导航|B端交互组件之导航篇
编辑导读:App导航,是应用的信息结构在用户界面上的展现方式。优秀的App导航设计,能够在局限的屏幕窗口中完美的组织丰富的信息、展示产品的功能,并快速引导用户使用产品功能。本文作者详细介绍了B端产品中的导航设计,我们一起来看一下。
文章插图
这是B端交互组件最后一篇文章了,组件其实有很多,本次只选取了我觉得常用的4个组件来细聊,即导航、表格、表单、弹窗,包括系统菜单、数据管理和展示、数据输入和系统反馈。
【 导航|B端交互组件之导航篇】导航与信息架构息息相关,信息架构是对功能进行组织,导航则是系统的门户,对功能的详细展示,用户可以通过导航快速找到自己想要的功能,也可以通过导航了解系统的整体功能分布。
一、导航结构导航结构其实也跟页面结构相关,常见的页面结构包括上下结构、左右结构、上左右结构、上左中右结构等。
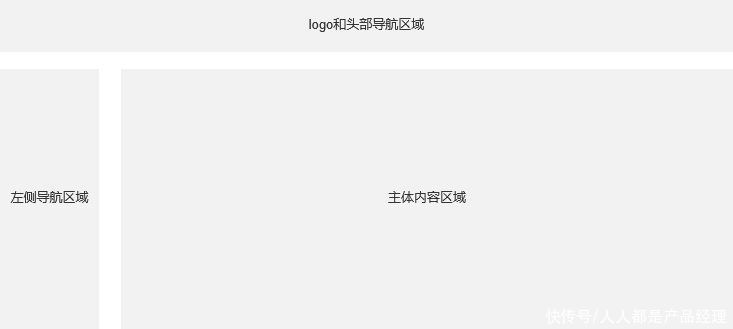
我之前常用的就是上左右结构,也俗称T字形结构。
头部放logo、个人信息,搜索等;左侧放导航菜单,支持最多三层结构;右侧则是主体内容区域,表单,表格等都是放在这个区域。
1. 头部导航早期做网页设计时,基本都是用的上下结构,即头部是导航,有二级或三级菜单时用下拉菜单展示,中间是网页主体内容,尾部则是版权信息区域。
对系统而言,这种模式也有,头部是导航,下面是主体内容区域,有的系统尾部可能会带简单的版权信息。
如下图所示:
文章插图
以前设计华为内部系统时,看到过很多这种设计的系统,给我感觉就是需要频繁切换头部菜单,一个系统功能复杂,头部菜单基本都带二级或三级菜单,想找个功能,差不多需要每个都要展开去找,我个人感觉很麻烦,当你进入某个页面后,如果不看面包屑,基本就是迷路了,作为重视操作的系统而言,导航应该更醒目一点。
我在做PTS项目管理系统的整体用户体验设计时,就大胆提出要改整体的结构,普通的外科手术已经没啥用了,得重新来搭骨架,不过好在此举得到了部门领导的支持,项目得以顺利进行下去,最终也是有很好的落地。
2. 左侧导航除了上下结构外,都可以用左侧导航。
如果是上左中右结构时,右侧其实可以设计成折叠效果,可以影藏;固定展示的话,也是放一些配套的附属功能。有时候首页是上左中右结构,内页可能会变成上左右结构,这种情况也是经常有的,根据业务需要来设计。左侧导航一般层级不超过3层,如果确实有4级功能的需要,一般也是放在主体内容区域,可以用内部TAB来表达。
不过我们尽量还是让系统整体的层级控制在3层以内,宁可多加几个菜单,也不要轻易去纵深。
如下图所示:
文章插图
3. 组合导航组合导航,顾名思义就是头部有导航,左侧也有导航。
如下图所示:
文章插图
我以前设计餐饮CRM时,就是采用的这种方式,头部是一级菜单,用图标和文字上下摆来展示,只有一层。左侧是二级菜单和三级菜单,即左侧可以展开,用图标和文字横向摆来展示,展开的菜单没有图标。如果业务上有要求的四级菜单,则用内部TAB去区分。
操作上是点击头部一级菜单后,左侧出现其对应的二级菜单,有的可能只有二级菜单,最末菜单点击后,右侧打开页面。这种设计给人感觉每个头部菜单都是一个独立的体系,通过点击头部菜单来切换不同的体系,为了避免过于孤立,我们是采用的内部页签模式来打开页面。
二、面包屑导航原则上是设计成最多三层,除了通过看导航的颜色变化外,也可以通过看面包屑来知道当前页面处于哪个路径内,网站的面包屑一般是可以设计成可点击的模式,除了最终页面不可点击。
系统的面包屑则根据业务要求来判断是否可以点击,我个人感觉面包屑就是一种弱化版的导航,配合主体导航来使用,加强导航的权重。
如下图所示:
面包屑展示的菜单如果没有具体的页面,则不可点击;如果二级菜单点击有页面,下拉的三级菜单点击也有页面,则可以设计成可点击的模式。
另外有个点要说的是,面包屑层级只到页面层级,一些功能按钮打开的弹窗等原则上还是属于这个页面,所以面包屑不做变化。
- javascript|手机移动端的PyTorch来了,还支持JavaScript
- 耳机|获投近亿元,海归博士创业8年打造元宇宙入口,要颠覆现有互联网终端
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
- 酷派|酷派:国产手机“假高端”严重,用户不应分为三六九等
- 耳机|高性能“办公”利器,高端办公新体验
- 三星|4200元高端迷你RTX3060显卡开箱,小机箱专属,颜值超高
- mp4|Web前端培训:学习JavaScript重要知识点有哪些?
- 编程|小米12 Pro价格披露,上涨300!雷军高端之路很坚定
- 小米科技|小米MIX 4登顶高端旗舰销量第一,但华为更受大家认可,前五独占两席!
- oppo reno|Web前端培训:React.js与前端开发
