设计|设计新趋势:玻璃拟态是什么?如何实现该效果?( 三 )
要确保卡片内部有足够的对比度和正确的间距来定义层次结构,并在视觉上 “分组” 所有相关的对象。
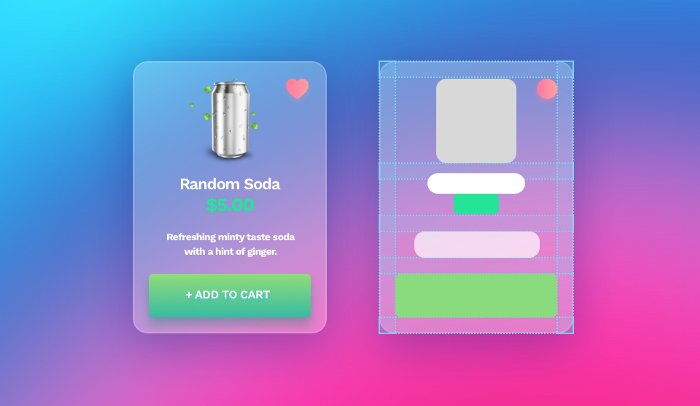
文章插图
这是一个正面案例,这张卡片有明确的结构,即使玻璃形态效果被完全删除,内容也可以正常使用。这只是一个简单的示例,色彩对比度还可以改善。
七、2021 年的玻璃形态苹果公司将玻璃拟态的风格引入了 Big Sur,可以预见在未来几个月里这种风格肯定会被大家模仿。它可能不会应用到大量的线上产品中,但是会比现在更火一些。
作为人类,我们很容易厌倦一种趋势,每隔几年就会转向另一种风格。一段时间内,我们使用了极简、近乎扁平的界面,但之后界面又会变得更丰富、更立体、更具有层次感。
作为设计师,我们需要探索开发产品的所有潜力和创造性方法。在某些情况下,适量使用 “玻璃” 效果实际上会使产品看起来更好,对用户更有吸引力。
文章插图
虽然我喜欢干净整洁,且具有超高对比度的黑白界面,但还是很兴奋地尝试制作了这种风格,看看它会带给我什么惊喜。
因为最终,设计应该是有趣的,这是我们探索新道路、享受过程,并交付真正与众不同的东西的唯一途径。
原文作者:Michal Malewicz
原文地址:https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9
译者:张聿彤 ;公众号:三分设
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- OPPO|OPPO未来科技大会正式官宣,官方明示将有旗舰新品和创新技术亮相
- Python|OriginOS Ocean新特性:隐私保护、锁屏界面挂起应用都有了
- |跌至3099元!8GB运存+128GB+骁龙865,唯一缺陷不是新手机
- gen.g战队|骁龙8Gen1发布,首批搭载品牌已官宣,OPPO旗舰新品明年1季度搭载
- |联想小新air和pro的区别大吗?哪个性能更强?详细解读
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
- ios15|苹果 iOS 15.2 更新,修复屏幕 Bug
- MacBook Pro|新 MacBook Pro 真是设计倒退?那扩展坞会成为过去式吗?
- 抖音|漫步者HECATE G5000音箱的外观设计棱角分明,充满了未来感
- 耳机|高性能“办公”利器,高端办公新体验
