对于采用vue的uni-app开发的app,背景图片,标准的做法是使用 backgroud或backgroundImage 属性 。这是一个官方推荐的方法 。可以使用网络图片或者项目内的静态图片作为背景显示 。

文章插图
上面效果是由下代码生成的,核心在这一句 background-image: url(‘
/static/images/main_bg.png’);
<view class=\"flex-col page space-y-30\" >export default {components: {},data() {return {};},methods: {onClick() {uni.navigateTo({ url: \'/pages/flybird/flybird\' });}}};<style scoped lang=\"scss\">.page {padding: 2.44rem 1.88rem 2.88rem 3.81rem;background-color: #ffffff;background-image: url(\'/static/images/main_bg.png\');background-position: 0% 0%;background-size: cover;background-repeat: no-repeat;width: 100%;overflow-y: auto;overflow-x: hidden;height: 100%;.image {width: 11.25rem;height: 12.13rem;}}.space-y-30 {& > view:not(:first-child),& > text:not(:first-child),& > image:not(:first-child) {margin-top: 1.88rem;}}
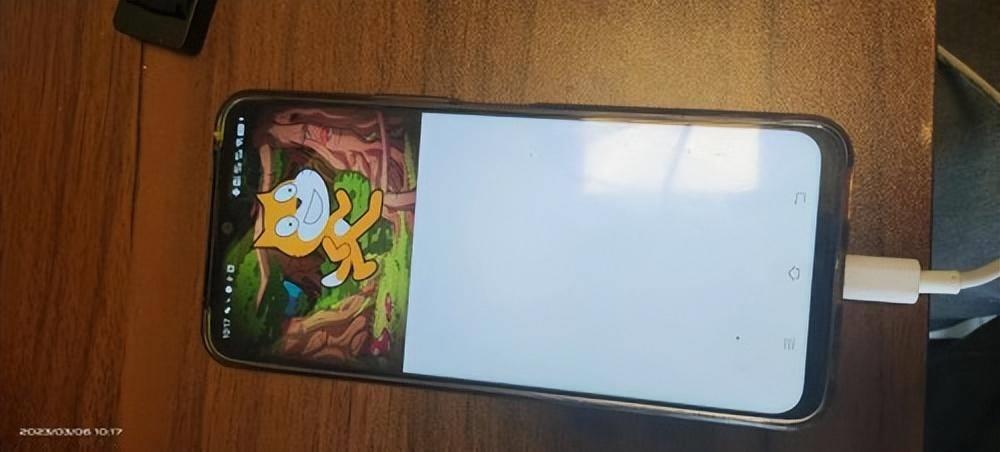
文章插图
可以看到,这种方法一个最大问题是,下面有一块巨大白色空间没有铺满,当然我这个背景图片为了节约空间尺寸比较?。?让这个问题更加明显 。
一般App使用图片作背景,是希望内容不做重复平铺,为了美观是希望拉伸到全屏 。
但是使用background 属性的问题是,容器有效内容的高度没有伸到全屏的话 , 那背景图片会按自己尺寸显示在界面上 。如果图片没有手机屏幕尺寸大,屏幕下方就是一块白色 , 非常难看 。
而且新一代手机的屏幕在不断变大,即便如果你的app在旧手机屏幕上背景好象是正常 , 在新的更大屏幕又铺不满了 。
有一种解决办法是让控件内容铺满屏幕,这样整个背景图片自然就 满屏,但这种方法没有通用性 。
下面是一种通用解决办法 , 不用背景属性 。自己用一个image控件铺满屏幕来显示背景图片,并且把z-index设为-1表示在所有组件下方,并且占用100%的 。
<template><view class=\"container\"><image class=\"bg-set\" src=https://www.fajihao.com/"/static/images/main_bg.png\"></image><view class=\"content\"></view></view> </template><script>export default {data() {return {}},onLoad() {plus.navigator.setFullscreen(true) //隐藏状态栏plus.navigator.hideSystemNavigation() //隐藏虚拟按键},methods: {}}</script><style scoped lang=\"scss\">.bg-set{position: fixed;width: 100%;height: 100%;top: 0;left: 0;z-index: -1;}</style>这两句也很重要 , 否则在Android下会是显示一条虚拟按键栏,很不好看plus.navigator.setFullscreen(true) //隐藏状态栏
plus.navigator.hideSystemNavigation() //隐藏虚拟按键
注意还要在page.json对页的navigationStyle定义为custom,用于隐藏导航栏,否则上方会出一条白色导航栏,
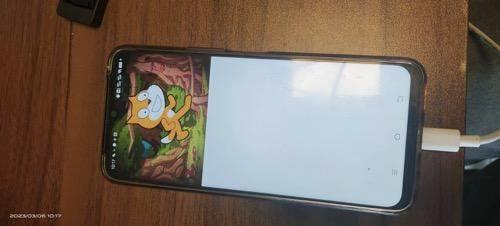
{\"path\" : \"pages/sb3_menu/sb3_menu\",\"style\" :{\"navigationStyle\":\"custom\"//隐藏导航栏}}综合下来这是比较满意的显示效果:【vue设置背景图片全屏 vue调整画面大小】

文章插图
- 光猫怎么设置wifi功能 电信光猫设置教程
- 电脑怎么设置自动开机时间 定时开关机的设置方法
- 如何通过ip添加打印机设备 网络打印机ip设置方法
- 三星手机恢复出厂设置的方法 三星7102如何恢复出厂设置
- 华为mate音量键功能设置 华为mate30pro怎么调节音量大小
- iqoo省电设置技巧 vivoiqoo手机耗电快怎么解决
- 教你正确设置老人模式 cool1手机怎么设置老人模式
- iPhone开通VOLTE教程 苹果手机volte开关在哪里设置
- 步步高s1恢复出厂设置步骤 步步高s1如何重置
- 如何设置默认浏览器 默认浏览器的设置方法
