功能或交互|OSHB 模型:深度了解功能背后的逻辑( 二 )
倘若有撤回信息提示,对于消息发送者来说虽不太友好,但其本身就是一个使用场景的附加功能,此功能的初衷是为了给发送信息有误时进行重新编。
倘若没有此功能在产品层会引发逻辑 bug,在用户层会导致信息断层所引发的安全因素会使得用户对产品的不信赖。
二、案例2探讨音乐类 app,在音乐列表页,播放音乐后是前往播放详情页还是停留在列表页?网易云音乐播放后是前往播放详情页,酷狗是停留在列表页,他们这背后会存在什么样的产品逻辑?
我们先将探讨的问题定义为:播放音乐后是否前往播放详情页。
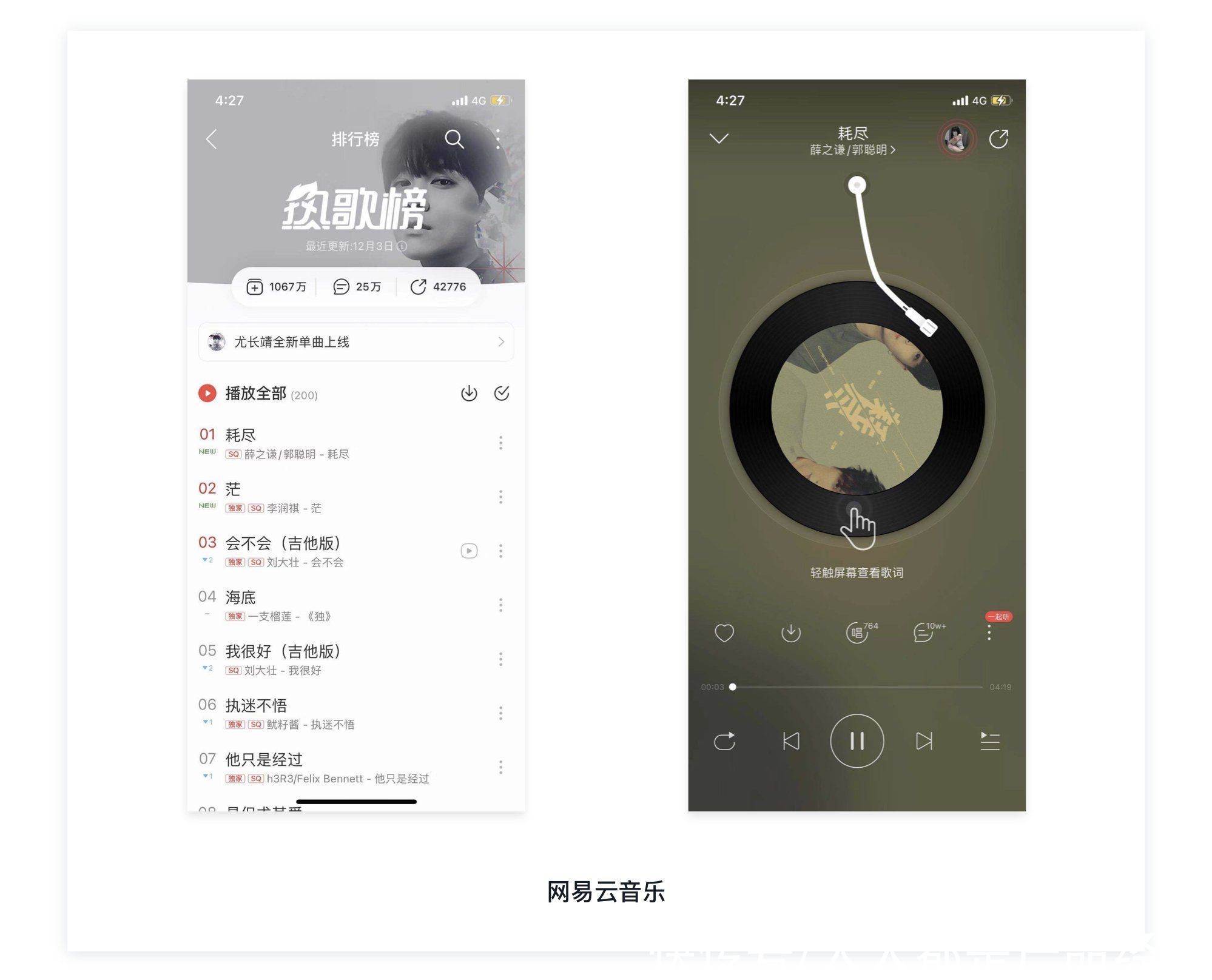
文章插图
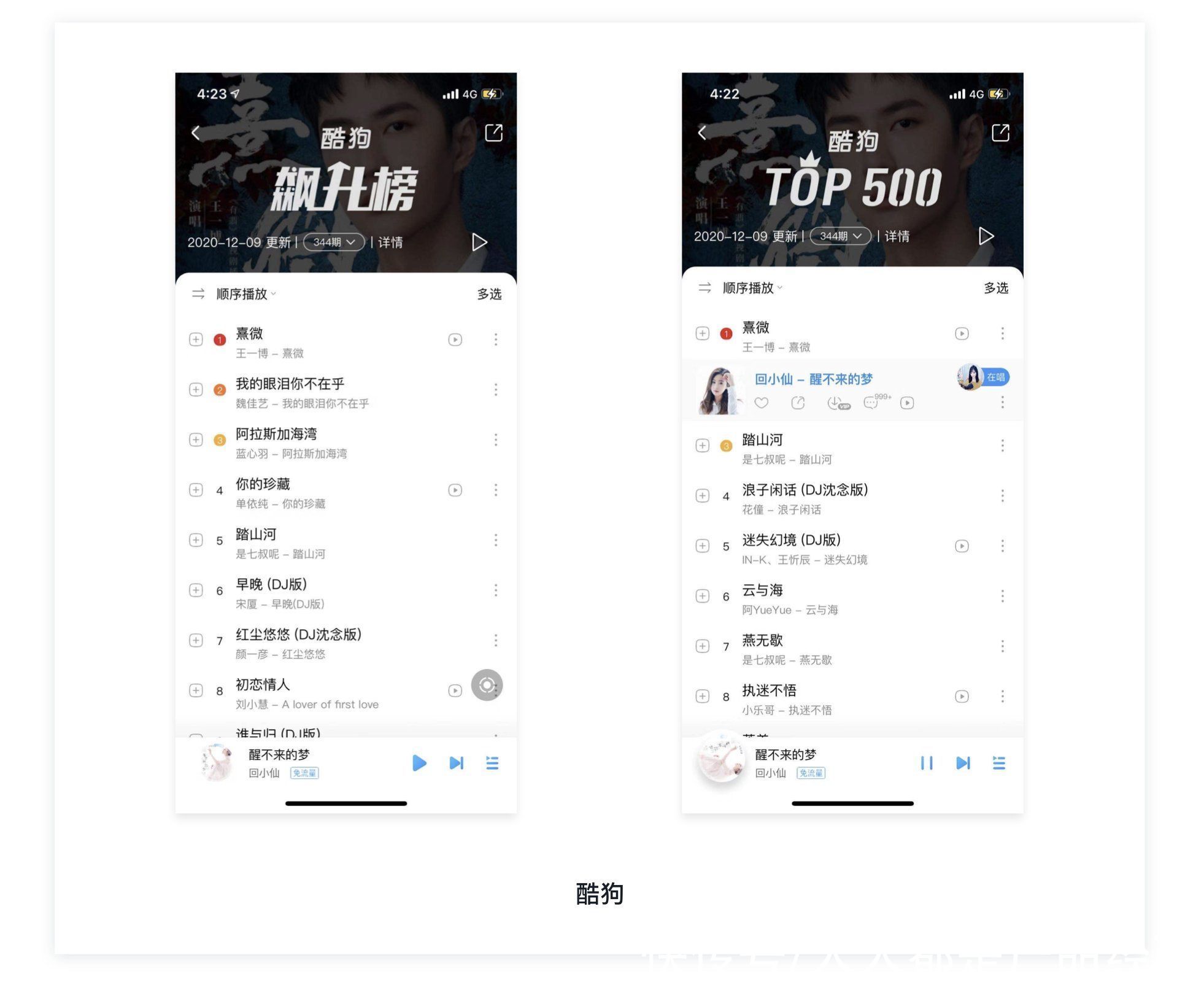
文章插图
1. 目的(objective)在播放详情页听歌会的目的是何?会带来什么样的效果呢?如上图网易云音乐听歌详情页,在页面中会有封面、歌词、唱片播放等形式会带来烘托歌曲的氛围。
顾前往详情页听歌的目的是:烘托氛围、带来沉浸感。
2. 场景(scene)结合是否前往播放详情分为两个场景进行分析,一个是播放后前往播放详情页,一个是播放后停留在音乐列表页。
1)场景1:播放后前往播放详情页
- 使用前:播放列表中找到要听的音乐;
- 使用中:播放音乐后的氛围感带来沉浸体验;
- 使用后:可能继续留在当前页面听歌,又或切换其他歌曲;
- 心理状态:内向平静,享受音乐的节奏和氛围。
- 使用前:播放列表中找到要听的音乐;
- 使用中:试听一下,看歌曲好不好听,或者是不是自己想听的歌曲;
- 使用后:不是自己想听的歌,快速切换或查找下一首;
- 心理状态:急切的找到自己想听歌曲,比较注重效率的切换歌曲。
若播放后停留在列表页,需进入详情页的话点击下放的播放器进入,因此进入详情页的操作成本增加,但用户查找和切换歌曲的效率更高。
4. 权衡(balance)结合以上的分析可得两种用户群体:一种是在意效率型,一种是在追求意沉浸体验型。

文章插图
网易云音乐:专注于发现 与分享 的音乐产品,依托专业音乐人、DJ、好友推荐及社交功能,目标用户多为学生和白领为主体的普通音乐爱好者以及音乐发烧友。
酷狗:以音乐作为中心点打造成成一个解决人们在音乐需求的泛娱乐平台。特点是最全面的曲库和丰富的音乐版权。用户群体对于音乐喜爱程度并不高,并且覆盖比较大的年龄跨度。
总结:因为网易云音乐的用户群体对音乐的喜好程度较高,再结合产品本身的特性,所以以牺牲效率的场景来满足于沉浸式的听歌体验。
酷狗则因用户群体对音乐的喜好程度偏低,核心只是听歌的基础需求,再结合产品定位的属性,所以偏向于效率。
三、案例3探讨:有的产品在详情页时,屏幕任意位置右滑即可返回上级页面,为何有的产品却没有此交互操作。

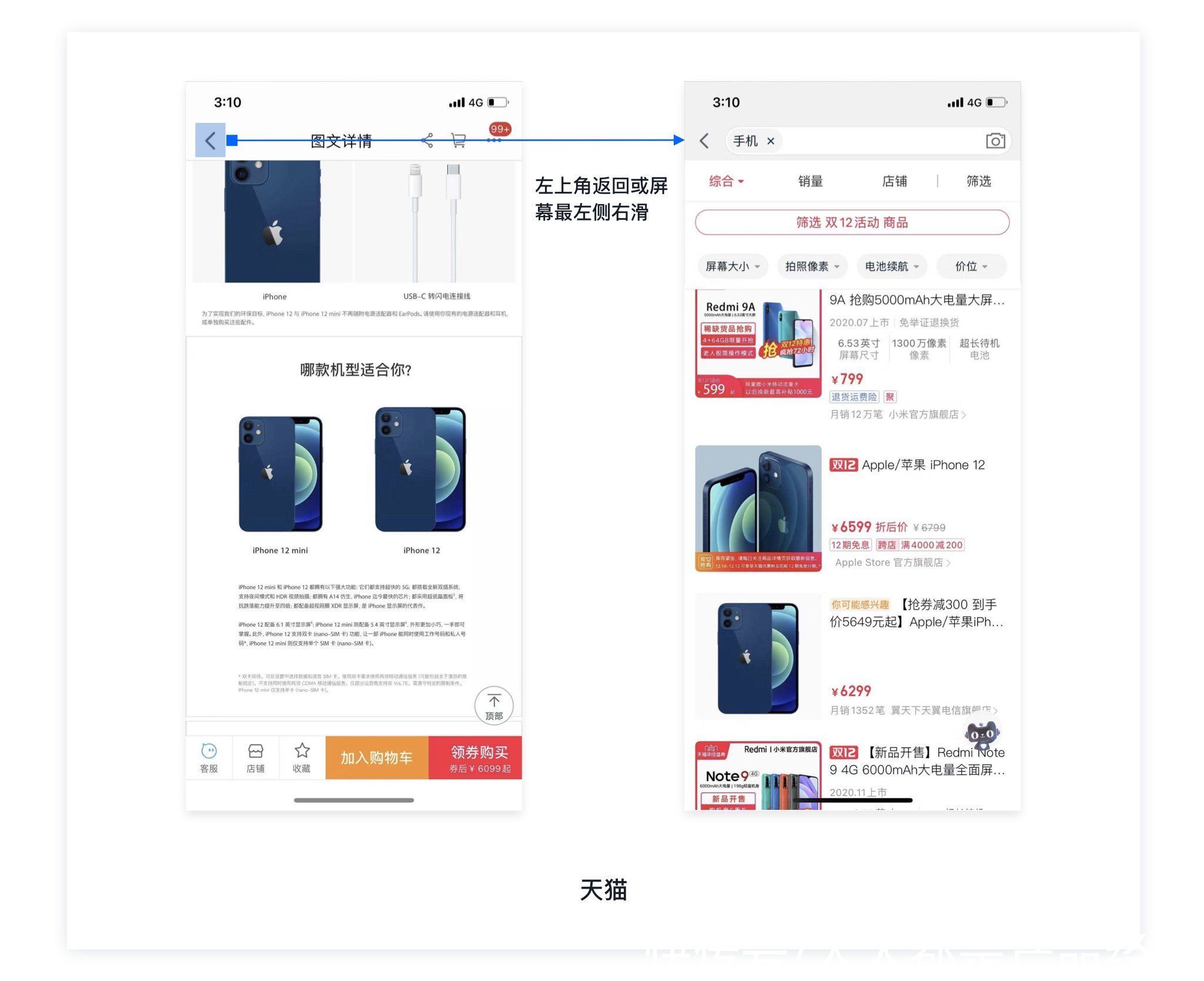
文章插图

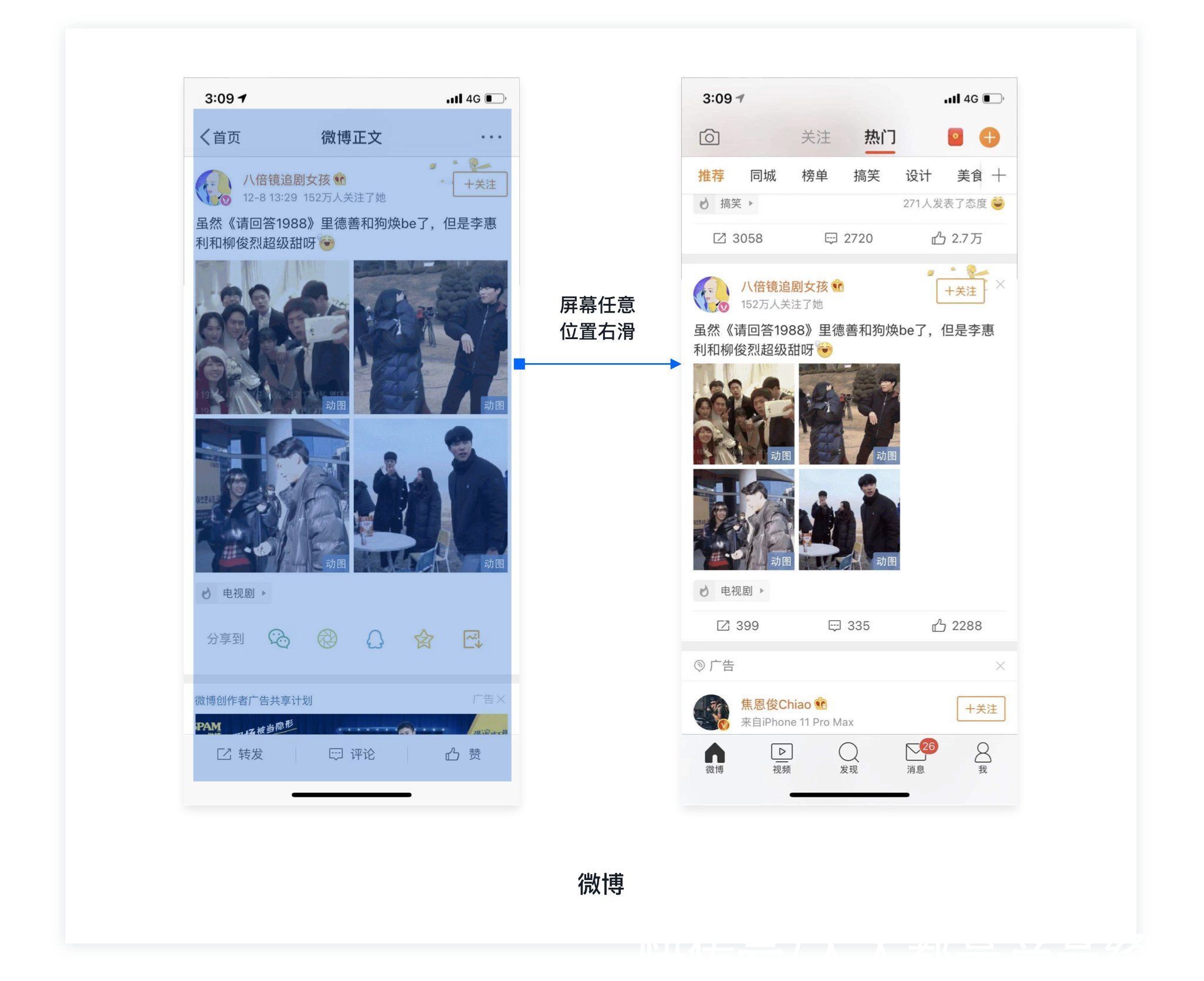
文章插图
比如:微博,进入某条微博详情页之后,在屏幕任意位置右滑即可返回微博条目页。天猫,在商品详情页却没有屏幕任意位置右滑返回商品列表页。
再或者找个同类产品,比如微信和QQ,他们在聊天界面返回至消息列表页的交互页不同此案列我就不解析了,留给大家思考……如有不懂私信我或评论区见。
本文由 @Chasing to 原创发布于人人都是产品经理,未经许可,禁止转载
【 功能或交互|OSHB 模型:深度了解功能背后的逻辑】题图来自 Unsplash,基于 CC0 协议
- 酷比魔方|持续推进技术储备,网易星球区块链技术或成元宇宙入场券
- 主板|华为智慧屏视频通话功能怎么使用,操作难不难?
- 小程序|腾讯“无障碍急救平台”小程序推出“无障碍急救”功能
- 监管机构|谷歌和Meta被俄罗斯监管机构告上法庭,或面临巨额罚款
- 折叠屏|OPPO首款折叠屏正式入网!或采用自研影像芯片,本月发布
- 付费|腾讯奖励员工21亿港元股票;爱奇艺被曝大规模裁员;抖音短剧开启付费模式;豆瓣被约谈,所有小组回复功能已暂停丨文娱周报
- 台积电|明目张胆的“抢”补贴?英特尔直接摊牌!这下或将该美国操心了
- 红米手机|乌鸡变凤凰?红米K50超大杯再次被确认,或要“吃掉”小米!
- 曲面屏|压箱底的后手?曲面屏+骁龙888,或许该紧张的不是友商
- vivo|OriginOS Ocean新功能曝光:锁屏界面进行了大改造
