从“等等”到“秒开”再到“直开”,是什么让闲鱼社区相见恨晚?( 二 )
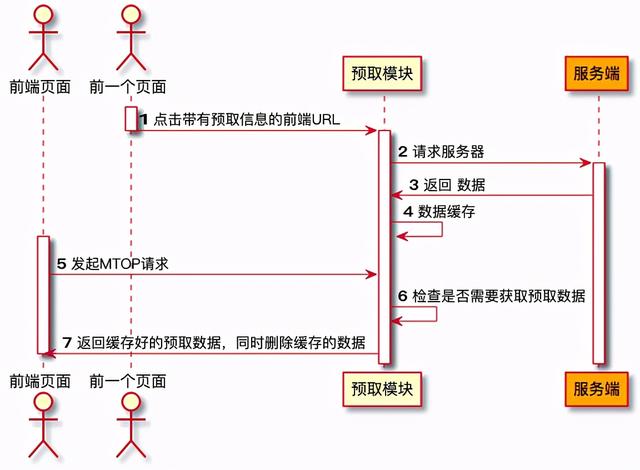
时序图如下: 文章插图
文章插图
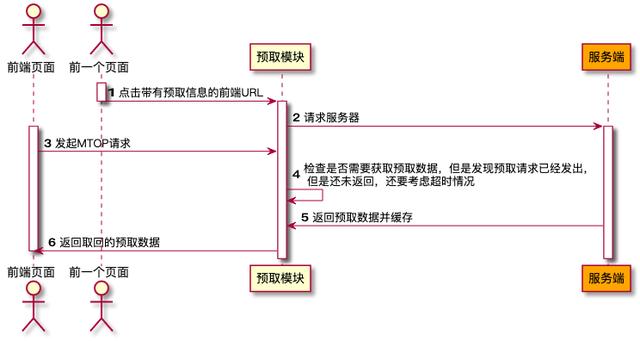
特殊情况下的时序图: 文章插图
文章插图
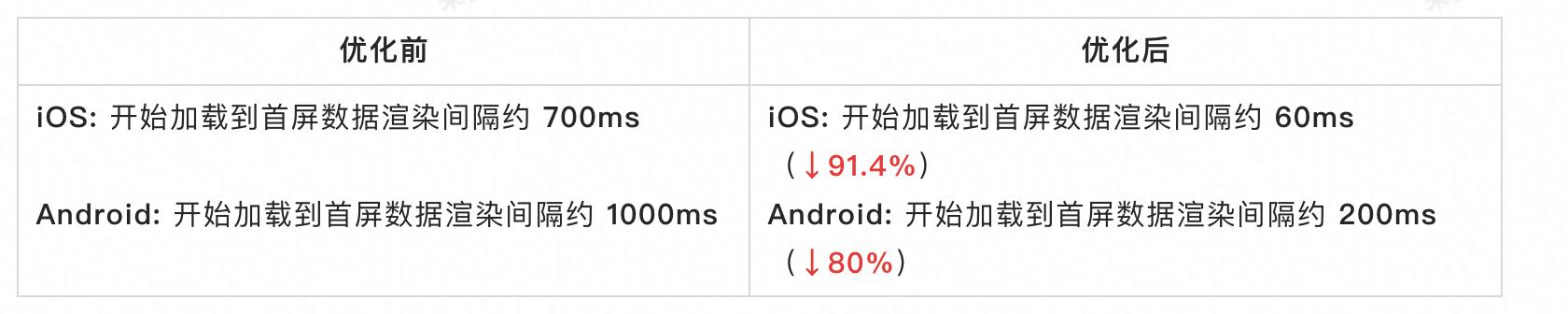
具体的技术细节本文不再赘述 , 数据预取的优化策略上线后 , 首屏时间也得到了一定程度的提升 , 如下(iOS 则由于各优化策略并行上线 , 没能做到单一变量采集性能数据 , 暂以 Android 作为参考): 文章插图
文章插图
Bundle 离线、数据预取 的优化策略上线后 , 部分页面在中高端机型上逼近「直开」: 文章插图
文章插图 文章插图
文章插图
渐进式首屏
渐进式首屏解决的是「最后一公里」的问题 , 因为在上了「离线包」和「数据预取」的方案后 , 我们发现:页面首屏时间一定程度上还是受限于首屏接口请求耗时 , 该方案就是为了降低用户侧的白屏等待时长 , 具体从以下三个方面着手:
1.以接口请求配置生成的索引对接口数据进行缓存
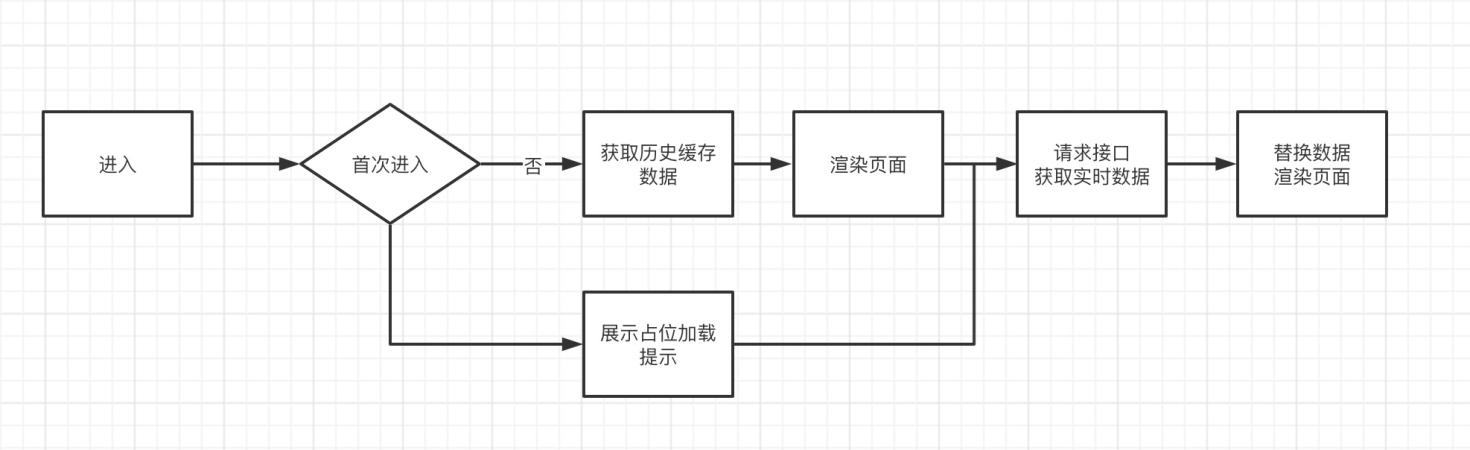
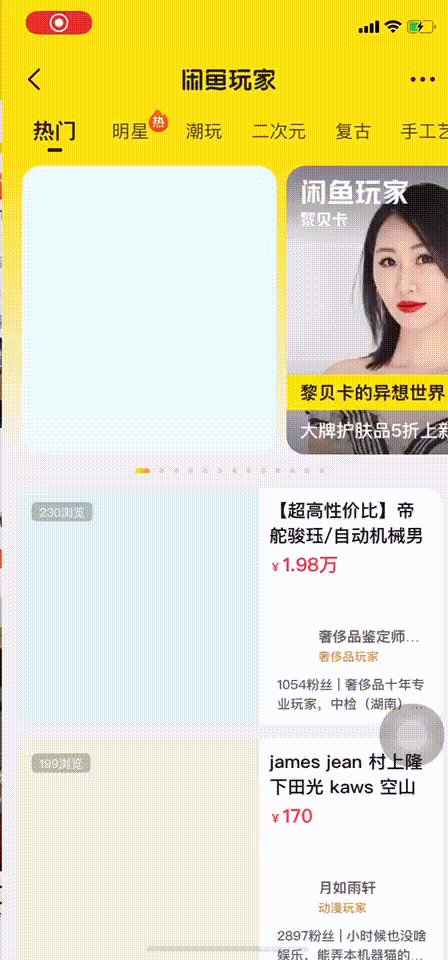
- 当用户首次进入时 , 以骨架屏占位来等待业务数据加载;
- 当用户非首次进入时 , 会根据接口请求配置生成的索引在本地缓存中查找缓存数据 , 并完成首屏渲染 , 同时并行发送接口请求 , 待新数据返回后 , 触发页面更新 , 完成最终渲染;
 文章插图
文章插图2.低端机降级方案
为了用户体验能够更好 , 在此我们尝试了低端机降级优化方案 。 以直播频道为例:
- 只对首屏 Tab 做缓存数据占位优化
- 减少了低端机上首屏渲染展示数据量
渐进式首屏带来的一个问题是界面更新时的闪动(特别是图片占大篇幅的时候) , 为了优化此问题 , 我们将图片从加载到出现的过程改为了渐显过渡 , 一定程度上消除了图片闪动的生硬感 。
 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图按需渲染
【从“等等”到“秒开”再到“直开”,是什么让闲鱼社区相见恨晚?】渲染页面作为首屏链路中的一环 , 不同技术栈、不同设备环境下 , 在页面首屏时间中也会有不同的占比 。 类Weex、RN 通过前端脚本映射原生组件的技术方案 , 渲染路径总结起来是:渲染前端 Virtual DOM -> 映射为 Native 指令 -> 将指令传输到 Native 侧 -> Native 执行指令完成渲染 。 在前三个步骤上 , 较重的业务逻辑或不合理的代码通常会带来较长的计算、通信耗时 , 中低端机器上尤为明显 。 通过按需渲染可以有效解决这一问题 。
按需渲染主要思路是通过只渲染首屏可见视图来最小化首屏渲染耗时 。 本次优化中 , 主要针对以下几个场景做了按需渲染:
- 多 Tab 情况下 , 对于有性能要求的非首屏 tab 页 , 做数据预加载、页面懒渲染处理
- 对带/不带回收机制的长列表做首屏只渲染可见条目 , 剩余懒渲染处理 。 可减少带回收机制列表的脚本计算、通信耗时 , 减少不带回收机制列表的全链路渲染耗时 。
- 自建或使用轻量级组件替换非必要的重量级组件 , 如: xSlider 。
 文章插图
文章插图低端机上优化前端渲染阶段对比:
 文章插图
文章插图 文章插图
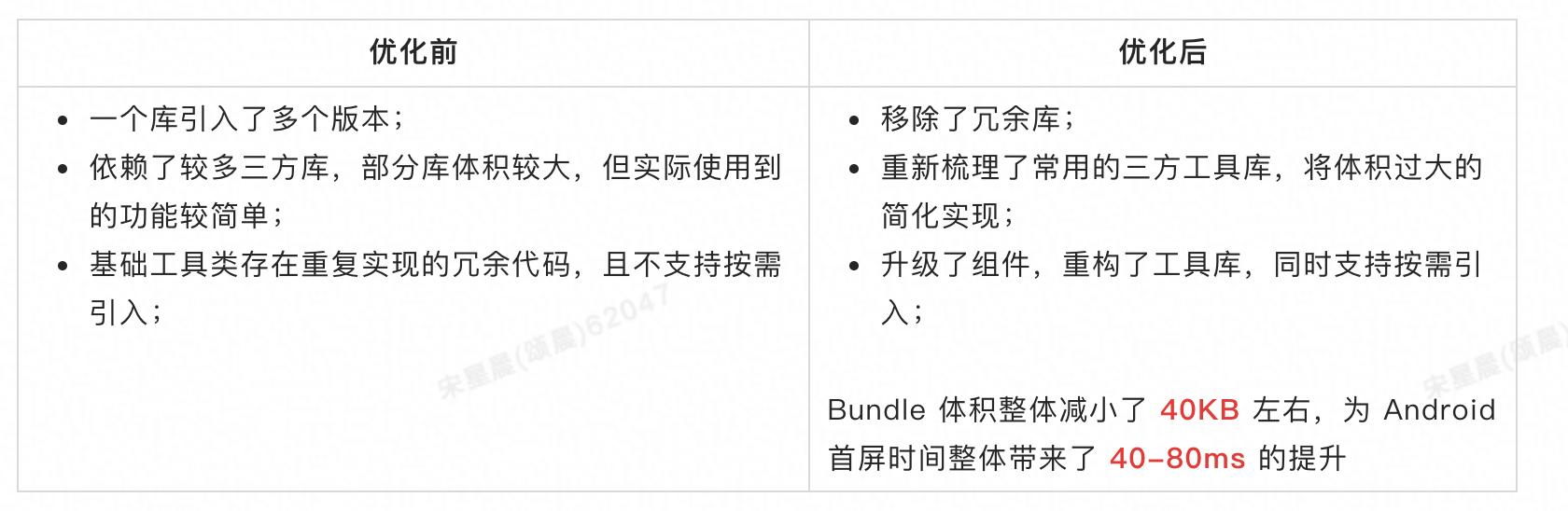
文章插图Bundle 瘦身
Bundle 体积一方面直接影响 Bundle 下载时间 , 另一方面也会影响 Android 端的渲染性能(耗时随 Bundle 体积增加 1-2ms/KB) , 我们在 Bundle 体积上的优化方案较为常规 , 包括:
- 通过 Webpack Bundle Analyzer 分析依赖 , 减少同 npm 包不同版本依赖
- 抽象公共模块 , 提高代码复用率
- 重构基础工具类库 , 支持按需加载打包
 文章插图
文章插图
- 空调|让格力、海尔都担忧,中国取暖“新潮物”强势来袭,空调将成闲置品?
- 同比|亚马逊公布“剁手节”创纪录战绩:第三方卖家全球销售额超48亿美元 同比大增60%
- 闲鱼|电诉宝:“闲鱼”网络欺诈成用户投诉热点 Q3获“不建议下单”评级
- 人民币|天猫国际新增“服务大类”,知舟集团提醒入驻这些类目的要注意
- 产业|前瞻生鲜电商产业全球周报第67期:发力社区团购!京东内部筹划“京东优选”
- 技术|做“视频”绿厂是专业的,这项技术获人民日报评论点赞
- 互联网|苏宁跳出“零售商”重组互联网平台业务 融资60亿只是第一步
- 面临|“熟悉的陌生人”不该被边缘化
- 王文鉴|从工人到千亿掌门人,征服华为三星,只因他36年只坚持做一件事
- 研发|闽企制伞有“功夫”项目入选国家重点研发计划
