大周末的下着雨在家没啥大事,就随便瞅瞅看看;无意间翻到了一个不错的时间轴效果;来直接看咱们要参考并且要实现的效果吧:

文章插图
曾使用ListBox实现过(公交站牌路线);这次还想她,没办法独宠她;我的思路都是先用基本的控件布局,然后提取共同点,最后来个模板和数据绑定;
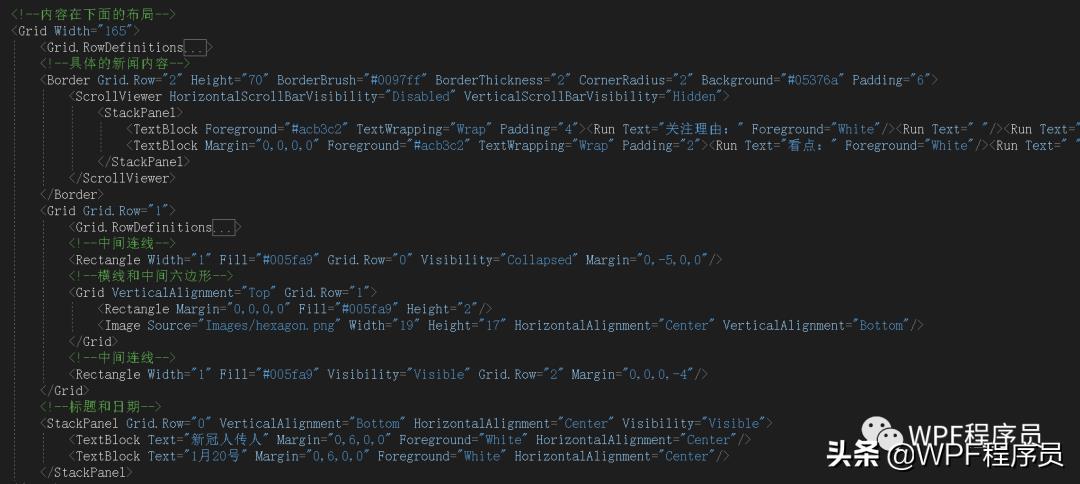
【wpf滚动条自动滚动 打开网页滚动条自动滚动】1、内容在上面的布局代码:

文章插图
2、内容在下面的布局代码:

文章插图
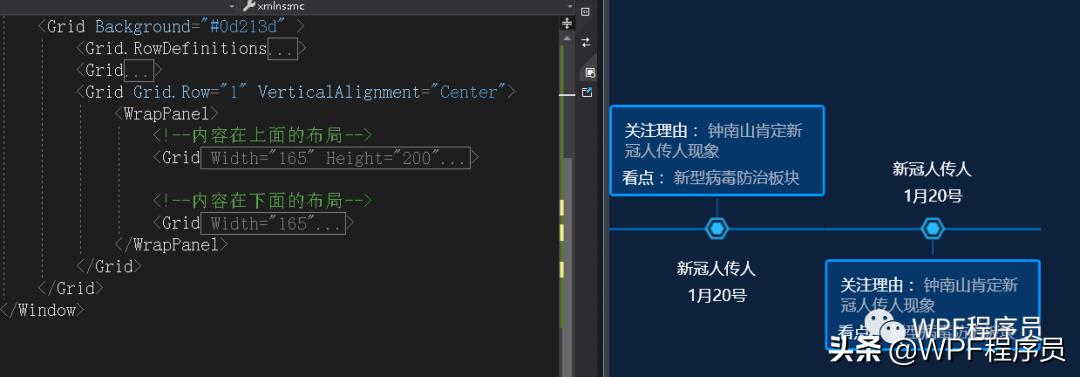
3、最初简单的组合效果:

文章插图
4、最终提取出来的数据模板:

文章插图
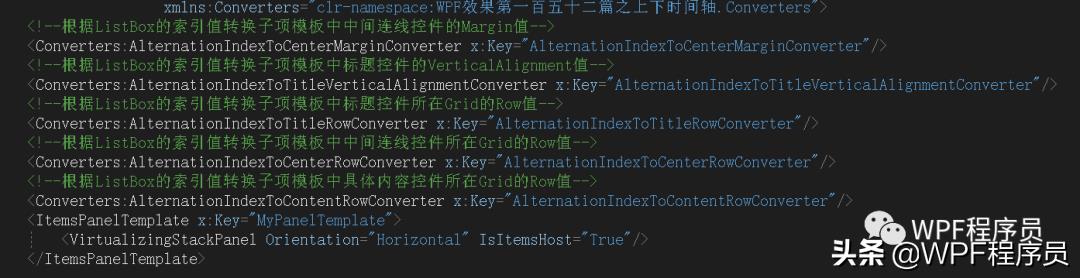
5、使用的转换器:

文章插图
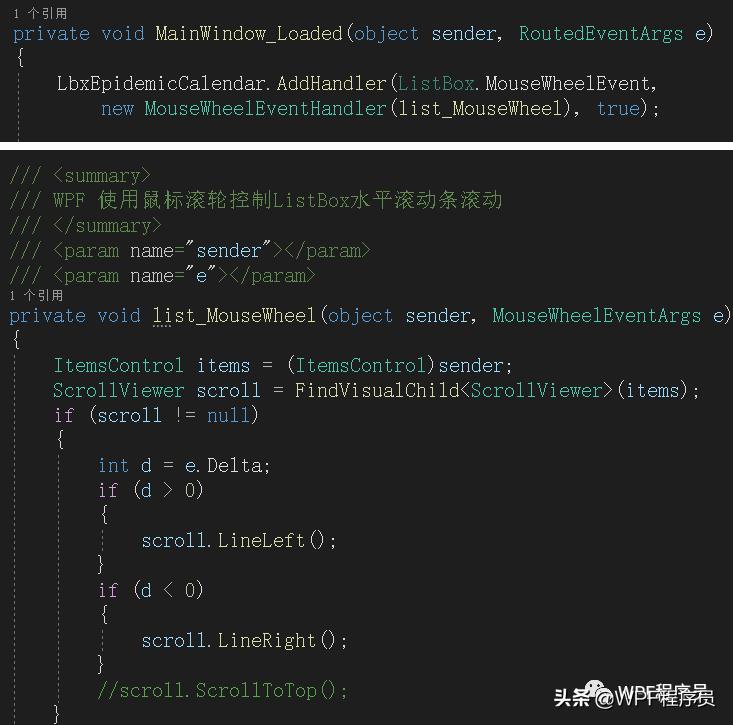
6、涉及鼠标滑轮控制水品滚动条:

文章插图
7、最终使用ListBox实现的效果:

文章插图
最终简单的效果先这样吧;以后有时间的话,可以再去摸索一下更复杂的效果;编程不息、Bug不止、无Bug、无生活;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下,多谢您的支持!
- 中国人民公安大学报考要求 公安大学报考条件多少分
- 内存条插13和24差距有多大?有区别吗?
- 视频中如何让字滚动出现 手机滚动字幕怎么制作
- 电脑滚动截屏怎么操作快捷键 滚屏截图的使用攻略
- 土豆条炒肉
- 荷包蛋面条怎么做呢?
- 黄山特色美食一条街
- 自己在家修复手机外屏碎了的方法 手机屏幕碎了出现条纹怎么办
- excel如何筛选多个条件的数据 excel表格添加筛选选项
- iphone快速滚动截屏的方法 苹果14手机怎么截聊天记录长图
