吹爆|iPhone用户吹爆的非线性动画,安卓靠这个小工具一键搞定
今日推荐:非线性动画工具
提到iOS,估计很多人想到的第一个词就是「流畅」。小雷作为一名安卓和iPhone双机党,也不得不承认iOS在动画的过渡效果上确实做得更出色,最主要的地方就体现在应用返回主页这一场景中。不过,小雷最近找到了一个神器的工具,通过修改安卓手机壁纸的缩放和虚化效果,从而能带来像iOS一样的桌面返回效果,而如果你的手机支持高刷,那效果还会比60Hz的iPhone更胜一筹。话不多说,下面就分享给大家。
文章插图
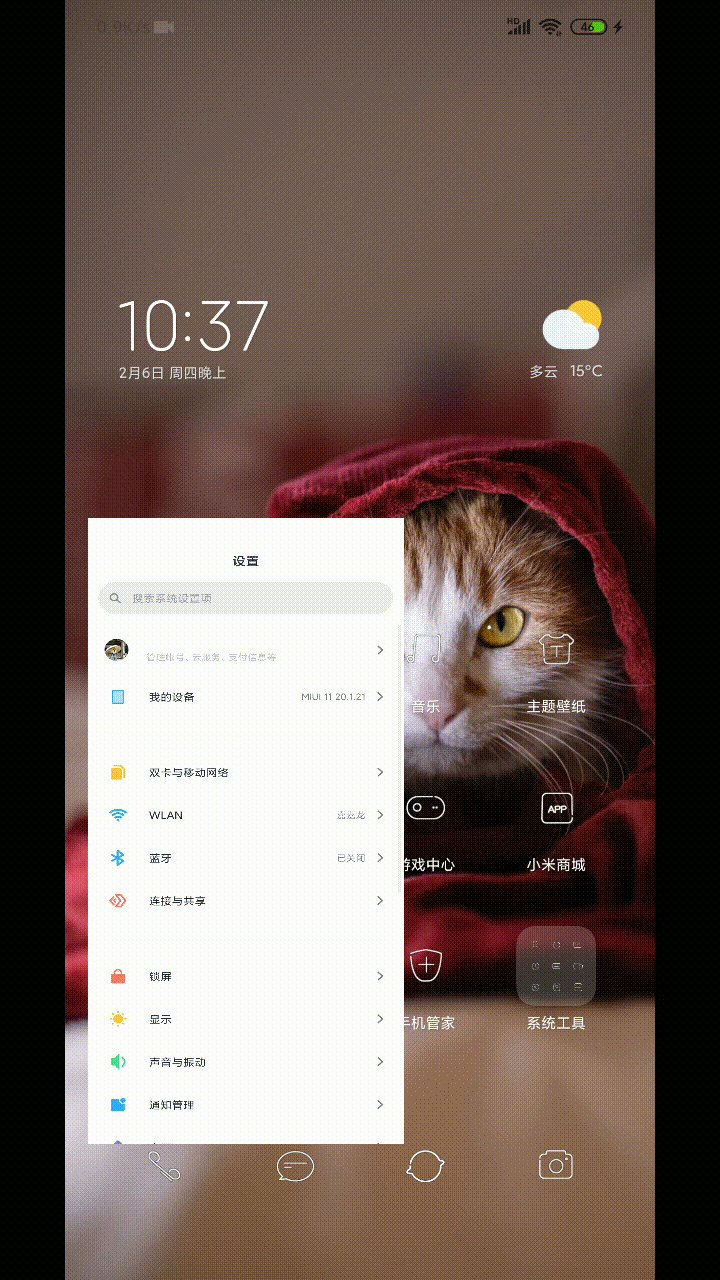
【 吹爆|iPhone用户吹爆的非线性动画,安卓靠这个小工具一键搞定】这款工具使用了备受好评的星空壁纸引擎V3,具体操作逻辑是通过修改虚化和缩放的数值,从而达到类似iOS14动画的样子。就像下图这样:
文章插图
文章插图
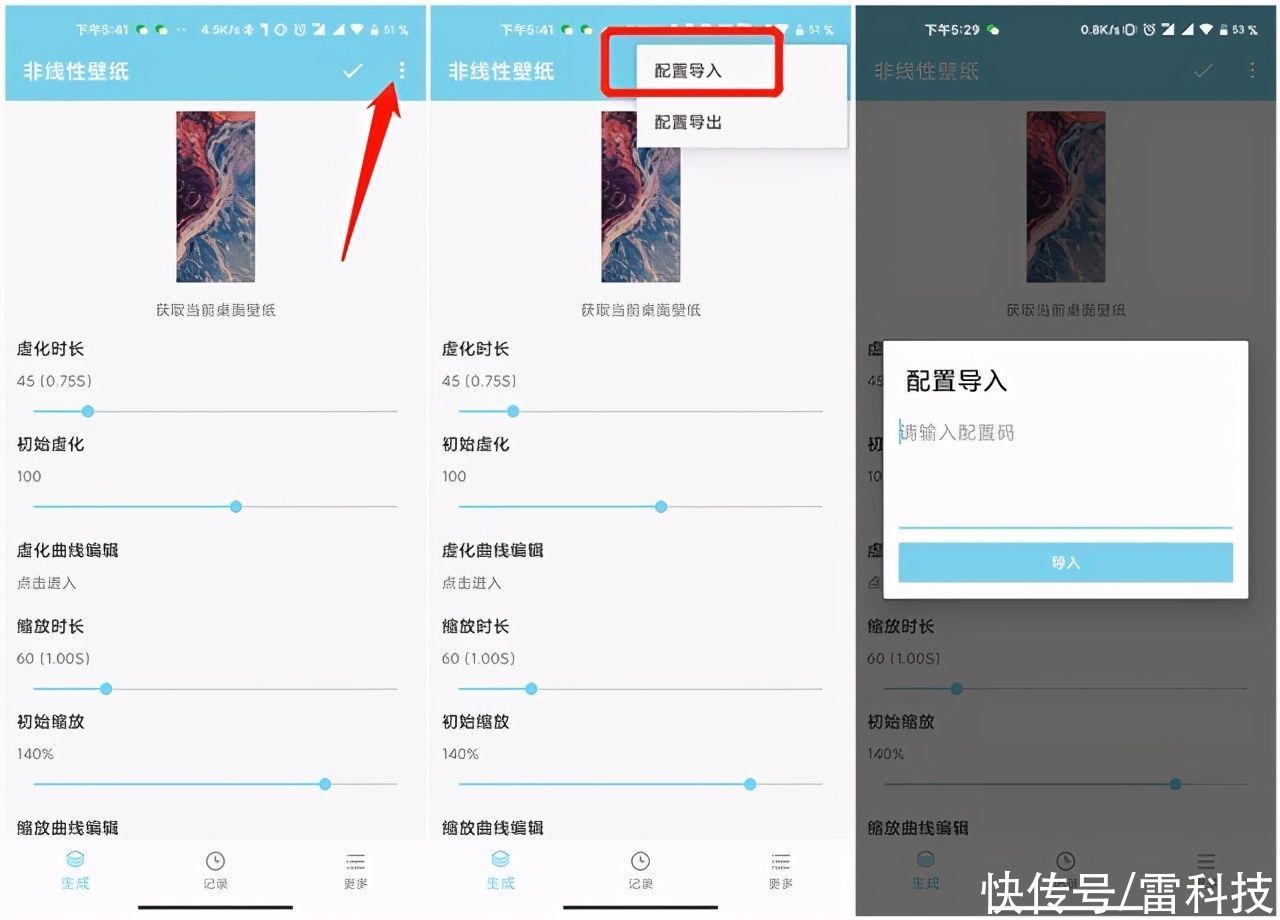
感兴趣的朋友可按下图方式获取工具:
文章插图
接下来介绍下设置方法,安装好工具之后打开,可以根据个人的感觉调整参数。比如虚化时长、初始虚化、缩放时长等等,支持高刷新率的手机建议把【90Hz帧率】打开,效果更佳。
文章插图
可能有些朋友对这类参数不太懂怎么调整,调不出想要的效果。那小雷也给大家分享了一个网友调试好的完整代码,只需点击主页右上角的三个点-配置导入-复制粘贴即可,代码文件已经和工具一起打包。
文章插图
小雷用小米10Pro也体验了一段时间,改动后的动画效果确实更加舒服流畅,而因为支持90Hz刷新率,对比60Hz iPhone11也明显更快更细腻,非常值得一试。
- 迪迦·奥特曼|特利迦奥特曼19集被吹爆!迪迦奥特曼帅气登场,粉丝:圆谷终于圆梦
- 利迦奥特曼|特利迦奥特曼19集被吹爆!迪迦奥特曼帅气登场,粉丝:圆谷终于圆梦
- cos|日本小哥解锁财富密码,cos魔法少女装空调,用户表示“服务周到”
- 超前点播|商业化与用户体验的矛盾,视频网站该如何平衡
- 星太奇|星太奇仨玩神奇游戏,充了钱的VIP用户就是不一样,奋豆一路开挂
- 五行|《雾山五行》评分新鲜出炉,99分不负众望,怪不得被漫迷吹爆
- 好事多磨|二次元用户因评论新闻受到万众瞩目,网站:你先回来把头像换了
- 腐团儿被封的3个COS!价值1988一套,当初只送给付费用户
- acgn漫评|特利迦奥特曼:3秒吸干闪耀扳机,吹爆小金牛,隐藏能力让人后怕
- |从洛琪希到蒂亚,小老师也成了异世界标配?只要是白毛就吹爆
