编辑导读:原子设计是一种方法论,由原子、分子、组织、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。本文作者围绕原子设计,展开了五个维度的分析,希望对你有帮助。

文章插图
自决定以写作的方式来分享设计经验后,我陆续发表了一些设计提效类的知识。但遗憾的是大部分局限在“器”、“术”的范围中,“道”、“法”这类更高纬度的方法很少提及。直到我接触到了原子设计,在实际了解并运用之后,我惊喜得发现,它对一次性设计的解决力度近乎完美。
什么是一次性设计?
一次性设计就是,我今天投入成本完成了一个界面或者营销需求,但也只是完成了这个需求而已,今后再碰到类似的需求依然吃瘪,还得重新投入一轮成本。这种设计就好像一次性的碗筷,用后即扔,非常非常得低效,它不仅没有办法复用,而且无体系、非模块的处理方式非常摧残设计师的精力。这是导致很多朋友沦为作图机器的罪魁祸首之一。
原子设计这门学问覆盖面极为庞大,我不想用一篇没营养的文章草草了事,那样对自己、对大家都没什么实际意义上的帮助。目前的计划是将它分为几类。今天先主要搬出理论,后续的实践我会结合实际案例来进行分享!
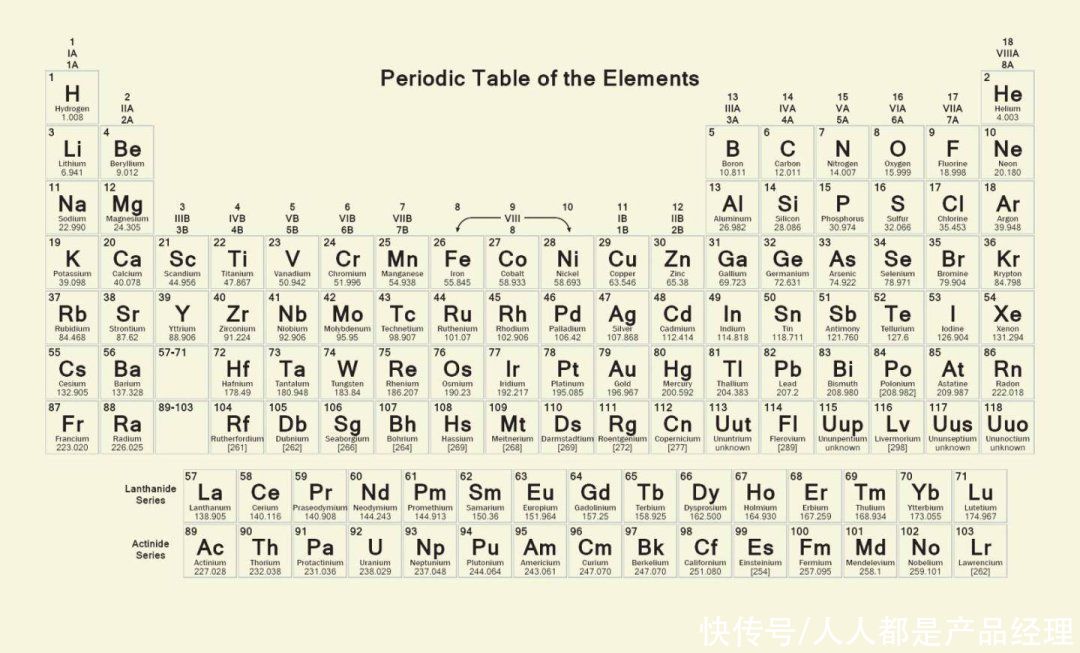
01 从原子到万物当存在两个氢原子和一个氧原子时,它们通过共价键便构成了一个水分子H2O。而如果这个水分子数量达到1.67×10^21个时,则构成了一滴水滴。
世界一切万物都如此构成。原子组成分子,分子组成有机物,有机物构成生命。
网页设计师Brad Frost由此获取到了灵感,既然万物都是由化学元素周期表的原子们构成,那么我们设计的网页呢?

文章插图
Brad在2013年基于化学领域的原子理论,结合设计领域的知识创建了一套非常非常经典的学说。它就是原子设计(Atomic Design)。
1. 原子设计Brad列出了五点层级来作为这套理论的核心支撑:
- Atoms原子
- Molecules分子
- Organisms有机体(组织)
- Templates模板
- Pages页面

文章插图
1)原子
原子是构成设计所有元素的最小单元。比如颜色、文字、输入框、图标等等,它们在界面设计这个维度上都没办法细分的,并且本身不具备独有的功能。我们在界面中可以随意改变颜色、或者输入框的尺寸,但对于整体不会产生任何的影响。

文章插图
2)分子
按钮或者颜色本身并不会产生任何作用,但是当原子按照某种既定规律进行组合之后就可以成为一个组件,从而被赋予了独有的功能。比如搜索框、表单、日期选择器、反馈类组件等等。这些分子都是由文字、图标、输入框等原子构成而来的。

文章插图
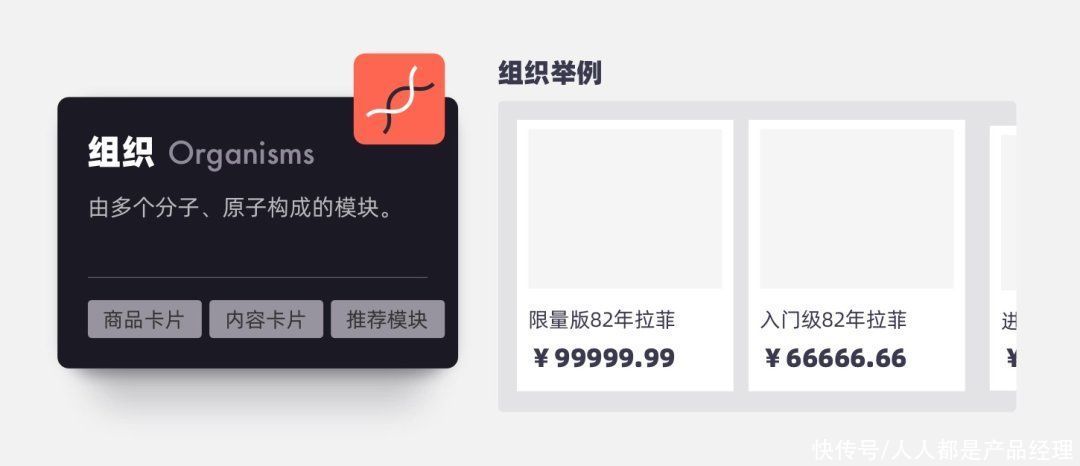
3)有机体(组织)
Organisms翻译过来是有机体,不过这里参考了其他前辈的翻译,将其翻译为组织能够更好得帮助理解。
组织映射到界面设计中其实就是由多个分子、原子构成的模块。比如承载各类信息的卡片、列表等等。

文章插图
4)模板
模板层面基本就和产品挂钩了。以上的三个层面仅仅属于相互割裂的个体,它们不足以支撑一个页面。但是当我们基于产品及用户的需求,将多个有机体进行恰当的组合形成“模板”后,产品便开始有了雏形。而这个模板就是交互设计师所绘制的原型图。
从用户体验五要素上来说,它属于框架层。模板所存在的意义就是帮助设计师专注在功能、内容的布局排版,搭建一个抽象化的产品模型为最后一步做铺垫。
- 一句阿弥陀佛能治病,这是念力的能量
- 三种吉祥鸟的画法分享
- 俄罗斯美女的书法作品,自叹不如
- 画家专栏 │钟金镖——精品人物画 形神俱佳
- 罗素:对平庸的崇拜是我们这个时代最大的恶之一
- 画风清新又好美的小姐姐!服饰设计灵感满分!
- 儿时游戏之八--灯笼会
- 《认识自我》:今天的“自我”源自于历史的塑造和推动
- 水帘洞原来的主人是谁,原来孙悟空一直被蒙在鼓里
- 深度阅读,慧眼识金,找到宝藏
