卡片分区可承载一个层级分区、多个层级列表等结构。相比于上两个信息展示方式、卡片会更容易识别卡片内容。
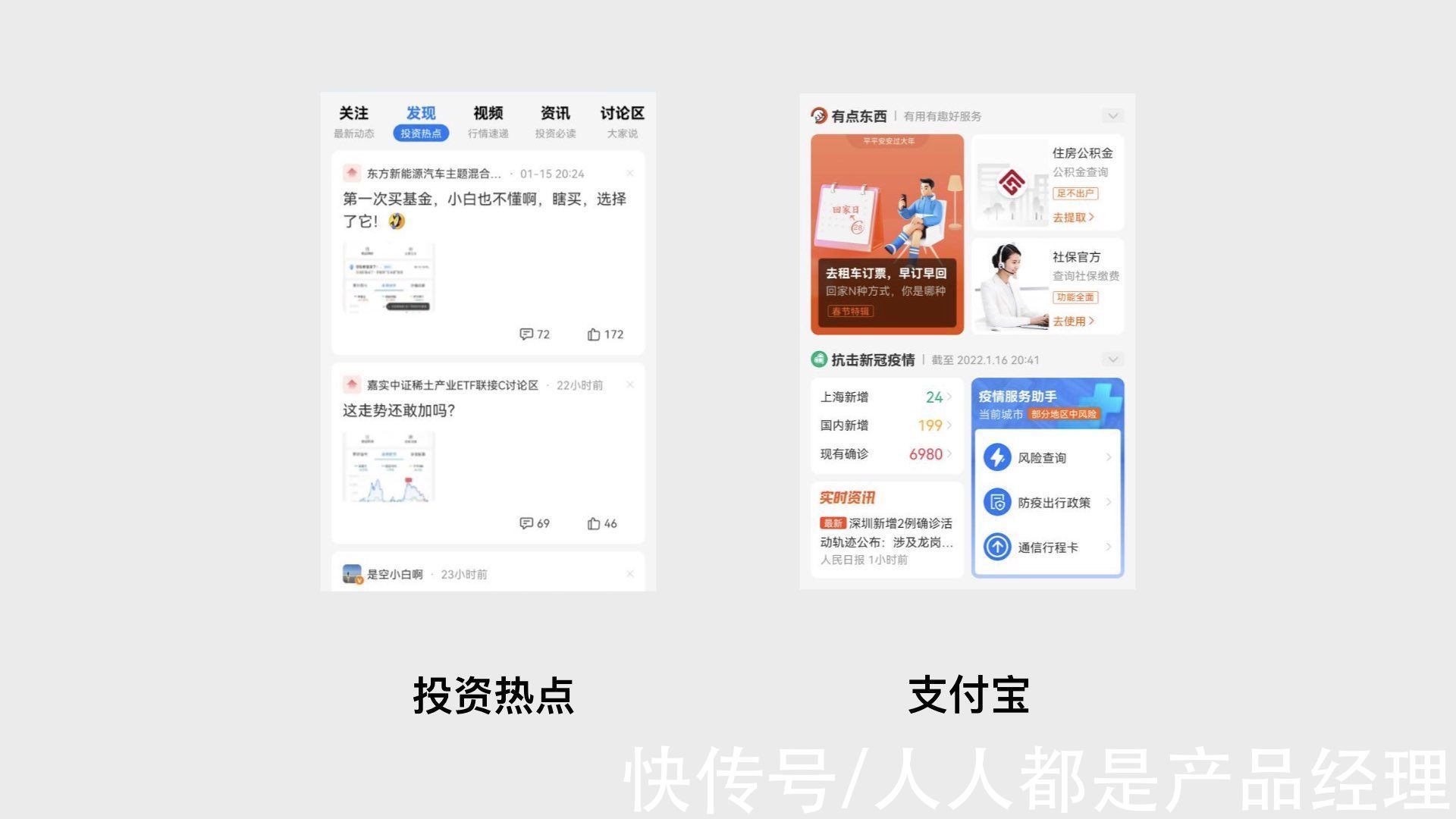
卡片的大小根据信息来设定标准样式,比如说支付宝“投资热点”,把热点信息,用统一的卡片来承载不同的热点信息。卡片因为设定了标准样式,如果是采用轮播切换内容,卡片以下跟随内容在轮播时就不会产生抖动,比如说支付宝:用固定的卡片大小,来承载不同的banner页面。

文章插图
卡片在承载信息上:支持多样的内容的配置,且信息之间的分类强 在思考样式时,当考虑了到信息的极限状态,如果不同卡片放置不同类型的内容,卡片内的留白肯能会有不一样的状态,随着产品展示信息的增多或者变化,都可以放在容器内,可拓展性性强。
卡片在与用户的交互上。点击区域变大、用户操作更方便。可以对卡片或者卡片内部信息进行更复杂的手势操作,比如说对卡片进行拖动等手势。
卡片容器在结构上,四周多了一段背景留白。卡片与上述组织方式,屏效相对来说降低,同时在页面中,容器都使用相同标准的卡片样式时,容器的大小一般都会根据极限承载最多、最少信息的为标准,所以部分卡片容器承载信息就会相对较少,于是就会产生不同程度的留白。比如说:微信读书页面。
怎么在使用时增加屏效呢?
- 不同信息采用不同标准的容器大小,比如说支付宝的界面。
- 因为屏幕有限,所以考虑超越屏幕的方式,将信息叠起来,比如说上述提到的容器内轮播等。
三、设计补充在设计时要避免歧义,信息设计时的结构要保持一致性,优先采用先已有的方式,如果某个新功能不使用,或者版本全新迭代时,再使用新的组织方式,更重要的是理解设计目标,不要盲目使用。
关于强调:本文章虽然是从留白到分割线在到卡片,讲述的方式是越来越强调信息,但是在实战中,相比强调信息来达到突出信息层级的作用,“调低”不重要的信息所达到的效果,反而会更好。因为全都强调等于没有强调。
四、总结本文谈及到的是大类的信息组织方式的结构化方法,说到的也是使用注意,去思考为什么使用这种方式,其实不同组织方式,在用户阅读时所带给用的阅读与使用体验也是不一样的,大家如果思考到其它方面也欢迎在评论区补充。
参考:
- 《交互设计精髓4》
- 《认知与设计——理解UI设计的准则》
- 《移动应用UI设计模式》
- Antdesign
题图来自 Unsplash,基于 CC0 协议
- 飞利浦·斯塔克|div标签添加滚动条
- 扫地机器人|这是2022年1月最具成本效益的手机的安兔兔列表
- 删除|Word快速删除空白页?我有方法
- iOS|弘辽科技:怎么样才可以上拼多多首页推荐呢?
- 页面|产品日记(2):CMS系统二阶段复盘
- 网页浏览器|B站现已支持 AV1 解码,但需要你手动切换
- 图标|怎样通过业务诉求和用户反馈优化首页?
- 路由器|路由器在卧室,客厅信号弱?三招教你增强WiFi信号,秒开网页真舒服
- 删除|偷偷看“不良网站”时,手机出现这个页面要注意,删除记录也没用
- 微商|Web前端培训:通过将 JavaScript 移动到外部文件来改进网页
