Axure教程:用中继器做图片轮播( 二 )
第五步,移动面板1到原来的位置,即-[[LVAR1.width]]。这里注意时一瞬间完成的不要设动画。
最后一步,启用该按钮。
文章插图
5. 制作自动轮播我们用循环动态面板制作自动轮播的效果,首先将面板添加一个state2
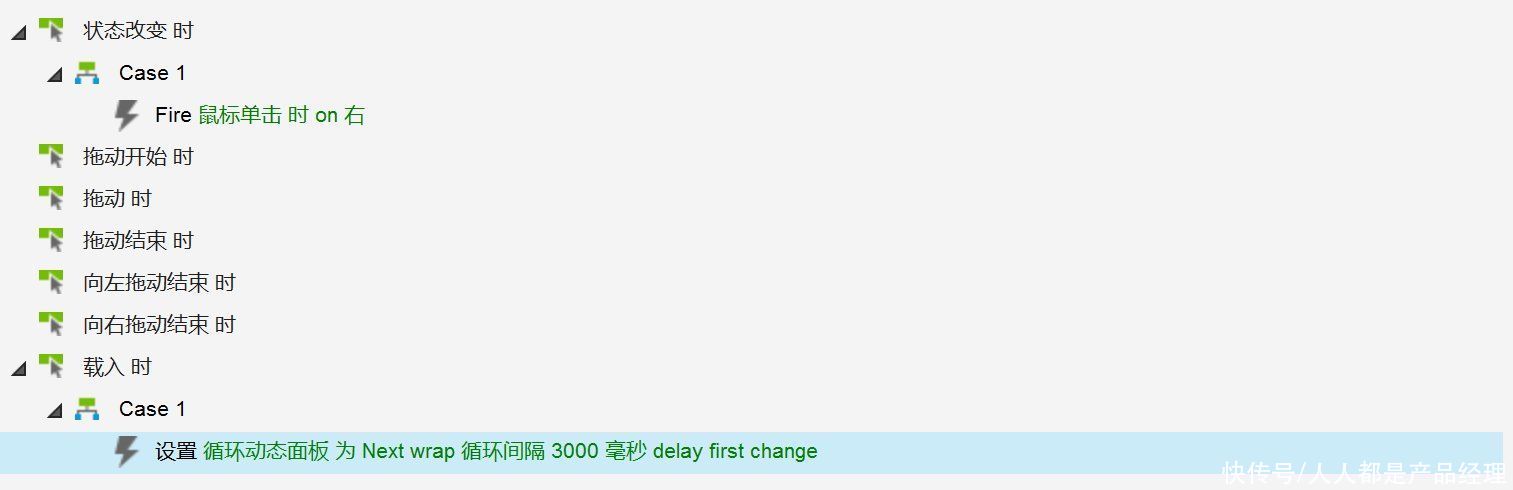
载入时设置面板状态为next(向后循环,间隔3000ms)
状态改变时,触发右按钮鼠标单击时事件
文章插图
6. 整个组合的事件最后,我们把所有元件组合,做一个鼠标移入组合时不自动轮播的效果
鼠标移入时,显示左右按钮,设置循环动态面板的状态为停止循环
鼠标移出时,隐藏左右按钮,设置循环动态面板的状态为next(向后循环,间隔3000ms)
文章插图
以上就是本期分享的全部内容,谢谢阅读。
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 华为鸿蒙系统|鸿蒙是安卓“换皮”产品?一亿多用户,难道还不足以说明问题
- 华为鸿蒙系统|都2021年底了,为何Mate40Pro还是目前公认最好用的“安卓”手机
- 苹果|无“芯”可用,华为开卖“二手”手机,可7天无理由退货!
- 彼尔姆|机器人公司想用 20 万美元「买断」你的脸,如果它足够友好
- Python|OriginOS Ocean新特性:隐私保护、锁屏界面挂起应用都有了
- 华为荣耀|机圈早已杀红了眼 但荣耀用实力证明靠近消费者永远都是增量市场
- 闪存|变频器要怎样使用才能确保省电?
- 荣耀|建议收藏!2021年底盘点:这三款旗舰可以让你安逸地使用两三年
- 技术|张勇内部分享,解读阿里巴巴技术路线:把先进技术用到真实的大场景里去
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
