编辑导语:响应式设计简单来说就是是指网页根据屏幕宽度,做出相应调整的,力求能够达到在不同的设备下,内容都能以合适的方式展现给用户。本篇文章介绍了移动端响应式设计的一些高效方法,感兴趣的小伙伴们快来看看吧。

文章插图
以前,设计师们都需要去跟开发沟通并手动标注所有文件!
现在,有了像Zeplin和Abstract这样实用的标注工具,设计师几乎不需要花太多的时间在对接上。
但是,还是避免不了很多东西会在对接过程中出现问题。
比如,这个按钮是固定大小的还是弹性大小?是保持底部边距固定还是在一个较大的对象内居中?让我们来看下约束布局在对接过程中的使用方法。
约束布局是定义控制应用中内容的规则。这些规则通过使用统一的元素和间距,保持跨平台、跨环境和跨屏幕大小的一致性。通常应用在iOS和Android中。
彩云注:这里想跟大家科普下相对布局和约束布局的区别。相对布局是通过相对定位的方式让控件出现在布局任意位置,相对布局因为逻辑原因,层级较多;而约束布局能够有效解决布局过多问题,让页面更加扁平化,布局之间相对位置也更好控制。
【 边距|国外第二大打车软件Lyft设计总监,移动端响应式设计的高效方法】约束布局也是既相对布局后,谷歌官方针对相对布局问题给出的一个更优解决方案,意在将来替代掉相对布局。当然,这里不再过多阐述,感兴趣的可以自行去了解下,可能偏开发方面会更多一些。
一、约束条件如果在sketch文件中已经设计布局好了所有元素,就可以开始了!
1. 基础单位8×8首先从定义基本单位开始,每个度量值都是其倍数。我建议使用偶数8来调整大小和间距,因为这样可以方便且一致地适配各种设备。
- 8 更容易整除!10/4=2.5 vs 8/4=2
- 大多数流行的屏幕尺寸都可以被 8 整除,这样更容易适配(与 6 或 10 相比)
- 分辨率为1.5倍的设备很难清晰地显示像素为奇数的,若按1.5倍缩放5个像素就会导致半像素偏移。
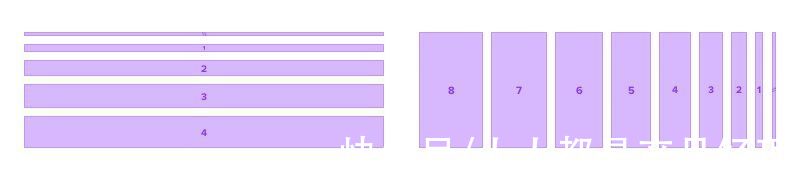
2. 间隔单位间隔单位是常用间距的视觉表达。例如,一个“2间隔单元”是16 pt/dp,因为2×8=16。
这些符号应该在设计中使用,别名应该被标注成代码,以便在和开发对接时使用相同的语言。

文章插图
垂直和水平间隔在项目很赶的时候,你可能没有足够的时间手动做到完美像素对齐。通过使用这些通用单位来标识,而不是标注工具自动生成的标注像素,它可以告诉开发实际间距。数字别名与“Shift +方向键”移动对象的次数相匹配。

文章插图
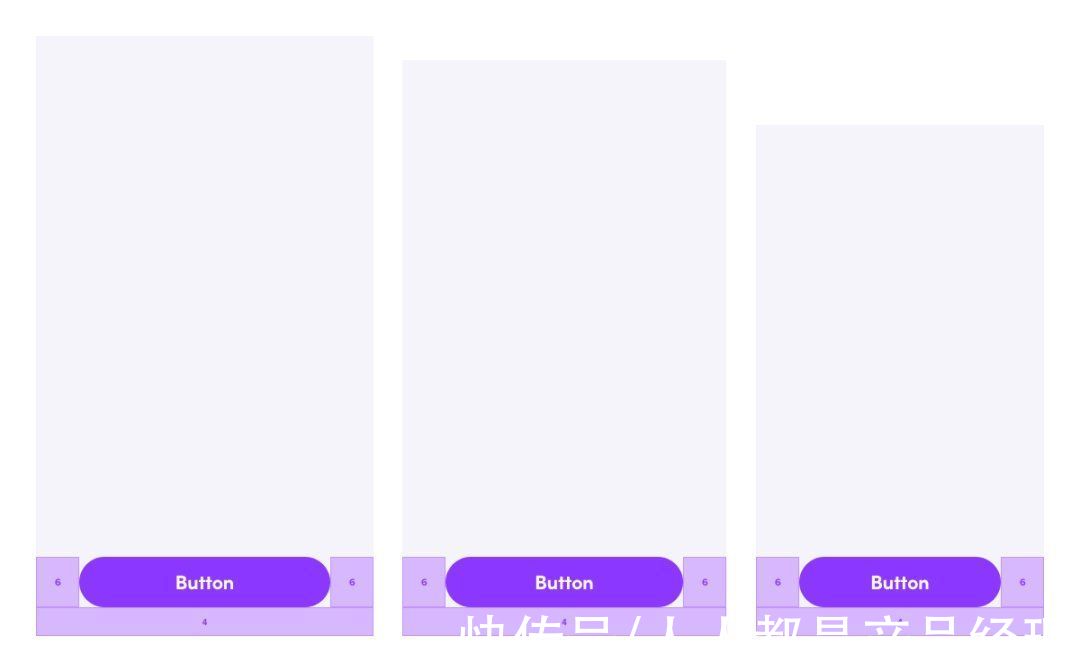
响应式按钮:iPhone8、三星Galaxy S8、iPhoneSE间隔大小永远不会改变。如果是水平间隔,则垂直高度被锁定,反之亦然。这意味着在不同的手机宽度上,组件的尺寸会发生变化,但用于创建它的边距的间距将保持不变。
3. 对齐指标有时元素在间隔之间对齐。间隔之间对齐的主要方法是中心对齐和底部对齐。

文章插图
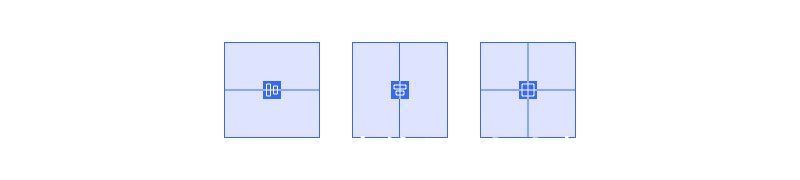
垂直居中、水平居中和居中对齐中心对齐是指你想要一个对象或一组对象向中间集中对齐。对象可以水平居中,垂直居中,或者向中间集中对齐。

文章插图
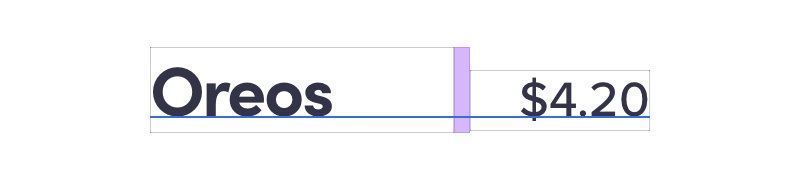
底部对齐底部对齐是指希望对象与其中一个对象的底部对齐。当有两种不同的文本大小并且想要在基线处对齐时,底部对齐就是比较常见使用方法。
4. 点击对象48 x 48在手机上,最小点击对象尺寸为48x48dp /pt。这尺寸来自于谷歌设计指南,物理尺寸约等于12英寸。(HIG建议使用44x44pt,所以我选择更大的)。
将元素放在一起时考虑点击对象大小。你也可以使用点击对象符号来表示元素的哪些部分是可点击的。
5. 组件布局让我们通过一些组件示例切换来测试所有约束的使用:
组件示例:列表项、按钮和复选框。
6. 基本尺寸组件的基本尺寸,它的最小高度和宽度,应该基于最小点击对象的尺寸。视觉上小于点击对象的组件仍应由相同的最小点击对象大小触发。
这意味着,如果用户在复选框之外触摸了一点,也会承认他们点击了复选框。
- 三星手机|三星手机的销量可以做到全球第一,为何在我们国内却进不了前五名?
- 充电器|在国外很受欢迎,常年居美国销量第1,这个国货国人却鲜为人知
- 机器人|见证国产骄傲!又一冬奥会“黑科技”惊艳老外,已悄然占全球第一
- 显卡|手机好评率TOP10:小米12无缘,魅族第5,最大黑马诞生
- 一加科技|不是网友恶搞,一加还注册了这些商标?2022要做到游戏体验第一
- 黄仁勋|全球平板电脑市场排名:华为出货下滑32%跌至第五,联想成大赢家
- 中国手机|联想是当年中国手机市场的第一霸主,为何现在无人问津了?
- 华为|华为在艰难的情况下再次拿到全球第一。
- apk|我说安卓系统在国外怎么这么流畅
- 删除|既然华为5G专利世界第一,为何华为不限制美国5G发展?
