顺序|研究一下,体验设计中的排序问题( 二 )
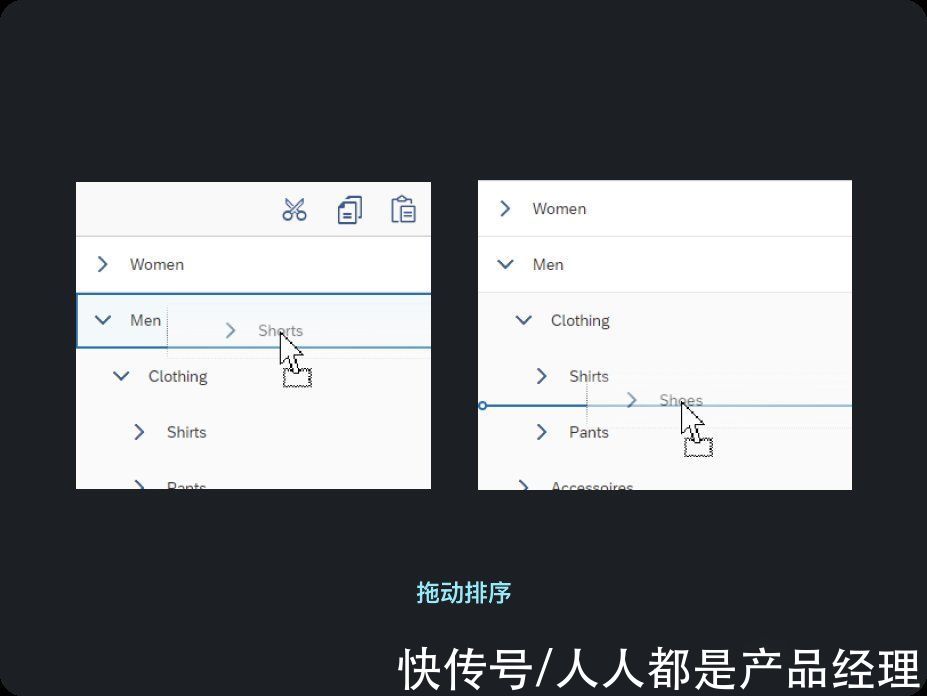
如在SAP Fiori设计规范指南Tree的应用中,就定义了拖动排序的交互方式。
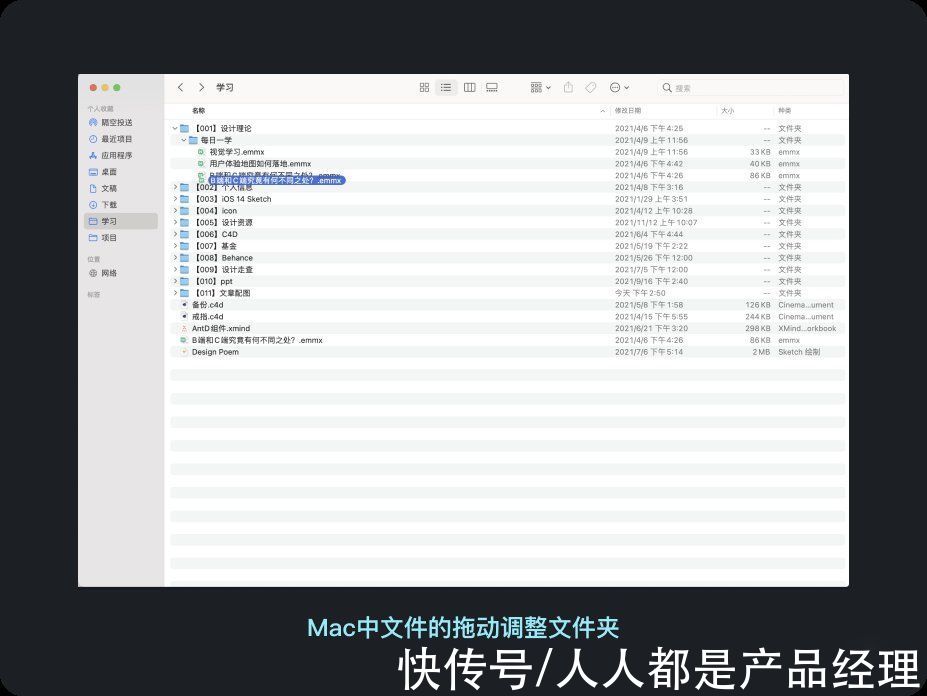
如图:

文章插图
优点:
- 操作灵活,可满足多形式的排序要求;
- 操作便捷高效,兼容性强,特别是少量数据时;
- 可视化操作,所见即所得。
- 长表格的中,如果排序跨度较大,就比较困难,特别是PC端的跨页面拖动;
- 实现效果的调校需要丝滑动效的加持。
同样,在to G产品中,线上会议需要将与会领导按照一定的顺序进行排序,那么填写顺序编号就是比较经济和兼容性的实现方案。
优点:
- 排序稳定,指定顺序的数据不会受到其他因素的影响;
- 操作简便,直接输入想要的顺序数字进行排序,特别是对长列表比较友好,如跨页面排序。
- 大量数据时,有可能涉及到两种排序规则,实现关键数据的指定排序,剩余数据另外一种排序规则;
- 当需要在以及完成排序的数据中插入数据时,交互上就稍显复杂需要考虑数据的替换与插入后的后续数据的编号问题;
- 如果临时插入了权重较低的内容,操作成本较大。

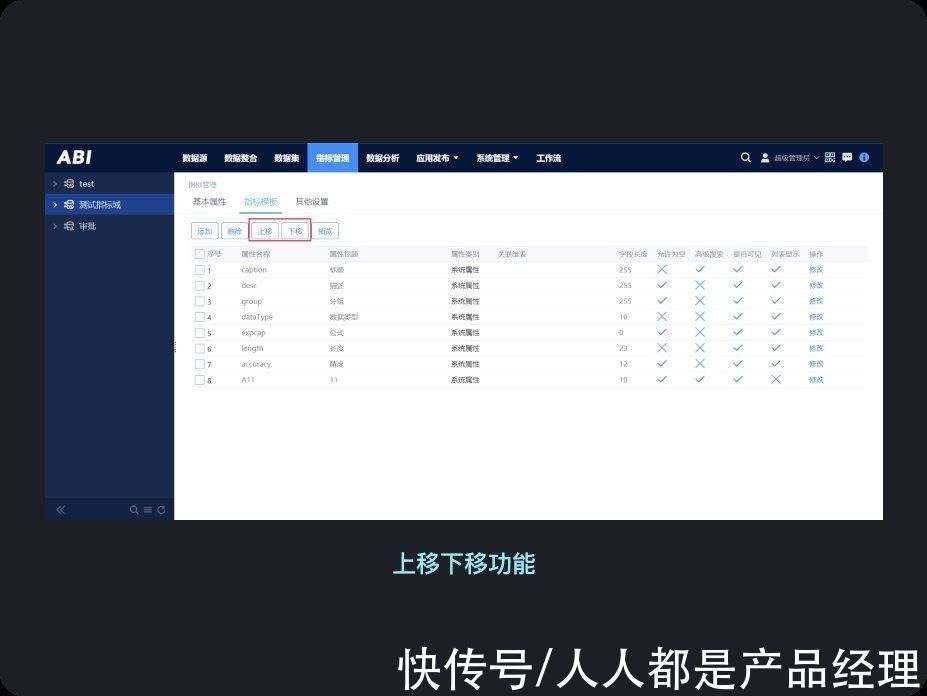
文章插图
逐步排序比较适合页面中数据的微调,操作较为精细。
如在一些产品的属性配置中,一般情况下数量有限,但有时候需要对属性的顺序进行微调,往往会采用这种精细度较高的交互方式。

文章插图
优点:
- 符合用户心智;
- 操作稳定性高,不会出现错误排序;
- 操作精细、适用于微调。
不适合长距离的数据移动排序。
如果数据调整到的目的地比较远,一次点击很难完成目标,所以需要频繁的操作,同时随着数据的位置移动,鼠标位置也要相应的微调,然后进行下一次的移动操作,因此需要不断重复“点击-移动-点击”的操作。
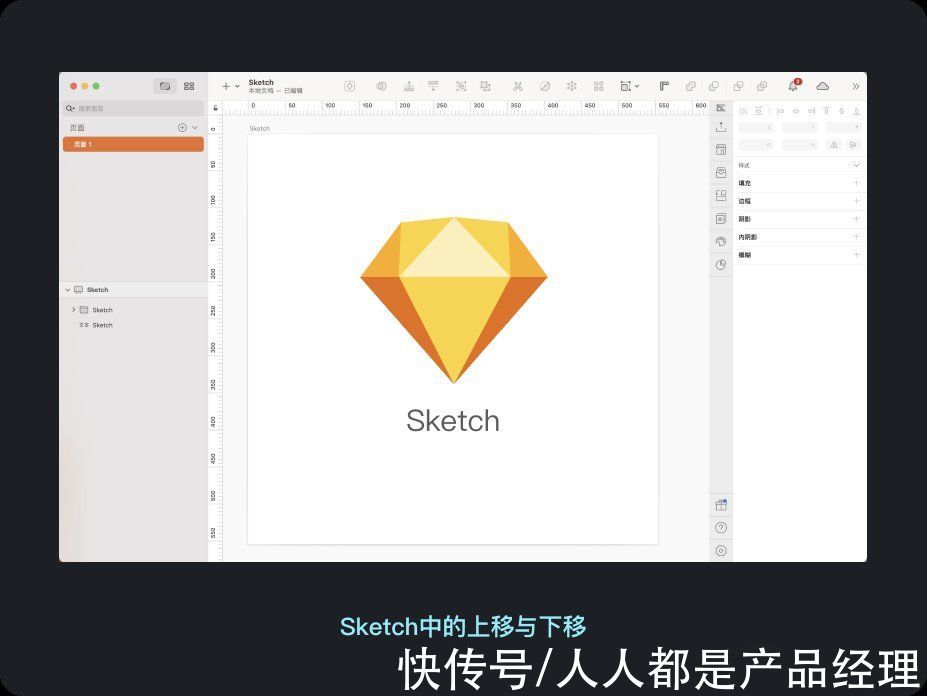
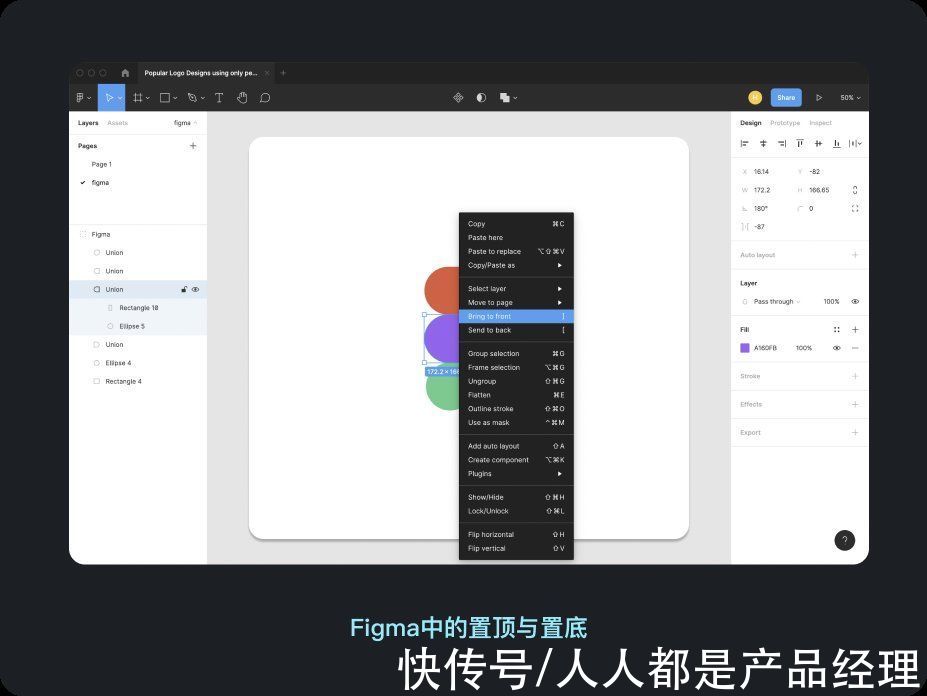
4. 置顶/置底排序这种排序方式设计师也会比较熟悉,在sketch与figma中,常常会用到将某个图层进行置顶、置底操作。用户可以对选中的数据,一键显示在最顶部或最底部。

文章插图
优点:
如果需要将某一内容优先展示,操作很方便。
缺点:
- 批量数据的排序就比较复杂;
- 如果仅仅是数据的排序,而不是单纯的将某一内容优先展示,操作起来就会比较复杂。

文章插图
优点:
- 适合数据的整体排序,一键完成;
- 使用范围比较广,可以是数据类型,也可以用户的查看频率,如阅读数量等;
- 可以实现多条件的交叉排序。
不能指定某个数据的特异化显示。
6. 其他除此之外,也存在一些类似排序的交互方式,例如跨组织架构的人员的移动、跨文件结构的文件的调整,通常会采用拖动或移动到的方式进行调整,他们的排序是对所处结构的“排序”调整。

文章插图
从严格意义上来说,这种移动并不是排序,而是所属结构的变更。但在组织结构的调整中,如果允许节点之下子节点的拖动排序,就可以看作是组织结构的排序。
四、结语排序是交互组件、交互规范中的小透明,常常被湮没在下拉选择等组件中。同时,排序后的交互与视觉效果并没有明显的差异,仅对展示的内容属性有关。
- 华为|这就是实力!华为大量研究项目曝光!
- 小钢炮|等等党再坚持一下:RTX40显卡10月上市,但价格要涨一波
- 一加科技|一加10Pro首批反馈出炉,一个月体验怎么样?一起来了解一下吧
- 拼多多|黄铮为什么卸任拼多多CEO?
- 机器人|中国北方车辆研究所自主研发,Panda5 机械狗亮相北京冬奥活动
- 小米科技|灵西机器人完成近亿元B轮融资,加速视觉智能研究
- 索尼|索尼的产品真是丰富,只有你想不到的,没有他不研究的
- 旗舰机|若预算只有2000元,你想选择哪一款手机?这三款手机或许值得研究
- 亚马逊|亚马逊关键词研究 如何选择亚马逊关键词?
- 2022年杭州独角兽及准独角兽企业研究报告|36氪研究院 | 图示
