年终总结|数据太多的年终总结PPT,怎么做才能让人耳目一新?看一组案例

文章插图
之前分享的年终总结PPT,收到留言,能不能多分享一些设计方法。
其实吧,不是不想分享,只是案例难求呀。
文章插图
那么,今天跟大家分享一组数据比较多的个人年终总结PPT,内容比较多的那种。
看一下,这组年终总结PPT,设计起来还是比较麻烦,数据和表格相结合。
文章插图
开始设计之前,还是要做好PPT的【三件套】准备。
文章插图
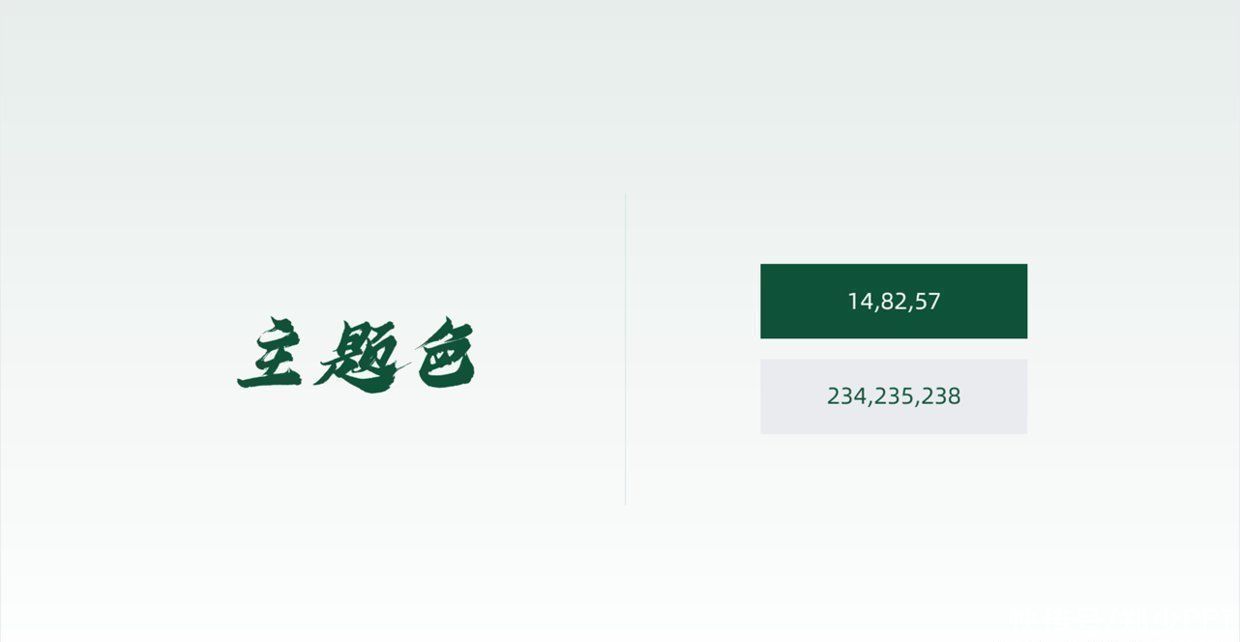
主题色
文章插图
主题字
文章插图
标题栏版式
案例优化设计1首先,我们看一下这页封面页,这种封面页之前也分享过很多不同的设计方法。
显然,下面这页封面页有很多问题,比如字体、对齐以及页面元素的使用等,都有很大的问题。
文章插图
首先,我将页面内容简单处理一下,最起码让标题醒目一点。
文章插图
其次,构思一种排版,这里使用左对齐的版式设计,同时将年份提取出来,优化页面留白太多的问题。
文章插图
最后,还可以再调整一下,借助图片优化一下,让页面更加有场景感。
文章插图
案例优化设计2
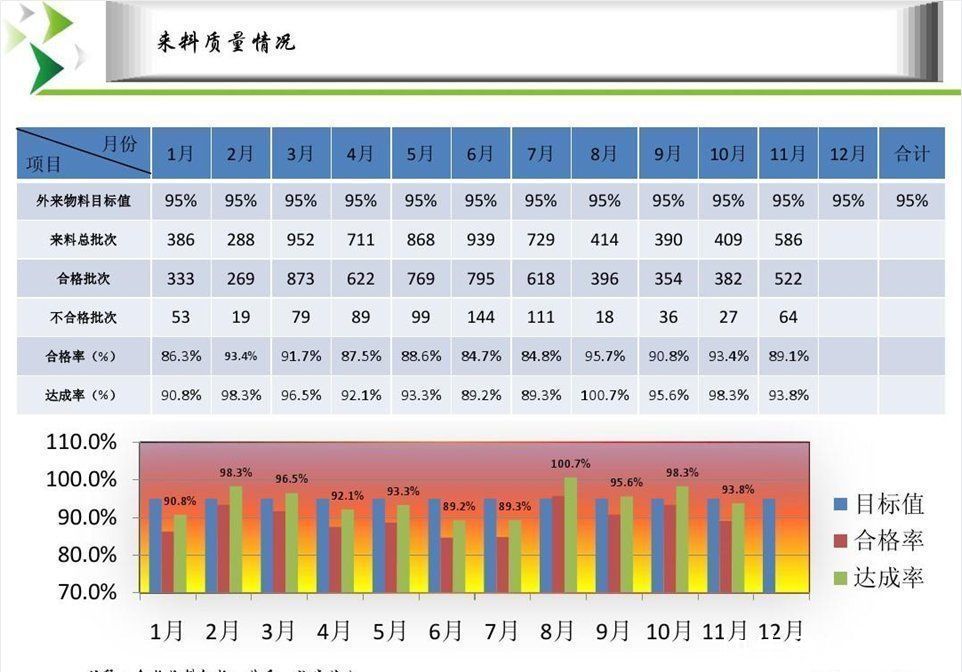
接下来的数据页面,真的让人比较头疼,为什么这么说呢。
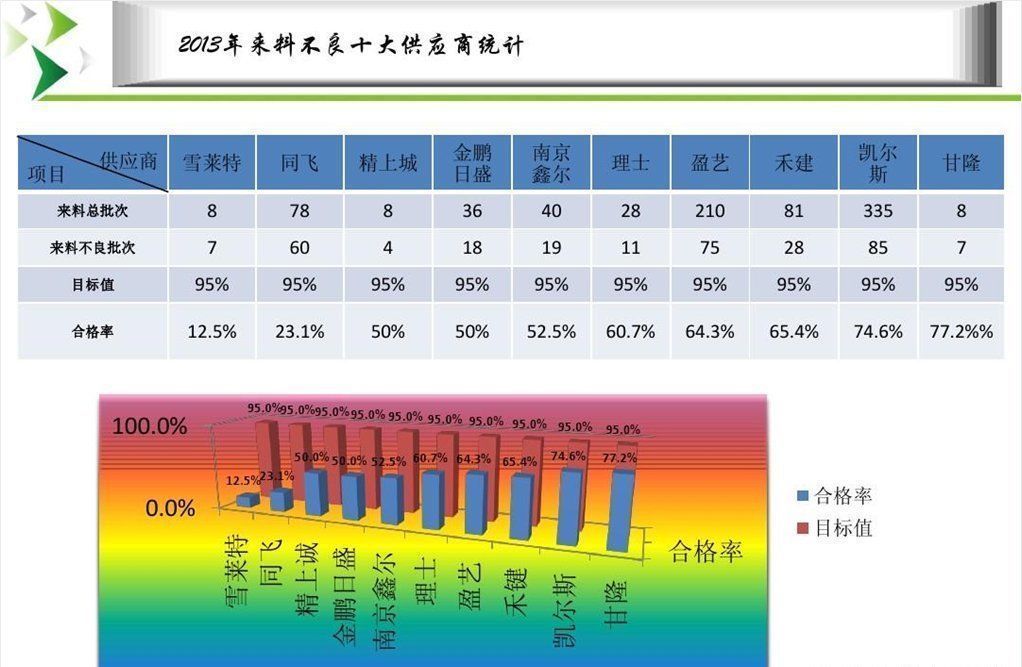
看一下,整页PPT都是数据,而且还是表格和柱形图组合的样式。
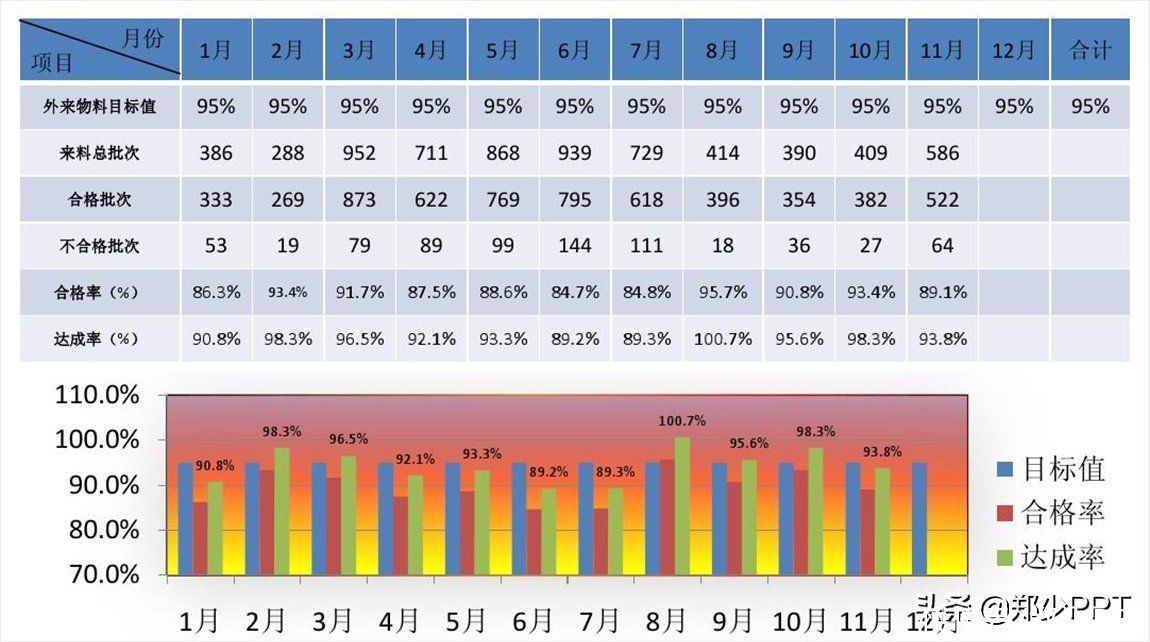
文章插图
这种设计效果,会让数据不够清晰,主要有两个问题,表格没有层次,图表使用无关的背景装饰。
文章插图
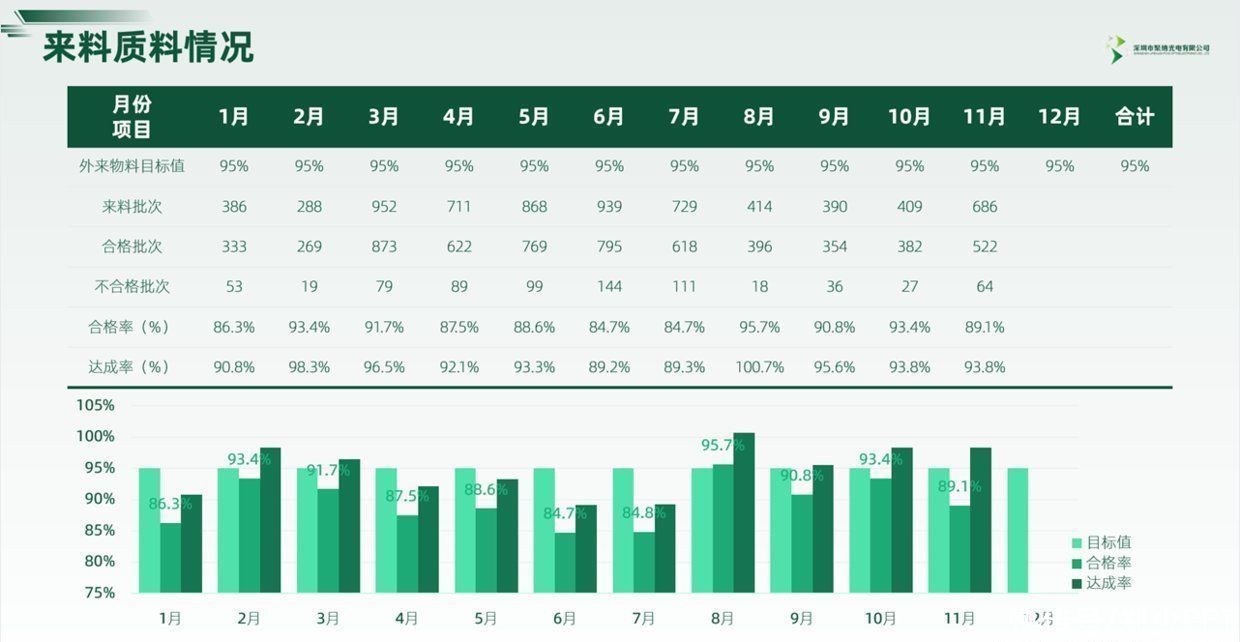
首先,对表格使用线面结合的方法处理,目的是区分内容。
图表使用跟主题色一致的颜色,并通过调整颜色的不同饱和度展示。
文章插图
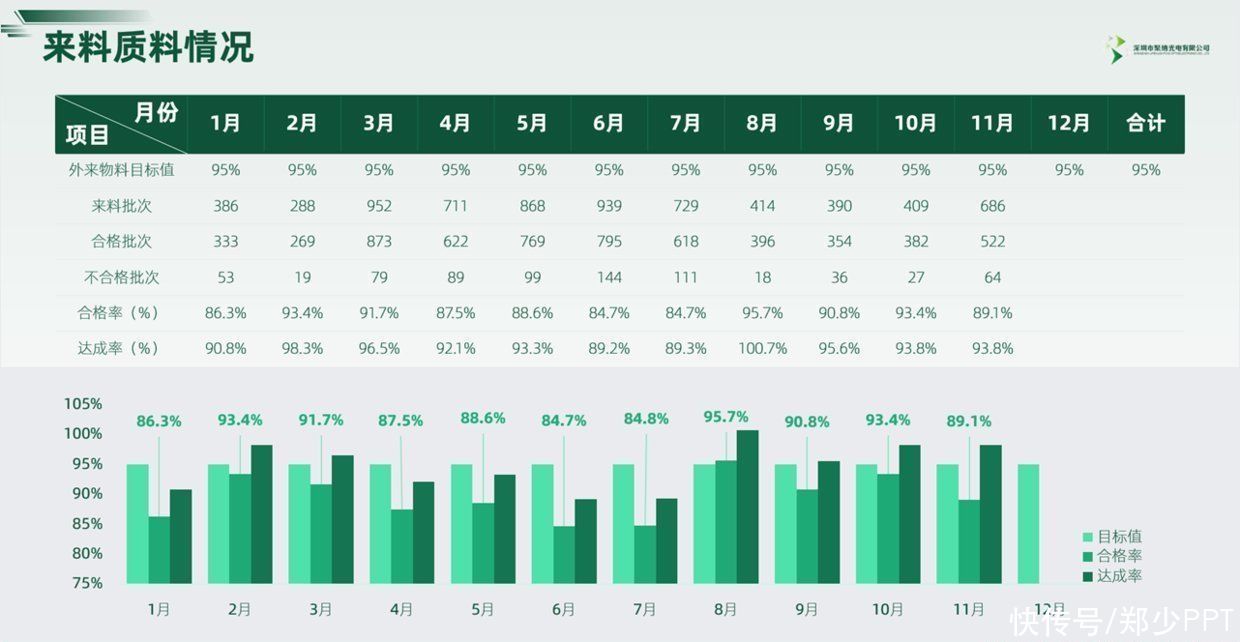
其次,为了让页面的内容关系更加清晰直观,这里可以借助底部形状规整。
比如中间图表使用灰色作为背景规整,同时将数据标签移动一下。
文章插图
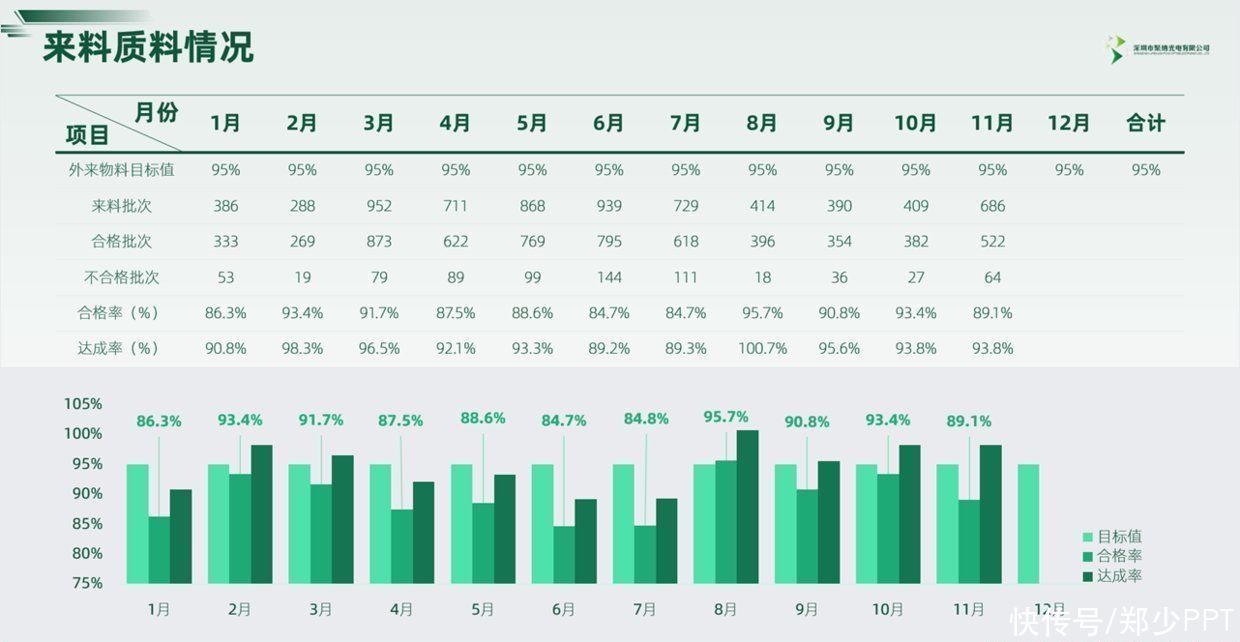
最后,还可以将表格使用纯线框设计。
文章插图
案例优化设计3
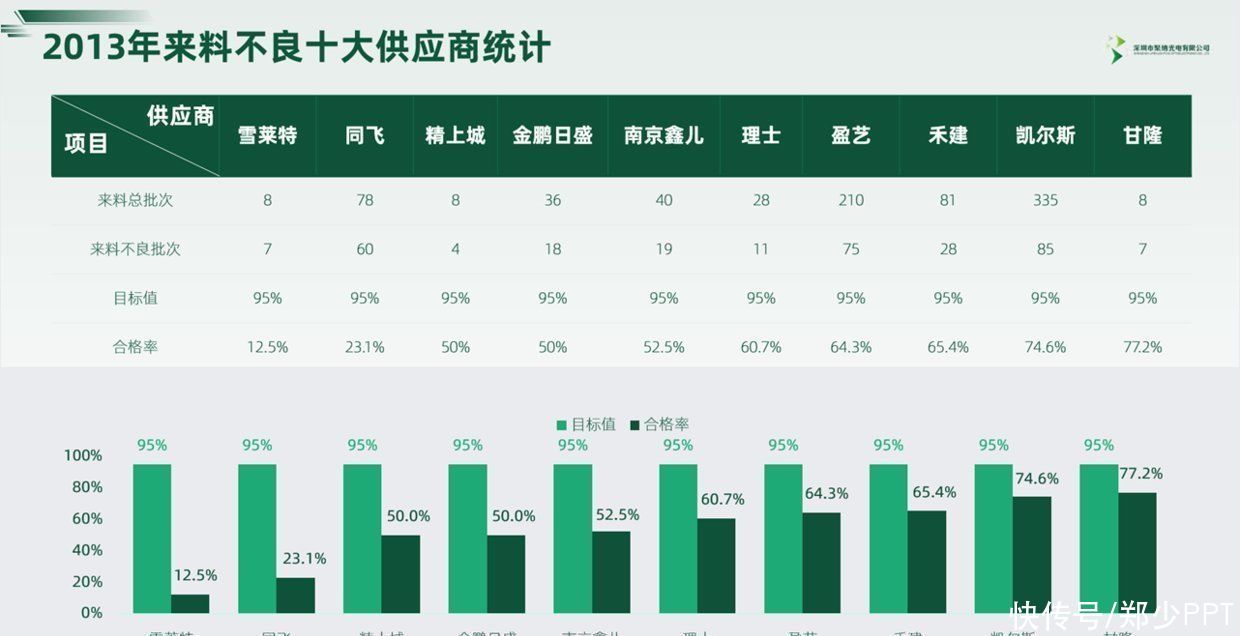
这页跟上一页是一样的内容,上面表格下面图表,看一下。
文章插图
这里依然采用上下排版的方法设计,对于下面的图表,可以借助灰色形状作为背景处理一下。
文章插图
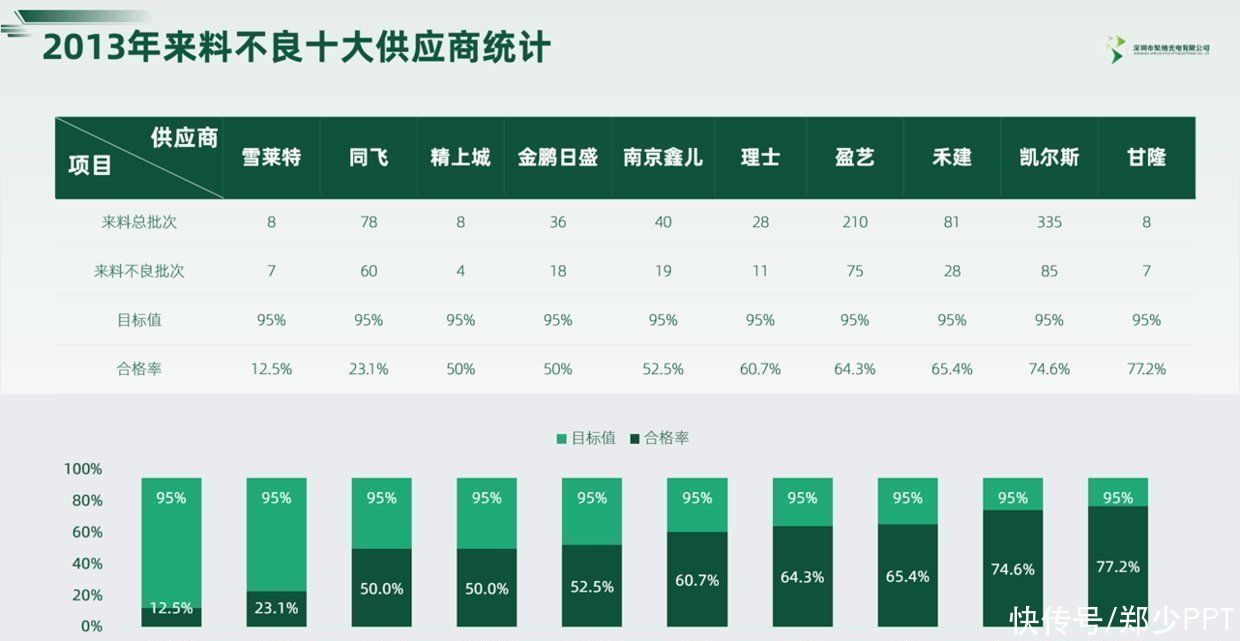
对于底部的数据,还有一种展示效果,可以使用合并的方法设计,图表会显得更加整齐。
文章插图
案例优化设计4
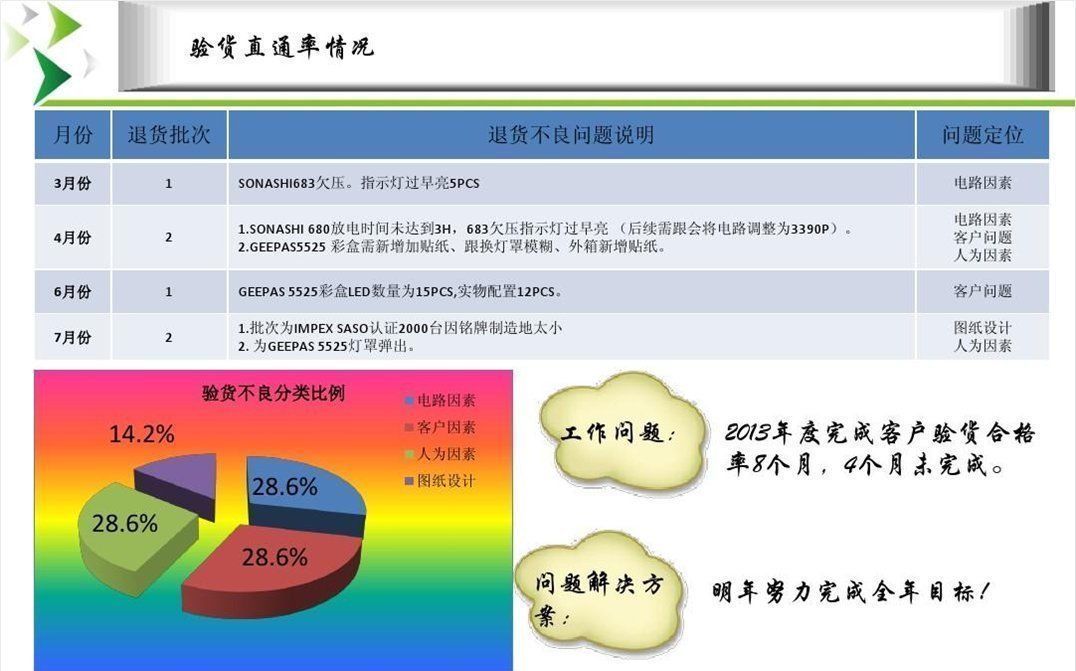
这页内容就比较复杂了一点,除了有表格、图表之后,还有2组内容描述,看一下。
文章插图
首先,将内容简单的优化一下,把无关的元素都去掉,图表颜色使用不同饱和度展示。
文章插图
其次就是细节的地方,比如表格可以修改为线框的样式,2段内容可以使用渐变形状优化一下。
文章插图
除此之外,还可以通过调整内容的版式修改一下,并用形状作为背景区分。
比如,下面这种左图表右表格的排版效果。
文章插图
除此之外,使用这种左表格右图表的效果展示,内容也会很清晰。
文章插图
案例优化设计5
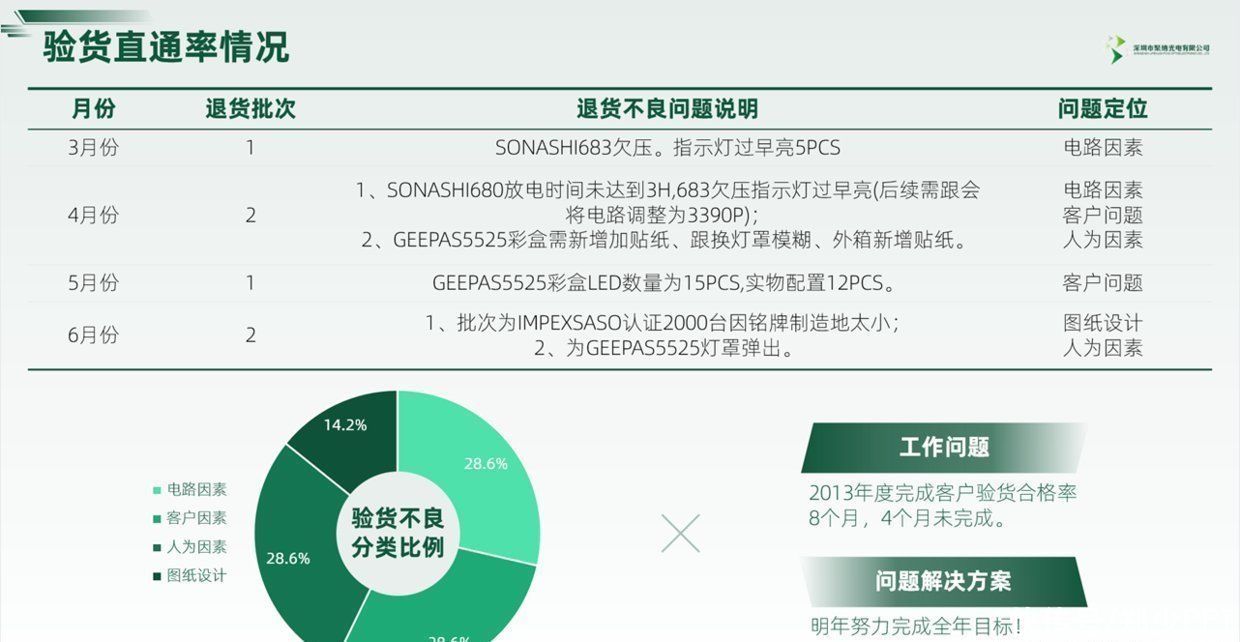
再来看一下,最后一页,这页内容更加麻烦,内容太多,同时表格跟饼图数据还有对应关系。
- 优派|美国很满意:150多家芯片厂商,都“自愿”提交了详细数据
- 苹果|要是不看真实数据,我还以为国产机将iPhone打成下一个三星了呢
- 马云|看看马云的儿子马元坤,再看看女儿马雪,网友:基因太强大了!
- 何树山|合肥国际互联网数据专用通道开通
- nova9|5g版“华为nova9”发布,起步价格2999元,网友:价格太自信
- Python|联想真的没有问题?中国院士公布数据,胡锡进改变立场
- 科技日报 |什么样的植物能入选太空“菜园”
- 科技日报|中国空间站首次太空授课将面向全球直播
- 小米科技|亲身体验联想的售后服务,差点踩坑,太垃圾了
- vivo|太美了!OriginOS新系统即将发布:13款机型可升级
