前端搞报表|数据分析提效全链路解决方案( 三 )
前台智能图表渲染 文章插图
文章插图
这里是一个更加直观的示例图 。 画红线的部分是下面放大的部分 。 如果只看上面那张图 , 其实看不出任何有价值的信息 。 因为 Y 轴被拉大了 , 导致局部的指标变化被抹平 , 直接看的话会认为这些指标没有任何波动 。 对业务来说 , 它需要关注的是波动、突变的部分 。 如果把这些信息在可视化的时候抹平了 , 用户发现问题的窗户其实基本上被你关闭了 。 这里面智能渲染做的事情 , 是通过算法加工的逻辑做显著性提取 , 把波动明显的、对业务有参考价值的数据优先展现出来 , 其他选择性地弱化处理 。 右边是实现的代码片段 , 整体的实现逻辑是去遍历递归所有的 X 轴 Y 轴 , 检查有交集的部分以及 Y 轴波动区间范围 。
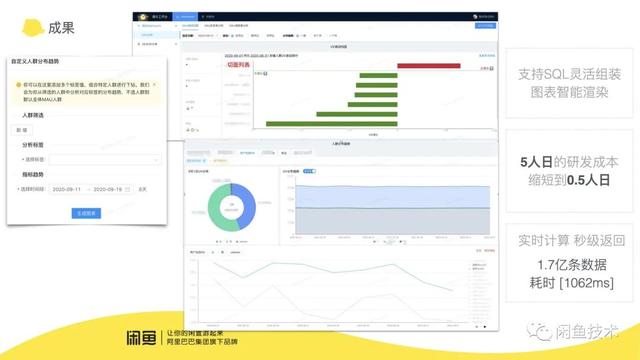
成果 文章插图
文章插图
对开发同学来说 , 只需要把 DSL 描述清楚 , 整个 dashboard 就直接渲染出来了 。
前台展现侧 , 会透出 SQL 组装的部分口子 , 用户可交互定制修改 , 并在秒级内就获得及时反馈(参照上图左边) , 要进一步分析的话 , 可以去定制想要查看的人群、过滤的人群、维度、标签 , 一层一层下钻分析 , 对用户来说 , 无论是效率还是发现有价值信息的体验上都有非常大的提升 。
整体来说 , 成果如下:
- 支持 SQL 灵活组装 , 实现了图表智能渲染
- 由原本可能 5 人日的研发成本缩短到0.5 人日
- 实时计算、秒级返回(1.7 亿条数据查询耗时1062 毫秒)
 文章插图
文章插图- 对微前端的11个错误认识
- 数据|女生从事数据分析岗位会面临哪些压力
- API监控:你应该衡量什么?
- 澳大利亚留学—大数据分析
- R数据分析:如何计算问卷的聚合效度,实例操练
- 袁岳:前端政务够有扮演智能政务驱动力的条件
- vue前端下载Excel文档配置流程
- 史上最全的Python操作 PPT 文档大全,以后写数据分析报告靠它了
- 开发人员技能树:成为“前端大手子”需要具备哪些素质?
- 从技术发展趋势来看,前端开发人员是否有必要学习Java语言
