10 个 VS Code 使用技巧( 二 )
 文章插图
文章插图
参考:Go to Symbol(#_go-to-symbol)
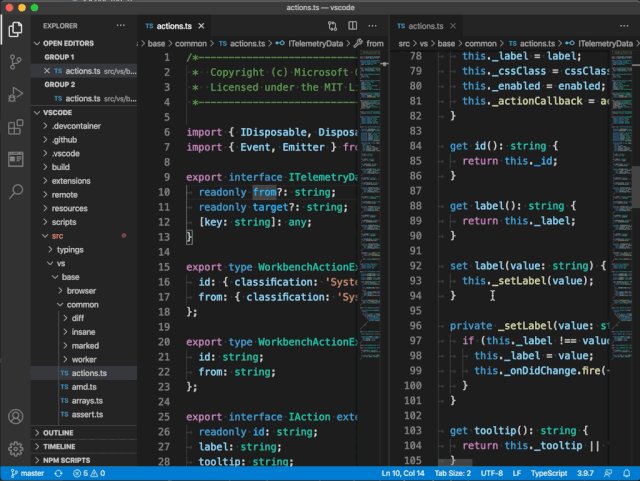
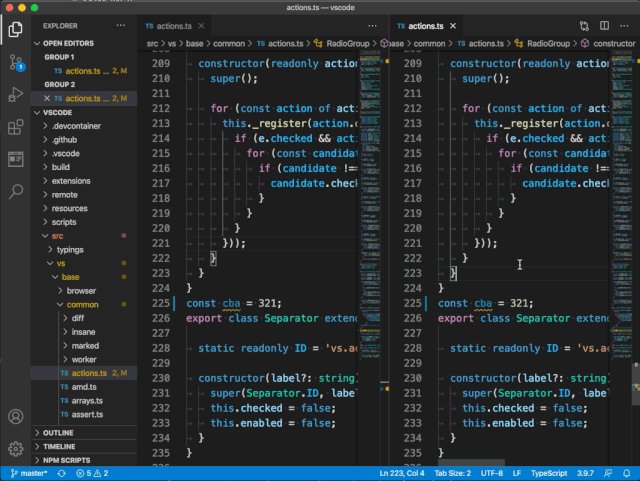
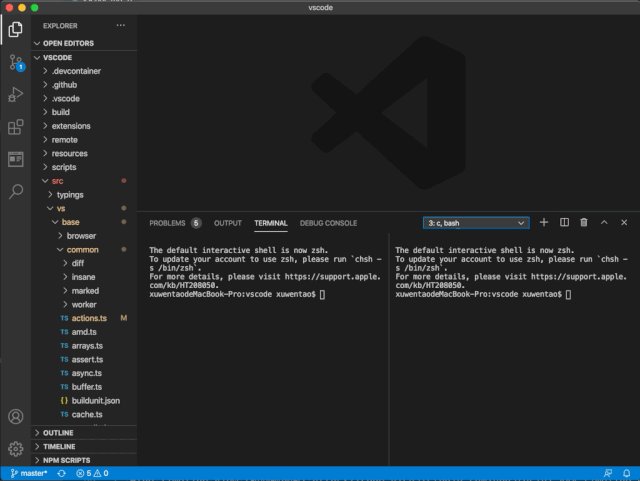
拆分编辑器当对内容特别多的文件进行编辑的时候 , 经常需要在上下文中进行切换 , 这时候可以通过拆分编辑器来使用两个编辑器更新同一个文件:按下快捷键 ?\ 将活动编辑器拆分为两个 。
 文章插图
文章插图
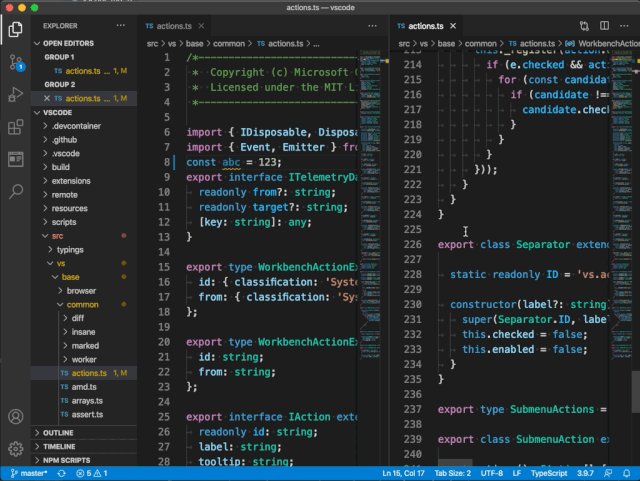
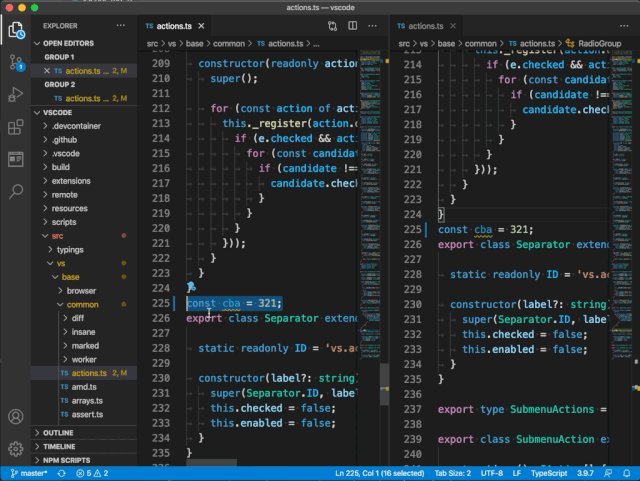
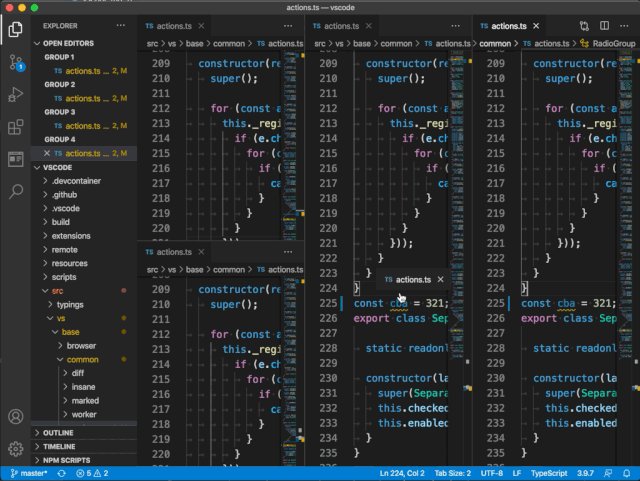
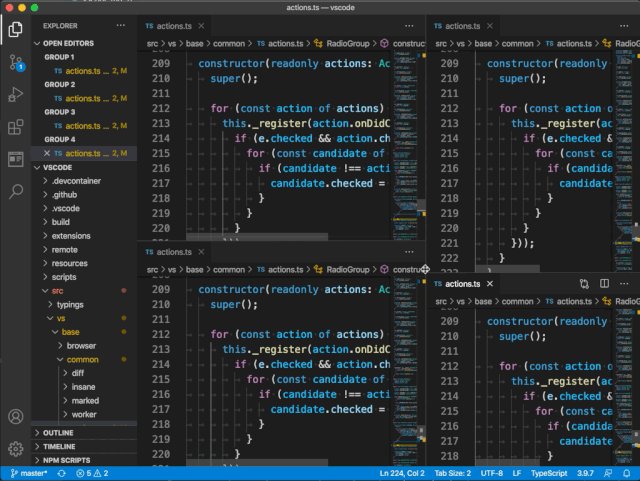
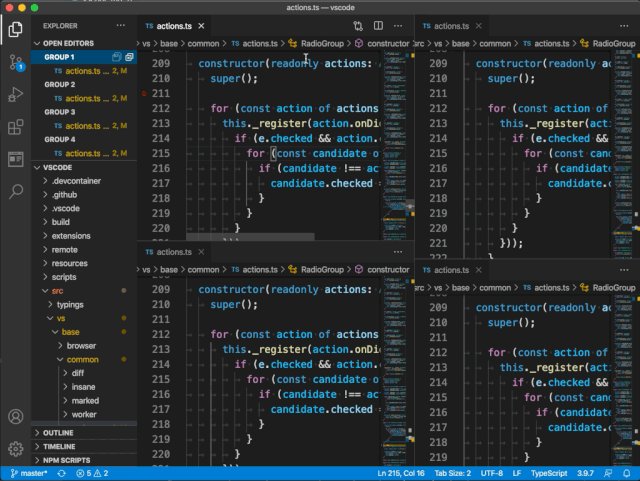
可以继续无尽地拆分编辑器 , 通过拖拽编辑器组的方式排列编辑器视图 。
 文章插图
文章插图
参考:Side by side editing(#_side-by-side-editing)
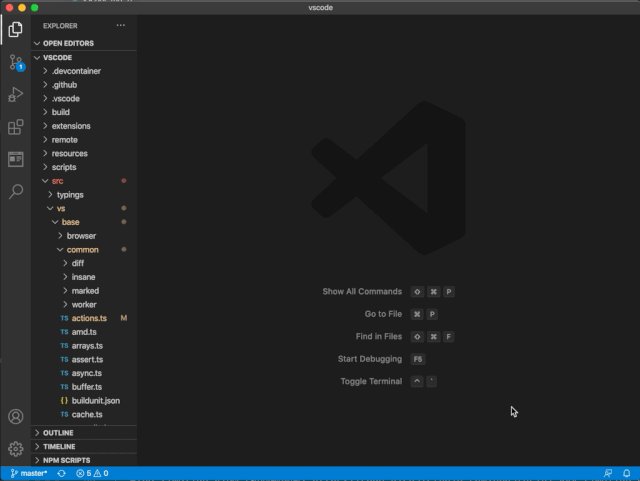
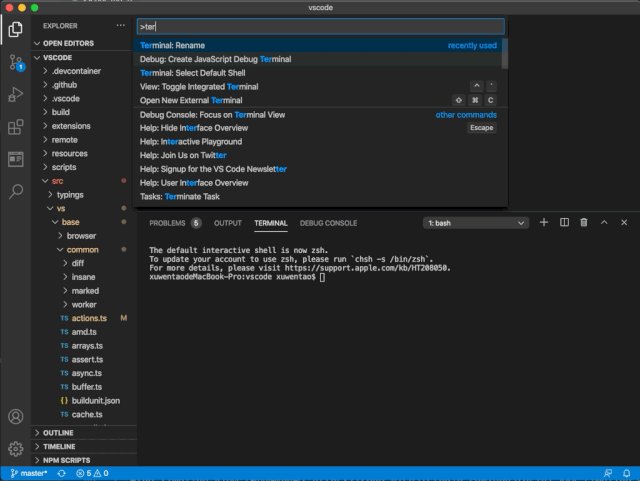
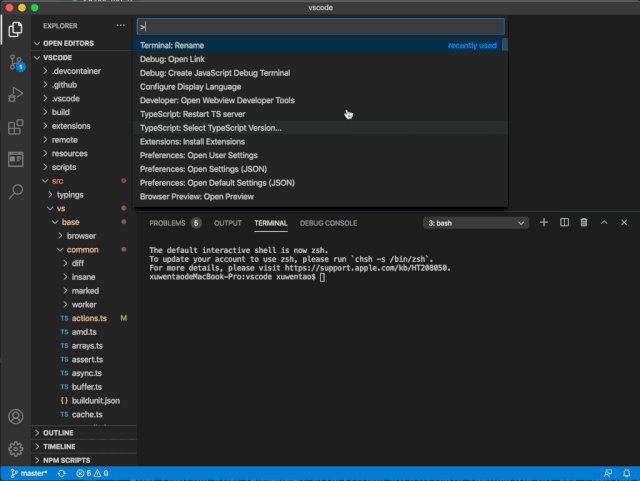
重命名终端VS Code 提供了集成终端 , 可以很方便地快速执行命令行任务 。 用得多了经常会打开多个终端 , 这时候给终端命名可以提高终端定位的效率 。
 文章插图
文章插图
参考:Rename terminal sessions(#_rename-terminal-sessions)
Git 操作VS Code 内置了 Git 源代码管理功能 , 提供了一些便捷的 Git 操作方式 。 例如:
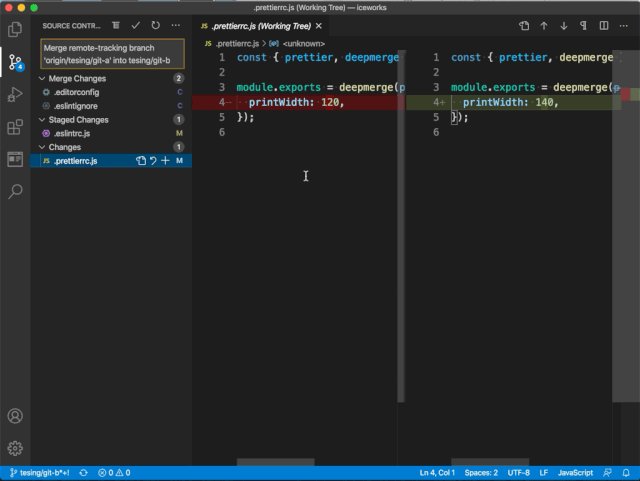
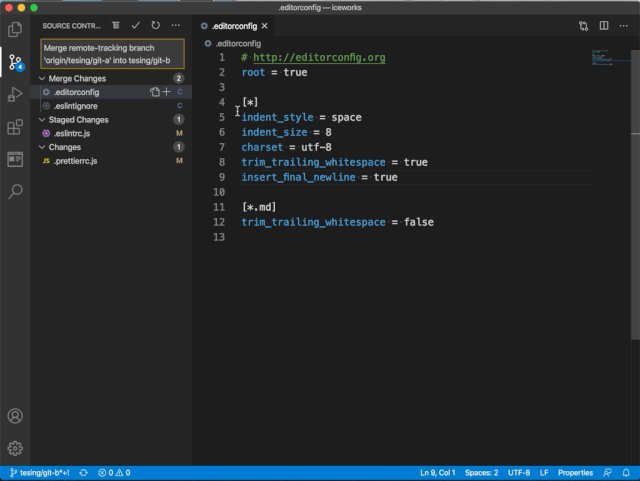
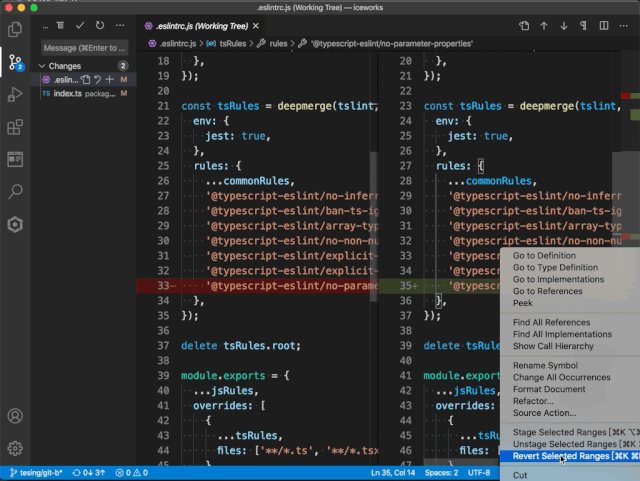
解决冲突:VS Code 会识别合并冲突 , 冲突的差异会被突出显示 , 并且提供了内联的操作来解决冲突 。
 文章插图
文章插图
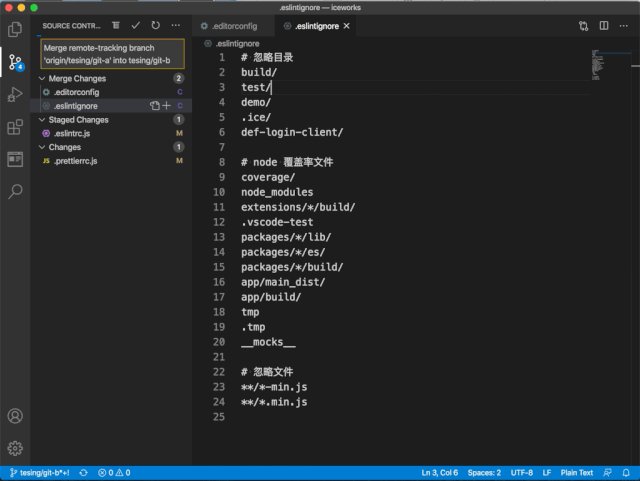
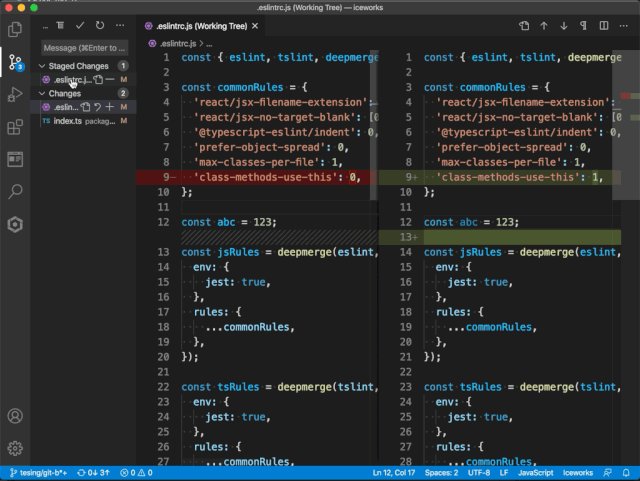
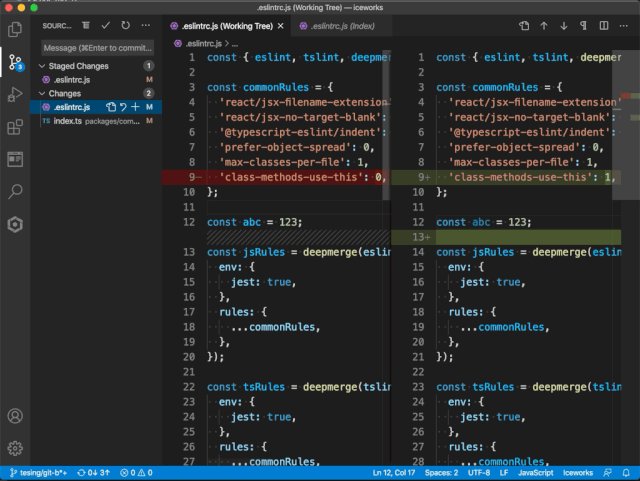
暂存或撤销选择的代码行:在编辑器内可以针对选择的行来撤销修改、暂存修改、撤销暂存 。
 文章插图
文章插图
参考:Using Version Control in VS Code()
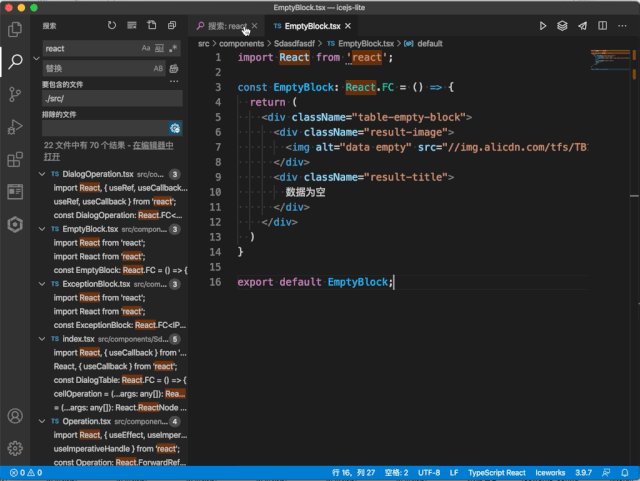
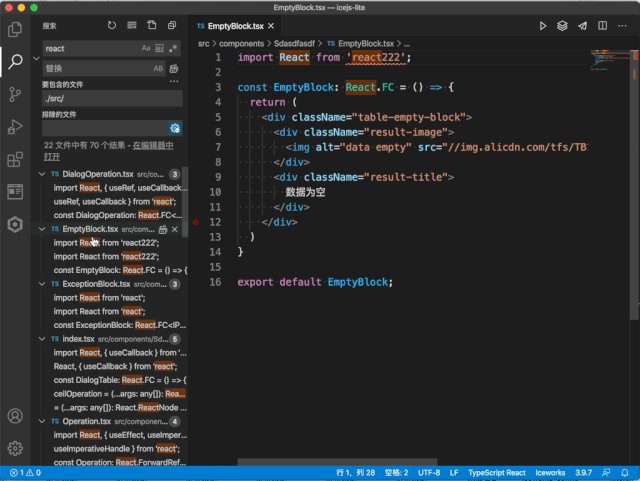
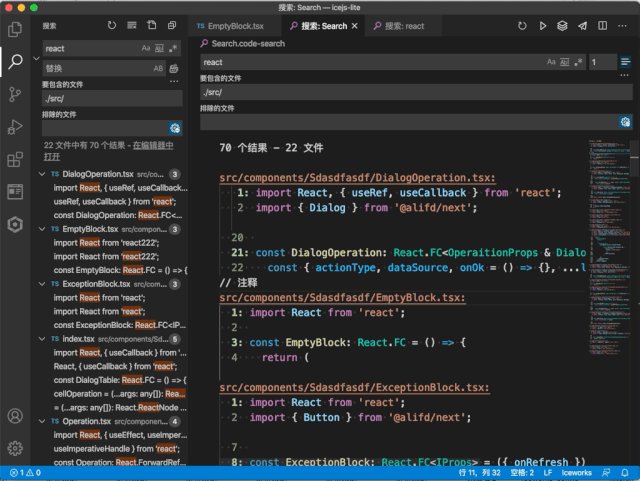
搜索结果快照VS Code 提供了跨文件搜索功能 , 搜索结果快照可以提供更多的搜索结果的信息 , 例如代码所在行码、搜索关键字的上下文 , 并且可以对搜索结果进行编辑和保存 。
 文章插图
文章插图
参考:Search Editors(#search-editors)
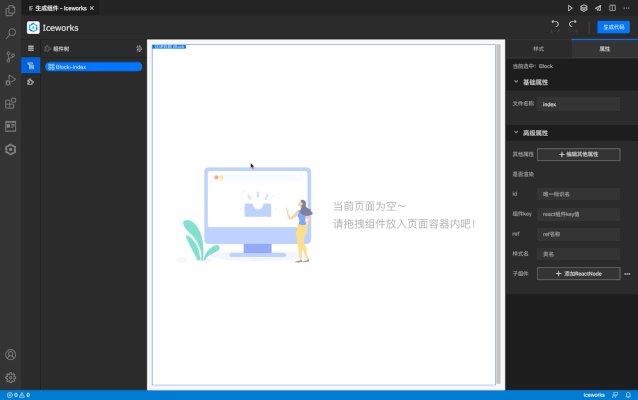
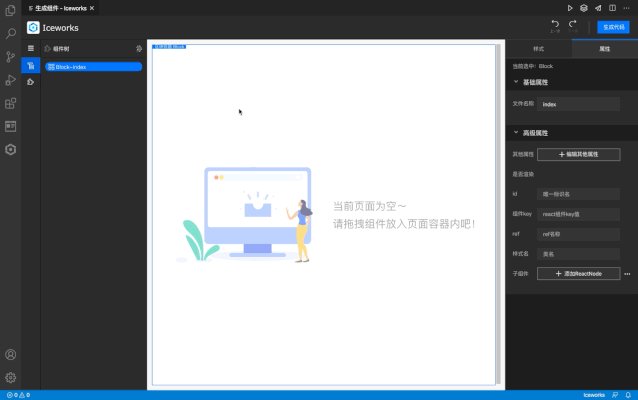
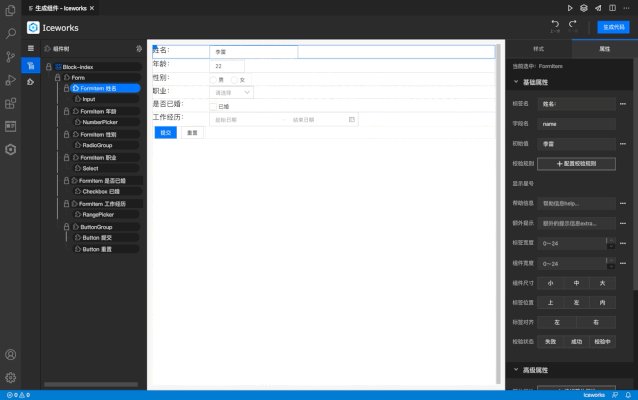
可视化搭建页面在 VS Code 中可以通过可视化搭建的方式生成 Web 页面 , 这是通过安装 VS Code 的 Iceworks() 插件实现的 。 安装插件后 , 通过 ??P 唤起命名面板 , 在命令面板中输入『可视化搭建』即可唤起可视化搭建界面 , 在界面内通过选择网页元素、进行拖拽布局、设置元素样式和属性来搭建页面 , 最后点击『生成代码』就可以生成 React 代码 。
 文章插图
文章插图
参考:Iceworks 可视化搭建()
- Rust特殊枚举Option用法
- 2020 vscode 好用的十佳扩展
- 任正非:每天思考失败,那些杀不死你的终让你更强大
- 「油猴脚本」这五个鲜为人知的小插件,如此好用?
- 一款简易CI/DI插件 wagon-maven-plugin
- 华为、腾讯、万科员工职业发展体系建设与实践
- Java基础知识回顾,还记得吗?
- Chiplet如何开拓半导体技术的未来
- IPsecVPN(数据通信)
- 买买买!佳能定制玻璃杯了解一下
