3. 易于扩展维护当后期产品优化迭代时,我们仅需要在系统中改动原子、分子或者有机体的属性即可实现全局同步更新,非常易于扩展维护。
04 大厂们的原子设计系统在相当长的一段时间内,混乱和无序是Android在界面设计中的代名词,当时由工程师为主导的Android可谓是一片无人管理的荒野,任何人都可以在上面建造自己想要的东西。直到2014年,Google I/O大会上发布了Material Design,这成为了Google真正意义上的首次设计革命。

文章插图
如果说谁是原子设计系统最伟大、最经典的先行者,那么Material Design当之无愧。它不仅仅为开发者和设计师提供了一整套组件库,还制定了Material Design独有的设计原则和设计语言,形成了一块相当庞大而有序的设计体系。
而2016年由蚂蚁金服团队所发布的Antdesign,则是国内使用原子设计而搭建的首个设计系统。它最大的亮点应该是详尽提供了开箱即用的组件框架,并且覆盖了绝大部分的应用场景。对于当时中后台设计惨不忍睹没眼看的产品来说堪称是一片绿洲。

文章插图
当然,其他很多优秀的公司也都使用了原子设计来构建自己的设计系统,比如Uber,Primer等等。
05 设计系统包括哪些?设计系统通常由设计原则、设计语言和组件库组成。
1. 设计原则设计原则即这一套设计系统所遵循的法则。不论是颜色、圆角、按钮还是图标等等,它们的制定都需要围绕这个设计原则展开执行。
它所存在的意义就是为接下来的所有设计提供了方向,同时传递平台的品牌、仪式感。
比如我们所熟知的Material Design,就用了材质隐喻、大胆生动有意义和具有意义的动画来作为它的设计原则。

文章插图
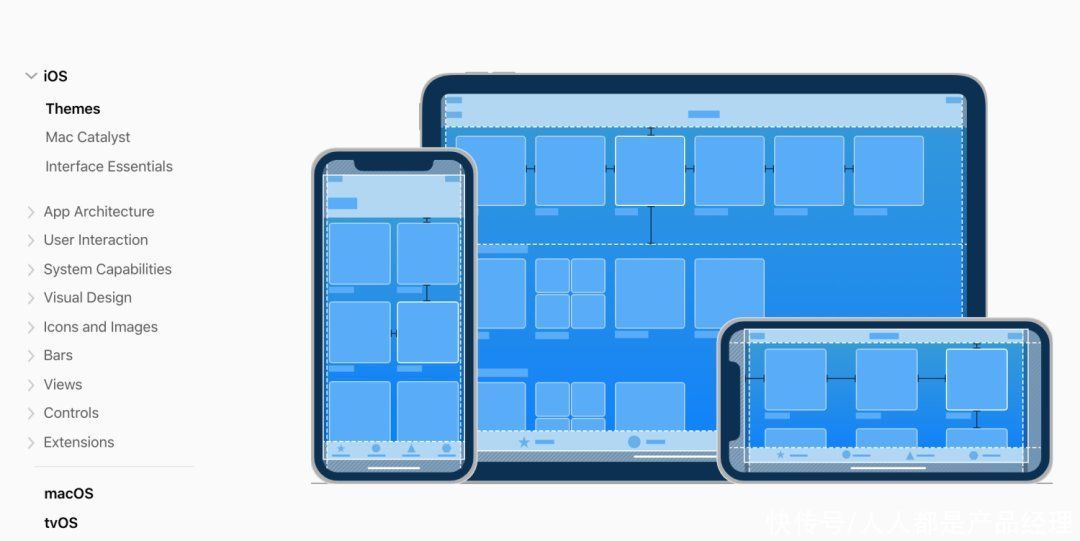
苹果的设计原则为创意审美的重要性、隐喻的价值、易用性原则和及时的反馈。将审美作为原则的第一要义,也象征着苹果本身的对美的追求。

文章插图
蚂蚁的AntDesign就是将自然、确定性、意义性和生长性作为它的设计价值观。

文章插图
2. 设计语言我们常说的设计语言,即在秉承设计原则、以及业务调性的基础上,所提前制定的一系列设计策略。业务调性需要我们基于业务背景去衍生出一系列关键词来给业务定性。比如金融产品涉及资金的流转操作,所以安全就可以作为其中一个关键词。而针对年轻大学生的校园社交产品就可以使用年轻作为其中一个关键词。
之后,我们基于这些关键词进行更加具象的映射,然后搭建情绪版来分析、推导出最终的形、色、字、构、质的视觉风格。这些视觉风格汇总起来即可作为一套设计语言。这部分不在此篇讨论范围内,所以先简单带过,不细讲。
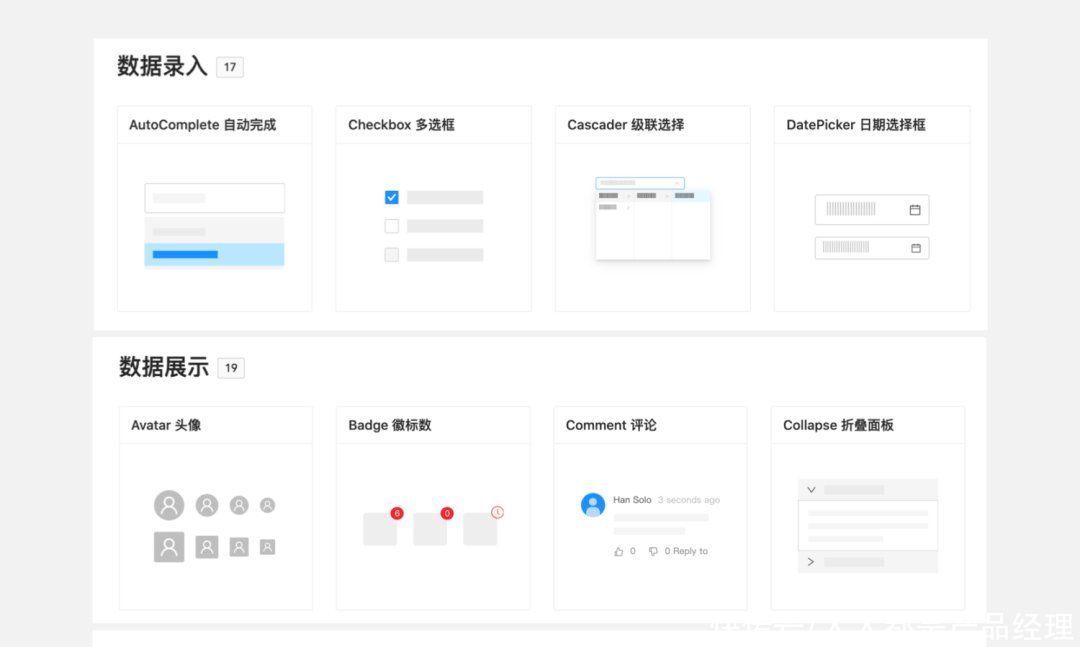
3. 组件库组件库,你可以理解成一个塞满各色各样组件的仓库。比如录入类组件的输入框、表单、单选框、多选框等,比如反馈类组件的警告提示、对话框、进度条等等。antDesign提供了一整套的组件库方案,覆盖了绝大部分的业务场景,我们在搭建自家组件库时可以将其作为一个很好的参考!

文章插图
如果说设计语言解决的是样式复用问题,那么组件库解决的就是组件复用问题。
想想,如果缺乏一套统一完善的组件库,很容易出现一个产品中呈现五花八门的表单、搜索框等组件的灾难。而且对内也会降低设计和开发搭建页面的效率。
组件库的搭建通常是利用sketch中的symbol功能,同时结合智能布局和弹性布局功能来实现组件的动态响应。sketch的具体搭建流程较为复杂,这里不在讨论范围内,同样在之后的文章分享出来。
- 一句阿弥陀佛能治病,这是念力的能量
- 三种吉祥鸟的画法分享
- 俄罗斯美女的书法作品,自叹不如
- 画家专栏 │钟金镖——精品人物画 形神俱佳
- 罗素:对平庸的崇拜是我们这个时代最大的恶之一
- 画风清新又好美的小姐姐!服饰设计灵感满分!
- 儿时游戏之八--灯笼会
- 《认识自我》:今天的“自我”源自于历史的塑造和推动
- 水帘洞原来的主人是谁,原来孙悟空一直被蒙在鼓里
- 深度阅读,慧眼识金,找到宝藏
