Echart可视化学习笔记(六)
柱状图定制
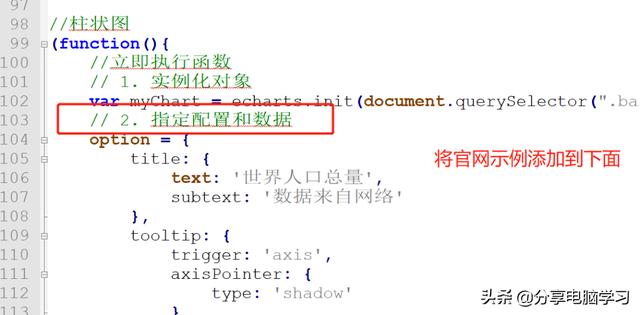
官网找到类似实例 ,适当分析 , 并且引入到HTML页面中 文章插图
文章插图
引入代码 文章插图
文章插图
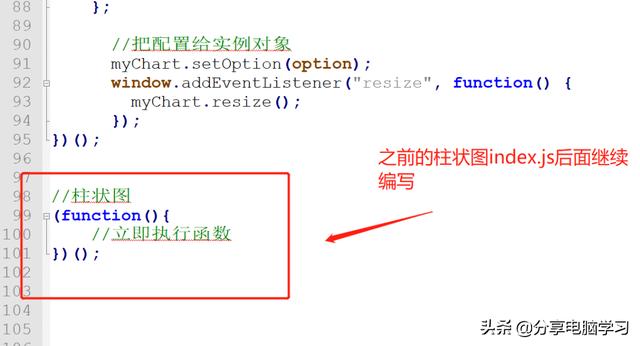
在之前的index.html中添加代码 文章插图
文章插图
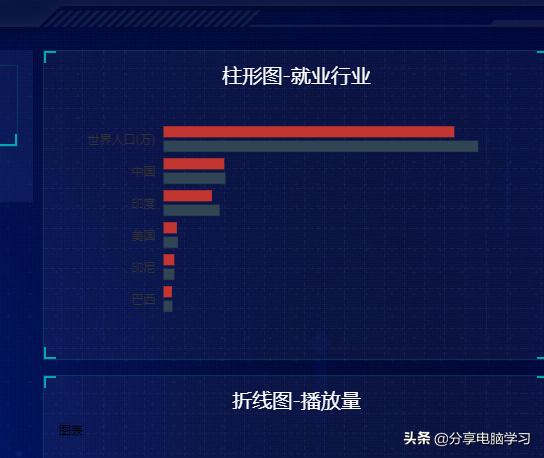
查看效果 文章插图
文章插图
根据需求定制图表 文章插图
文章插图
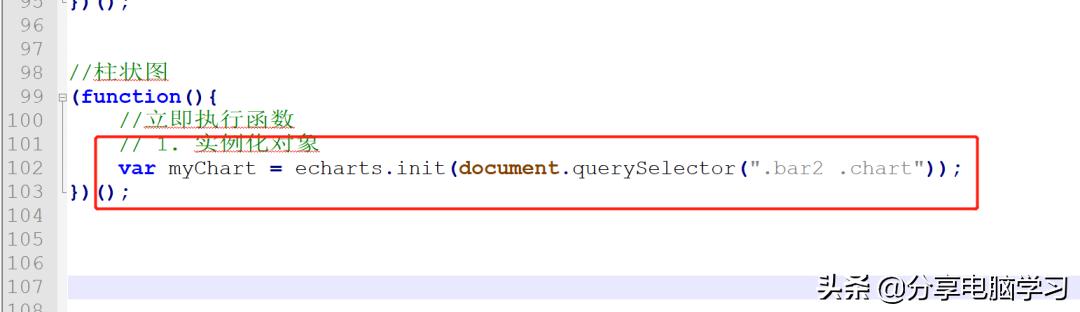
实例化对象 文章插图
文章插图
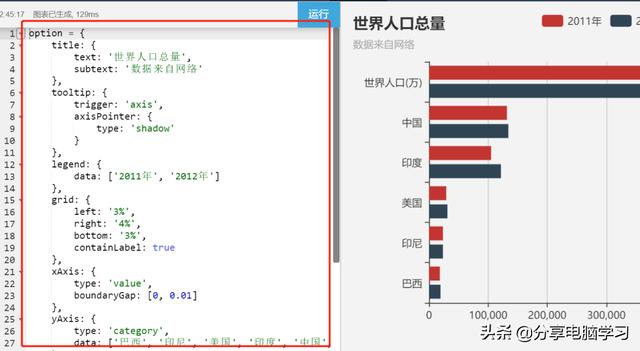
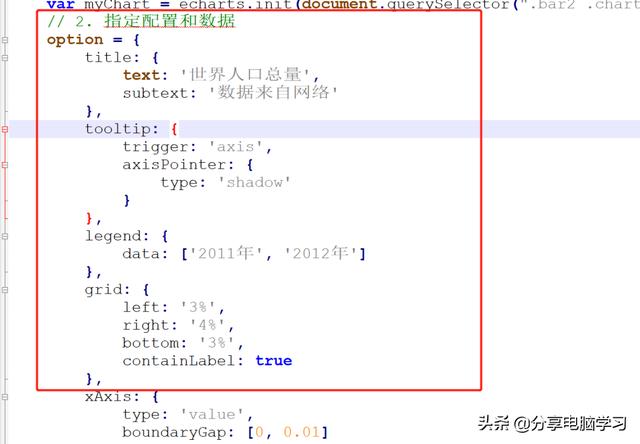
指定配置和数据 文章插图
文章插图
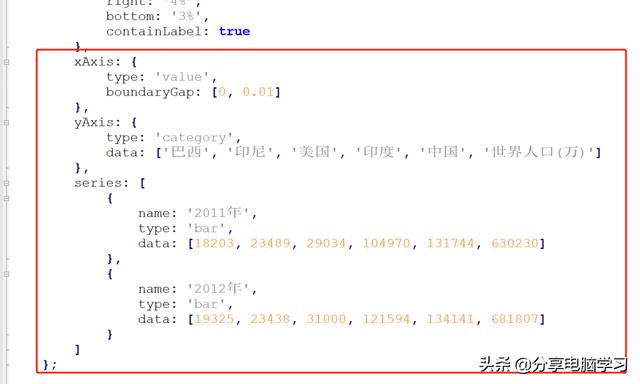
没有网的同学代码如下: 文章插图
文章插图 文章插图
文章插图
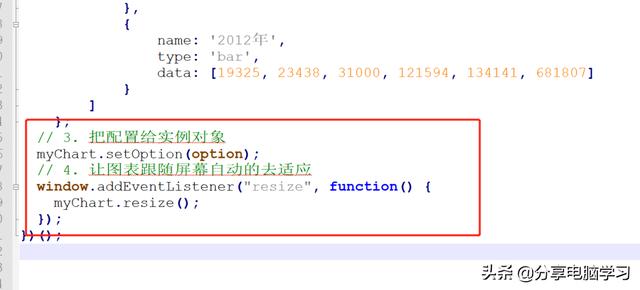
把配置给实例对象同时让图表跟随屏幕自动的去适应 文章插图
文章插图
查看效果 文章插图
文章插图
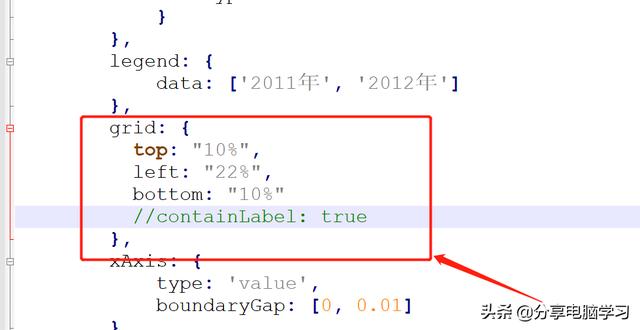
需求1: 修改图形大小 grid 文章插图
文章插图
查看效果 文章插图
文章插图
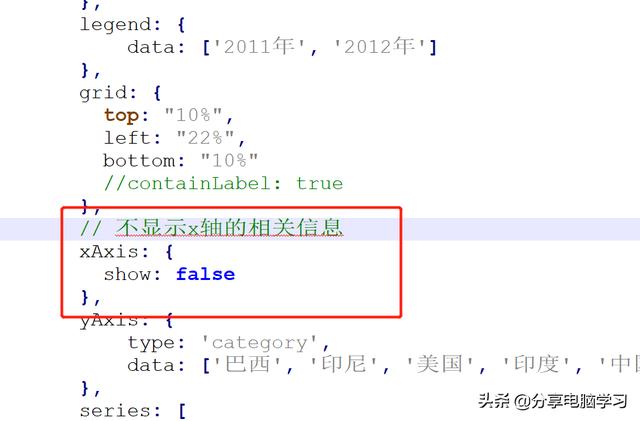
需求2: 不显示x轴 文章插图
文章插图
查看效果 文章插图
文章插图
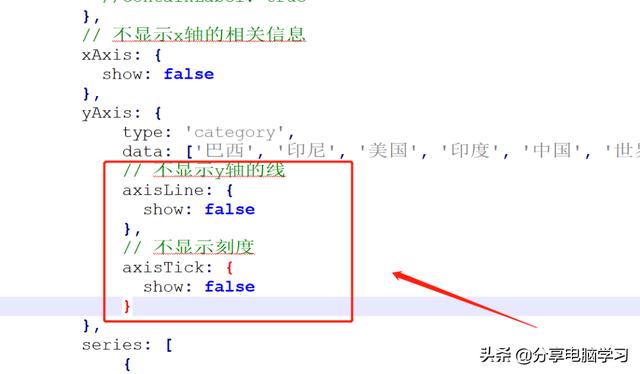
需求3:y轴相关定制
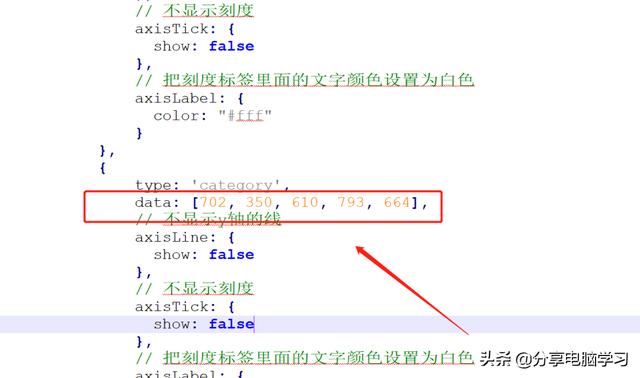
不显示y轴线和相关刻度 文章插图
文章插图
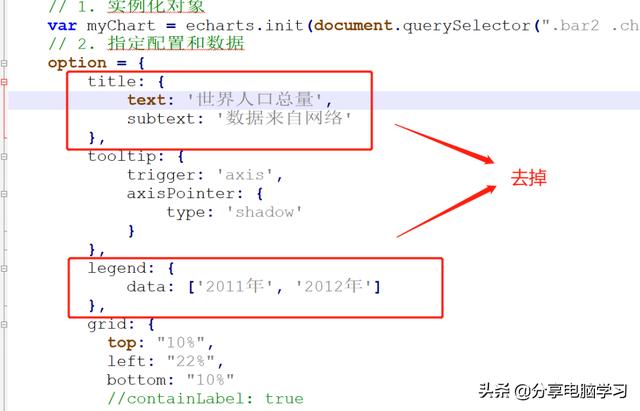
为了后续查看 , 把标题也去掉 文章插图
文章插图
查看效果 文章插图
文章插图
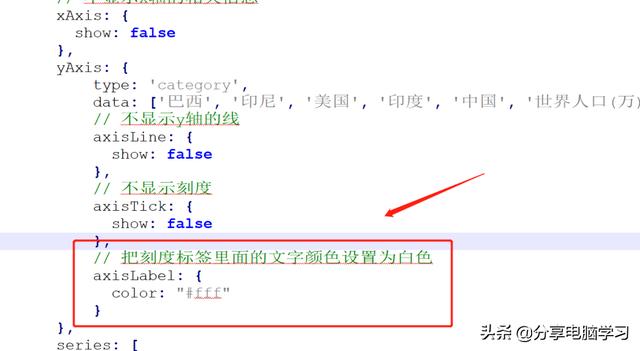
y轴文字的颜色设置为白色 文章插图
文章插图
查看效果 文章插图
文章插图
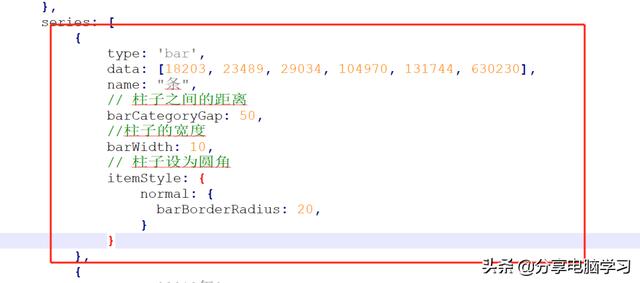
需求4: 修改第一组柱子相关样式(条状) 文章插图
文章插图
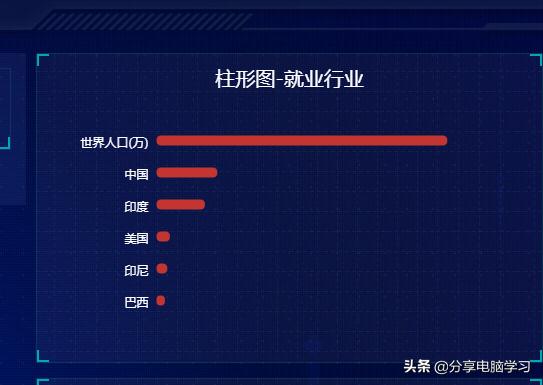
查看效果 文章插图
文章插图
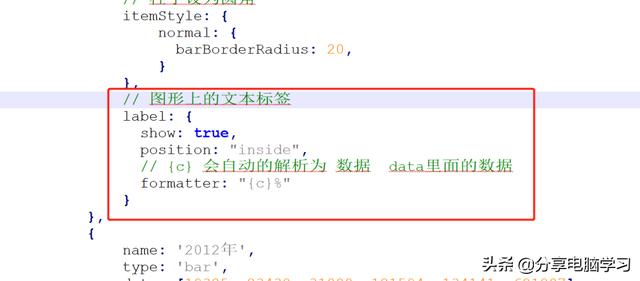
设置第一组柱子内百分比显示数据 文章插图
文章插图
查看效果 文章插图
文章插图
设置第一组柱子不同颜色
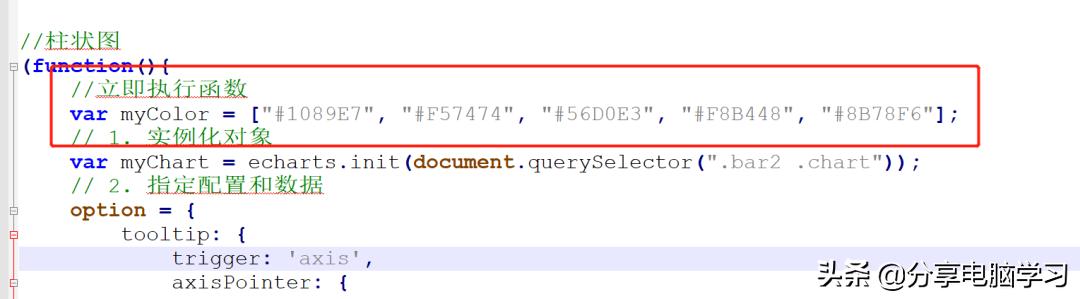
声明颜色数组 文章插图
文章插图
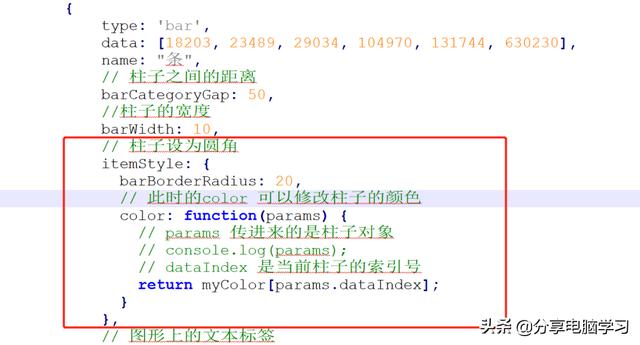
给itemStyle里面的color属性设置一个 返回值函数 文章插图
文章插图
查看效果 文章插图
文章插图
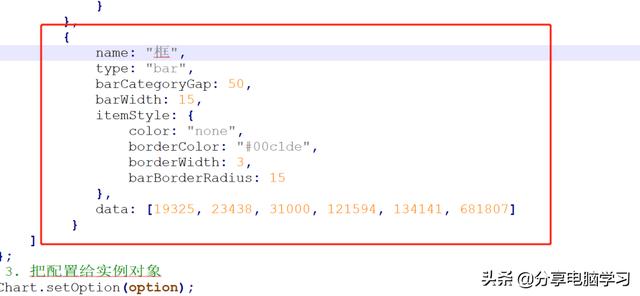
需求5: 修改第二组柱子的相关配置(框状) 文章插图
文章插图
查看效果 文章插图
文章插图
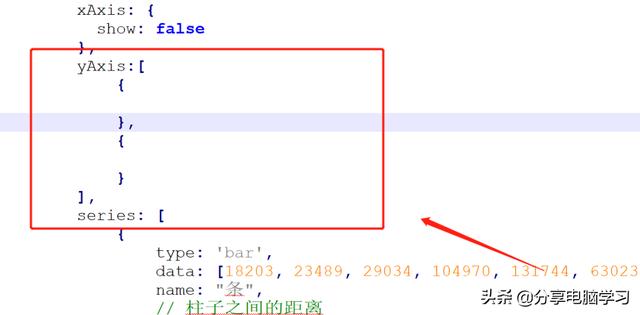
需求6: 给y轴添加第二组数据
将yAxis剪切备份走 , 准备基本结构 文章插图
文章插图
把剪切的数据放回 文章插图
文章插图
【Echart可视化学习笔记(六)】将第二组的数据改一下 文章插图
文章插图
查看效果 文章插图
文章插图
需求7: 设置两组柱子层叠以及更换数据
// 给series 第一个对象里面的 添加
yAxisIndex: 0, 文章插图
文章插图
// 给series 第二个对象里面的 添加
yAxisIndex: 1,
- 用于|用于半监督学习的图随机神经网络
- 今日|“舜网”学习强国号今日上线 济南报业全媒体矩阵再添新成员
- SK|SK电讯推出自研AI芯片SAPEON X220 深度学习计算速度是常用GPU 1.5倍
- 效果|这个让你相见恨晚的技巧,能让PPT排版更加有设计感,推荐学习
- 学习C语言的软件,就突然被我绿了?
- 学习python第二弹
- 喵喵机错题打印机P1:随时打印,随时学习,快速整理错题
- 爱可可AI论文推介(10月17日)
- D3学习手记 - 02 - 数据绑定
- TOP8无代码平台:2020年,这些机器学习平台不容错过
