一篇文章带你了解HTML5 MathML
HTML5 可以在文档中使用 MathML 元素 , 对应的标签是 。
MathML 是数学标记语言 , 是一种基于XML(标准通用标记语言的子集)的标准 , 用来在互联网上书写数学符号和公式的置标语言 。
注意:
大部分浏览器都支持 MathML 标签 , 如果你的浏览器不支持该标签 , 可以使用最新版的 Firefox 或 Safari 浏览器查看 。
一、MathML 简单实例
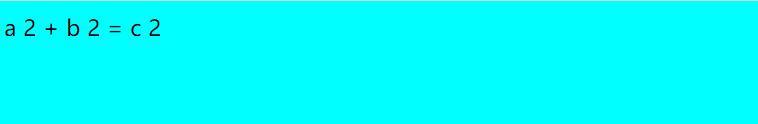
以下是一个简单的 MathML 实例 。
项目运行结果图 , 如下所示: 文章插图
文章插图
二、用作 MathML 字符
想象一下 , 下面是一个用作字符的标记:XML/HTML Code粘贴内容到剪贴板 。
以下实例添加了一些运算符:
项目运行结果图 , 如下所示: 文章插图
文章插图
三、MathML乘法
1. 用法
以下是使用此标签的简单语法。
这是这个标签的所有参数的描述 ( 表达式 - 表达式 ) 。
3. 属性
位置 : 指定组内相对于由包含msgroup控制的位置(根据其位置和位移属性)的行的水平位置 。 默认值为0 。
shift : 指定组内连续子项(行或组)的位置的递增位移 。 默认值为0 。
4. 案例
项目 文章插图
文章插图
四、矩阵表达出来
下面的例子 , 它可能会被用来指出一个比较简单的 2x2 矩阵 。 XML/HTML Code副本内容到剪贴板
以下实例是一个 2×2 矩阵 。
项目运行结果图 , 如下所示: 文章插图
文章插图
五、总结
本文基于HTML基础 , 介绍了MathML常见的用法 。 在本文中 , 介绍了如何用作 MathML 字符 , 重点介绍了MathML乘法的实际应用 。 通过一个个案例的分析 , 介绍了其用法 , 属性 。 运行效果图的展示 , 能够让读者更好的理解 。
欢迎大家积极尝试 , 有时候看到别人实现起来很简单 , 但是到自己动手实现的时候 , 总会有各种各样的问题 , 切勿眼高手低 , 勤动手 , 才可以理解的更加深刻 。
更多的HTML教程也会继续给大家更新 , 整理的全套HTML视频教学 , 学习的伙伴 , 可以关注学习!
HTML+CSS新手快速入门教程(编程小白福音系列):
提取码
企业面试题精讲⑥-原生JS、jQuery常见问题讲解:
提取码 文章插图
文章插图
【一篇文章带你了解HTML5 MathML】整理的比较多 , 提取码不能放文中 , 学习的伙伴 , 可以关注回复:HTML , 找我获取!
- 占营收|华为值多少钱
- 商品|问道自有品牌,山姆多方博弈
- 公式|?有人把 5G 讲得这么简单明了
- 责令|1336款APP被责令整改,三大问题突出
- 长庚君|向小米公司致歉
- “天河优创”放榜
- 广东移动OTN精智专网,助力千行百业数字化转型
- 快的秒回,慢的等了近一天
- 制药领域|为什么AI制药这么火,为什么是现在?
- 介绍|5分钟介绍各种类型的人工智能技术
