用图层样式制作黄金金属字,重要的是需要耐心,其实步骤并不复杂 , 但图层样式参数值的设置是否恰当非常重要,不同分辨率的文件及文字的大小都影响到参数值的不同,设置的时候需要慢慢去尝试 。
我们先来看看最终效果图:

文章插图
最终效果图
下面我们开始步骤及参数的详解:
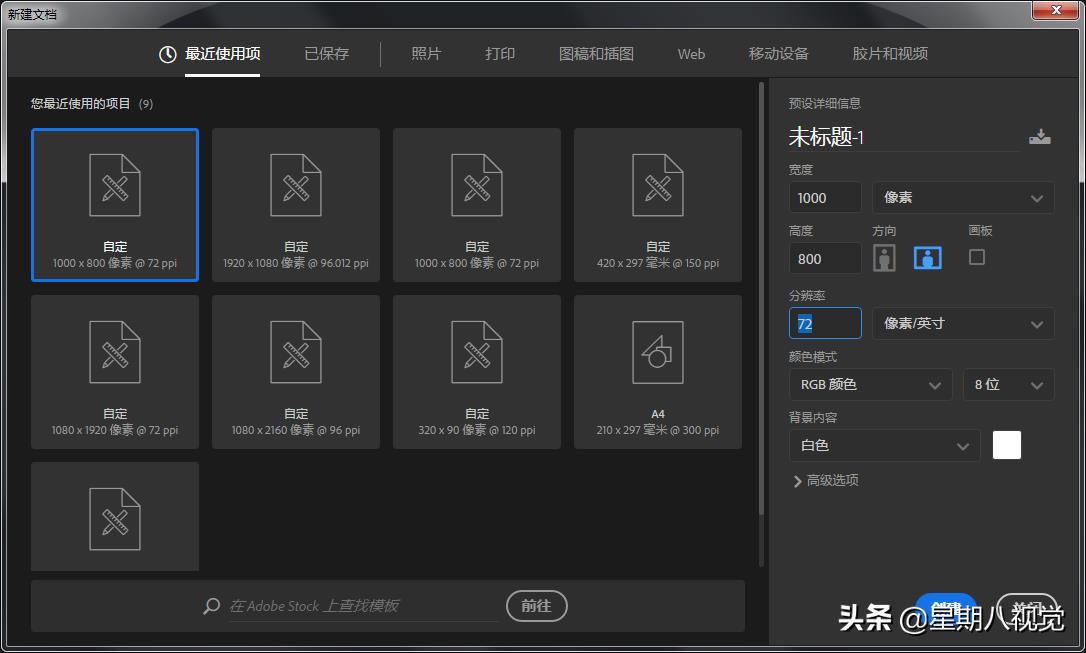
1、打开Photoshop , 新建一个文档 , 尺寸设置为1000×800像素,分辨率72DPI,如图:

文章插图
尺寸设置为1000×800像素
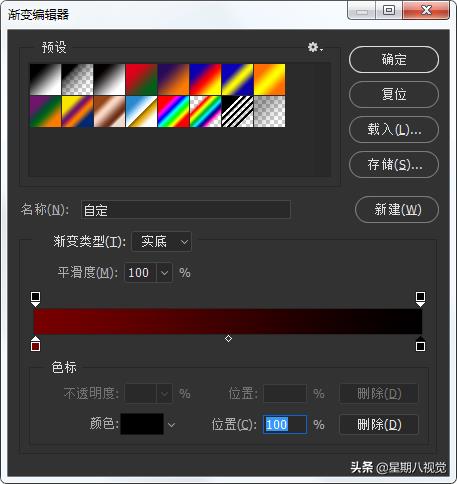
【ps金属质感文字怎么做 ps制作金色金属质感立体字】2、新建完成后 , 给画布填充一个由深红(色值#970004)到黑(色值#000000)的径向渐变色,如图:

文章插图
渐变色参数设置

文章插图
添加径向渐变后的效果
3、输入文字“星期八”,设置字体为行楷(这里特别提醒一下,字体尽量设置笔画粗一点的,因为笔画太细的话做出来的效果不是很好) , 字大小设置为300pt,文字填充色值#b37a37,把文字移动到画布居中或合适的位置,如图:

文章插图
文字输入星期八
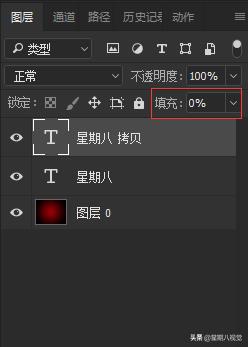
4、复制“星期八”字体图层,得到拷贝图层,修改填充为0% , 如图:

文章插图
修改填充为0%
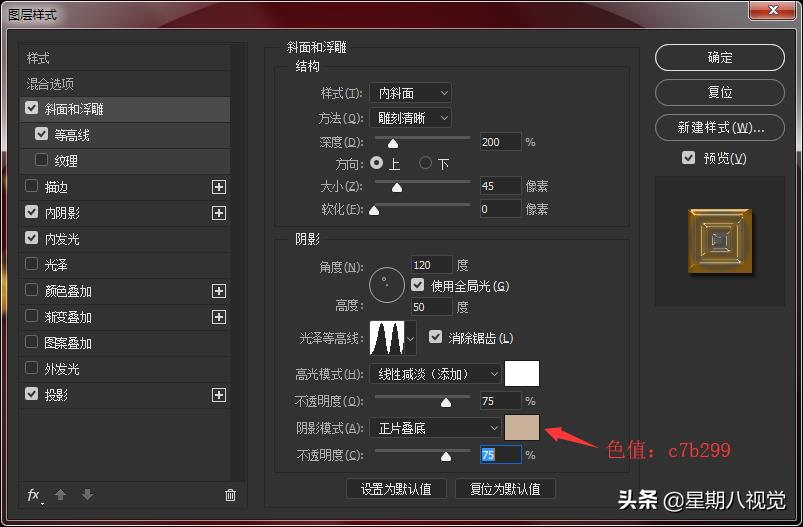
5、选择“星期八”图层,添加图层样式,参数设置如下图:

文章插图
斜面和浮雕设置参数

文章插图
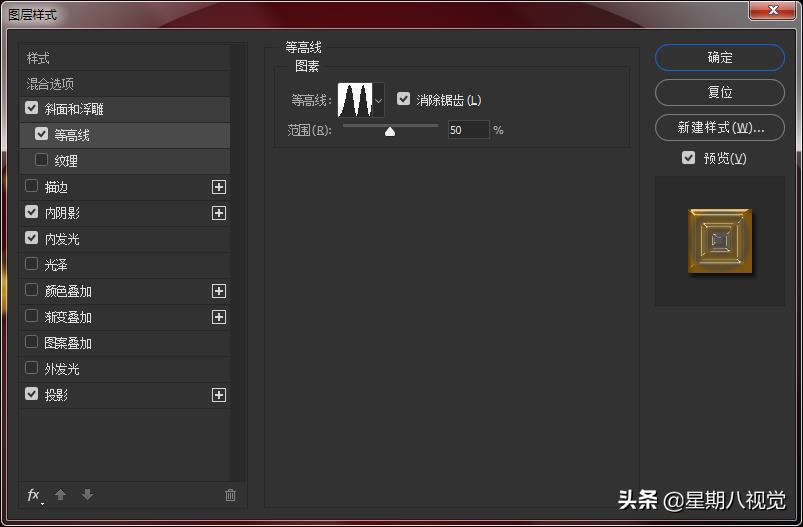
等高线设置参数

文章插图
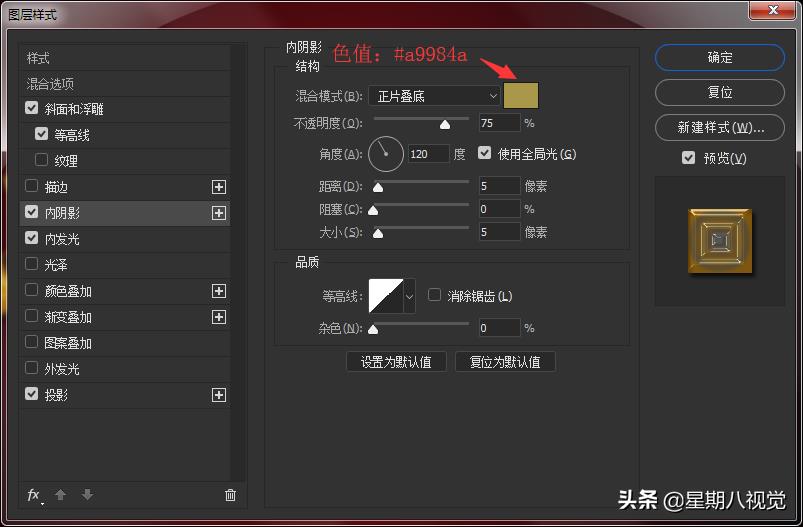
内阴影设置参数

文章插图
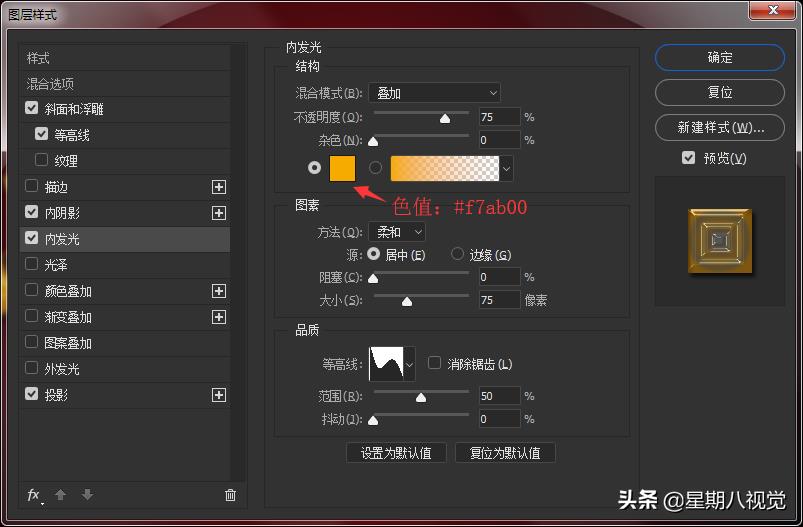
内发光设置参数

文章插图
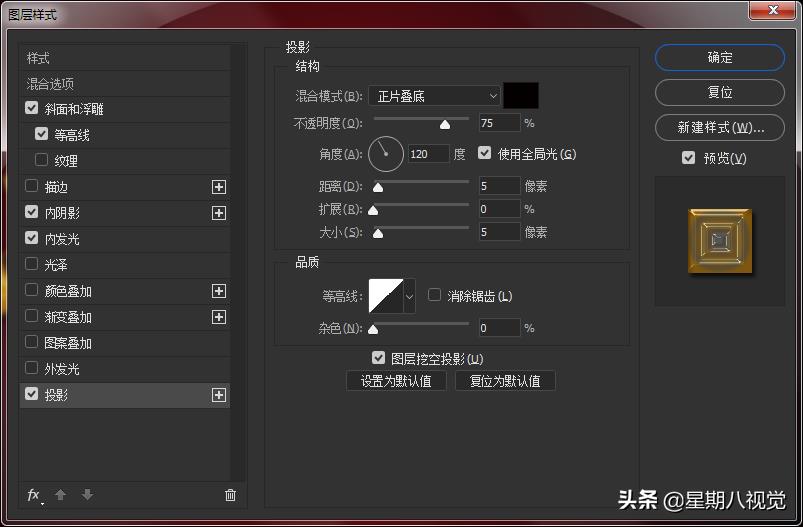
投影设置参数
设置完成后,得到如下图文字效果:

文章插图
添加图层样式后的效果
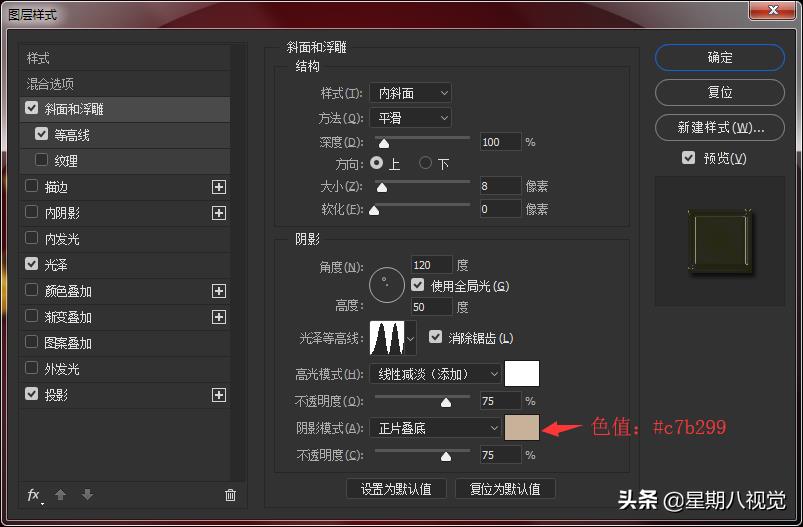
6、接下来选择“星期八 拷贝”图层,同样添加图层样式,参数设置如下图:

文章插图
斜面与浮雕参数设置

文章插图
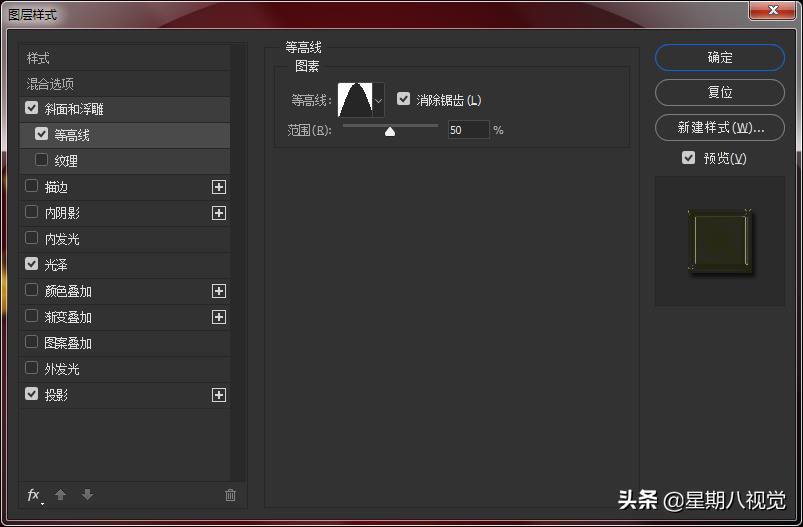
等高线参数设置

文章插图
光泽设置参数

文章插图
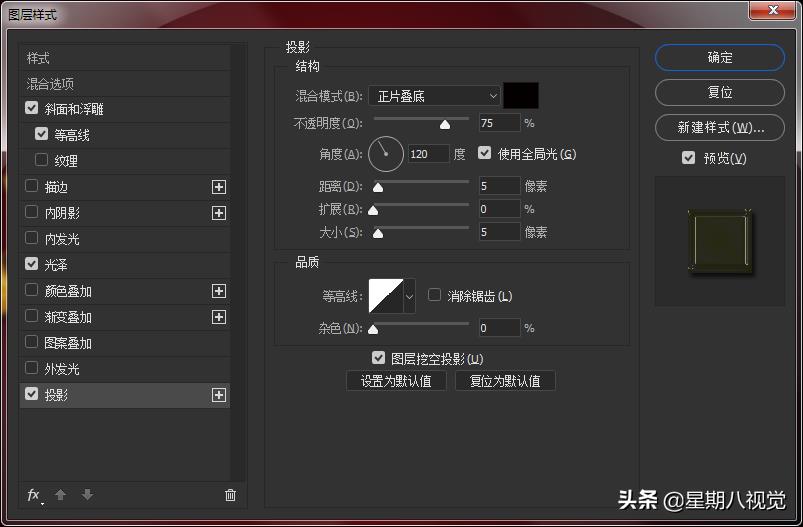
投影设置参数
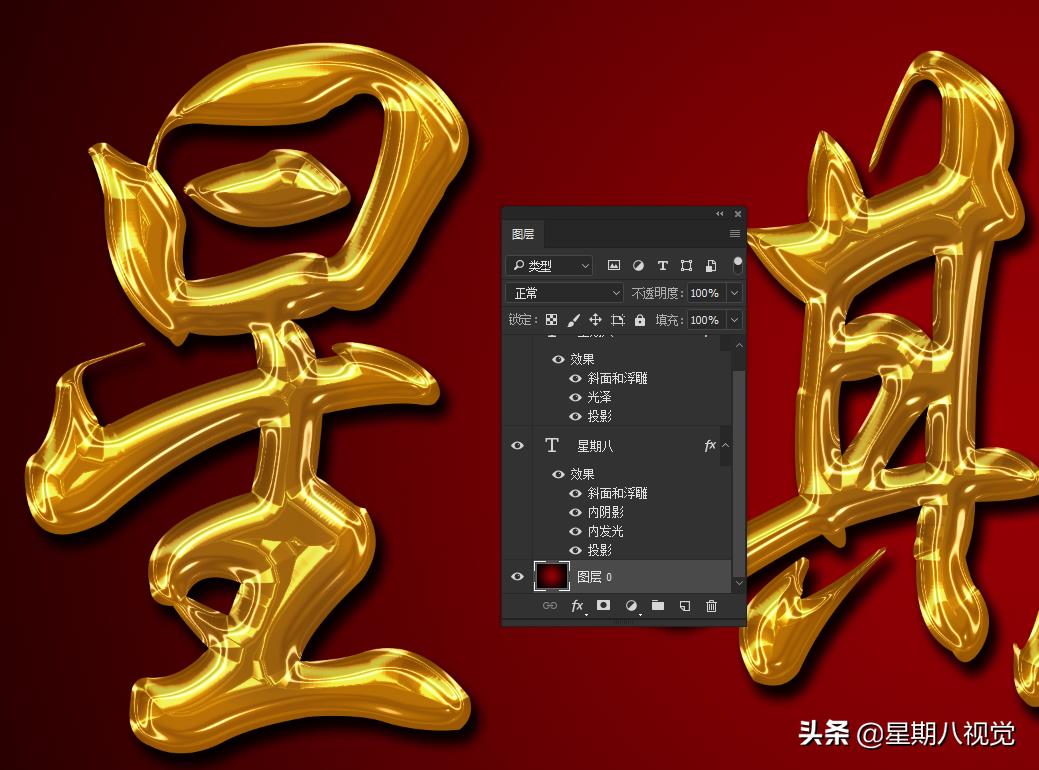
图层样式添加完成后就得到如下图效果,黄金质感字就做出来啦……!

文章插图
局部放大查看细节

文章插图
完成图
7、最后我们使用网上找的一个素材,将此素材放置到背景上方图层:

文章插图
素材
8、用钢笔工具勾出路径并把路径转换为选区,对选区设置羽化值1,删除不需要的:

文章插图
用钢笔工具勾出路径

文章插图
删除多余部分后效果
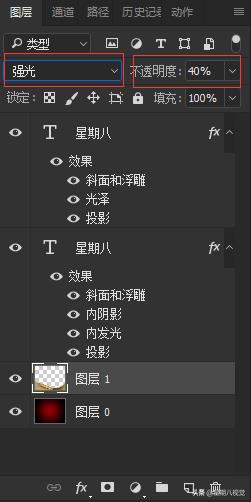
9、把该图层混合模式设置为“强光”,不透明图设置为40%,设置如图:

文章插图
混合设置
得到如下图:

文章插图
混合图层后
10、最后复制该图层,并且对该图层做180度旋转,移动到上方合适的位置,最终效果:
- 免费音频转文字在线 语音转文字免费的软件推荐
- ps文字特效制作方法 ps软件基础教程分享
- 短视频加文字怎么制作出来的 短视频制作技巧大全
- 抖音直播间怎么飘屏文字 直播的时候屏幕上的字制作
- 表格里面的文字怎么调整行距 调整表格行距的操作
- css渐入渐出动画效果 css文字变色动画制作
- 如何提取单元格中的指定部分内容 提取单元格文字的方法
- ps抠文字不带背景导出来 ps提取文字到另一张图
- pdf转换成word的正确方式 word转pdf文字缺失怎么办
- 文字转漫画自动生成软件 文字自动生成视频软件
