理解|用户能读懂你的设计吗?
编辑导读:优秀的设计应该将产品设计得尽可能信息顺畅、容易理解和容易使用,让人们能在短时内就能快速理解,快速上手。本文作者分别从这三个方面切入,分别进行了梳理和讨论,一起来看看~
文章插图
设计不是凭空捏造出来,是从现实世界映射到网络环境中的巧思。设计在映射过程,能够一定程度降低触达用户时的信息损耗。
一家公司或者独立开发者,以产品为纽带,为用户创造价值,输出设计。用户使用产品,读取设计语言,去理解产品可以解决什么样的问题。
前者用设计语言编织产品,后者读取、理解、使用产品,为产品注入活力,焕发产品价值。
输出和输入的两方,通过产品互动。优秀的设计语言,让双方互动顺畅,降低交互过程的信息损耗,减少用户的困惑,让用户觉得好用,发挥产品价值。
优秀的界面设计在我看来,有三个特质:
当然产品能够解决问题是必要前提。
一、信息顺畅一步步呈现信息,给用户学习理解的缓冲时间,不建议用信息爆炸的方式,把用户吓走。检测方法,从屏幕的远处往近处看,依次注意到低层级的元素。
1. 层级清晰字号从大到小、字重从高到低、装饰元素从有到无,不同区分灵活使用。
以语雀的发现页为例,通过降低字号,区分标题、内容、账号名、知识库名、时间等;同时改变字重强调区别;稻谷数放在标题和内容摘要旁边,吸引视觉聚焦。
文章插图
元素排布秩序整齐,对齐的位置接近、对齐方式、元素间距疏密规律。
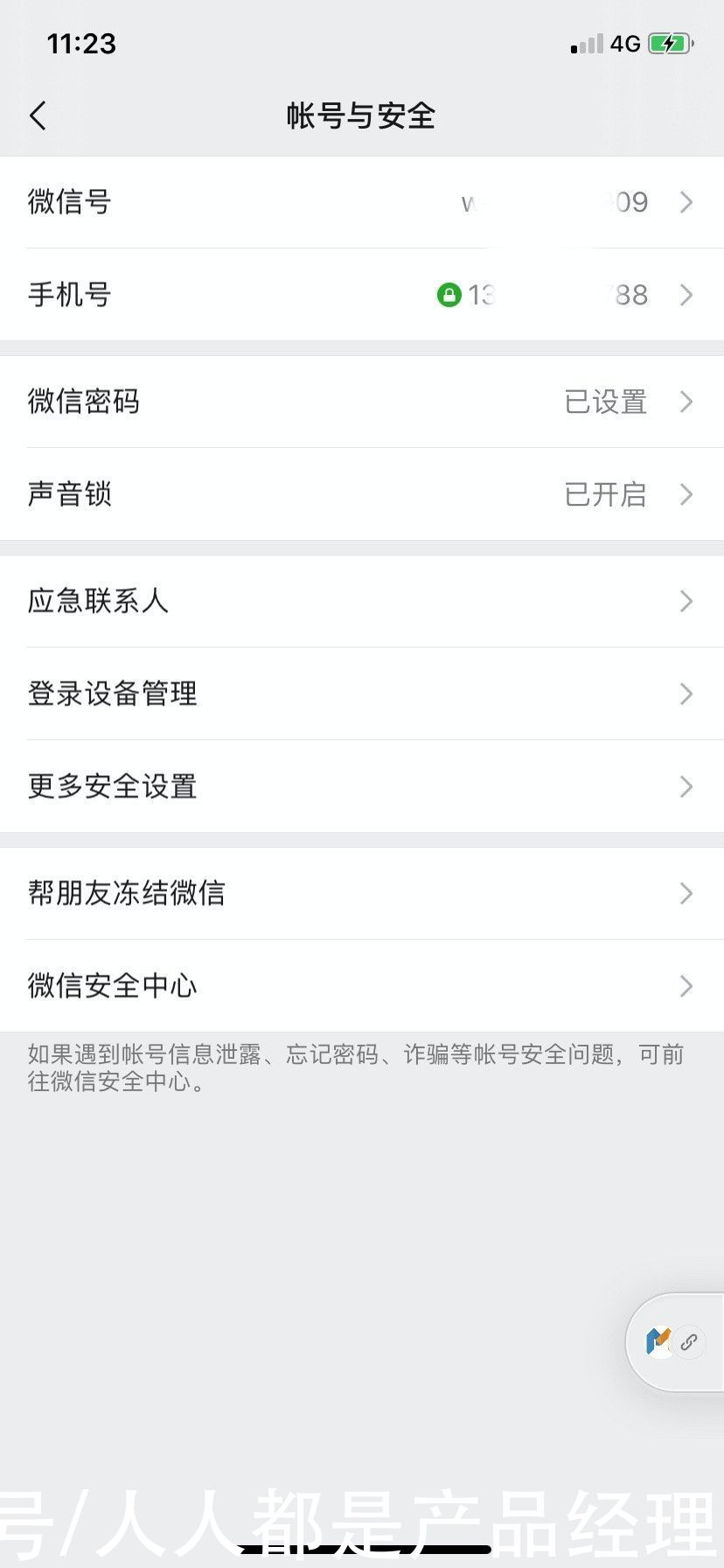
以微信的账号与安全页为例,标题左对齐,内容右对齐,用斑马线分组信息,形成秩序感。屏幕安全间距左右相同。手机号到下一页的距离,大于到锁(图标)的距离,形成呼吸感。
文章插图
无关干扰少,图形比文字更容易吸引注意力,不要为了过分追求好看,而去增加对产品没有帮助的图形。
二、容易理解用潜在客户理解的措辞,解读产品。用词简洁,不追求时髦和花哨。
1. 用词一致虽然近义词可以让语言看起来丰富有变化,但是有具体意义的词,安全的做法是减少使用近义词,同一概念使用相同的词。这么做可以减少用户寻找目标时间。在语境内没有实际指向的词,如可能、不一定、也许,用近义词表达是合适的。
举个购买引导的例子,定价、收费、支付、收银、购买,这5个词看着相似,但是承载不同功能,定价是价格和功能说明、收费理解上是区分免费、支付和购买是用户的行为、收银一般指第三方收银台(像支付宝支付)。在页面中如果用5个词表达同一个意思,那用户大概率是读不懂文案的。
2. 行话和白话特定业务的行话,信息量大,行家能够产生你懂我的共鸣;用户熟悉的大白话,理解门槛低。后者满足用户读取信息,前者引领用户成长。
行话举个例子:设计对前端说“交付移动端、pad 和 pc 3种页面布局,实现页面的响应式”,前端能通过 3 个相似的页面,判断各自的用途。
白话的例子也挺多的,逢年过节拜访长辈,经常被问到做什么工作的。为了让他们理解,我们从长辈的心智模型出发,选取几个关键点,比如是坐办公室里面,用电脑写/讲方案的技术人员。互联网黑话,对于大部分长辈来说,只会让他们产生跟不上年轻人的无力感。用大白话,才让他们听得懂,放心你在城市打拼。
3. 分组由格式塔原则可知,人们自然会将复杂信息分为简单的组,临近的元素更容易认定为一组、结构相似的信息更容易理解为承担相同的业务。
根据前人的实验得知,立即记忆和快速理解的范围在7,所以一次呈现的信息数量建议限定在7左右。
三、容易使用初次使用产品,不可避免经历学习过程。读懂内容,理解产品价值,最后才是使用产品。容易使用是用户呼声,但是产品存在一定程度的复杂性,不可降低。我们能做的是,提升产品的易用性。
1. 路径清晰
- 记录成就,用导航和面包屑,告知用户经历过的阶段,展示用户的尝试和努力。
- 来去自如,让用户不费力气发现,返回和下一步,掌控流程。完善主要流程之后,还需要考虑异常和支线流程,因为网络、服务器不可能永远正常不出错。
- 预告未来。举例来说,长表单步骤过多,用进度提示,告知总任务,减少焦虑和迷失感。提前告知活动,预热项目。以及告知未来何时升级维护,降低对用户正常使用的影响。
- 芯片|功率半导体有多紧俏?博世亲自下场生产碳化硅芯片,目标产能上亿颗!
- 华为鸿蒙系统|鸿蒙是安卓“换皮”产品?一亿多用户,难道还不足以说明问题
- 智能化|感知局限下,车路协同的“子弹”还得再飞会儿
- 路由器|千兆双频WiFi6,还能异地组网,什么神仙路由器只卖三百多?
- 小米科技|雷军:小米12即将发布!首款搭载骁龙8手机,性能和功耗咋样?
- 亚马逊|麒麟990,麒麟980,麒麟985的机型现在还能入手嘛?
- 东芝|如何分辨手机配置的“好坏”?认清这四点,你也能成为行家
- 小米科技|华为手机想在2023年实现王者归来,只有2种可能,但可能性极低!
- 闪存|变频器要怎样使用才能确保省电?
- spring|性能最强5G手机,现在现货供应,好评率97%
