说明这篇文章主要介绍的就是一些chrome浏览器的小技巧,很简单 , 希望对大家有所帮助 。
这其中的一些小技巧在低版本中是没有的,所以建议大家用最新版的,目前最新版是62,版本很重要,如果发现有些技巧不起作用,请先查看浏览器的版本 。
快捷键快捷键比较多 , 这里挑出几个常用的说一下
最后会给出一张比较完整的快捷键的表
下列快捷键可以在所有 开发者工具 面板中可以使用

文章插图
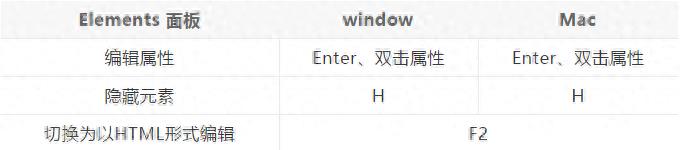
在Elements 面板中使用的快捷键

文章插图
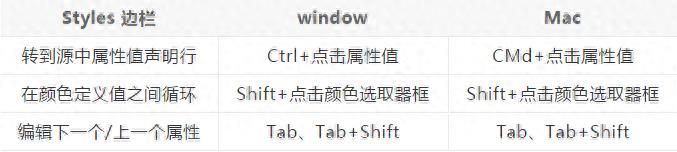
在Styles 边栏中使用的快捷键

文章插图
在控制台中使用的快捷键

文章插图
区域截屏选取页面中的一部分,保存为图片
1、打开开发者工具
使用 快捷键 F12 (Windows) 或 Cmd+Opt+I (Mac)

文章插图
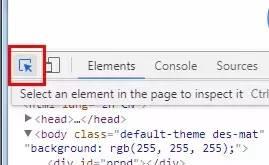
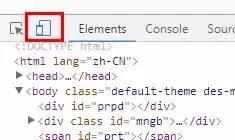
2、选择左上角的元素选择按钮,图标颜色变为蓝色即表示选中了

文章插图
3、Windows 下按住 Ctrl,Mac 就按住 Command,然后点击鼠标左键在页面选择区域即可,松开鼠标后 , 截图自动下载 。
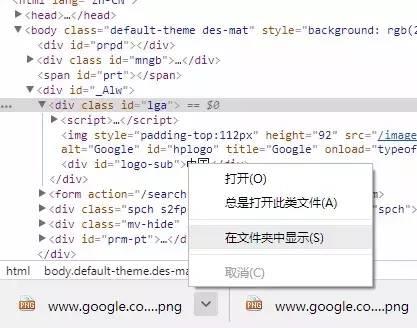
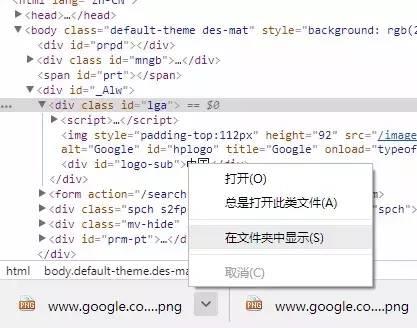
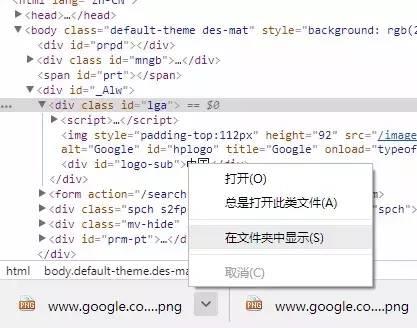
4、图片自动下载好后,点击图片后面的箭头,可以在文件夹中显示

文章插图
节点截图选中页面中某一元素,保存为图片
1、打开开发者工具
使用 快捷键 F12 (Windows) 或 Cmd+Opt+I (Mac)

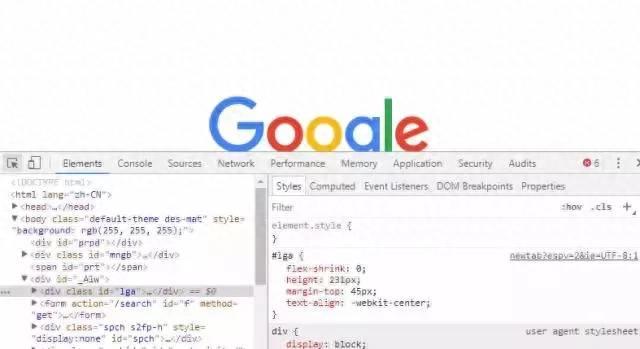
文章插图
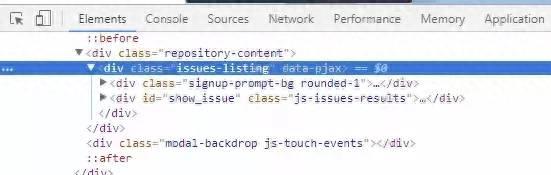
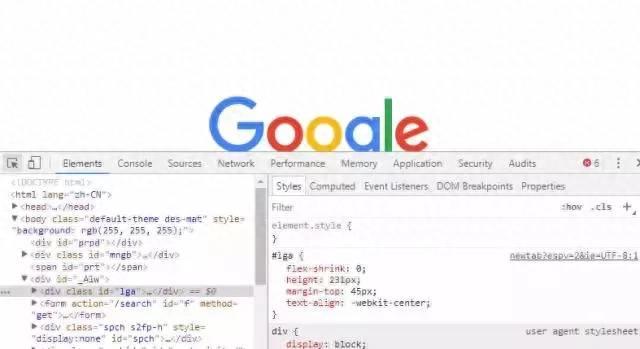
2、选中任意元素节点

文章插图
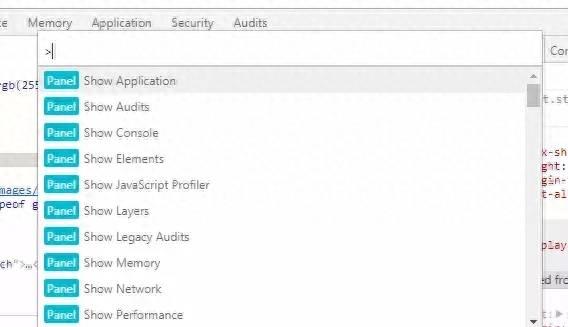
3、打开命令工具
使用快捷键 Ctrl + Shift + p (Windows) 或 Cmd + Shift + p (Mac)

文章插图
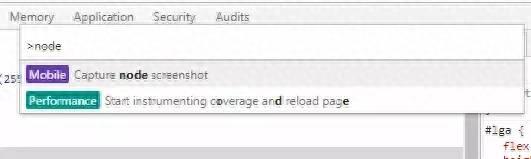
4、点击Capture node screenshot , 或者输入这行中任意的关键字,比如输入node,也会出来这个选项,然后点击这个选项,图片会自动下载 。

文章插图
5、图片自动下载好后 , 点击图片后面的箭头,可以在文件夹中显示

文章插图
截全屏保存完整网页为图片
第一种方式
1、打开开发者工具
使用 快捷键 F12 (Windows) 或 Cmd+Opt+I (Mac)

文章插图
2、打开命令工具
使用快捷键 Ctrl + Shift + p (Windows) 或 Cmd + Shift + p (Mac)

文章插图
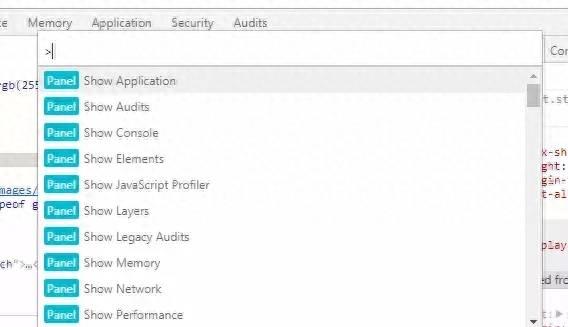
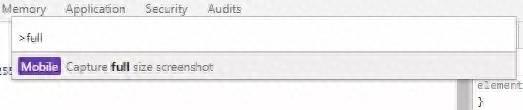
3、点击Capture full size screenshot,或者输入这行中任意的关键字,比如输入full,也会出来这个选项

文章插图
4、图片自动下载好后 , 点击图片后面的箭头,可以在文件夹中显示

文章插图
第二种方式
1、打开开发者工具
使用 快捷键 F12 (Windows) 或 Cmd+Opt+I (Mac)
2、选中 切换开发模式按钮,图标颜色变为蓝色即表示选中了

文章插图
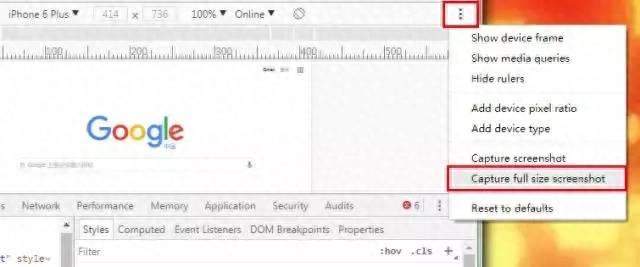
3、点右上方的三个 小点,点击Capture full size screenshot , 图片会自动下载

文章插图
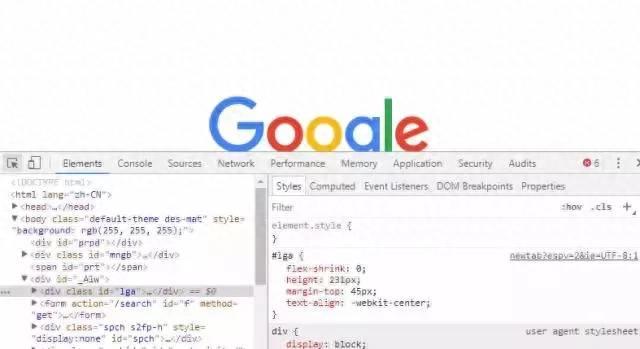
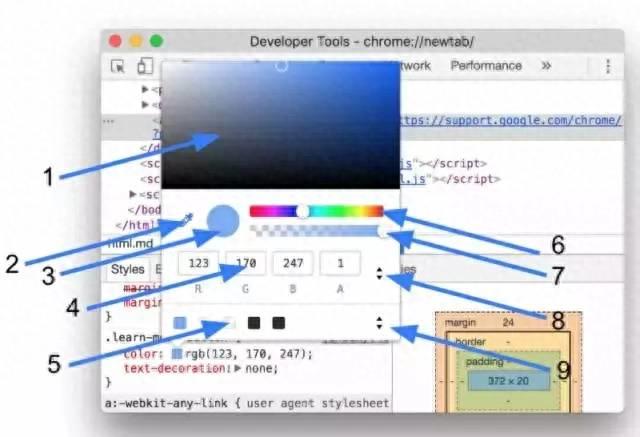
拾色器
在Styles边栏 点击任意颜色的小色块,就可以弹出颜色选择器

文章插图

文章插图
1、颜色选择区域 。
2、吸管 。
3、复制到剪贴板 。将显示值复制到剪贴板 。
4、显示值 。颜色的RGBA,HSLA或十六进制表示 。
5、调色板 。单击其中一个方块将颜色更改为该方块 。
- 电脑黑屏问题修复方法 游戏全屏就黑屏是什么原因
- 笔记本截屏的方法是什么 最简单的截图技巧
- 手机怎么满屏投屏电视 苹果手机怎么投屏到电视全屏
- 笔记本键盘按哪个键截屏 电脑如何截图并保持在桌面上
- Windows任意截屏的简单方法 笔记本电脑截屏怎么截图
- 王思聪谋杀乔任梁? 王思聪虐杀乔任梁截图
- mac截图软件推荐 mac电脑截屏快捷键
- 电脑截图是怎么操作的简单的 电脑6种正确截屏方式
- 快速截屏的三种方法 小米手机截图怎样操作
- 教你竖屏改为横屏的操作方法 苹果手机抖音投屏电视怎样全屏
