Axure教程:用中继器做图片轮播
编辑导读:本文跟大家分享如何用Axure中继器做图片轮播效果,作者从预览图,到所需原件,再到操作步骤都一一展开了分析,并对过程中需要注意的问题进行了介绍,希望对你有所启发。
文章插图
Hello,今天教大家用中继器做图片轮播。
01 为什么要用中继器做图片轮播开始教学之前,我们先来探讨一下为什么要用中继器来做图片轮播。
首先,市面上的图片轮播教程都是用动态面板来做的,他是将不同的图片放入不同的动态面板,然后通过设置动态面板的next和previous来实现轮播的。这样做看是没有问题,但是用起来非常不方便。为什么呢?第一,动态面板做的相当于写死了,例如你有四张轮播图,下次想改成10张,那你就需要复制多6个页面,在分别到各个页面设置交互和导入图片;第二,如果想改变轮播图的尺寸,那我就要到10个页面分别修改。这样导致浪费了很多的时间,导致制作出来的元件复用性低。
所以作者就用中继器做了一个图片轮播的原型,只需要在中继器表格导入图片即可自动生成交互,而且修改尺寸交互也只需要修改一次。非常的方便快捷,做好之后复用性极强。
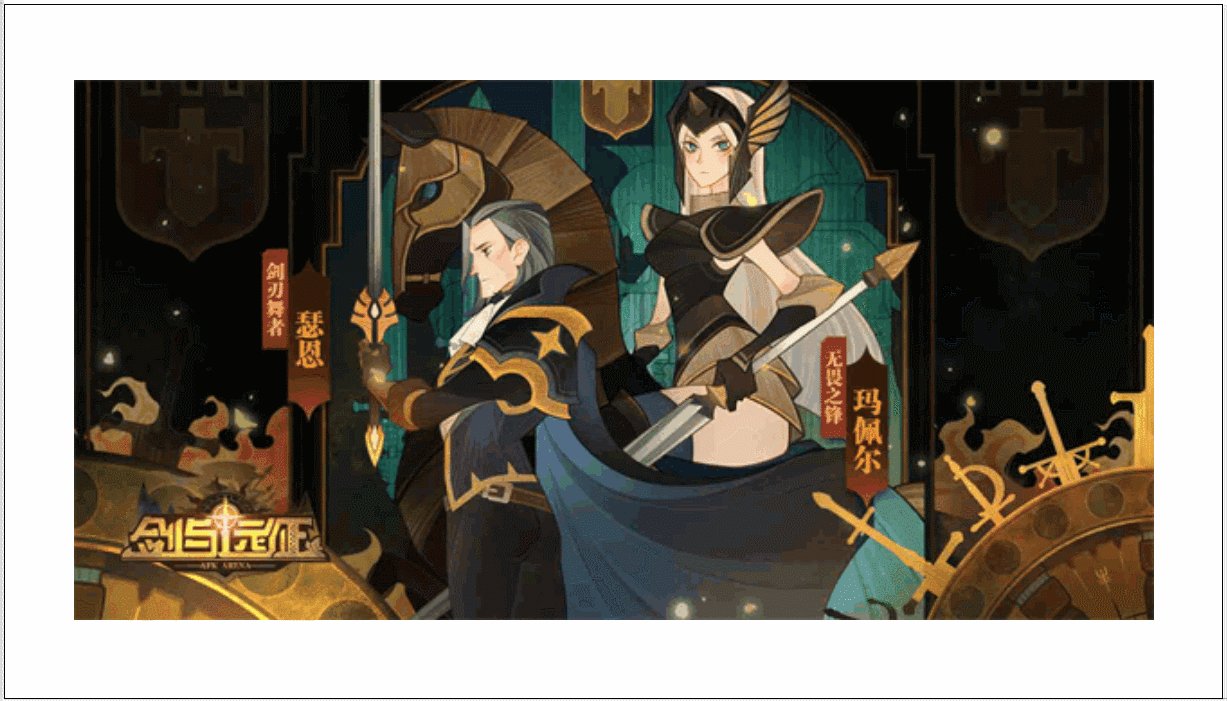
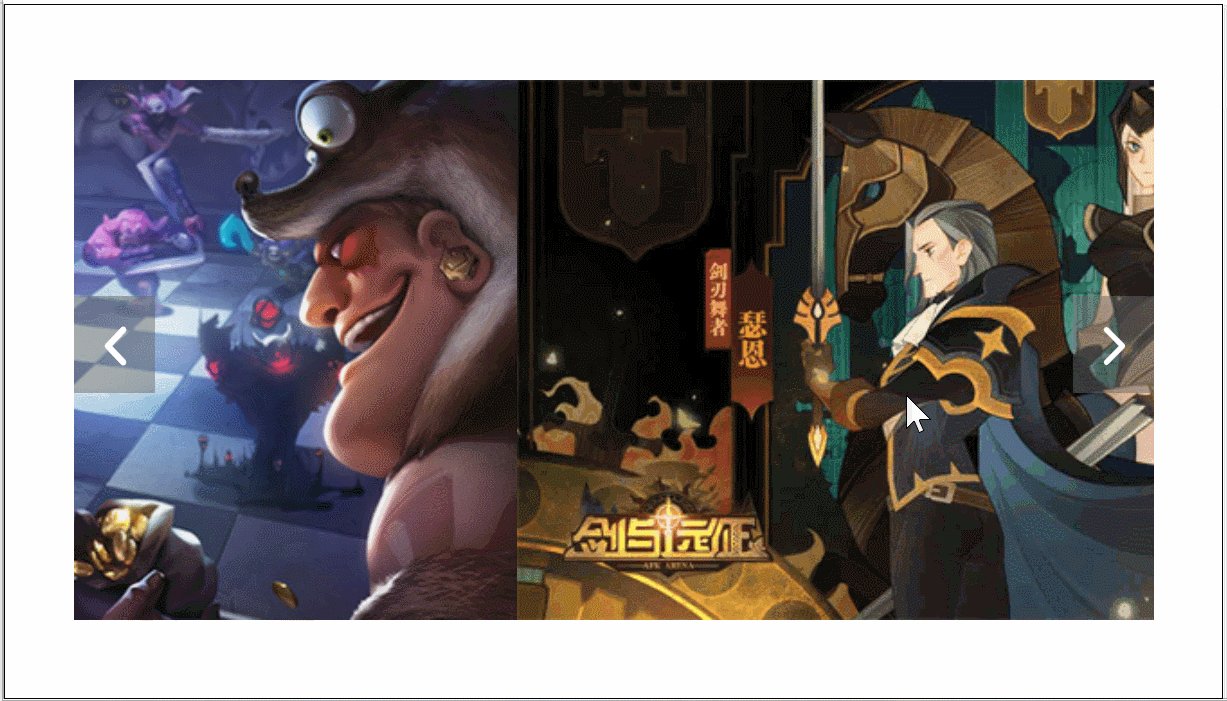
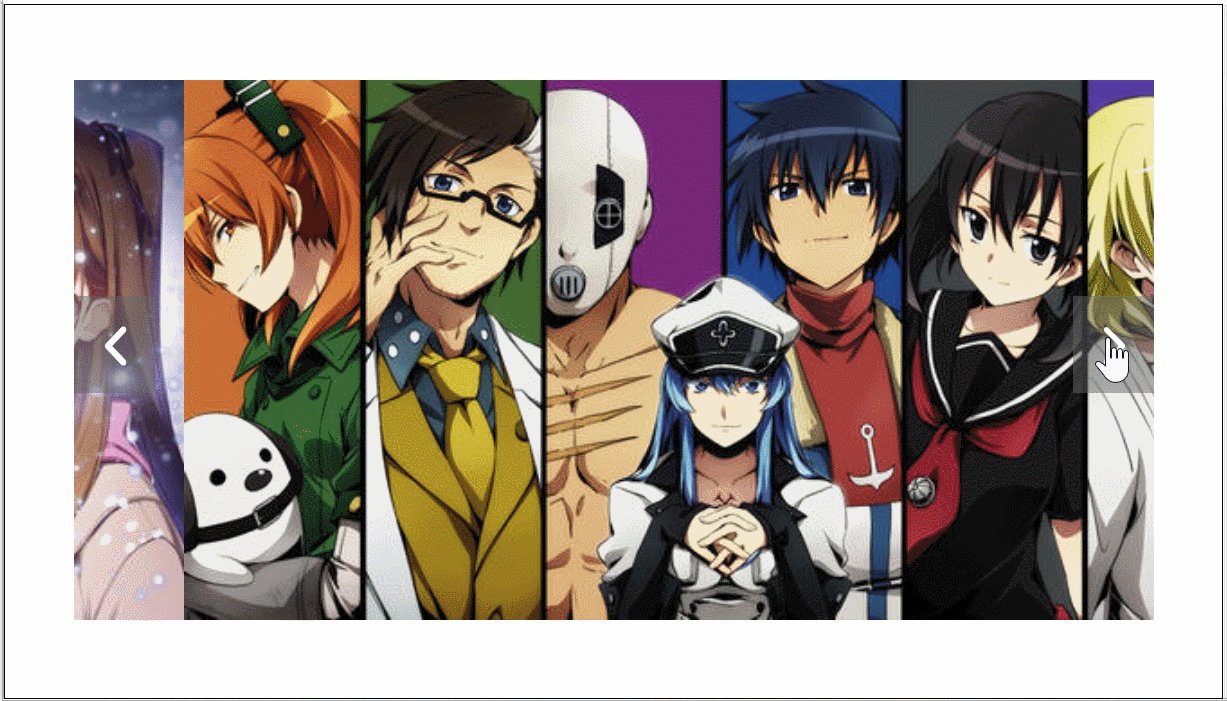
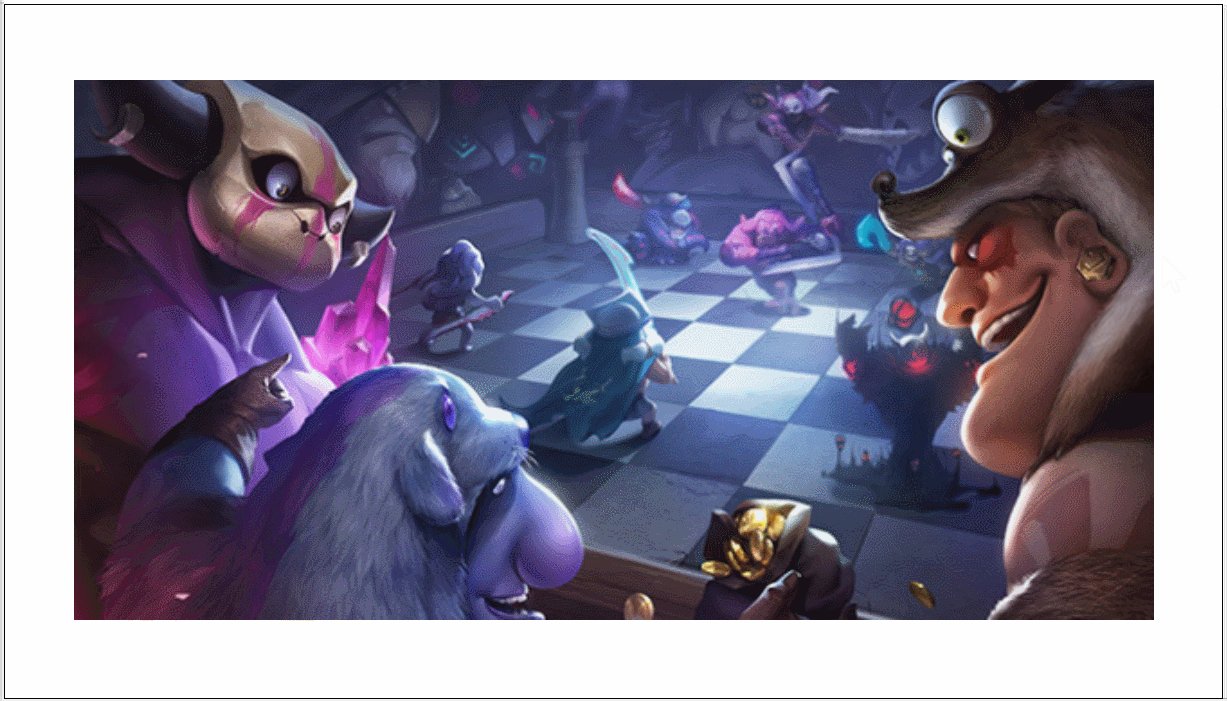
02 原型效果预览下面是做好的轮播图的效果,你们也可以自行体验哈
原型演示地址:https://cspfgk.axshare.com/#g=1
文章插图
03 原型教学1. 所需材料中继器×1,图片×1,动态面板(循环面板)×1,左按钮×1,右按钮×1。
如下图所示摆放
文章插图
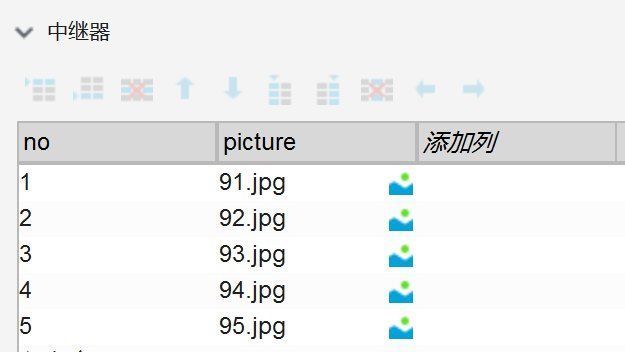
2. 中继器表格设置共两列,如下图填写即可,设置中继器水平布局
- no:图片序号,按123456顺序先写,用于轮播的交互逻辑。
- picture:图片,右键导入图片,或者复制粘贴图片地址。

文章插图
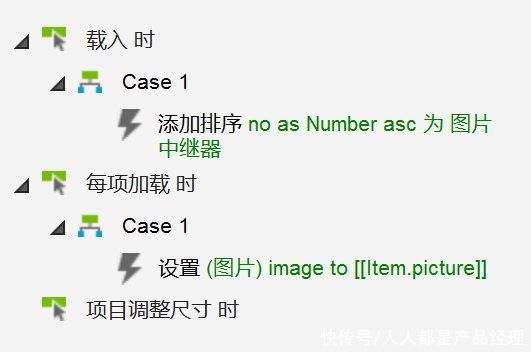
3. 中继器的交互每项加载时,设置图片的值为item.picture
中继器载入时,添加排序按no升序排列

文章插图
完成后将中继器转为动态面板(面板1),面板1转为动态面板(面板2)。这里要解释一下,面板1是用来做向左向右鼠标拖动的交互。面板2是因为中继器不能被选中做移动的交互,所以要将其转成动态面板。
面板1的交互
面板1的尺寸和图片的尺寸一样
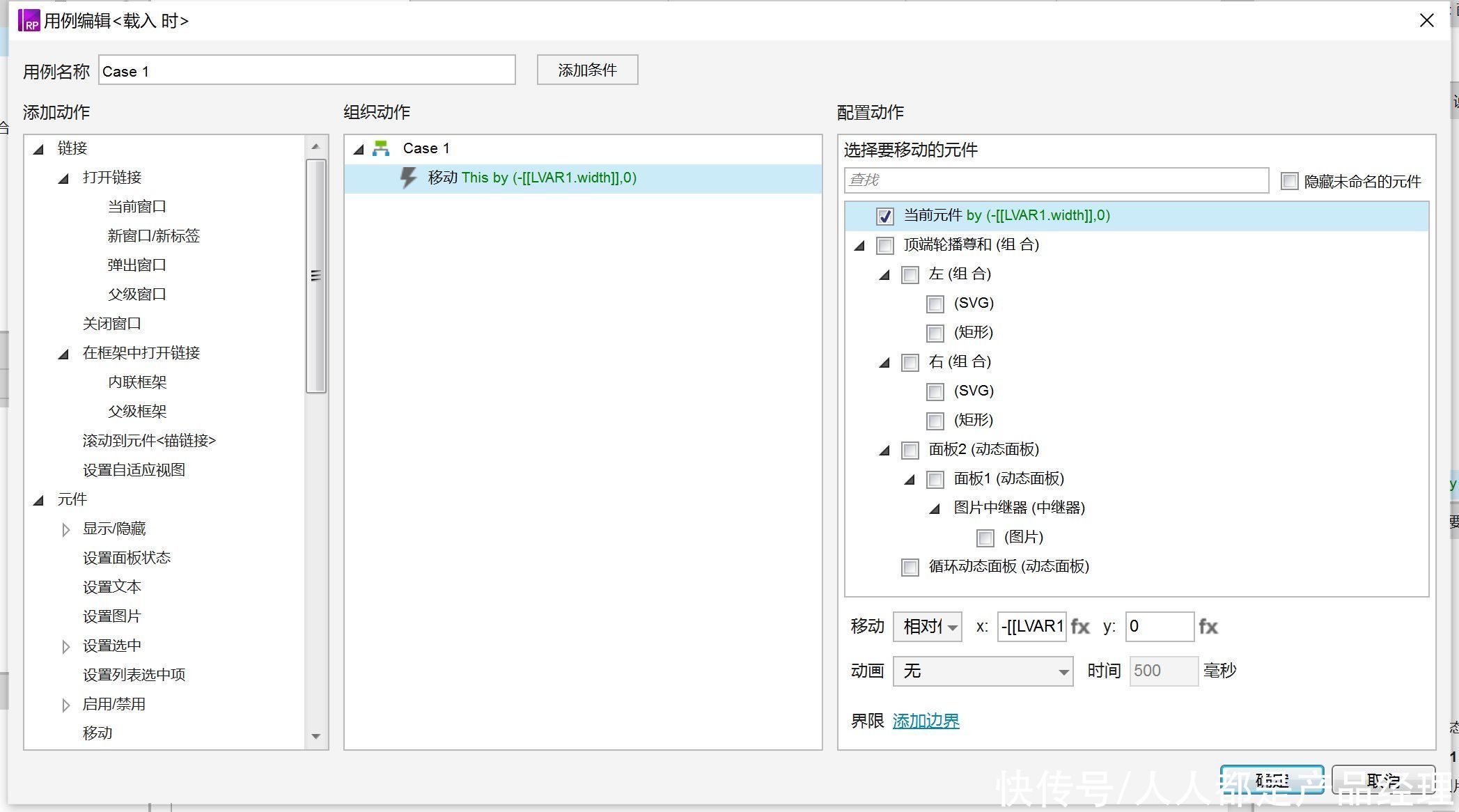
面板1载入时,移动面板1到-[[LVAR1.width]],LVAR1.width代表图片的宽,因为点向左按钮的时候,要有一张可以做动态移动,所以需要默认向左移动一格。

文章插图
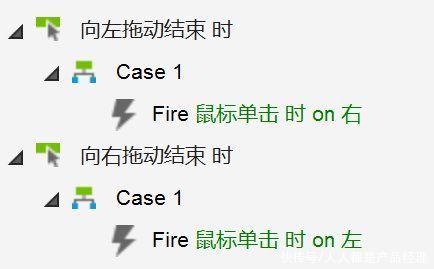
面板2的交互
向左拖动结束时,触发右按钮事件鼠标单击时事件。
向用拖动结束时,触发做按钮鼠标单击时事件。

文章插图
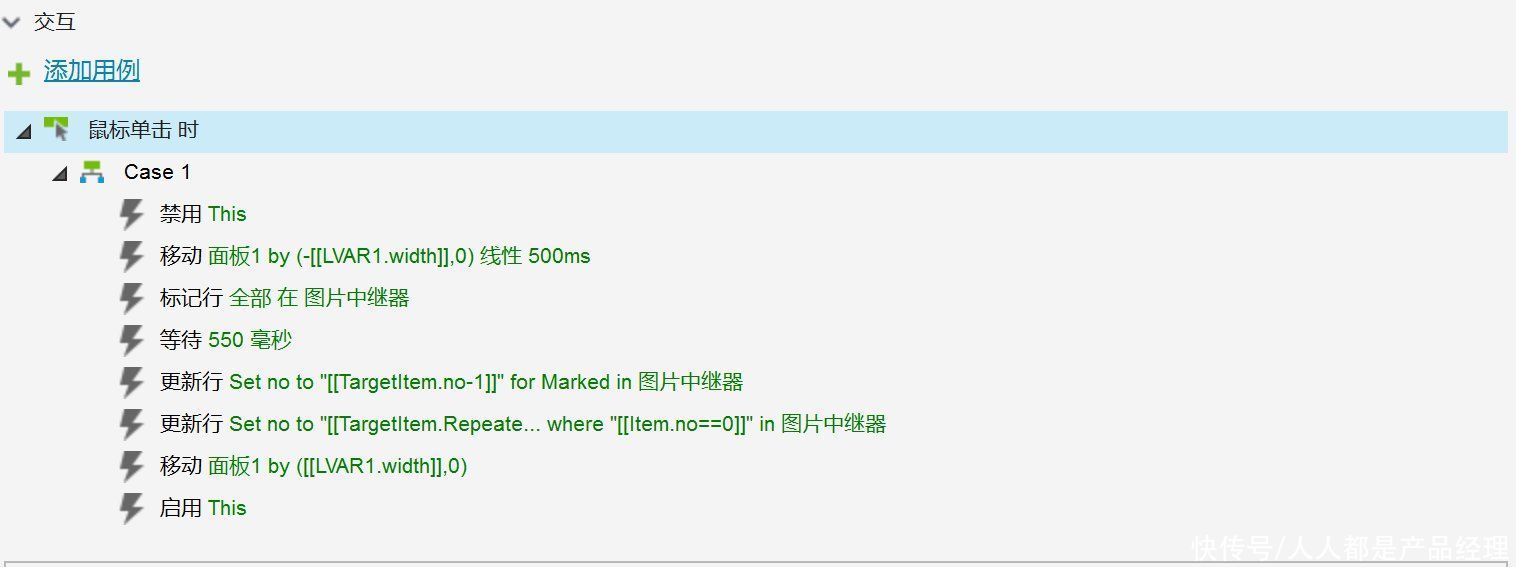
4. 左右按钮的交互鼠标单击右按钮时,我们要做一个移动的动态效果,首先简单的讲解一下思路,点击时,先移动面板1一个图片的距离,然后更新行,将原来第1张的图片变成最后一张,最后一张变成倒数第二张……以此类推,最后将面板1恢复原来的位置,这样就可以做下一次的移动。
【Axure教程:用中继器做图片轮播】第一步,禁用该按钮(因为如果不禁用,连续点2下就会在第一次没移动完第二次就开始移动多了)
第二步,移动面板1向左移动一个图片的距离,即-[[LVAR1.width]],LVAR1.width代表图片宽度。动画选择线性500ms
第三步,等待图片移动结束,设置等待550ms
第四步,更新中继器,首先标记全部行,更新全部行的序号为原本的序号-1(即TargetItem.no-1),然后在更新序号为0的行更新至最后一行,[[TargetItem.Repeater.itemCount]]
第五步,移动面板1到原来的位置,即[[LVAR1.width]]。这里注意时一瞬间完成的不要设动画。
最后一步,启用该按钮。

文章插图
同理,鼠标单击左按钮也是这样做:
第一步,禁用该按钮
第二步,移动面板1向有移动一个图片的距离,即[[LVAR1.width]],LVAR1.width代表图片宽度。动画选择线性500ms
第三步,等待图片移动结束,设置等待550ms
第四步,更新中继器,首先更新最后一行[[TargetItem.Repeater.itemCount]],更新其序号为0。然后标记全部行,更新全部行的序号为原本的序号+1(即TargetItem.no+1)。
- 华为鸿蒙系统|鸿蒙是安卓“换皮”产品?一亿多用户,难道还不足以说明问题
- 华为鸿蒙系统|都2021年底了,为何Mate40Pro还是目前公认最好用的“安卓”手机
- 苹果|无“芯”可用,华为开卖“二手”手机,可7天无理由退货!
- 彼尔姆|机器人公司想用 20 万美元「买断」你的脸,如果它足够友好
- Python|OriginOS Ocean新特性:隐私保护、锁屏界面挂起应用都有了
- 华为荣耀|机圈早已杀红了眼 但荣耀用实力证明靠近消费者永远都是增量市场
- 闪存|变频器要怎样使用才能确保省电?
- 荣耀|建议收藏!2021年底盘点:这三款旗舰可以让你安逸地使用两三年
- 技术|张勇内部分享,解读阿里巴巴技术路线:把先进技术用到真实的大场景里去
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
