超优秀 H5可视化制作编辑器H5DS
今天给大家推荐一款超棒的H5可视化网页制作编辑工具H5DS 。 文章插图
文章插图
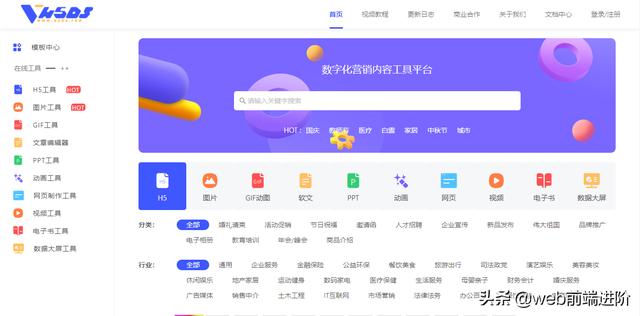
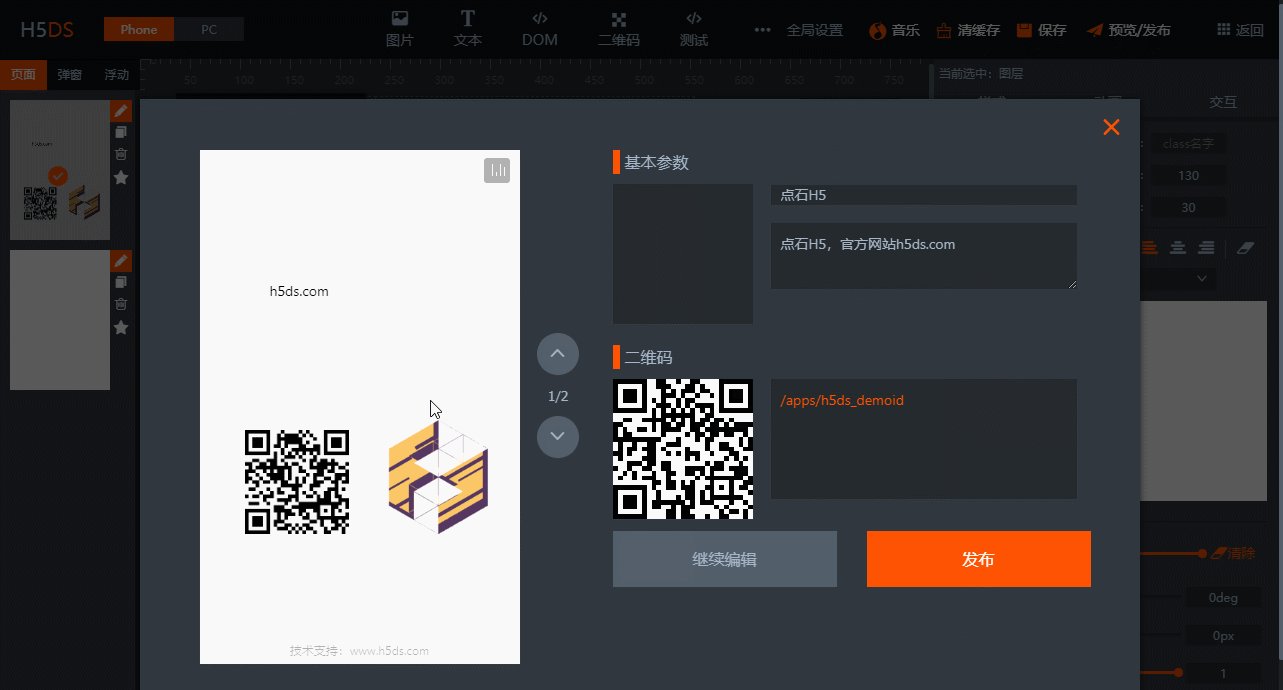
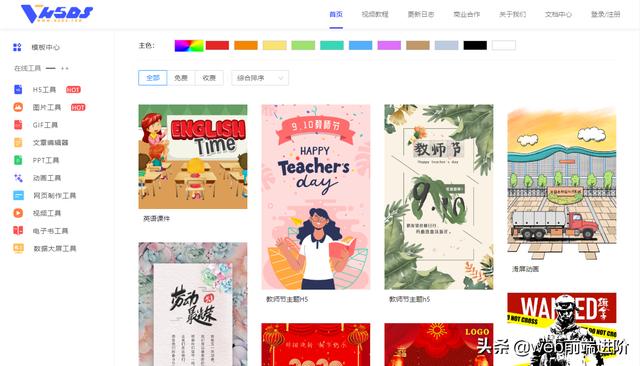
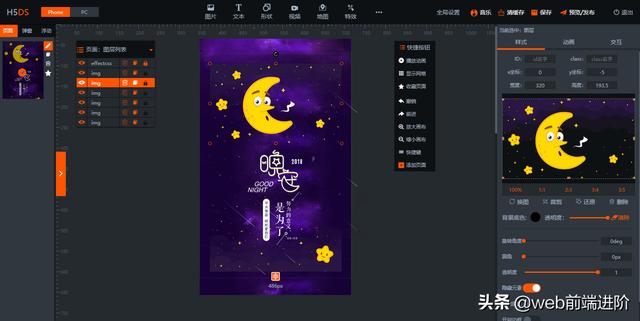
h5ds 基于HTML5构建的web网页可视化制作器 。 通过轻松拖拽元素即可快速生成精美的H5页面 。 文章插图
文章插图 文章插图
文章插图
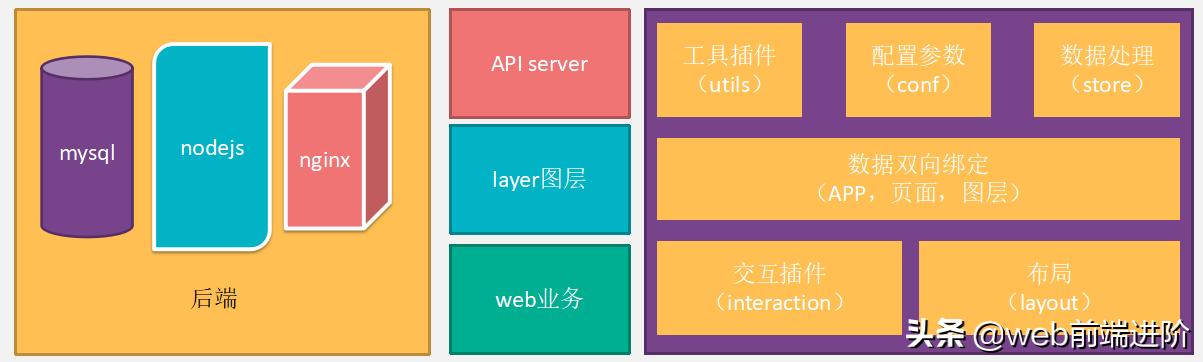
技术栈
- 前端:React+Mobx+Less+jQuery
- 后端:NodeJs+Ngnix+Mysql
- 工具:Babel+Webpack+Gulp
 文章插图
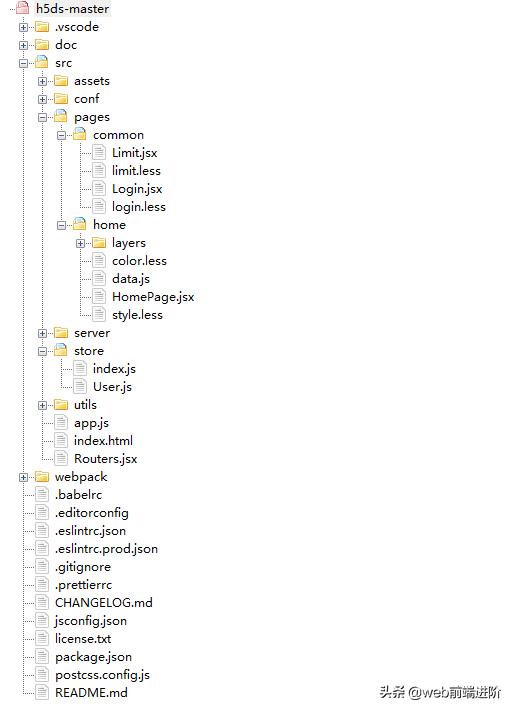
文章插图项目结构
 文章插图
文章插图安装
$ npm i h5ds -S快速使用import React, { Component } from 'react'import H5dsEditor from 'h5ds/editor'import 'h5ds/editor/style.css'class Editor extends Component {constructor(props) {super(props);this.state = {data: null};}/* 保存app */saveApp = async data => {console.log('saveApp ->', data);};/* 发布app*/publishApp = async data => {console.log('publishApp ->', data);};componentDidMount() {// 模拟异步加载 , 设置 defaultData 会默认加载一个初始化数据setTimeout(() => {this.setState({ data: 'defaultData' });}, 100);}/*** 使用编辑器*/render() {const { data } = this.state;return ();}}export default Editor; 文章插图
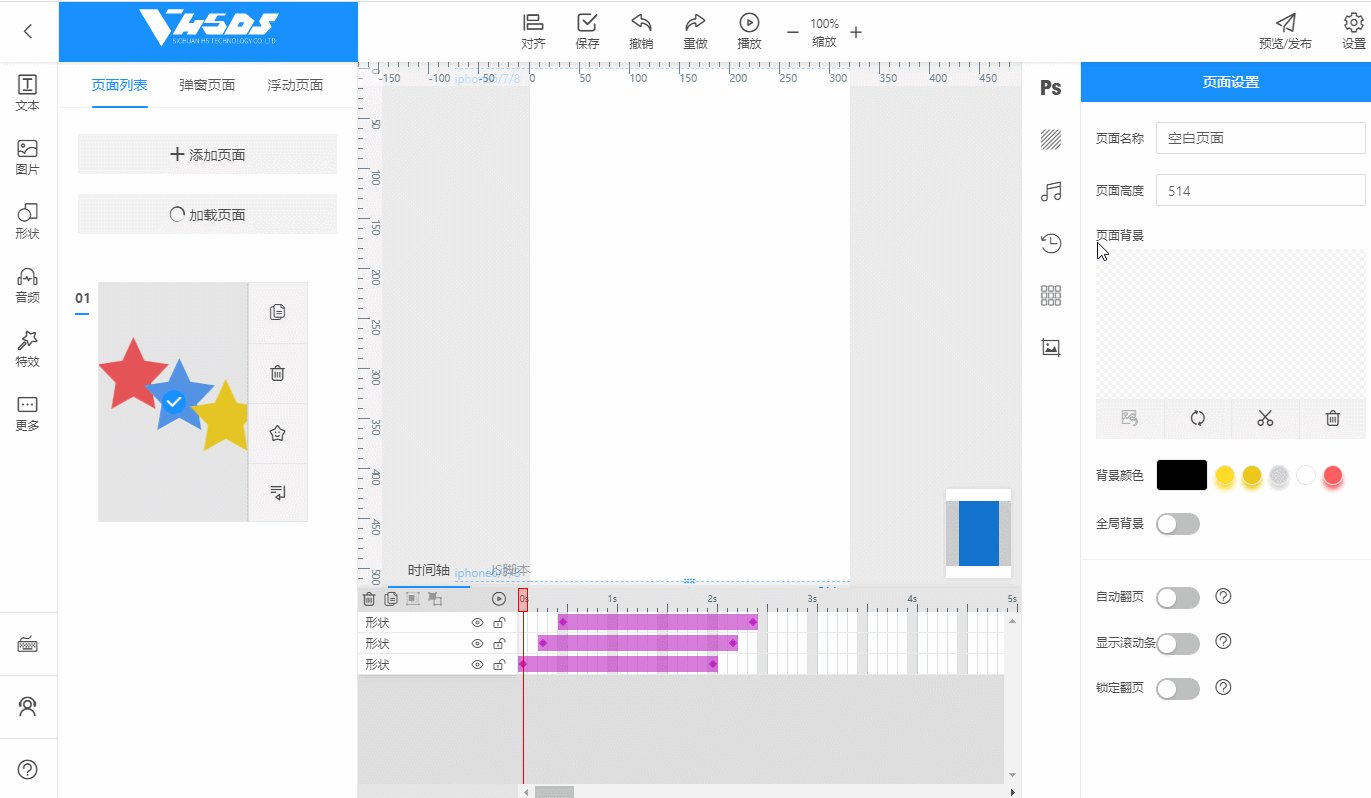
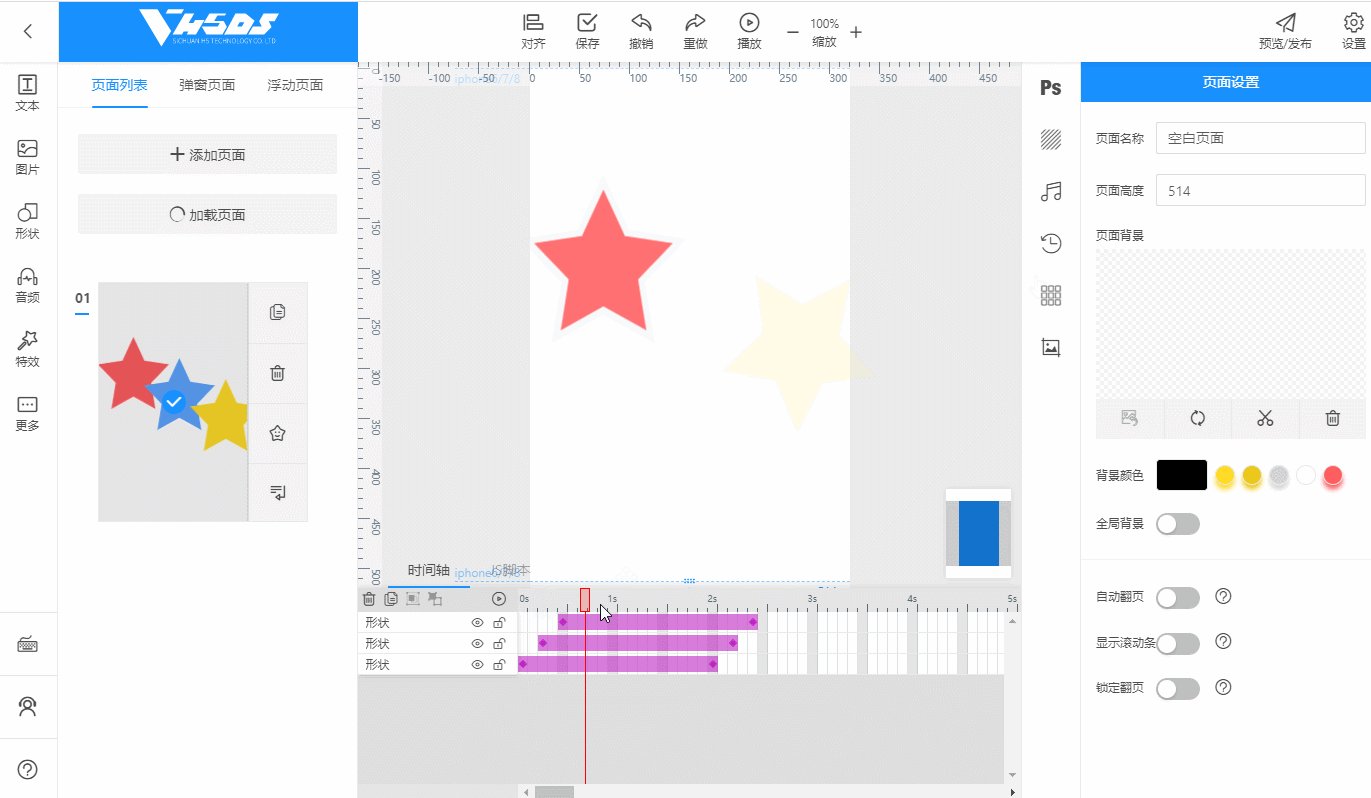
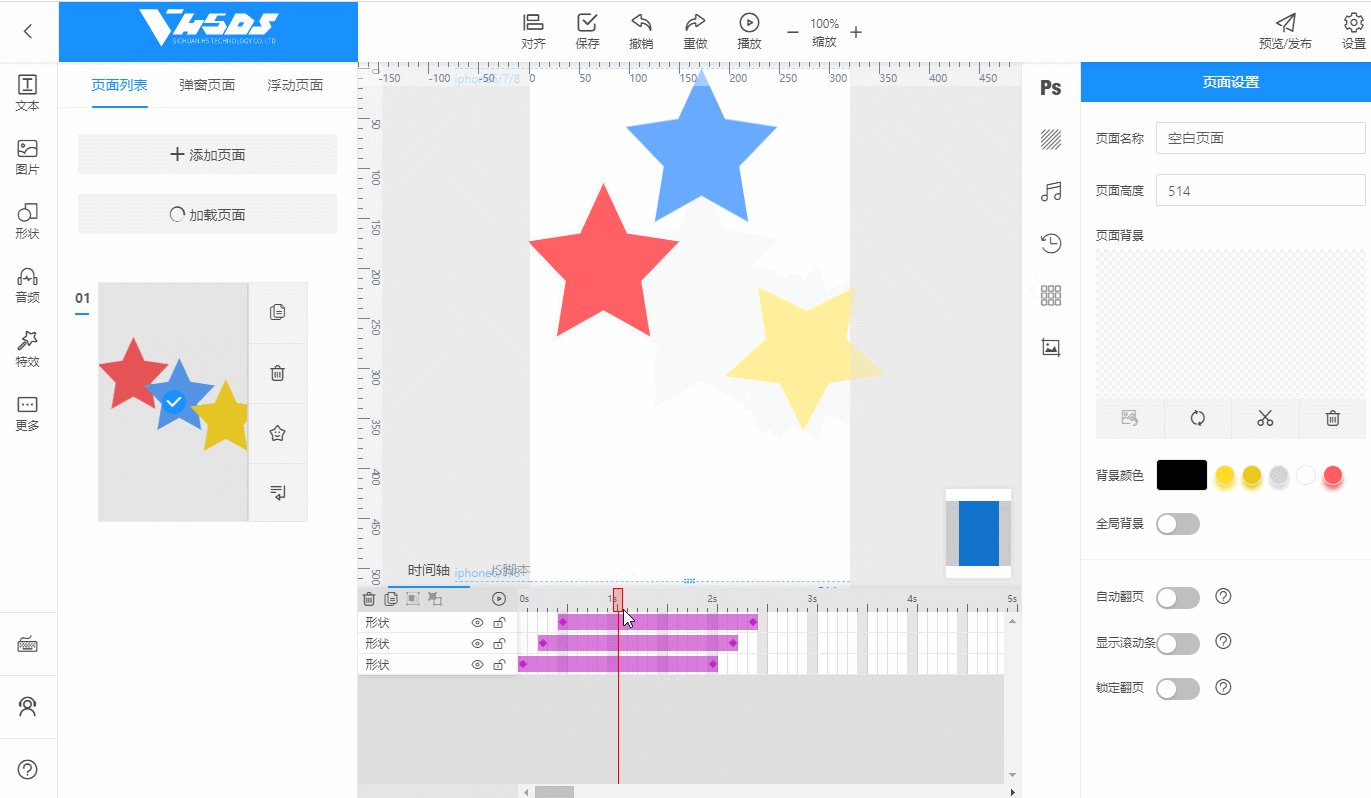
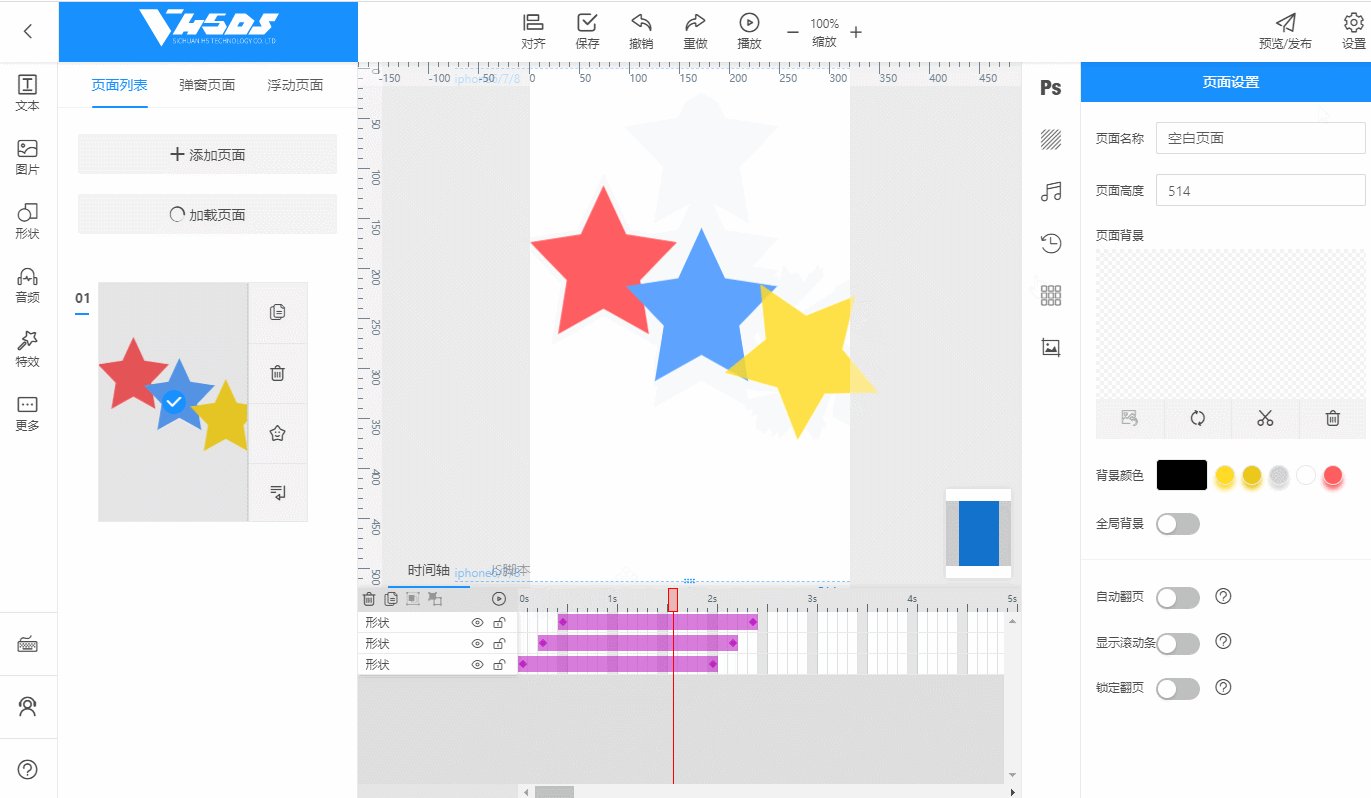
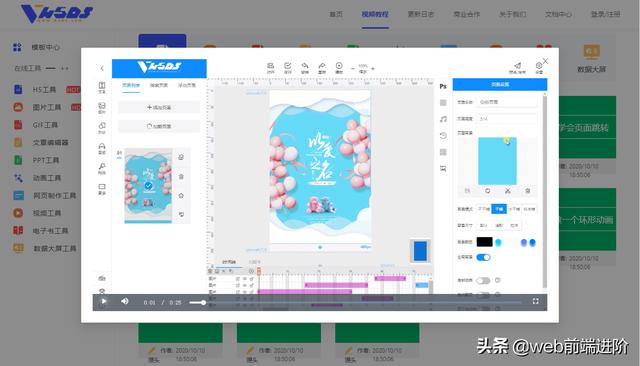
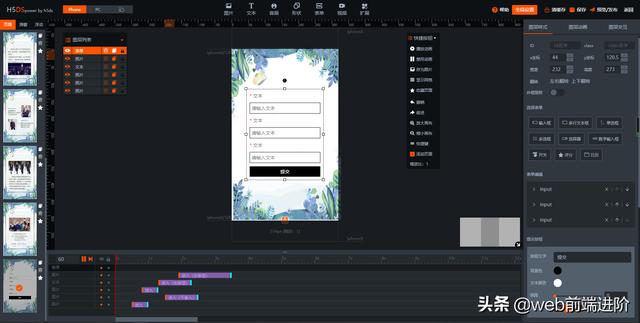
文章插图h5ds编辑器通过时间轴控制动画进度 。
 文章插图
文章插图动画效果使用的是如下CSS3动画库 。
 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
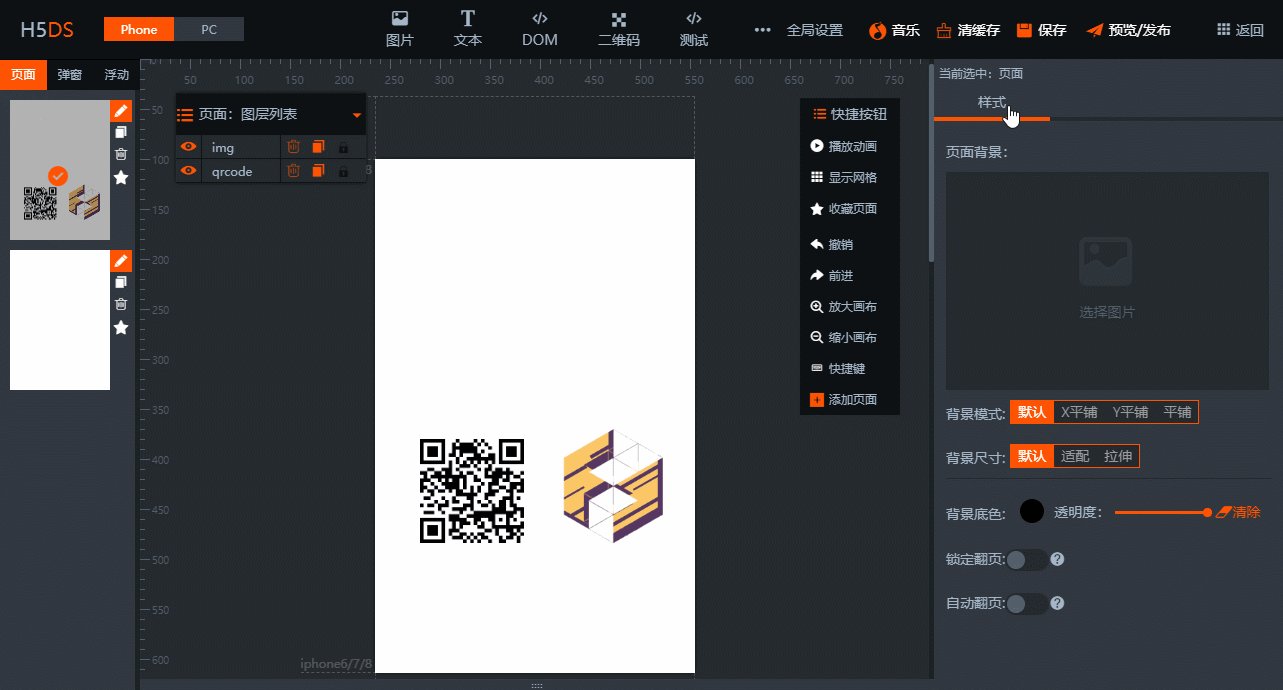
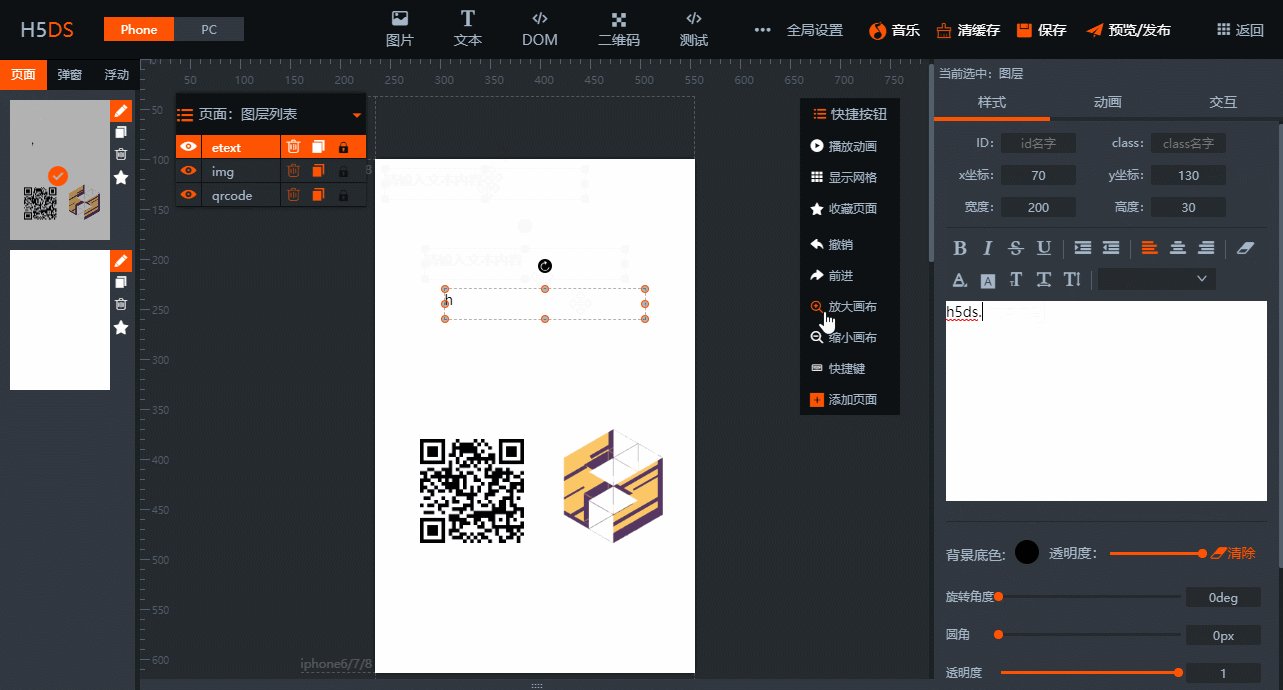
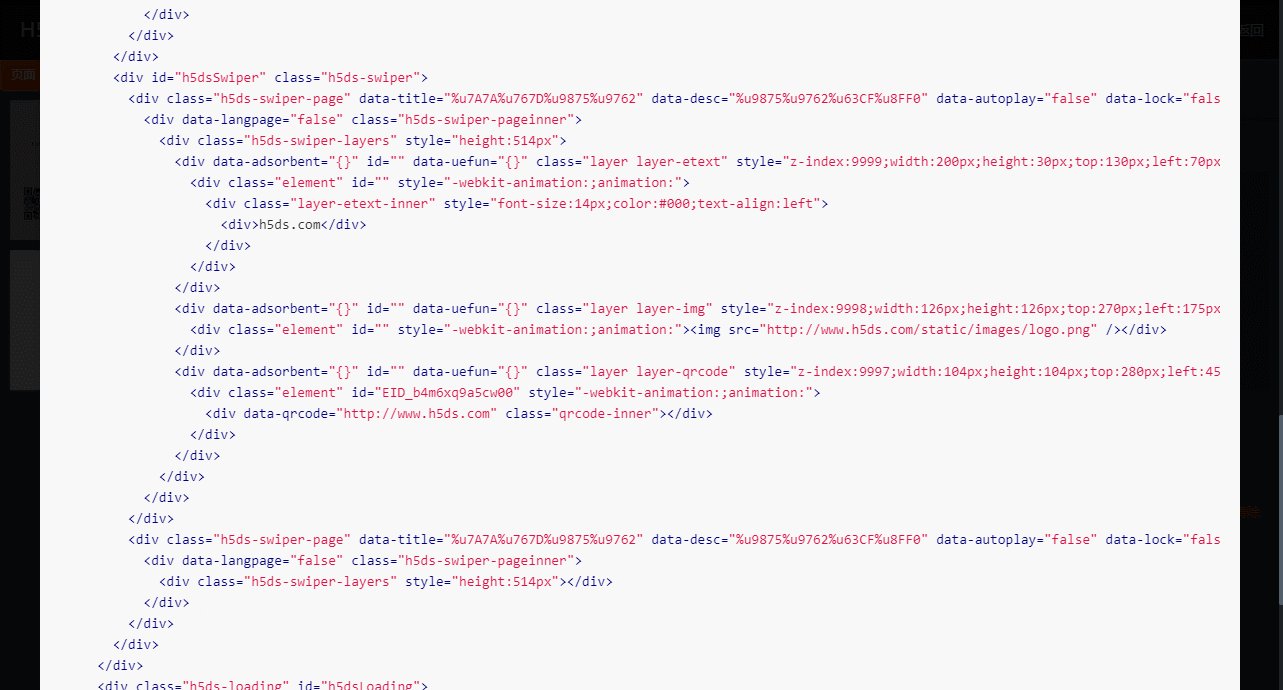
文章插图通过简单拖拽操作 , 就可实现h5代码编辑功能 。
确实是非常棒的一款类似易企秀、MAKA的H5制作编辑工具 , 大家不要错过哟~~
# 官网地址# 仓库地址【超优秀 H5可视化制作编辑器H5DS】ok , 今天就分享到这里 。 如果大家有其它优秀的H5可视化编辑工具 , 欢迎交流讨论!- 腾讯音乐|市值超410亿港元,网易云音乐到底值不值?
- 电池|百元级散热器,超频三东海R4000拯救热到可以蒸蛋的机箱
- tcl科技|天猫超市将推2万个特制快递箱 可变身流浪猫窝
- 超声|人工智能超声企业“深至科技”完成近亿人民币C1轮融资
- 努比亚|努比亚也有18G+1TB新机,还是2亿像素80倍变焦,越来越优秀了
- wi-fi6|12月物超所值的三款高性价比手机推荐 价格不超过3000元
- excel|Excel超级好用的图片批量表格对齐技巧
- 三星|4200元高端迷你RTX3060显卡开箱,小机箱专属,颜值超高
- 滴滴出行|能存一万多部电影的外设你喜欢不?这个超强组合值得买
- 红米手机|乌鸡变凤凰?红米K50超大杯再次被确认,或要“吃掉”小米!
