JavaScript不使用for循环,生成1~100数列
相信大家小学时都做过这道题:
1+2+3+4+…+99+100=?是的 , 解题方法就是大名鼎鼎的高斯求和 。
今天我们不言求和 , 来说说怎样生成1~100这个数列呢?
别人家的Range函数在python、php等语言当中 , 有range函数可以快速生成该数组 。 以python内置的range函数为例:
range(start, stop[, step])
参数说明:
start: 计数从 start 开始 。 默认是从 0 开始 。 例如range(5)等价于range(0 ,5);stop: 计数到 stop 结束 , 但不包括 stop 。 例如:range(0 ,5) 是[0, 1, 2, 3, 4]没有5step:步长 , 默认为1 。 例如:range(0 ,5) 等价于 range(0, 5, 1)
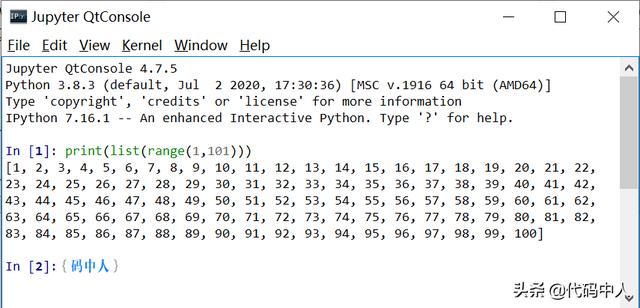
range() 函数得到一个可迭代对象 , list()将该可迭代对象转换成列表 , 效果如下: 文章插图
文章插图
JavaScript的实现原理JavaScript中并没有内置的range方法 , 只能自行实现 。 文章插图
文章插图
习惯了使用数组的迭代方法 , 不考虑性能的情况下 , 几乎很少用到显示的 for 循环 。
想着能不能通过forEach或map方法实现:
var filled = new Array(100);filled.map(function(val, index){return index+1;});console.info(filled);失败了 , 结果为:(100) [empty × 100] 文章插图
文章插图
虽然生成了一个length为100的数组 , 但数组中全是空位 , 没有值 。
因为JavaScript的迭代方法 , 并不会处理空位 , 而是直接忽略 。 所以map方法之后得到一个长度为100 , 全是空位的数组 。
所以 , 解决办法就是把数组中的空位转化成真实值或undefined 。
1 Array.fill()
既然Array(100)产生的是100个空位数组 , 那么就把这个数组填充值 。
新晋的 Array.fill() 方法 , 可以用一个固定值填充整个数组或数组的局部 。 如:
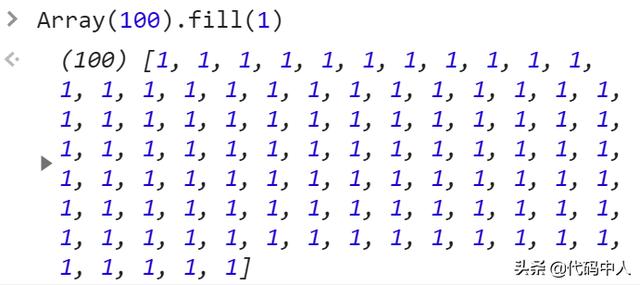
Array(100).fill(1) 文章插图
文章插图
2 Array.from()
Array.from方法会将数组的空位转为undefined 。
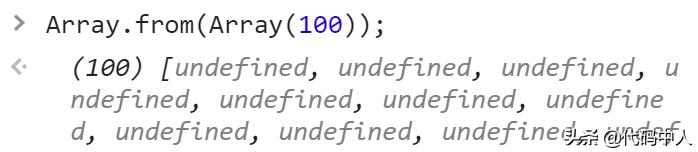
Array.from(Array(100)) 文章插图
文章插图
3 Array.keys()
keys() 方法返回一个包含数组中每个索引键的Array Iterator对象 , 该索引迭代器会包含那些空位元素的索引 。
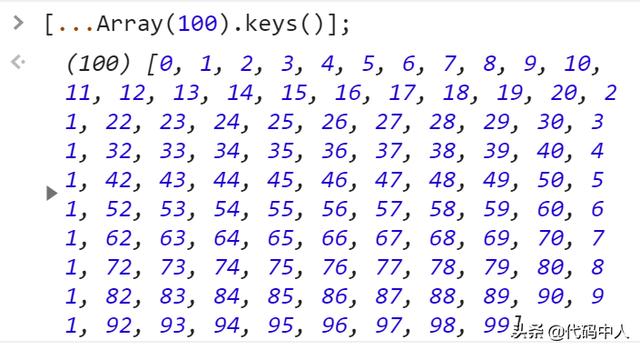
[…Array(100).keys()]; 文章插图
文章插图
以上Array.keys()方法与展开运算符(…)相结合 , 得到一个0-99的序列 , 虽然不是1-100 , 但是也是完美的将数组填充值 。
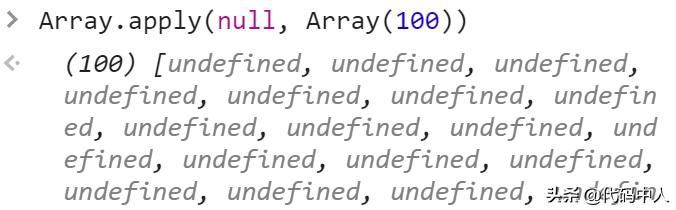
4 Array.apply(null, Array(100))
前面3种方法都是ES6标准下的方法 , 在此之前 , 可以使用Array.apply(null, Array(100)) 生成长度为100 , 值为undefined的数组 。 文章插图
文章插图
所以 , 不通过for循环生成一个包含1-100的整数列表数组的方法有很多 , 如:
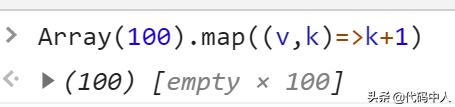
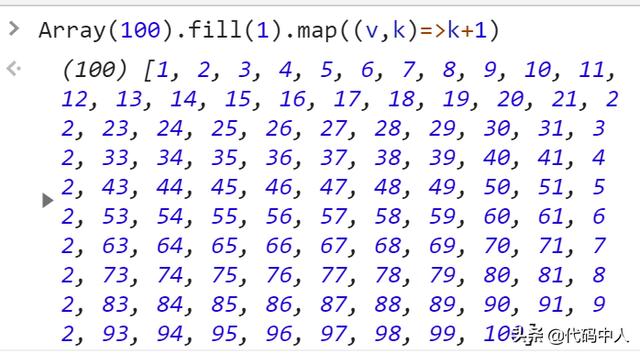
Array(100).fill(1).map((v,k)=>k+1) 文章插图
文章插图
或者
var filled = Array.from(Array(100), (v,k) => k+1);console.log(filled);(100) [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96, 97, 98, 99,100]JavaScript Range函数的实现前面说过 , Range函数有3个参数:start、stop、step , 其JS版本如下:
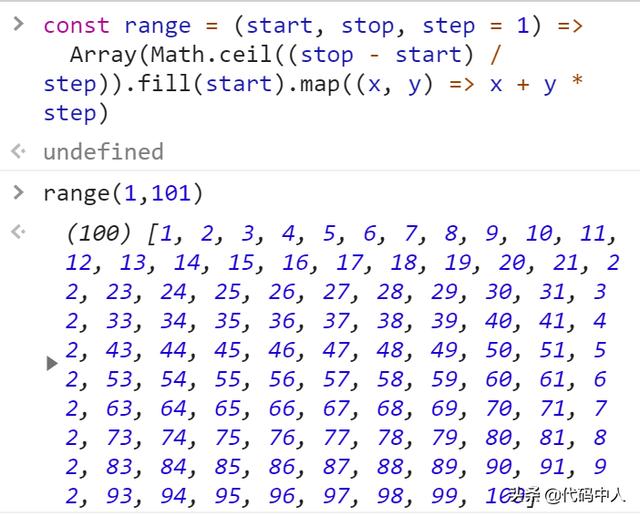
const range = (start, stop, step = 1) =>Array(Math.ceil((stop - start) / step)).fill(start).map((x, y) => x + y * step) 文章插图
文章插图
【JavaScript不使用for循环,生成1~100数列】参考资料
- 不使用循环 , 如何创建一个长度为100的数组 – 凌云之翼 – 博客园
- Filling an array by 1~100 without loop in javascript – Stack Overflow
- How to print 1 to 100 without using loop statements – Quora
- Apply and arrays: three tricks
- [译]Apply和数组:三个技巧 – 紫云飞 – 博客园
- 数组的扩展 – ECMAScript 6入门
- arrays – Does JavaScript have a method like “range()” to generate a range within the supplied bounds? – Stack Overflow
- 看不上|为什么还有用户看不上华为Mate40系列来看看内行人怎么说
- 会员|美容院使用会员管理软件给顾客更好的消费体验!
- 闲鱼|电诉宝:“闲鱼”网络欺诈成用户投诉热点 Q3获“不建议下单”评级
- 整形美容|双十一医美不良事件高发 热玛吉风险高 业内:医美职业打假人太少
- 美国|英国媒体惊叹:165个国家采用北斗将GPS替代,连美国也不例外?
- 手机基带|为了5G降低4G网速?中国移动回应来了:罪魁祸首不是运营商
- 面临|“熟悉的陌生人”不该被边缘化
- 车企|华为不造车!但任正非加了一个有效期,3年
- 桌面|日常使用的软件及网站分享 篇一:几个动态壁纸软件和静态壁纸网站:助你美化你的桌面
- 当初|这是我的第一部华为手机,当初花6799元买的,现在“一文不值”?
