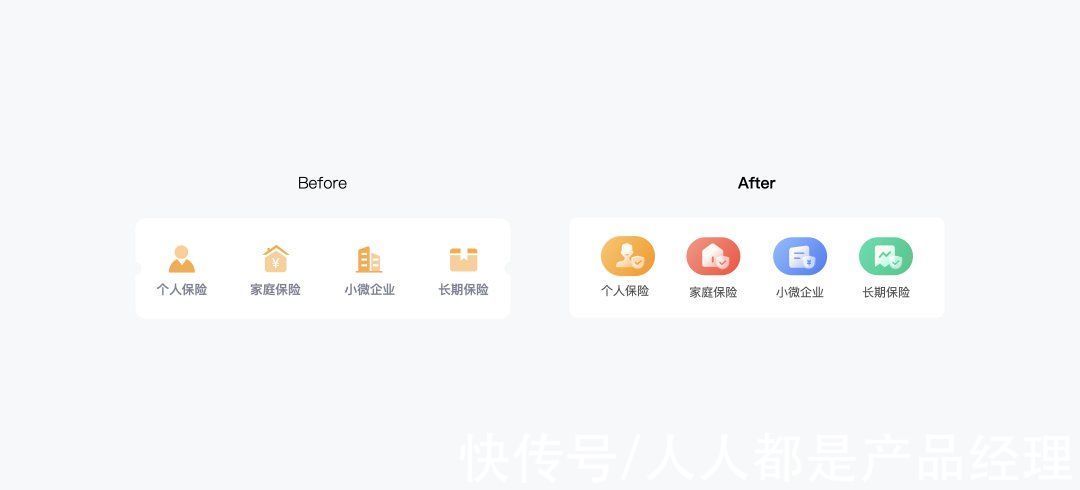
2. 图标样式换新1.业务功能区图标-运用晶白的的设计手法以及圆润的设计语言、通过四种不同的的渐变背景对应不同业务,提升视觉辨识度。
- 程序员|为什么程序员会有代码能跑就不要动的观点?是有毒吗?还是怎样?
- |怎样写一个自动吸粉的视频号简介?怎样设置视频号头像?
- 联想|联想拯救者Y700预热视频展示多种使用场景,游戏表现到底怎样呢?
- 英特尔|专为游戏玩家特供,12代的英特尔i5-12490F性能到底怎样?实测
- iptv|如果孙正义抛售大量阿里巴巴的股份,他的未来会怎样?那马云呢
- 流量|一文详解:各阶段的直播间该使用怎样的运营策略
- 光纤|7大方面,详解光纤衰减
- 齐鲁在线网|柯尔柏通过收购提升其供应链产品服务范围
- 直播|诺梵松露巧克力如何通过"达人直播"火遍全网?
- 小米手机|小米手机怎样熄屏显示时间?教你三种玩法,涨知识了
