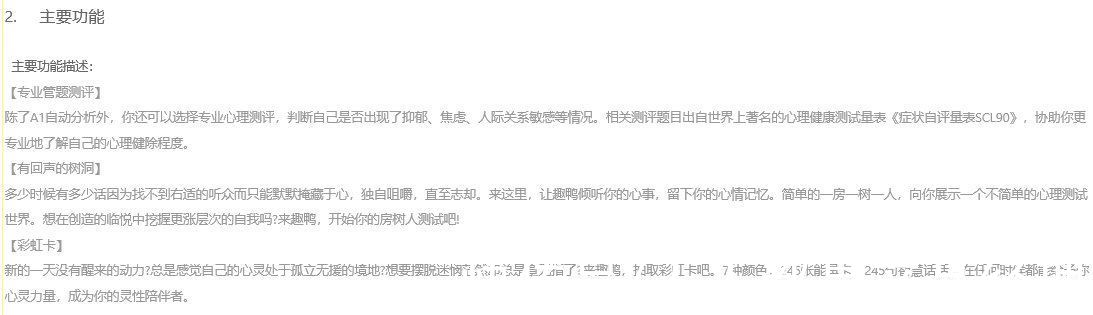
思考|从0到1做项目,需要怎么思考?( 二 )

文章插图
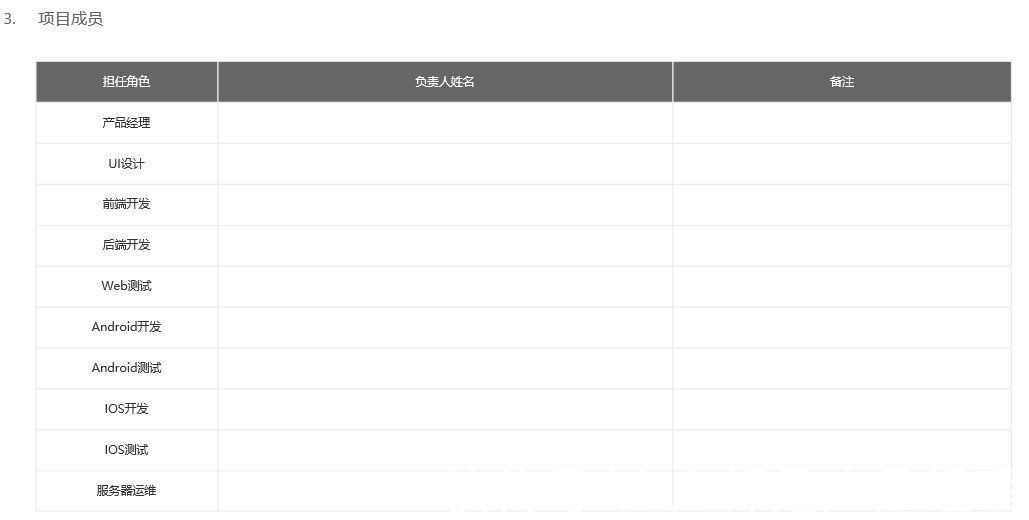
(3)项目成员

文章插图
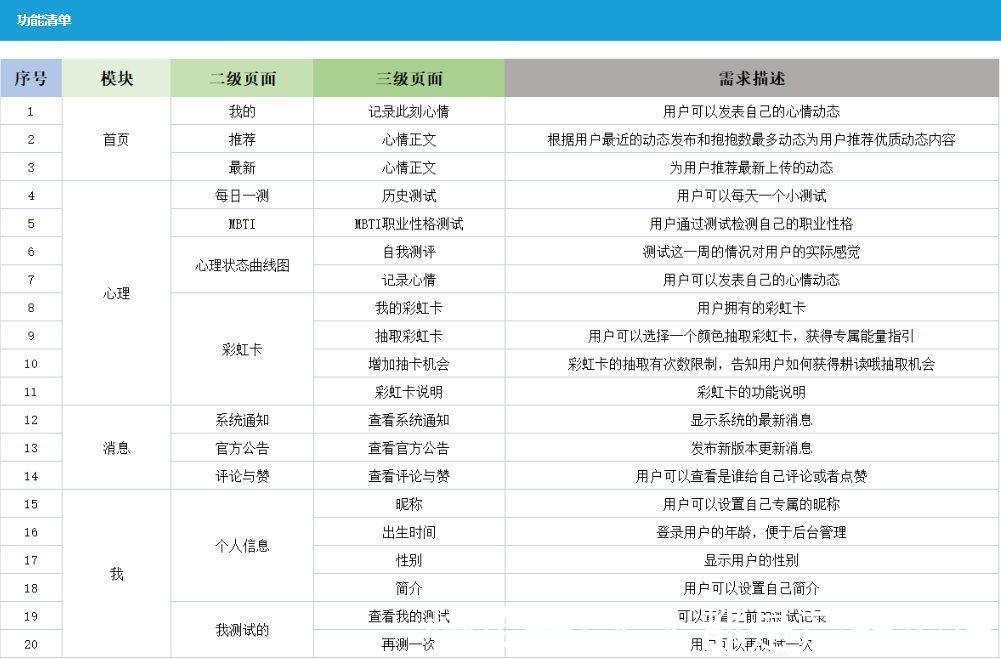
(4)功能清单
功能清单、功能结构图。形式:思维导图或EXCEI:

文章插图

文章插图
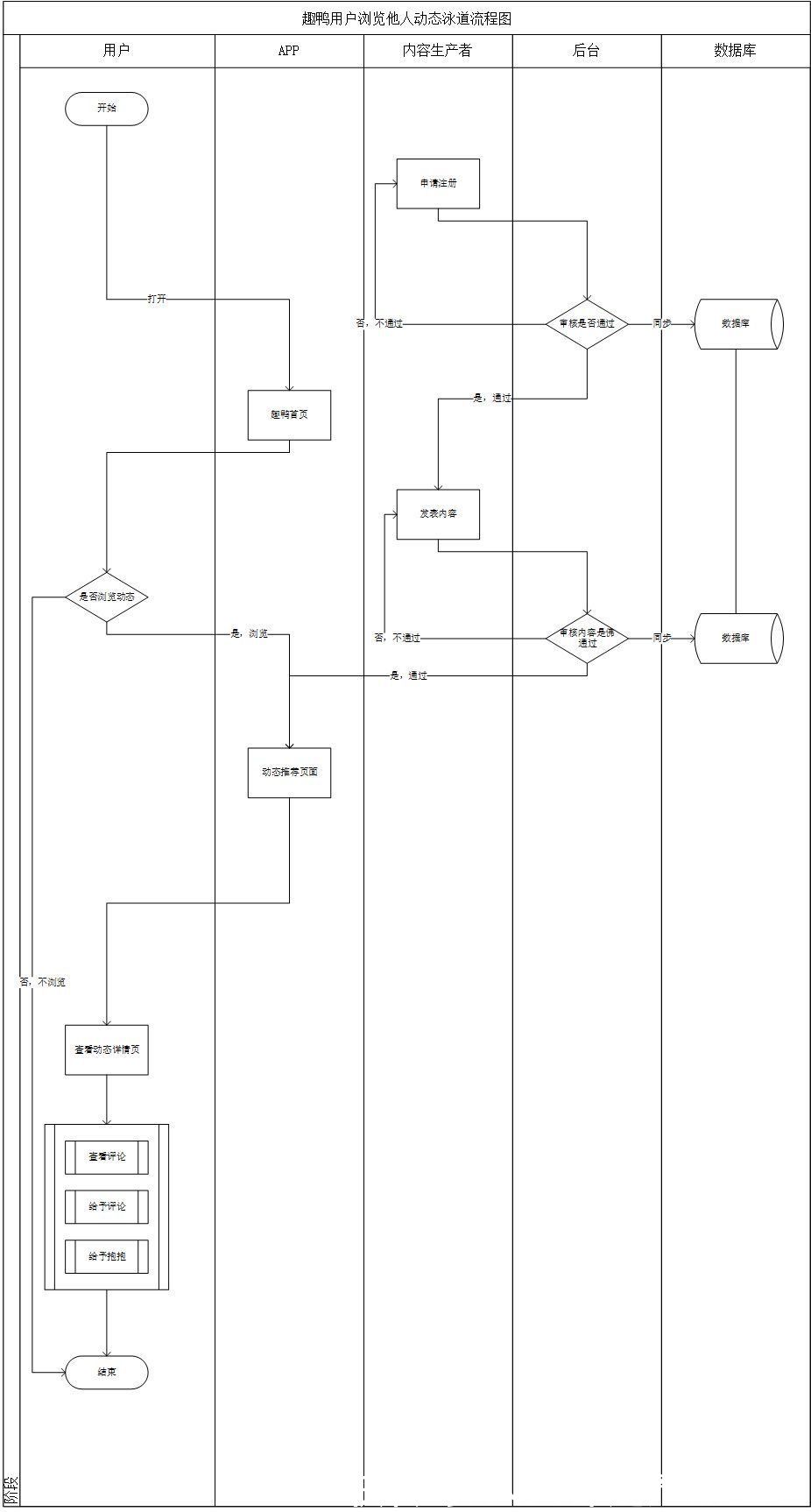
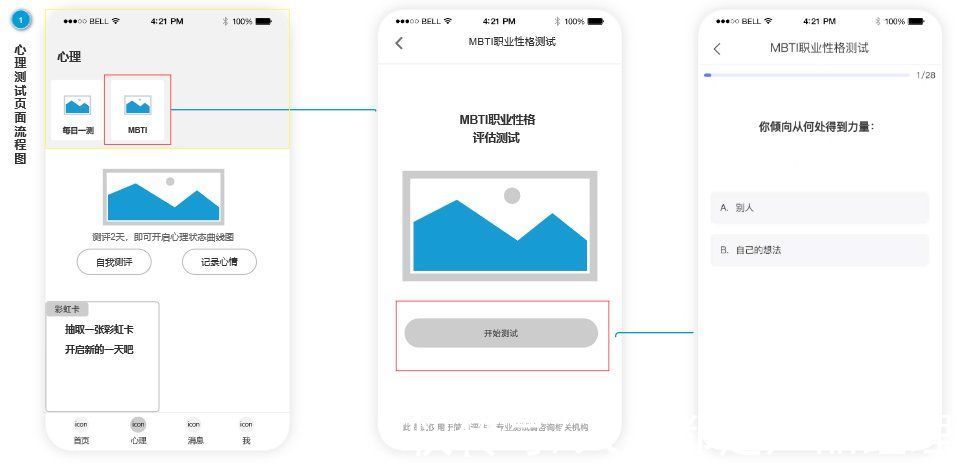
3. 业务流程泳道流程图、页面流程图:

文章插图

文章插图
4. 规则模板短信规则及模板、名词解释 (局部):

文章插图
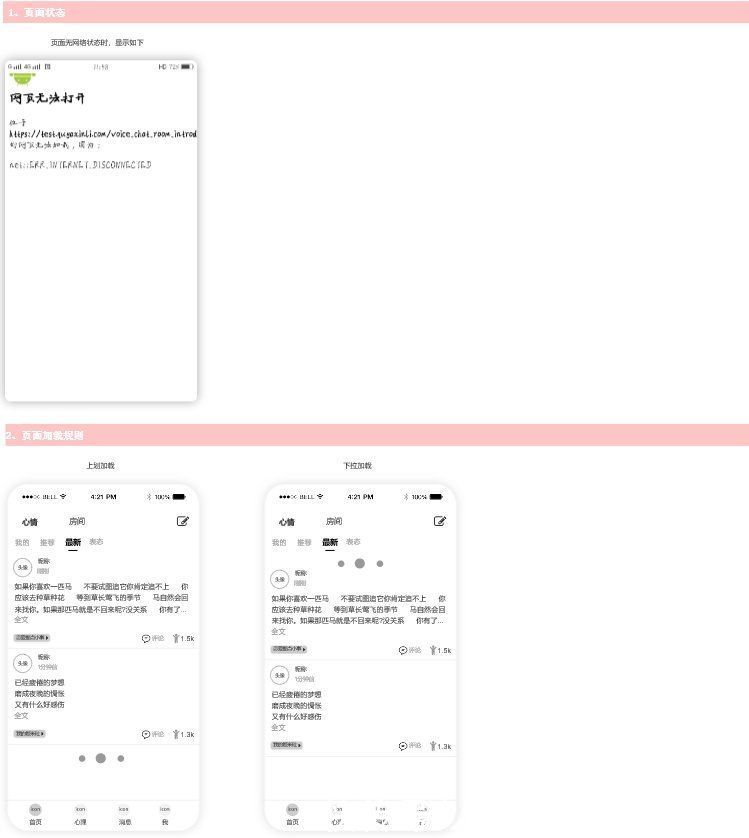
5. 公共需求整个APP页面的共同需求 (局部):

文章插图
6. 全局说明APP共同的规则说明 (局部):

文章插图
7. 变更记录产品每一次迭代需要做的记录:

文章插图
四、需求说明1. 原型图的注意事项
- 逻辑结构要清晰
- 不要上颜色,黑白灰或者蓝色
- 设计要统一:位置、文字大小、层级
- 信息说明:这个页面展现的有什么 。
- 规则说明:该页面主要作用是什么,用户使用该页面的功能主要解决什么问题,用户在这个页面的操作对个人有没有什么影响。
- 交互说明:用户操作这个功能带来的变化
- 数据来源:页面出现的数据是怎么来的。
- 一个核心:是指所有APP都分两种状态,即静止状态和操作后的状态。
- 三种内容:是指按钮、图标等模块操作后的变化;页面显示的文字、时间和页面刷新规则;操作后出现的错误提醒。
- 动作、对象、结果→弹窗、错误提醒、状态变化。
- 多想想极端情况(逆思维)。
- 能画就画,在列表格,最后再考虑精简文字描述。
- 规则——静态的,操作——因为操作带来的变化。
- 先宏观分模块,描述模块规则;再分解大模块里的图片、文字、时间规则。
【 思考|从0到1做项目,需要怎么思考?】题图来自 Pexels,基于CC0协议
- iPad|iPadmini6从发售之日起,果冻屏现象就一直有,那为什么会出现这种现象?
- 算法|千人千面的算法,走到了十字路口
- 元宇宙|从「超级QQ秀」联想到「元宇宙」
- 游戏手机|从2699元跌至1789元,12GB+256GB+柔性直屏,热销旗舰跌至新低价
- 千人千面的算法,走到了十字路口
- ColorOS|Oppo Watch 2 收到 ColorOS Watch 3.0 更新
- |水深套路多,二手机到底怎么买才不会被坑?
- oppo reno|情人节礼物推荐:OPPO诚意十足,Reno7 Pro到手3499起
- 小米科技|网上买的流量卡都是骗人的,用不到两个月,商家就跑路了
- 三星手机|三星手机的销量可以做到全球第一,为何在我们国内却进不了前五名?
