脸面|?图标设计那些事儿!APP的“脸面”
如何设计一套合理的图标,我们可以从以下几点出发思考:是否符合用户的使用习惯?当前系统的显示原则是什么?是否符合产品定位?是否具有很强的识别性?图标设计的艺术风格是否一致?构成元素是否合理?
文章插图
图标的设计,首先要看懂界面的需求,需对每个功能图标的定义非常清楚,否则会造成很多不必要的麻烦。例如:我们所设计的结果不能被用户理解,或者一图多意,使用户无法正常操作。在图标设计中,我们必须做到视觉上、功能上、可用性高度匹配。
文章插图
对于界面需求,首先我们需要懂界面,从硬件上讲我们必须先明确该产品界面大小尺寸、系统要求、媒介要求。从软件上讲,我们需要设定产品界面设计的风格、构图方式、布局版式、产品主题图标主题元素等。只有这一系列的内容确定下来,我们才能有把握地完成图标的设计。
文章插图
例如:产品界面的尺寸大小直接影响应用图标的位置、大小、可响应范围,例如3.5英寸屏和5.5英寸屏对图标数量的承载就不能一样。
文章插图
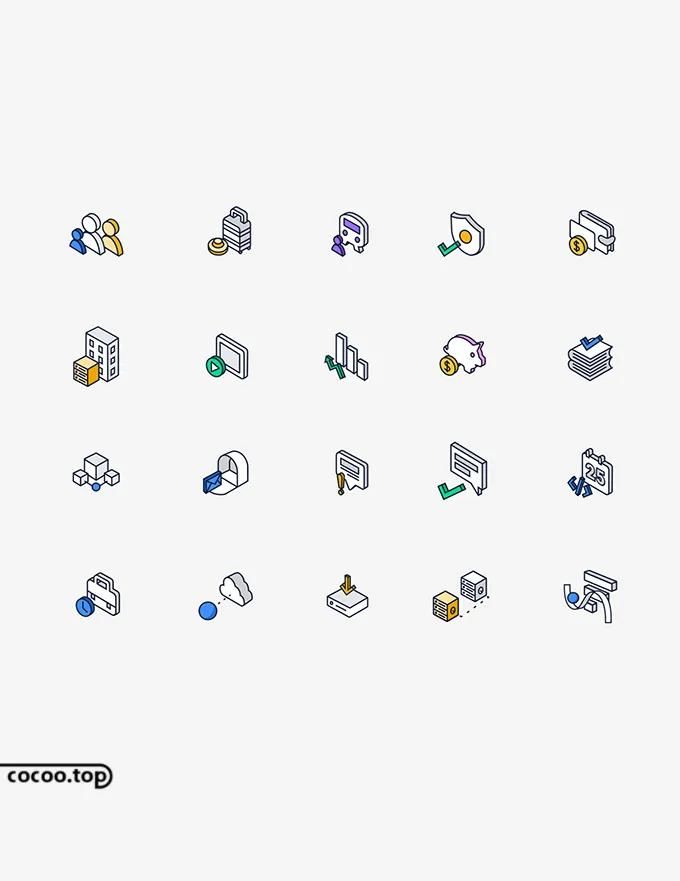
图标设计所采用的元素大多为用户常见并熟悉的物件,原则上是越贴近用户的心理越好,例如:音乐我们可以联想到音符、CD光盘、音乐播放器耳机、钢琴、古筝、萧、鼓、播放开关等,这些都是很直观的可看到的和音乐有直接联系的设计元素。
文章插图
当这些元素被找出来,我们只需要完成“词语 -- 图形”之间的转化,依据产品的特性,来确定适当的设计风格来完成图标的设计,例如:这个图标是简洁的,还是复杂的;拟物的还是扁平的;华丽的还是淡雅的;多色彩的还是单色的。
文章插图
在图标设计中,隐喻也是一种常用的设计思维方式,也就是找出物与所指之间内在的联系,捕捉事物对象的特征,提炼元素,,再创作,做到这一点需要设计师丰富的联想能力和对生活的细微观察。
文章插图
1.思路。首先我们需要考虑图标的造型,系统图标按照造型构图可分为线构图、面构图、线和面的组合构图。然后,我们需要考虑产品的性质,不同性质的产品图标设计所采用的元素也是不一样的,表现出来的效果自然也不一样。
文章插图
例如:一个美食类型的App,如果该产品针对的目标群体是年轻人,那么对于图标的设计我们就需要仔细考虑了。是写实的还是简洁的;色彩的选择是丰富的、鲜艳的,还是简单的、某一色系下的;是浪漫的,还是安静的。
文章插图
最后,设定图标主题。一组应用图标设定主题后,我们需要根据主题找出相对应的元素,通过元素重组来完成整套图标的设计。有一点我们需要注意,在做主题图标设计时,需要尽量地简化和概括元素。 
文章插图
2.制作
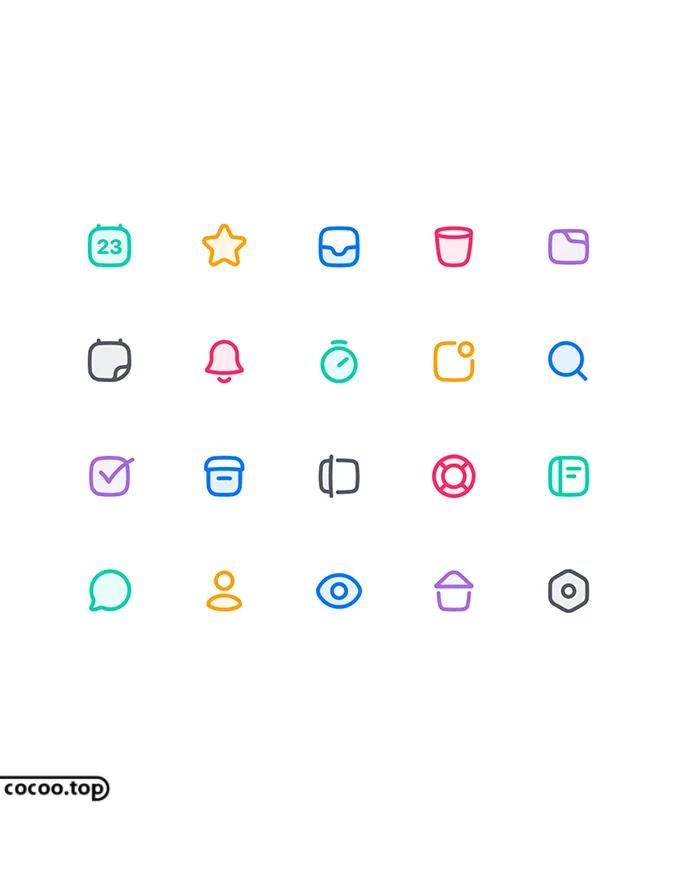
①视觉一致
●一致的线条粗细,图标组合方式,规范圆角大小。
●使用统一主题的设计元素或符号。
【 脸面|?图标设计那些事儿!APP的“脸面”】●色彩一致,采用套色,无论是多色彩还是单色彩,需在明度上或者纯度上有一项保持一致。
文章插图
②识别性
●图标组合元素不宜过多,最多三项。
●尽可能简化图标,图标不宜过度繁琐。
●对于元素的选择,需恰到好处,便于用户识别。
文章插图
文章插图
(此处已添加圈子卡片,请到今日头条客户端查看) 官方头条号:设计智造 顶级创意设计师必备
② 本篇为 设计智造www.cocoo.top 编辑整理,版权归原作者所有,转载请注明出处!
- 界面设计中的分割方式
- 权限|CRM 05:基于RBAC理论的权限设计
- 英特尔|近年来,生成式深度学习模型在分子设计中的应用已经出现
- OPPO|OPPO Pad、Find X5、Enco X2 TWS 设计在泄露的海报中曝光
- 华为mate9|mate9当时看觉得挺好看的,现在再看,好low的设计
- 三星|Intel透露将在英国建立全新工程团队,预计投入低功耗GPU架构设计
- 刘海屏|从手机到平板电脑,为何要强行刘海屏设计?
- 锐龙5|设计主机非得上独显?5600G核显装机省钱又高效
- 芯片设计|美盘点10大芯片设计公司,8名CEO皆是华裔,白宫担心是一场阴谋
- 电子商务|苹果新专利曝光:AirPods Max 2可能采用触控设计
