组件相对于最小点击对象的视觉尺寸:精确、高于和低于。
7. 内边距使用间隔表示组件内的边距。

文章插图
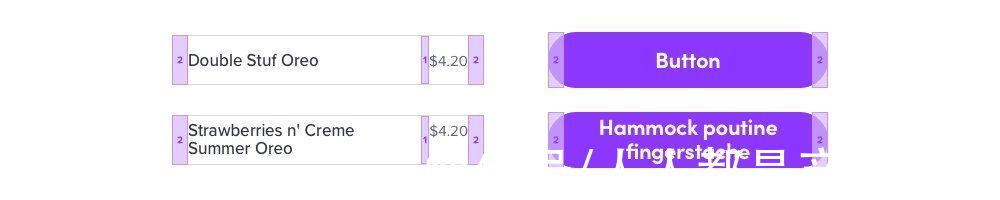
长字符串的水平边距你可以通过设置水平边距来限制元素的水平位置,比如文本框。
当文本太长时,你需要指出文本是否应该调整大小、换行和/或截断。换行到两行比截断一行更好!

文章插图
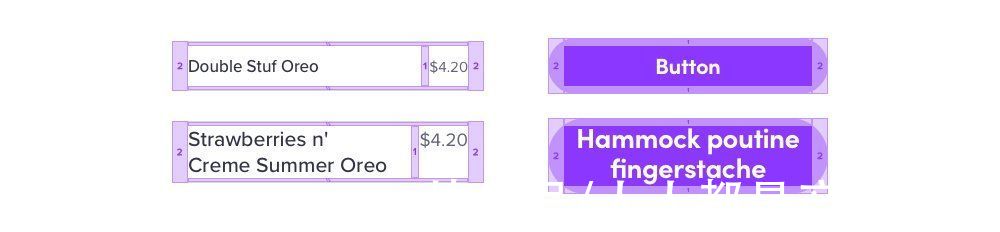
动态类型的水平和垂直边距垂直填充最常用于动态适配。
尽管组件在当前手机尺寸、当前语言和当前字体大小下看起来可能很好——但所有这些因素都是最坏情况下的变量。
当类型增加时,组件将变得比它的基本大小更大,并且你希望确保它仍然有垂直填充。
8. 基线对齐使用居中和基线标记来示意,如何让那些没有接触到所有边的间隔元素表现出来。这部分主要是方便给开发理解的。
垂直居中的列表项文本、底部对齐的价格和居中的复选框
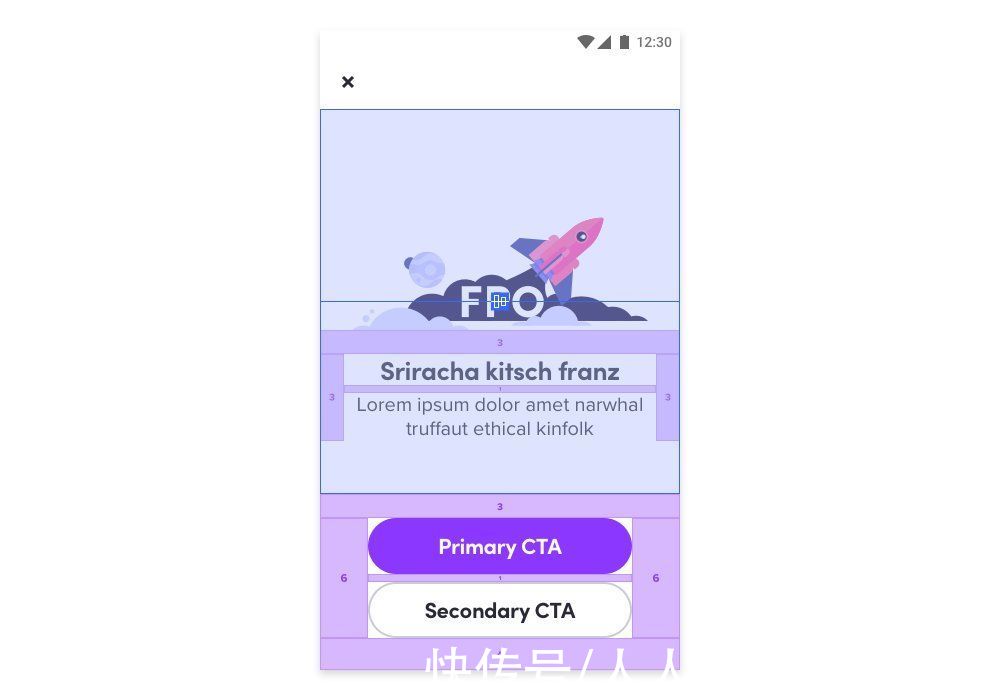
9. 界面布局现在你已经布局好了一个页面,使用与在组件中相同的方式使用间隔、点击目标和对齐符号。

文章插图
瞧!这就是移动端的响应式布局!
提示:为你在界面布局中引用的组件创建单独的symbol画板。在组件中,将所有组件规范包含在一个文件夹中,该文件夹可以轻松打开和关闭。没有什么比同时标记组件和界面布局更好了。
二、总结即使是一个精心制作的交接文件也不能取代你与开发之间良好的语言交流。
这应该与开始、移交和书面文档一起使用。
你越让开发了解你的设计,还原的结果就越接近实际发布的产品。
作者:Linzi Berry,译者:彩云Sky
原文链接:https://medium.com/tap-to-dismiss/constraint-layout-for-designers-3c665cb4d074
本文由 @彩云Sky 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 三星手机|三星手机的销量可以做到全球第一,为何在我们国内却进不了前五名?
- 充电器|在国外很受欢迎,常年居美国销量第1,这个国货国人却鲜为人知
- 机器人|见证国产骄傲!又一冬奥会“黑科技”惊艳老外,已悄然占全球第一
- 显卡|手机好评率TOP10:小米12无缘,魅族第5,最大黑马诞生
- 一加科技|不是网友恶搞,一加还注册了这些商标?2022要做到游戏体验第一
- 黄仁勋|全球平板电脑市场排名:华为出货下滑32%跌至第五,联想成大赢家
- 中国手机|联想是当年中国手机市场的第一霸主,为何现在无人问津了?
- 华为|华为在艰难的情况下再次拿到全球第一。
- apk|我说安卓系统在国外怎么这么流畅
- 删除|既然华为5G专利世界第一,为何华为不限制美国5G发展?
