设计|设计新趋势:玻璃拟态是什么?如何实现该效果?( 二 )
当然,这些案例看起来确实都很不错,但是并不好应用于上线产品,在实际的手机屏幕上,它们很难这样去覆盖背景,因为手机上的应用程序都是全屏的。
文章插图
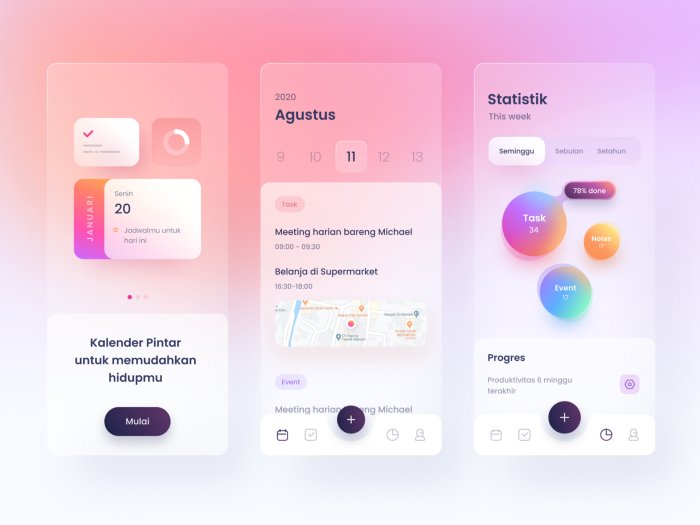
Ghani Pradita 的智能日历 APP
上面这个案例还具备一些可读性,它明显是玻璃拟态风格的作品,具备玻璃质感的特征:背景模糊,但仍然可见,透明层具有一点半透明的白色轮廓,用来模拟玻璃的边缘。
文章插图
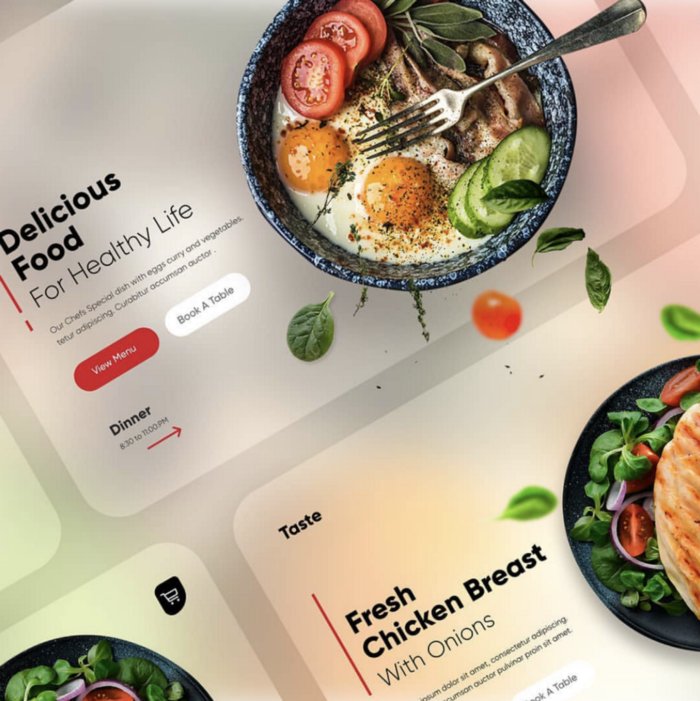
Ghulam Rasool 设计的玻璃拟态风格网页
就像新拟态一样,当它只在一个元素上使用时,很容易达到较好的视觉效果,这种风格会特别亮眼,整体干净、明亮,就像 Ghani Pradita作品中的 APP 背景一样。
在这个案例中,你还可以想象桌面 web 界面在背景上使用玻璃质感的效果。
文章插图
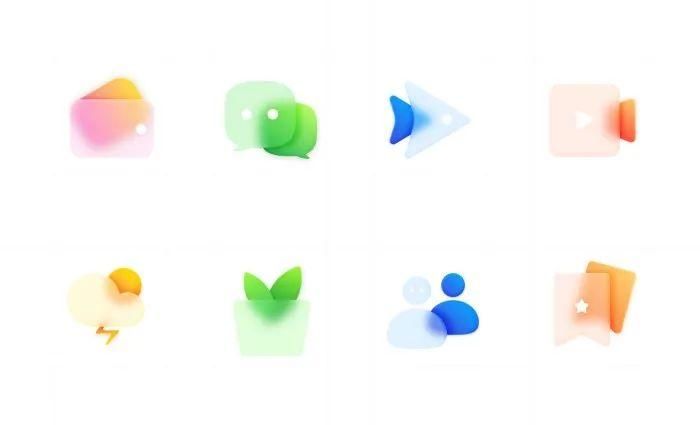
Marshall 设计的玻璃拟态风格图标
图标使用玻璃拟态的风格设计可能有些争议,就像上图的例子一样。
观察Dribbble,玻璃拟态的设计现在都位于在 #玻璃(#glass)标签下,但是我认为使用 #玻璃拟态(#Glassmorphism)作为标签更合适。
玻璃是一种材质,这个标签下可能包含非常多样的内容,例如玻璃杯、窗子、茶几,如果使用 #玻璃 标签去查找玻璃拟态风格的设计作品,会非常困难,所以我认为这种风格值得拥有一个更容易识别的名字。
五、怎样制作玻璃拟态效果本身是很容易实现的,但是需要考虑两点:
- 和任何基于卡片的布局一样,物体离我们越近,它吸引的光就越多。在这种情况下,意味着它会更透明一些。
- 整个效果的基础是阴影、透明度和背景模糊的组合。这种风格可以使用一个透明层,也可以使用多个透明层,但多个透明层叠加在复杂彩色背景上的效果会更好(当至少两个透明层出现在一个相当复杂的彩色背景上时,玻璃形态的效果是最突出的)。

文章插图
透明玻璃形态卡片叠加的效果
1. 如何设置正确的透明度重要的是要记住,你不能让整个形状透明,需要调整填充的透明度来达到透明效果。如果不调整填充的透明度,仅仅是调整整个对象的透明度,就不会产生背景模糊的效果。

文章插图
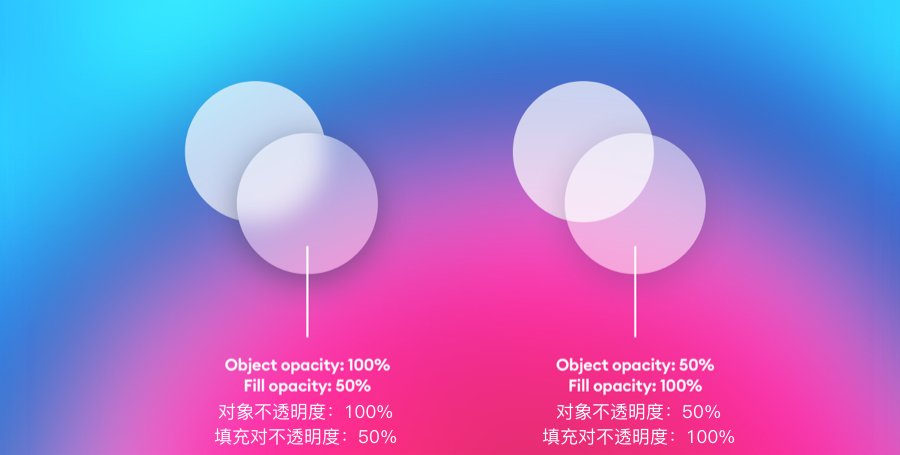
使用填充的效果制作玻璃形态质感
【 设计|设计新趋势:玻璃拟态是什么?如何实现该效果?】在上面的例子中,背景模糊值完全相同,但圆形图像的叠加效果看起来完全不同。当填充不透明度为 100% 时,对象的透明度再低也没有用,根本无法得到想要的模糊效果。
2. 如何选择合适的背景背景在这个效果中扮演着重要的角色。不能太简单或太单调,否则效果就看不出来,但也不能太复杂。

文章插图
复杂的背景有助于玻璃形态的展现
这可能就是苹果选择了彩色背景作为 MacOS Big Sur 默认壁纸的原因。当模糊的透明层位于背景之上时,那些容易辨别的色调差异也很容易被看到。
当选择背景时,要确保有足够的色调差异,使玻璃效果可以被看到。
3. 最后的细节最后,你可以尝试为透明层添加一个带有透明度的 1px 内边框。
它模拟了玻璃的边缘,可以使形状从背景中更加突出。虽然模糊背景这种风格已经存在很多年了,但它现在越来越流行,因此,还有很多酷炫的、有创意的效果可以去探索。

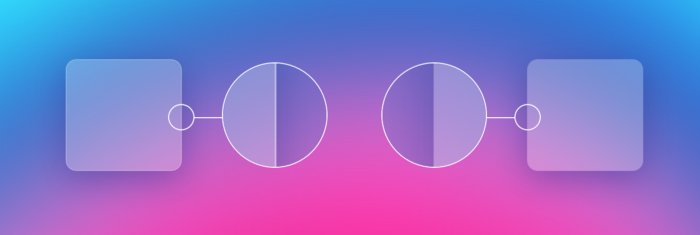
文章插图
左侧图像有半透明的边框;右侧图像没有边框
你也可以观看我制作的简易教程:如何在 Sketch 和 Figma 中制作玻璃形态。
六、可访问性就像新拟态一样,这种样式可能不像默认的 Material Design 那样易于使用。
新拟态的主要应用前提也适用于玻璃拟态 —— 具备良好的功能层次结构,界面元素在没有视觉风格修饰的情况下依然具备可访问性。这将确保视力障碍的人仍然能够理解 UI,无障碍使用产品。

文章插图
这是和新拟态一样的反面案例,它在屏幕上过度的使用模糊效果。这样做会使整个 UI 对某些用户来说几乎无法访问,同时也会使它变得无聊和陈旧。
只有当这些透明效果纯粹是装饰,而不是体验的一部分时,才会发生这种情况。应该避免使用它们作为按钮或开关(这些重要的界面元素应该具备高对比度,更加清晰明确),但你可以使用这些视觉效果修饰卡片背景。
- OPPO|OPPO未来科技大会正式官宣,官方明示将有旗舰新品和创新技术亮相
- Python|OriginOS Ocean新特性:隐私保护、锁屏界面挂起应用都有了
- |跌至3099元!8GB运存+128GB+骁龙865,唯一缺陷不是新手机
- gen.g战队|骁龙8Gen1发布,首批搭载品牌已官宣,OPPO旗舰新品明年1季度搭载
- |联想小新air和pro的区别大吗?哪个性能更强?详细解读
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
- ios15|苹果 iOS 15.2 更新,修复屏幕 Bug
- MacBook Pro|新 MacBook Pro 真是设计倒退?那扩展坞会成为过去式吗?
- 抖音|漫步者HECATE G5000音箱的外观设计棱角分明,充满了未来感
- 耳机|高性能“办公”利器,高端办公新体验
