ainer\”>
上一期讲了下安装环境,这一期就打算讲讲怎么运行 , 哪里运行,输入输出等知识 。
我简单的整理了下更新计划,可能后面还会更新不在这里面的,或者你觉得有补充需要更新的 , 欢迎随时来讲讲 。

文章插图
JavaScript(简称“JS”)是一种具有函数优先的轻量级,解释型或即时编译型的编程语言 。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中 , JavaScript基于原型编程、多范式的动态脚本语言 , 并且支持面向对象、命令式、声明式、函数式编程范式 。
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成 。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript 。但实际上它的语法风格与Self及Scheme较为接近 。
JavaScript的标准是ECMAScript 。截至2012年,所有浏览器都完整的支持ECMAScript 5.1 , 旧版本的浏览器至少支持ECMAScript 3标准 。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为ECMAScript 2015,但通常被称为ECMAScript 6或者ES2015 。
以上就是百度百科对JavaScript的解释,其实在我看来,他最初就是个脚本语言,用来在浏览器运行的,但是随着时间,他不仅仅在浏览器执行了 。比如它可以在桌面端运行,可以在服务端运行,可以手机app运行 。我们也可以用来做爬虫,做深度学习等等 。简直太多了?。。∷?彩且桓鋈跤镅?,不像Java等语言是强语言,需要类型约束啥的 。当然,如果想用JavaScript强类型语言,那么可以直接使用TypeScript,这个是JavaScript的超集 , 简单理解就是为JavaScript做了类型约束了 。
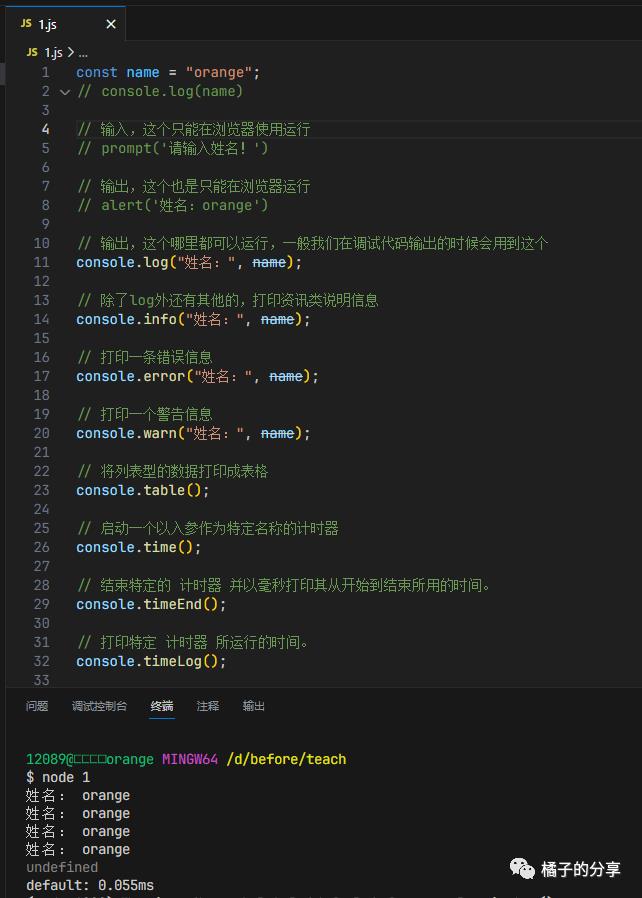
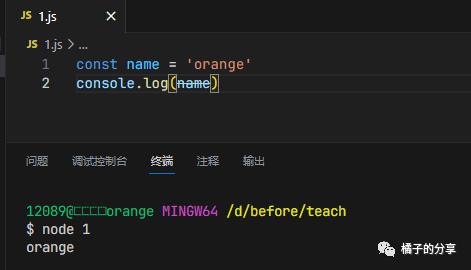
- 我们通常开发编译的时候 , 基本上都是在上一期讲的vscode中运行编译的,里面各种计算呀,输入输出之类的 。比如我们简单的举个栗子:

文章插图
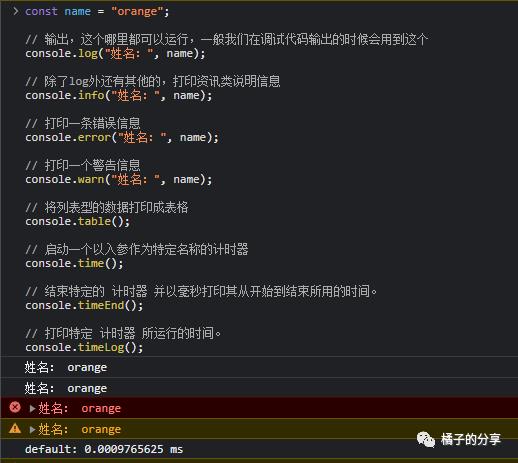
- 我们也可以在浏览器执行,打开浏览器,按下F12打开控制台,或者按下FN+F12打开控制台,同样我们也是执行上面的栗子,可以看待error就是红色的,warn就是橙色的:

文章插图
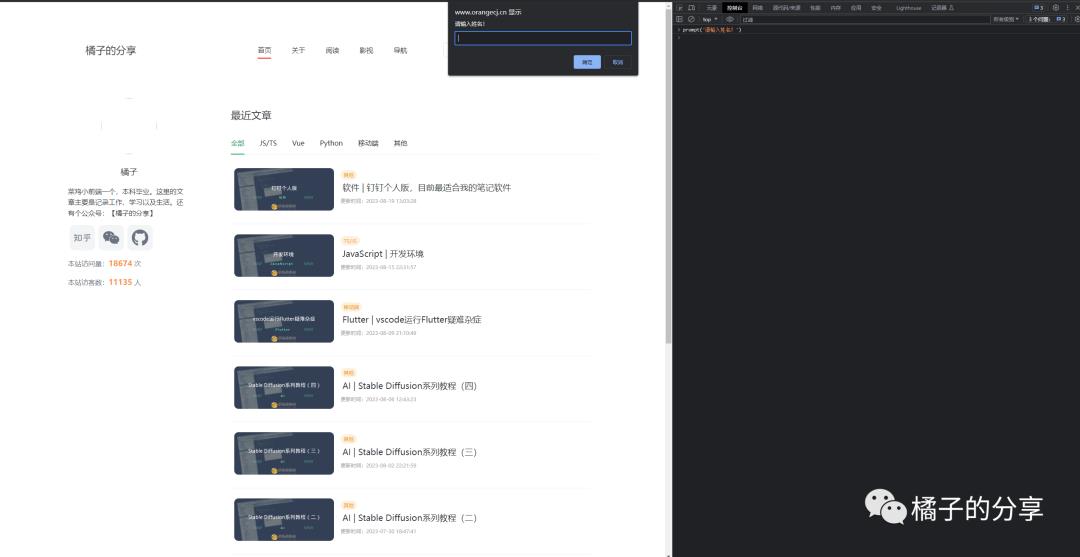
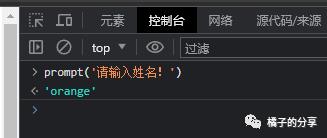
- 我们可以执行prompt(‘请输入姓名!’),看看运行结果 。

文章插图
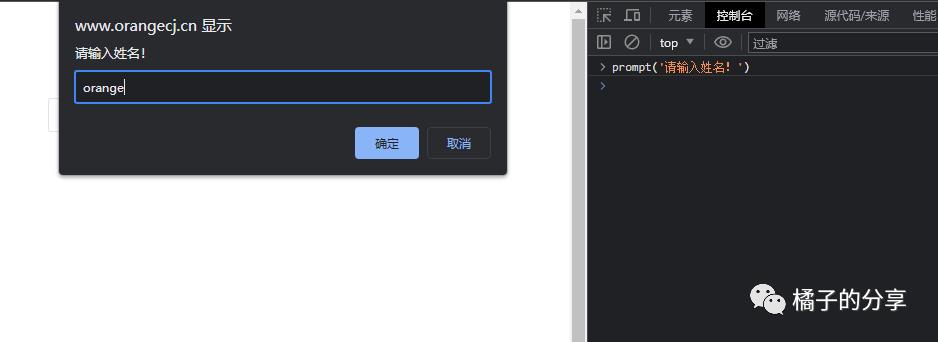
- 我们也可以在输入框输入文字,然后确定 , 他就会打印出来我们输入的文字 。

文章插图

文章插图
- 同样我们可以执行alert(‘姓名:orange’) , 可以看到弹出来了一个提示框,就是我们的内容 。

文章插图
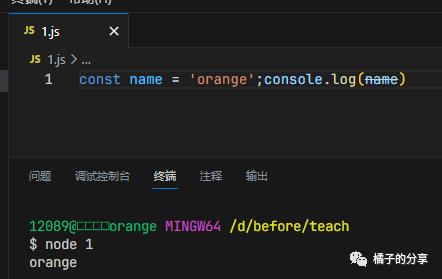
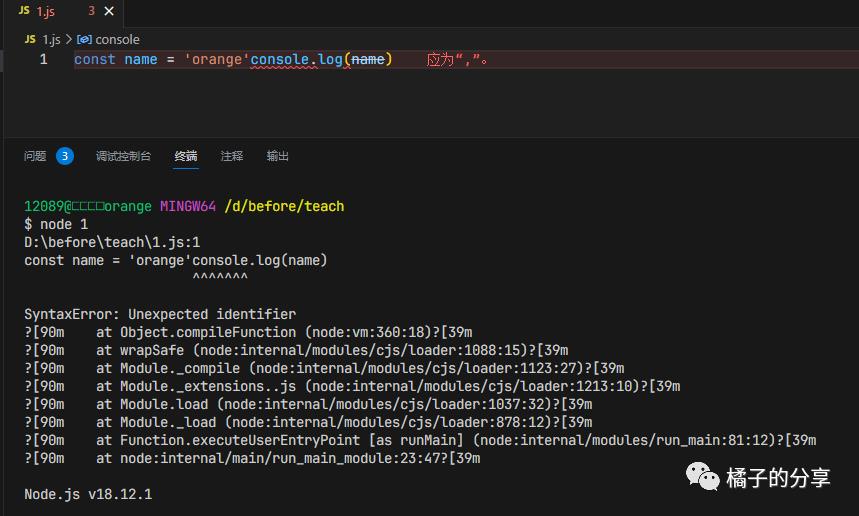
- 代码基本上都是一行一行写的,如果你很多逻辑代码放在一行 , 会报错,除非你在一个完整的逻辑后面加上分号;,注意,这个分号也是英文?。。。【俑隼踝樱?/li>

文章插图

文章插图

文章插图
- JavaScript执行是同步的,从上往下执行,什么是同步?同步就是一行一行代码执行,但是上一行代码执行的时间过长,不会影响下面的代码 。当然也有异步,等待上一行代码执行完毕后在继续执行后面的代码,这个就后面再说 。
- 以上的代码我会上传至代码仓库 。为了方便下载,没有基础的小白不清楚什么是git 。就不放在GitHub或者gitee上面了 。直接放在个人博客 。
- 华硕显卡超频怎么设置 华硕主板cpu超频设置教程
- mp4文件格式是什么 mp3格式转换器免费版
- ps路径怎么导入ai psd文件转化为ai矢量图
- 打印机怎么双面打印文件 打印机使用步骤图解
- 电脑d盘不见了怎么回事 电脑检测不到硬盘的原因
- wps怎么调字间距离 wps文档格式调排版
- word查字数怎么查 word字数统计步骤
- 怎么改wifi密码修改 修改路由器密码视频教程
- ppt感谢页面怎么做 非常漂亮的ppt结尾动图
- 微信视频怎么关闭声音铃声 微信来电铃声的设置
