10 个 VS Code 使用技巧
 文章插图
文章插图
VS Code 作为广受好评的开发工具 , 已经被越来越多的开发者使用 。 然而 , 你真的了解VS Code 了吗?
 文章插图
文章插图
笔者经常帮一些同学 One-on-One 地解决问题 , 在看部分同学使用 VS Code 的时候 , 有些蹩脚 , 实际上一些有用的技巧能够提高我们的日常工作效率 , 本文整理了10个VS Code使用技巧 , 希望可以帮助到有需要的同学 。
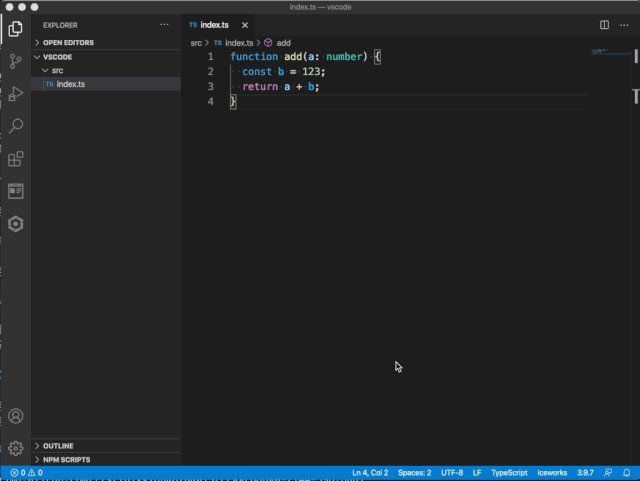
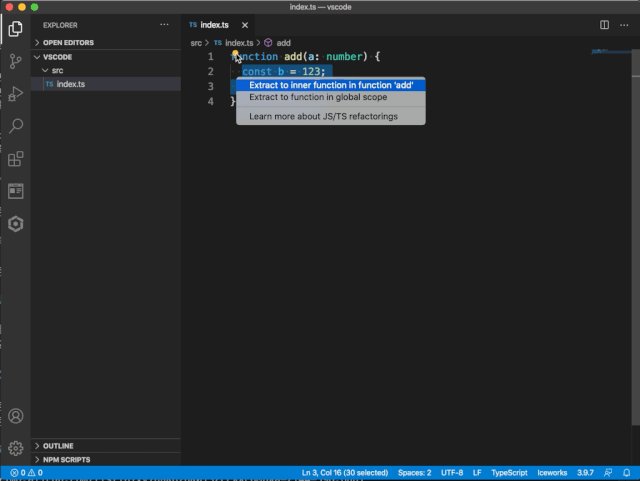
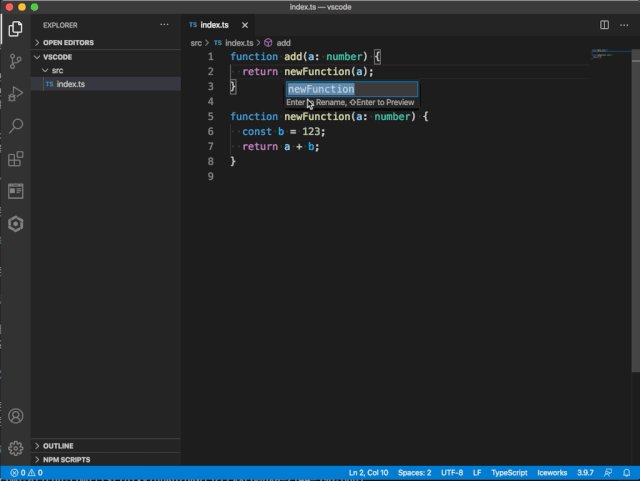
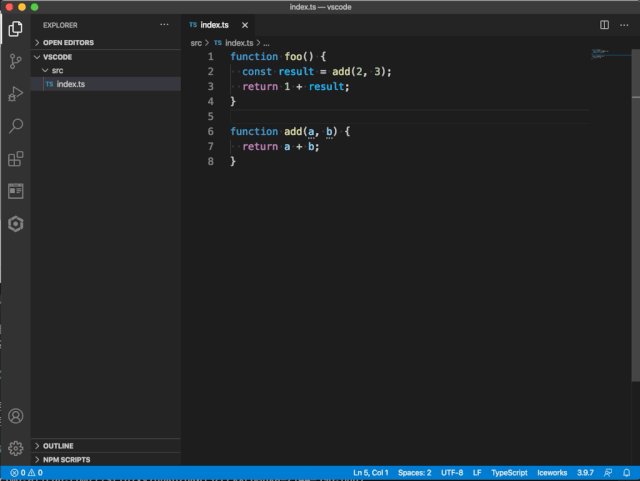
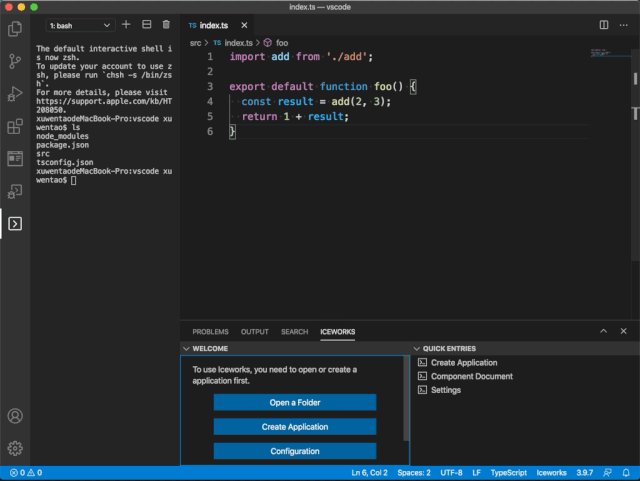
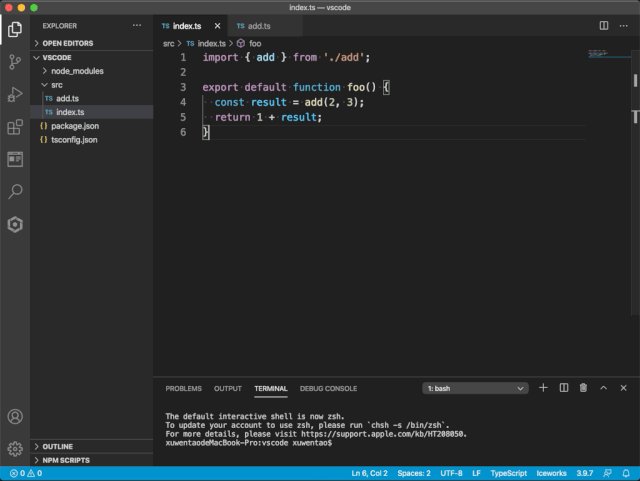
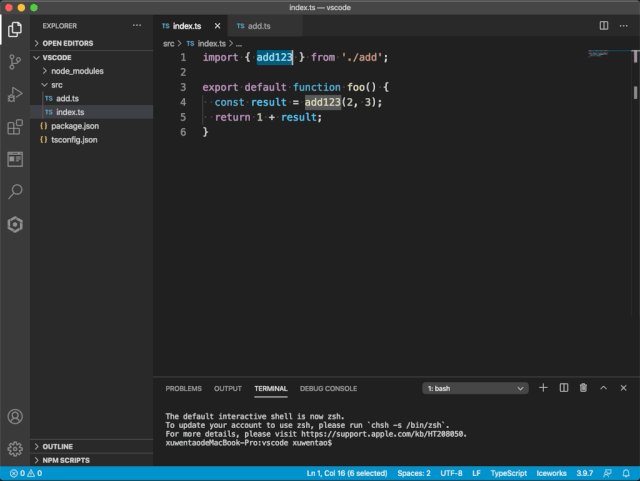
重构代码VS Code 提供了一些快速重构代码的操作 , 例如:
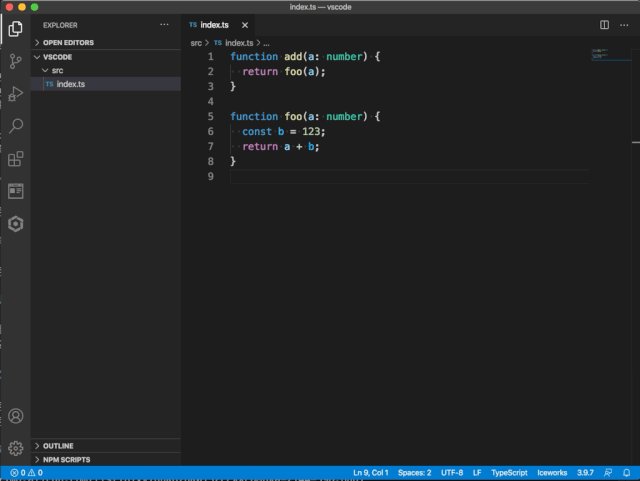
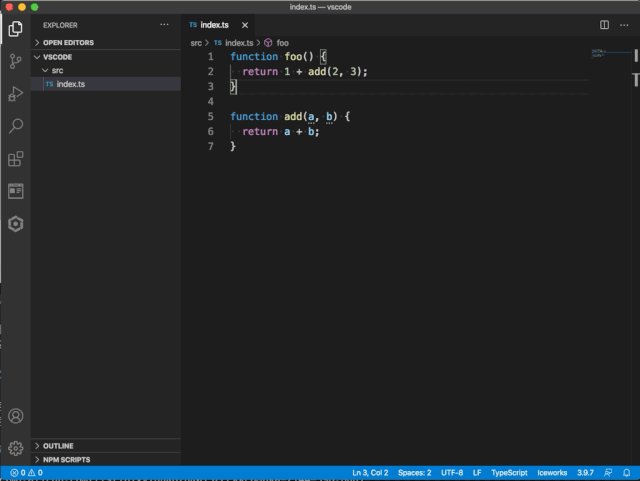
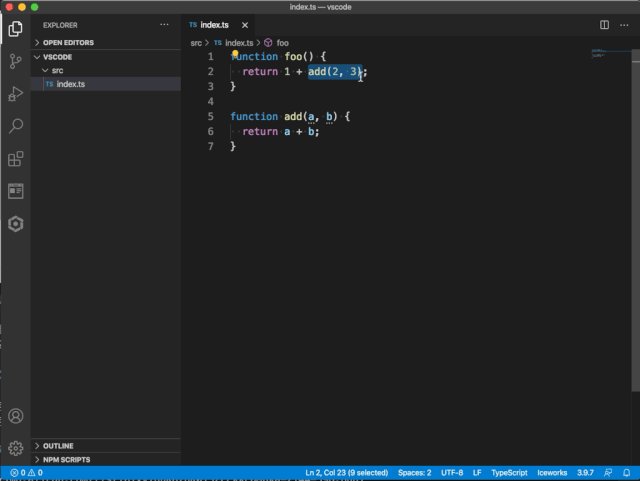
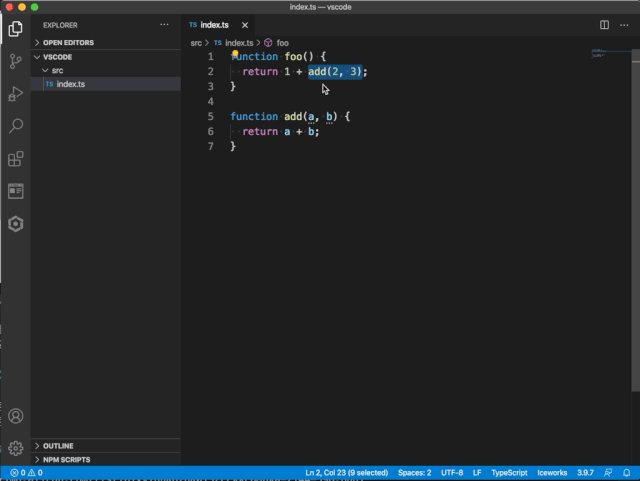
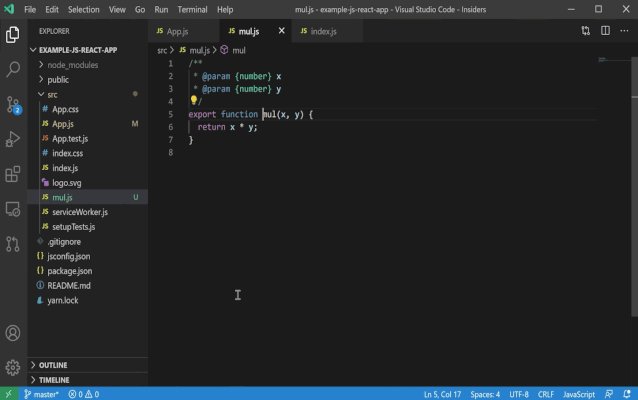
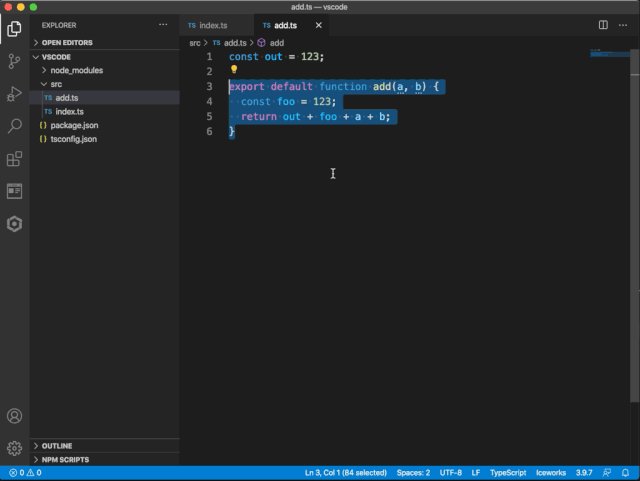
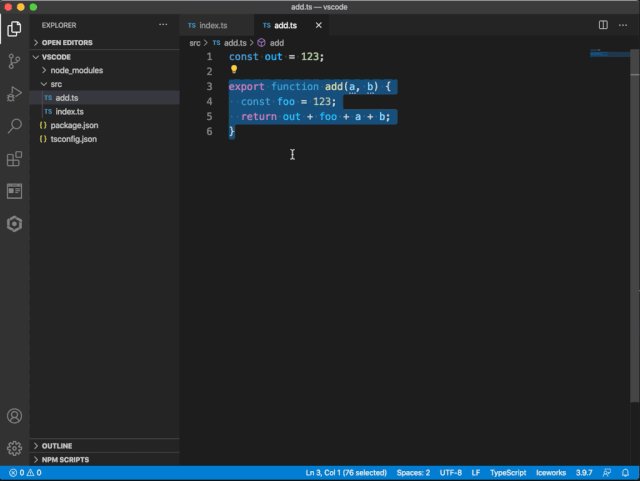
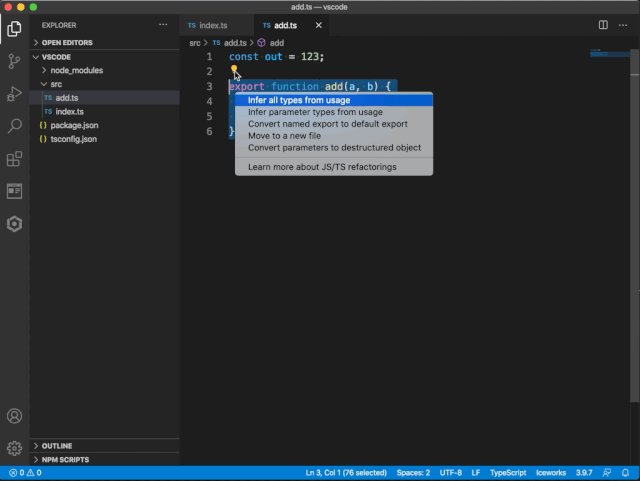
【10 个 VS Code 使用技巧】将一整段代码提取为函数:选择要提取的源代码片段 , 然后单击做成槽中的灯泡查看可用的重构操作 。 代码片段可以被提取到一个新方法中 , 或者在不同的范围内(当前闭包、当前函数内、当前类中、当前文件内)提取到一个新函数中 。 在提取重构期间 , VS Code 会引导为该函数进行命名 。
 文章插图
文章插图
将表达式提取到常量:为当前选定的表达式创建新的常量 。
 文章插图
文章插图
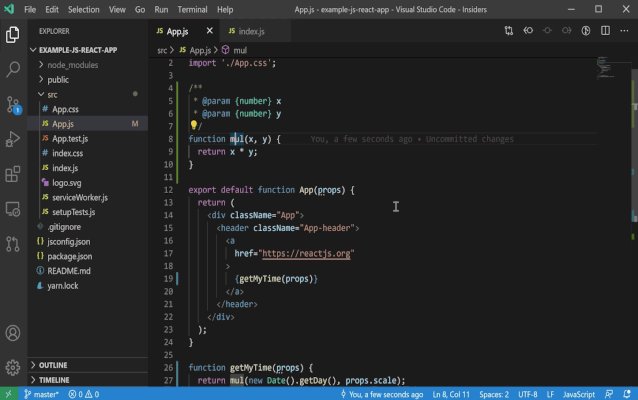
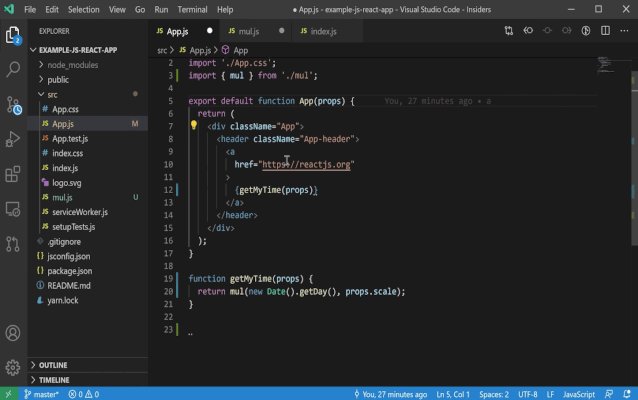
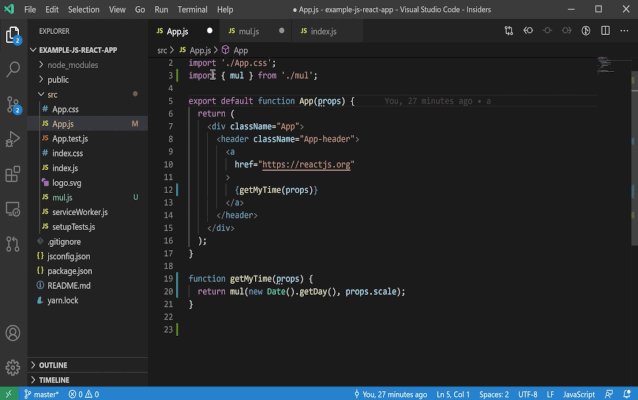
移动到新的文件:将指定的函数移动到新的文件 , VS Code 将自动命名并创建文件 , 且在当前文件内引入新的文件 。
 文章插图
文章插图
转换导出方式:export const name 或者 export default 。
 文章插图
文章插图
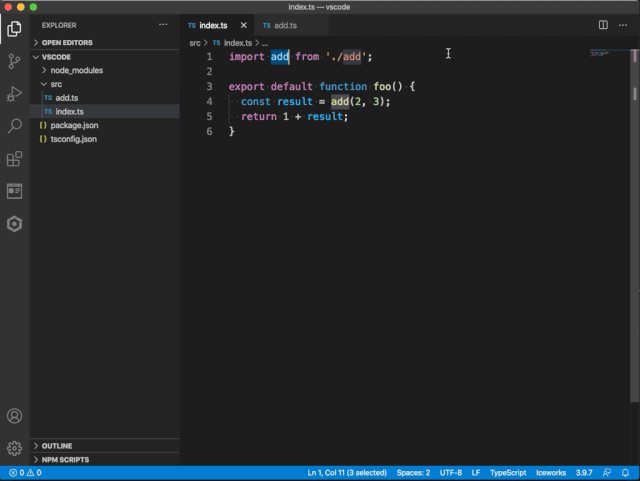
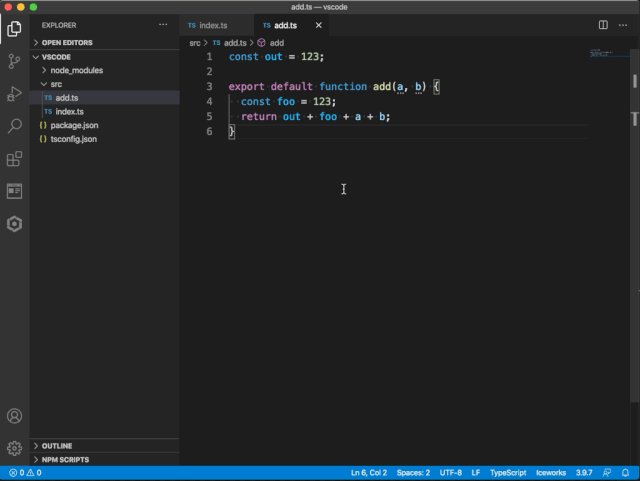
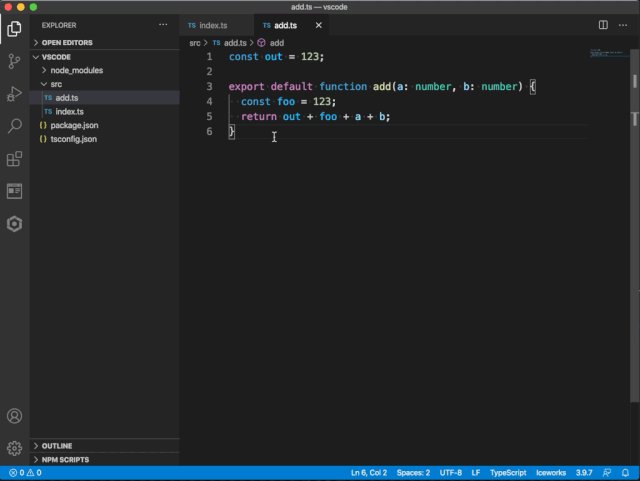
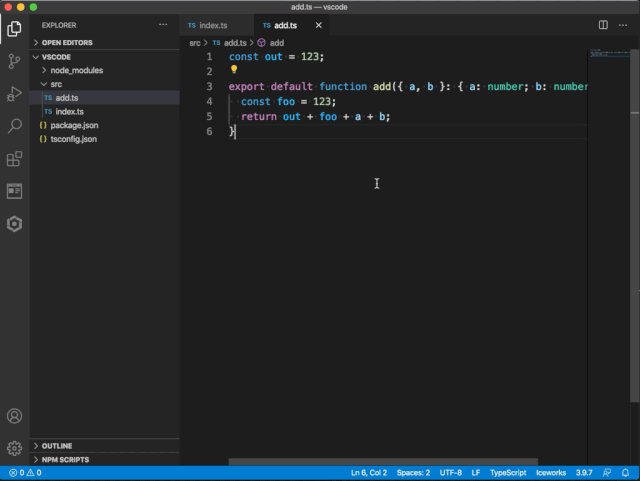
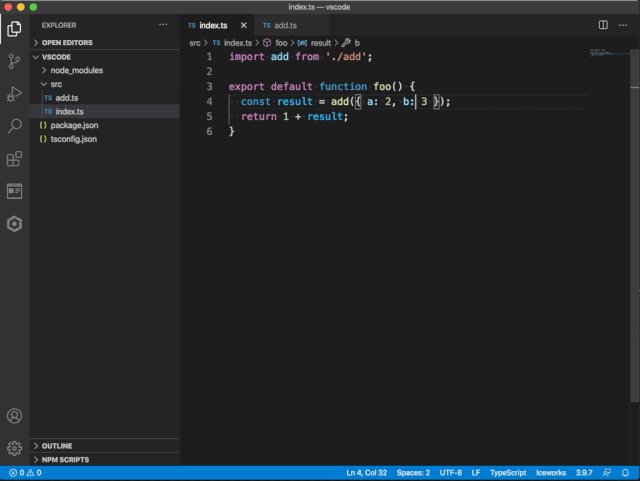
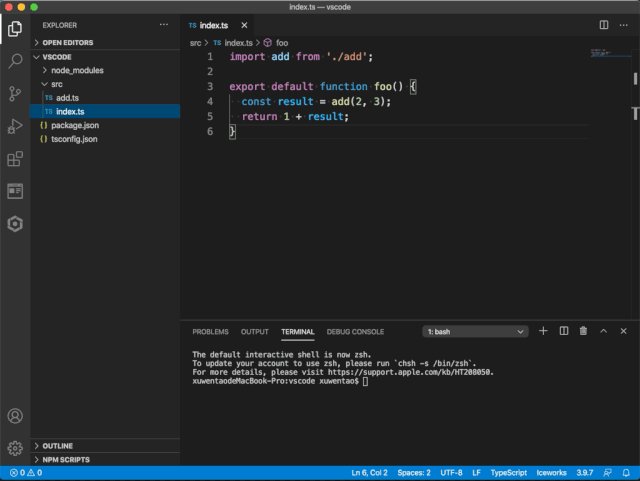
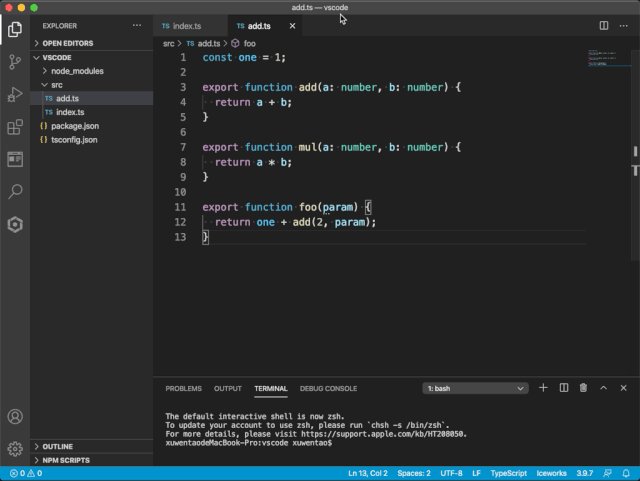
合并参数:将函数的多个参数合并为单个对象参数:
 文章插图
文章插图
参考: 重构操作()、JS/TS 重构操作(#_refactoring)
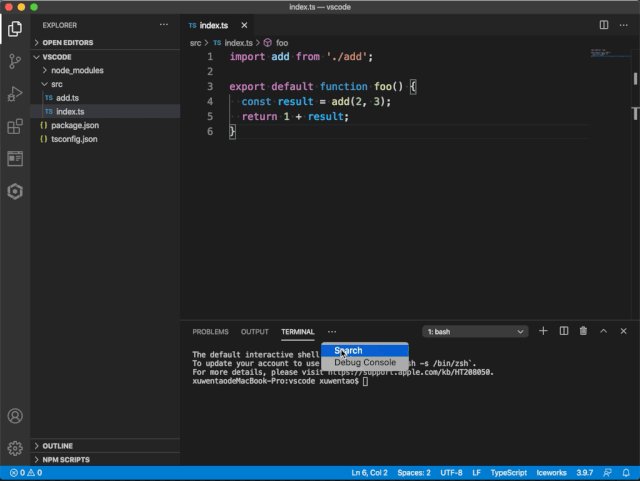
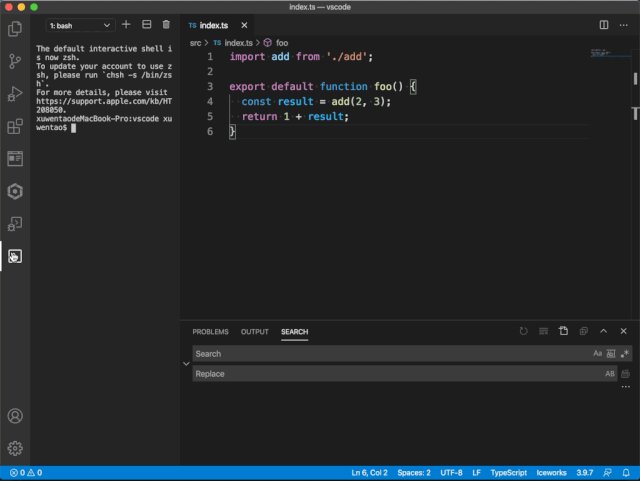
自定义视图布局VS Code 的布局系统非常灵活 , 可以在工作台上的活动栏、面板中移动视图 。
 文章插图
文章插图
参考:重新排列视图(#_dynamic-view-icons-and-titles)
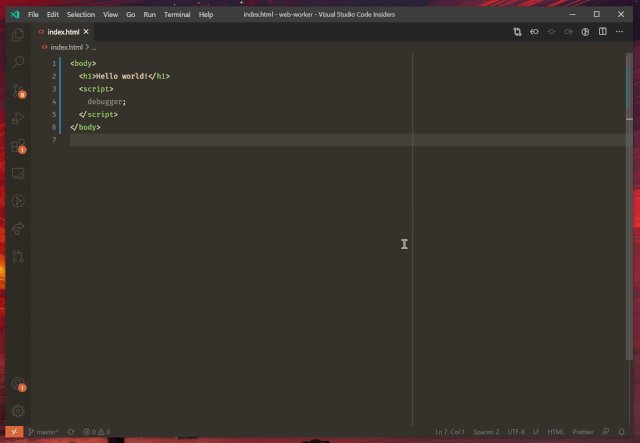
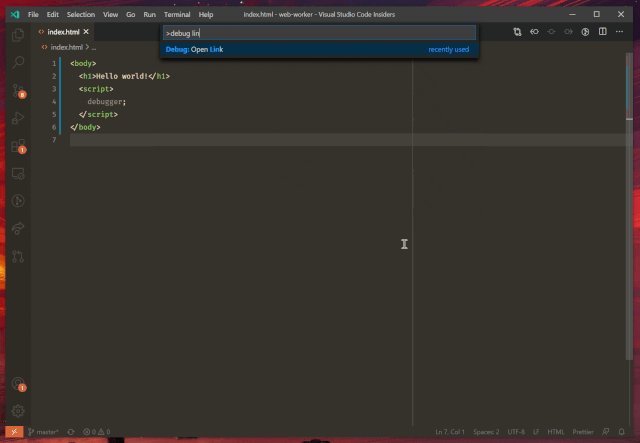
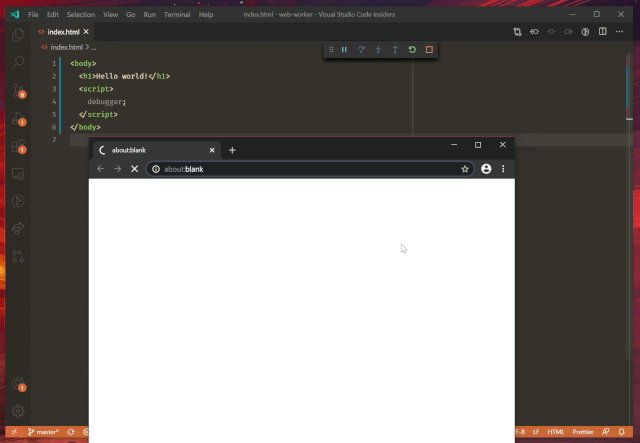
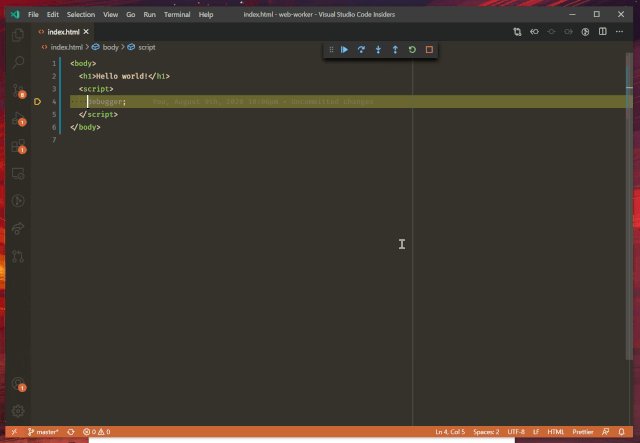
快速调试代码在 VS Code 内调试 JS/TS 代码非常简单 , 只需要使用 Debug: Open Link 命令即可 。 这在调试前端或 Node 项目时非常有用 , 这类型的项目通常会启动一个本地服务 , 这时候只需要将本地服务地址填写到 Debug: Open Link 输入框中即可 。
 文章插图
文章插图
参考:Debug()
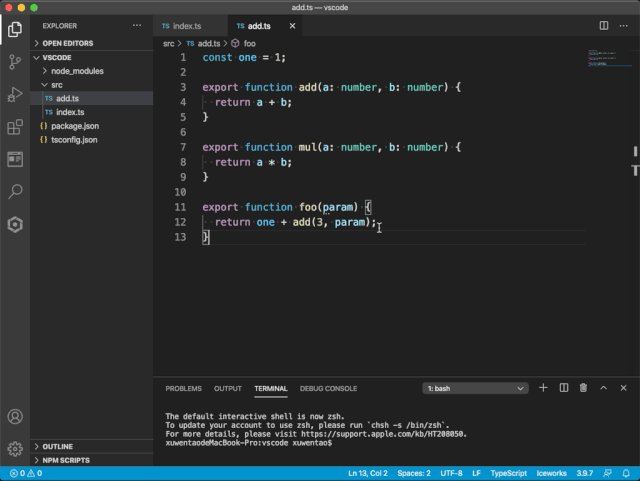
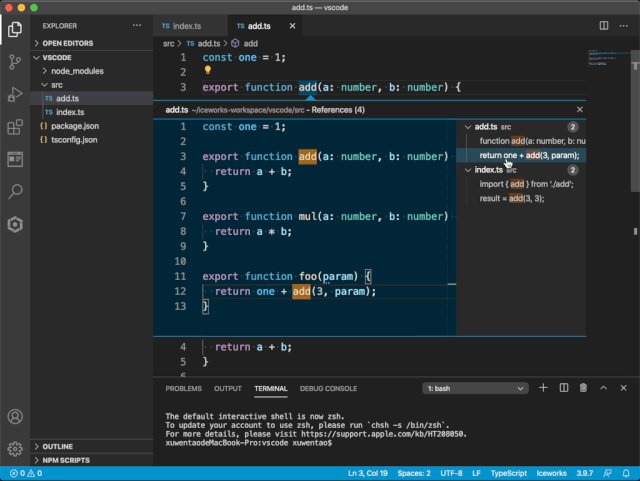
查看和更新符号的引用查看符号的引用、快速修改引用的上下文:例如 , 快速预览某个函数在哪些地方被调用了及其调用时上下文 , 还可以在预览视图中更新调用上下文的代码 。
 文章插图
文章插图
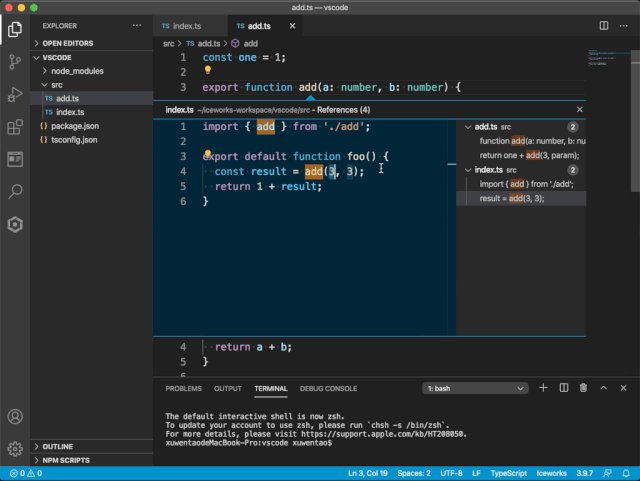
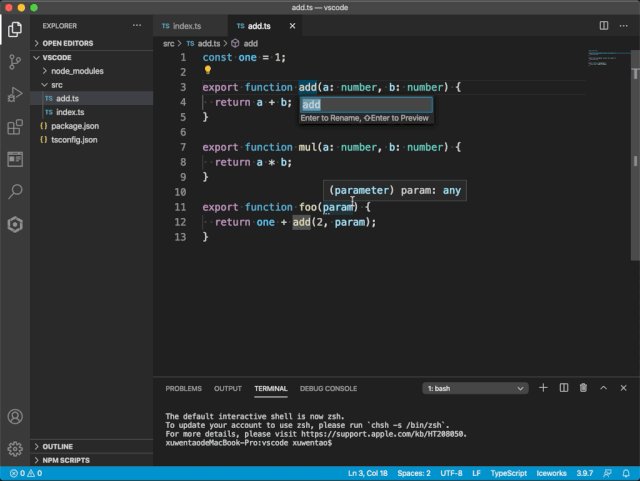
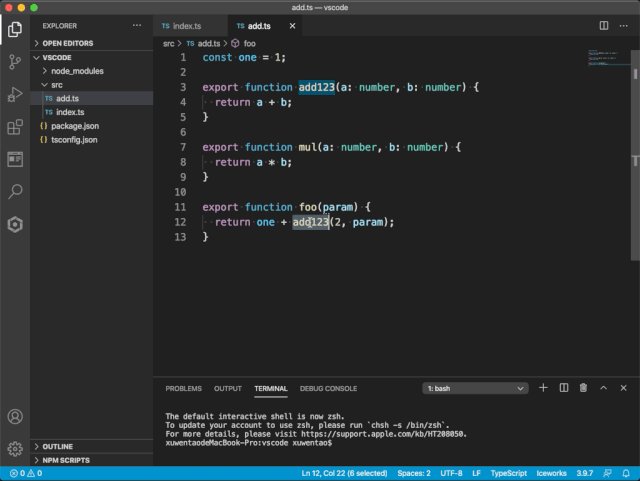
重命名符号及其引用:接着上面的例子 , 如果想更新函数名以及所有调用 , 怎么实现?按 F2 键 , 然后键入所需的新名称 , 再按 Enter 键进行提交 。 符号的所有引用都将被重命名 , 该操作还是跨文件的 。
 文章插图
文章插图
参考:Peek(#_peek)、Rename Symbol(#_rename-symbol)
符号导航在查看一个长文件的时候 , 代码定位会是非常痛苦的事情 。 一些开发者会使用 VS Code 的小地图 , 但其实还有更便捷的方法:可以使用 ??O 快捷键唤起符号导航面板 , 在当前编辑的文件中通过符号快速定位代码 。 在输入框中键入字符可以进行筛选 , 在列表中通过箭头来进行上下导航 。 这种方式对于 Markdown 文件也非常友好 , 可以通过标题来快速导航 。
- Rust特殊枚举Option用法
- 2020 vscode 好用的十佳扩展
- 任正非:每天思考失败,那些杀不死你的终让你更强大
- 「油猴脚本」这五个鲜为人知的小插件,如此好用?
- 一款简易CI/DI插件 wagon-maven-plugin
- 华为、腾讯、万科员工职业发展体系建设与实践
- Java基础知识回顾,还记得吗?
- Chiplet如何开拓半导体技术的未来
- IPsecVPN(数据通信)
- 买买买!佳能定制玻璃杯了解一下
