教会|一篇文章教会你使用HTML5加载音频和视频
【一、前言】
HTML5 特性,包括原生音频和视频支持而无需 Flash。
HTML5和
【二、嵌入视频】
下面是在 Web 页面中嵌入视频文件最简单的形式:
Your browser does not support the 
文章插图
目前的 HTML5 规范草案还没有指定浏览器应该在 video 标签中支持哪种视频格式。但是最常用的视频格式是:
Ogg:带有 Thedora 视频编码器和 Vorbis 音频编码器的 Ogg 文件。
mpeg4:带有 H.264 视频编码器和 AAC 音频编码器的 MPEG4 文件。
我们可以使用带有媒体类型和其他属性的
Your browser does not support the
【三、Video 属性规范】
HTML5 video 标签可以使用多个属性控制外观和感觉以及各种控制功能:(参考百度)
文章插图
【四、嵌入音频】
HTML5 支持的标签用于在如下所示的 HTML 或 XHTML 文档中嵌入语音内容。
Your browser does not support theelement.
当前的 HTML 草案规范还没有指定浏览器应该在 audio 标签中支持哪种音频格式。但是最常用的音频格式是 ogg,mp3 和 wav。
我们可以使用带媒体类型以及其他属性的的
Audio 属性规范
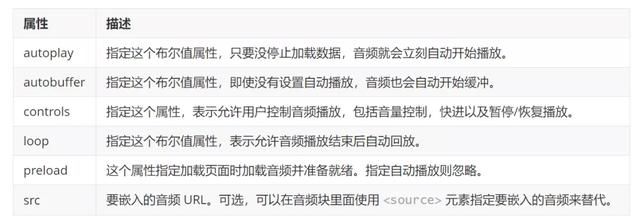
【 教会|一篇文章教会你使用HTML5加载音频和视频】HTML5 audio 标签可以使用多个属性来控制外观,感受以及各种控制功能:
文章插图
【五、JavaScript 处理媒体事件】
HTML5 audio 和 video 标签可以用多个属性利用 JavaScript 控制各种控制功能:
文章插图
下面是一个允许播放给定视频的示例:
555555555
【六、总结】
本文基于html基础,介绍了对音频标签
可以参数自己根据教程,自己加入一些属性,运行看看效果,会有意想不到的收获。
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:https://pdcfighting.com/
责任编辑:
- 占营收|华为值多少钱
- 商品|问道自有品牌,山姆多方博弈
- 公式|?有人把 5G 讲得这么简单明了
- 责令|1336款APP被责令整改,三大问题突出
- 长庚君|向小米公司致歉
- “天河优创”放榜
- 广东移动OTN精智专网,助力千行百业数字化转型
- 快的秒回,慢的等了近一天
- 制药领域|为什么AI制药这么火,为什么是现在?
- 介绍|5分钟介绍各种类型的人工智能技术
